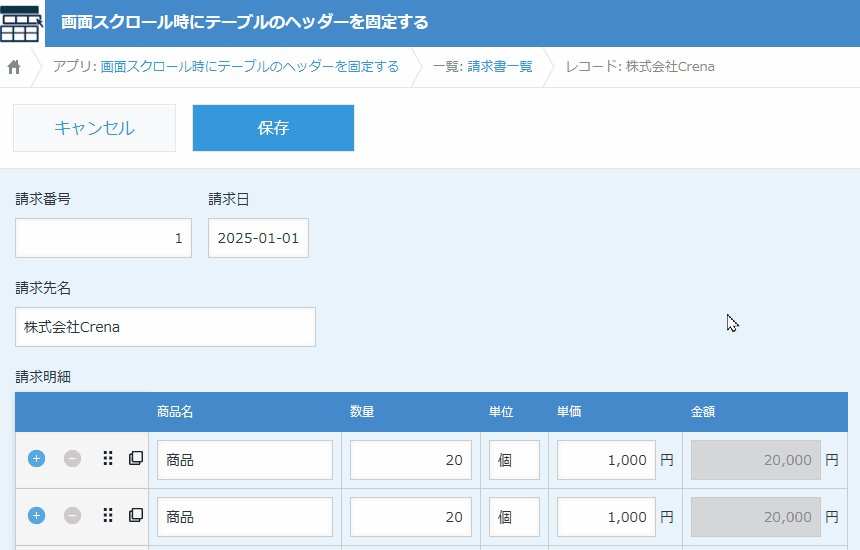
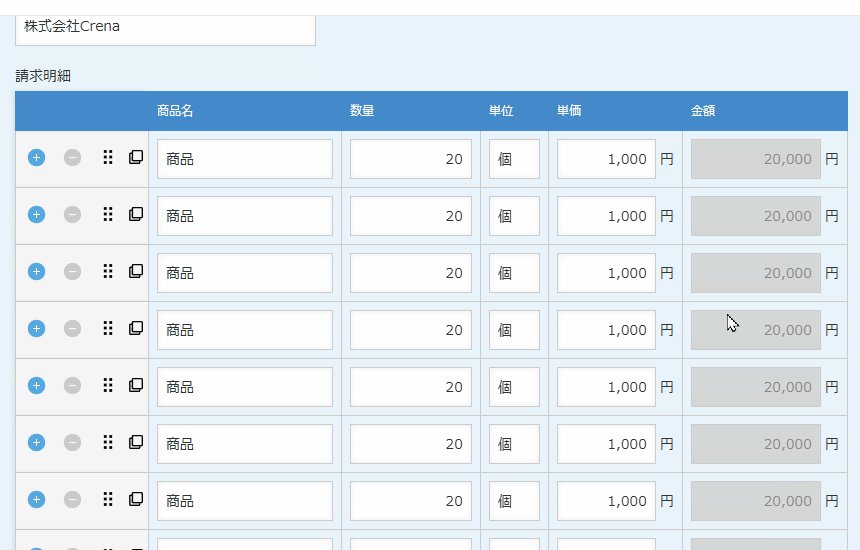
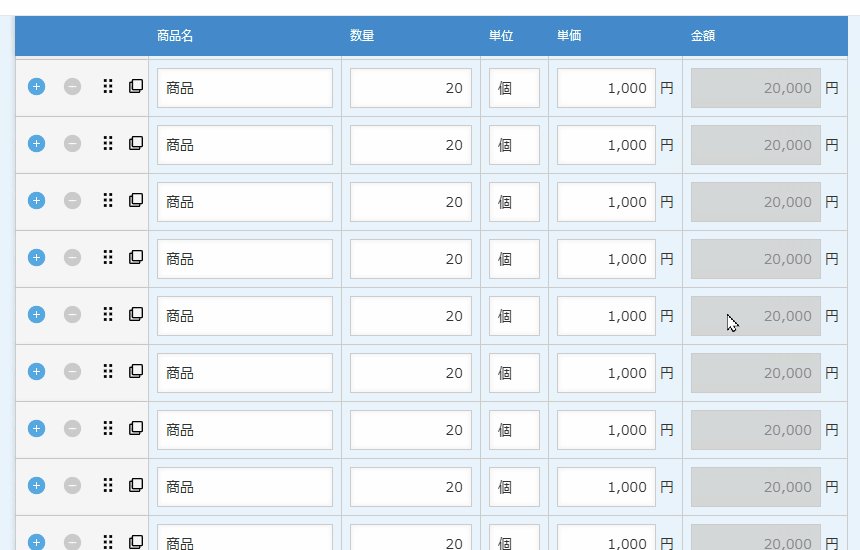
このページでは、テーブル操作プラグインを使用して、画面スクロール時にテーブルのヘッダーを固定する手順を確認できます。
これにより、テーブルの行が多く縦に長い場合でも常に項目名を確認できます。
できること
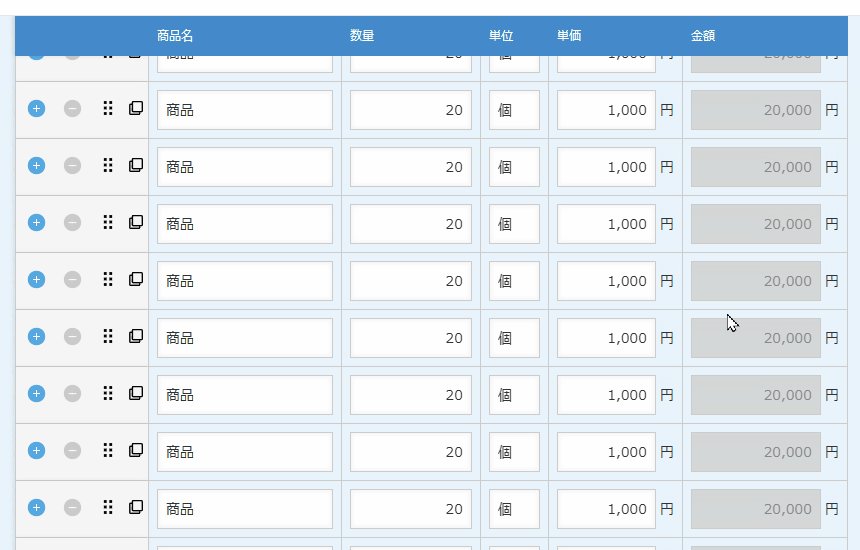
テーブルのヘッダーを固定することによって、行が多いテーブルでも、どこがどのフィールドなのかを確認できるようにします。
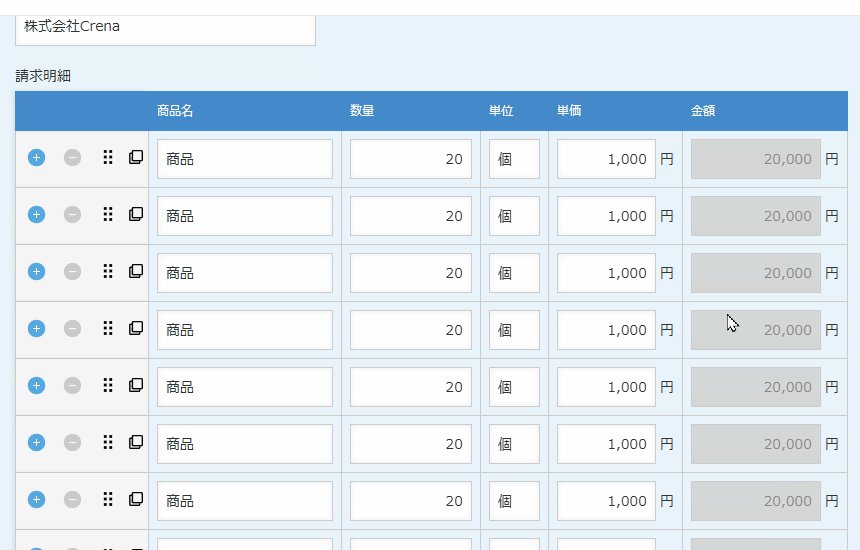
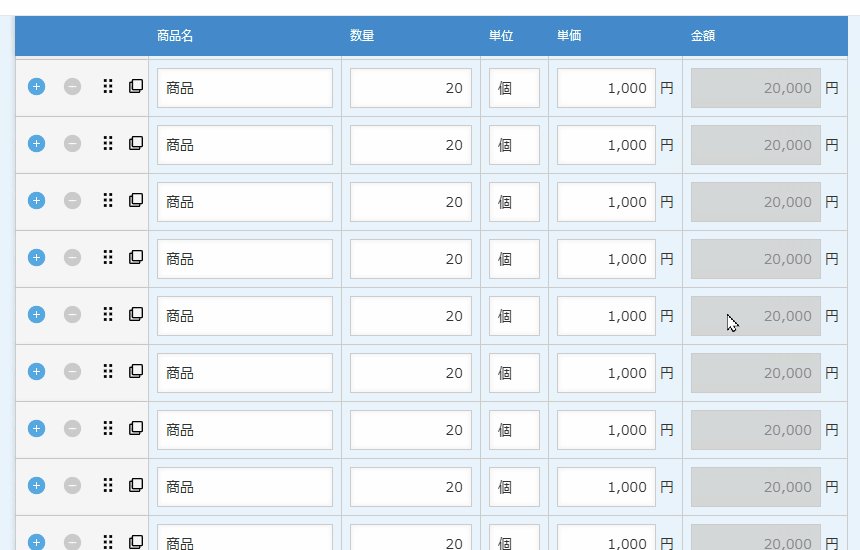
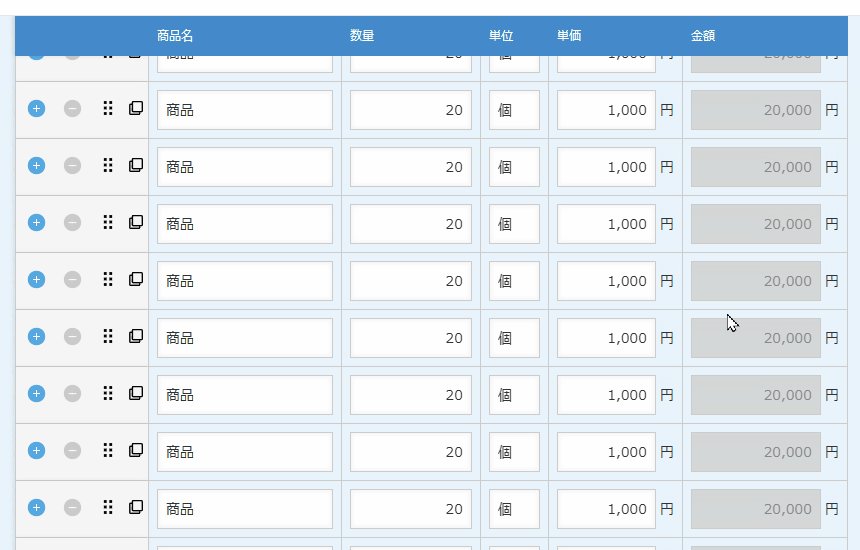
 ヘッダーを固定することによって、テーブルの行が多い場合でも、フィールドの名前が常に確認できます
ヘッダーを固定することによって、テーブルの行が多い場合でも、フィールドの名前が常に確認できます
「今すぐ試す!」をクリックすると kintone のログイン画面が開き、
ログイン後すぐに実際の機能をお試しいただけます。
| 注意事項 ※機能を試す前に必ずご確認ください。 1.機密情報、個人情報、その他不適切な情報を登録しないこと 2.利用者のIPアドレスやそれに基づく行動を環境提供元のパートナーが確認できる権限を持っていること 3.サービス環境に過剰な負荷がかかるような利用を避けること 4.デモ環境の利用開始により上記注意事項に同意したものとみなす |
利用シーン
- 請求書アプリの請求明細テーブルが20行以上になってしまう場合に、ヘッダーを固定して確認しやすくする
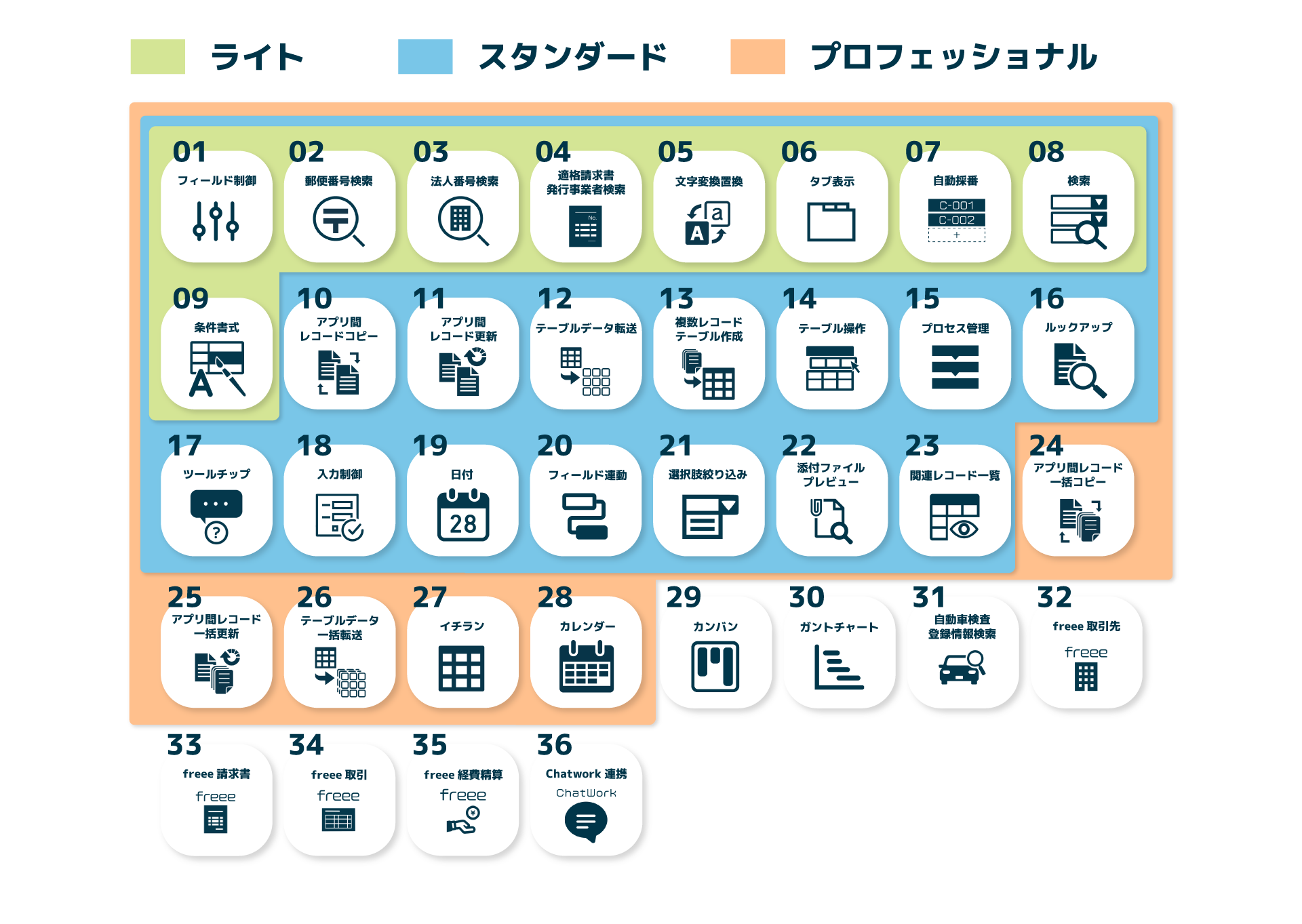
必要なアプリ・プラグイン
アプリ
以下のボタンをクリックするとアプリテンプレートがダウンロードできます。
運用中のアプリでも設定が可能です。
今回の設定内容(設定手順)に基づいて、作成したい方はアプリテンプレートをダウンロードしてください。
プラグイン
まだkintoneにプラグインをインストールしていない方は、30日間のお試し申込をしてプラグインをご利用ください。
設定手順
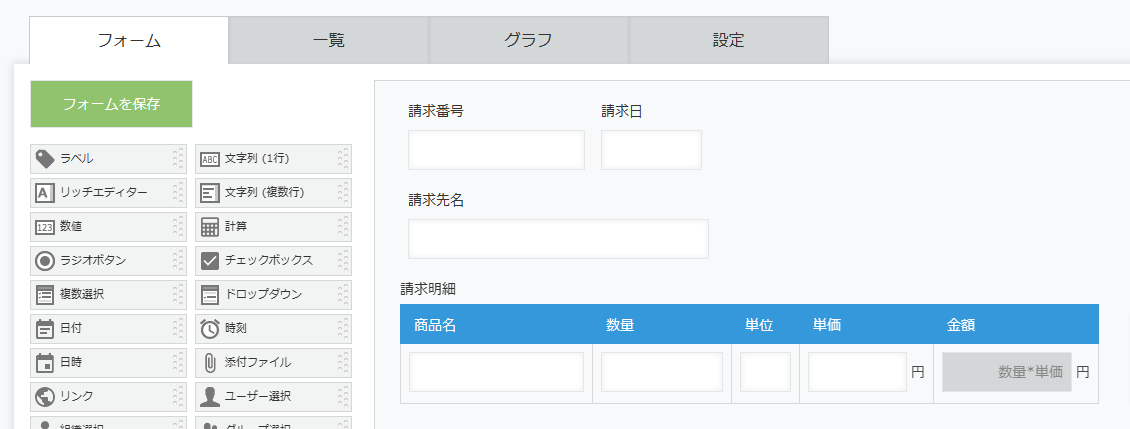
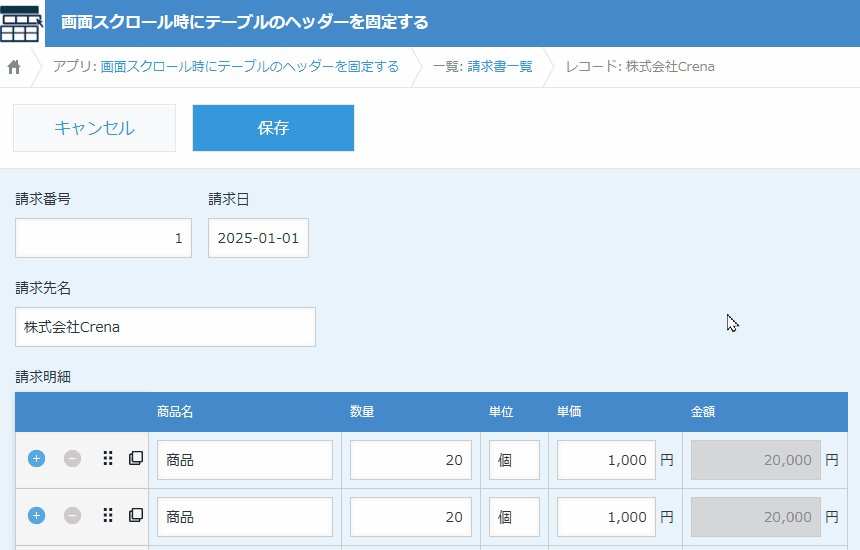
- アプリのフォーム設定で、任意のテーブルフィールドを設定します。
アプリテンプレートを利用する場合は、既に設定済です。

- プラグインの設定画面を開きます。
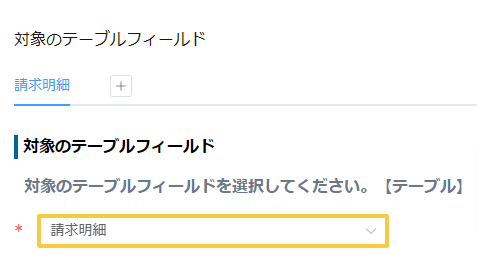
まず、テーブル操作プラグインの機能を適用するテーブルフィールドを選択します。
アプリテンプレートを用いる場合は、請求明細のテーブルを選択しましょう。

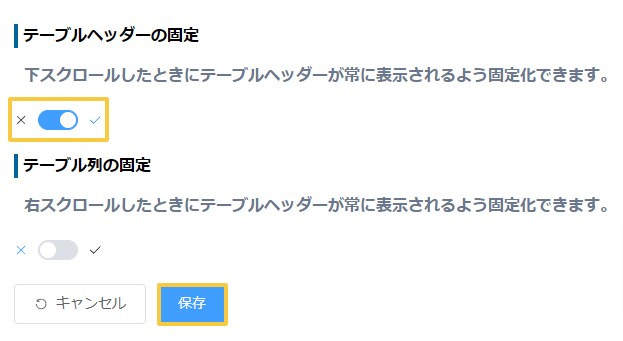
- そして、テーブルヘッダーの固定の機能をONにします。

設定が完了したら、保存ボタンを押して、アプリを更新します。
完成

プラグインのお悩みを解決する3つの方法
30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
「こんなの欲しかった!」が見つかる。CrenaPlugin。
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。
日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。