2022年12月のアップデートでサブアイテムと依存関係が機能追加されました。
今回の記事ではサブアイテムと依存関係の使い方と具体的な使用場面についてまとめました。

・Notionを使っている
・親子関係をもったタスク管理がしたい
・タスクの依存関係を可視化したい
この記事を読めば、新機能のサブアイテムと依存関係の使い方がわかるようになると思います。
そして使い方がわかるようになることで、自分のNotionで実際に使っていただけると幸いです。
それでは、どうぞ!
サブアイテム(サブタスク)の使い方
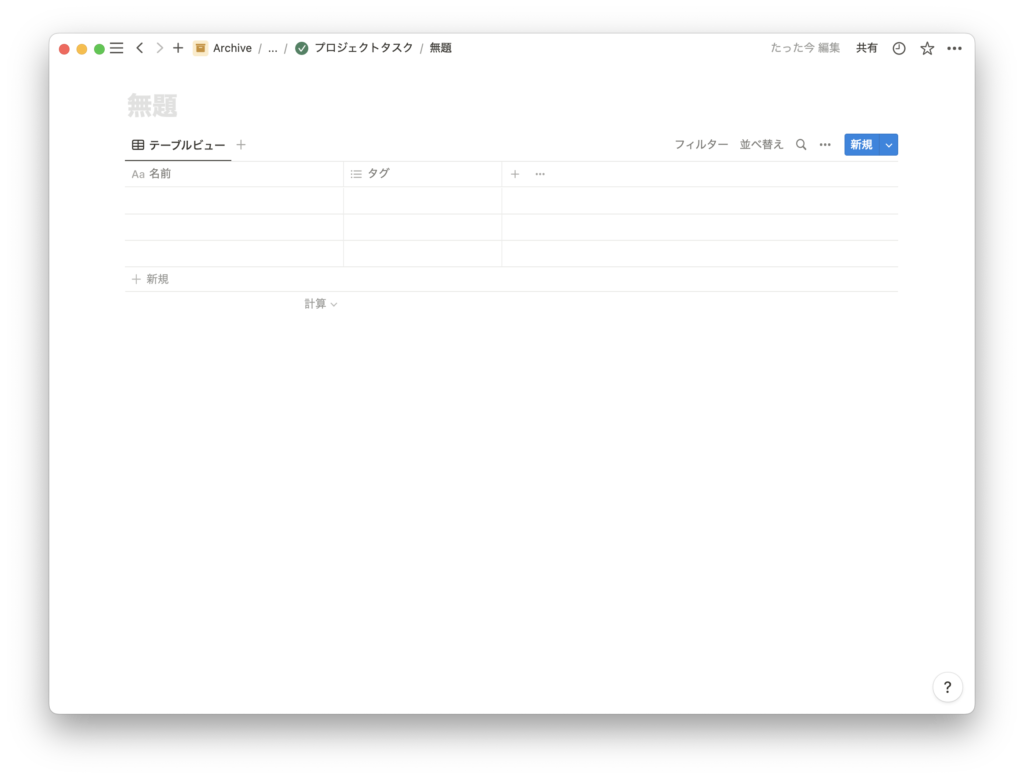
テーブルビューでデータベースを作成します。

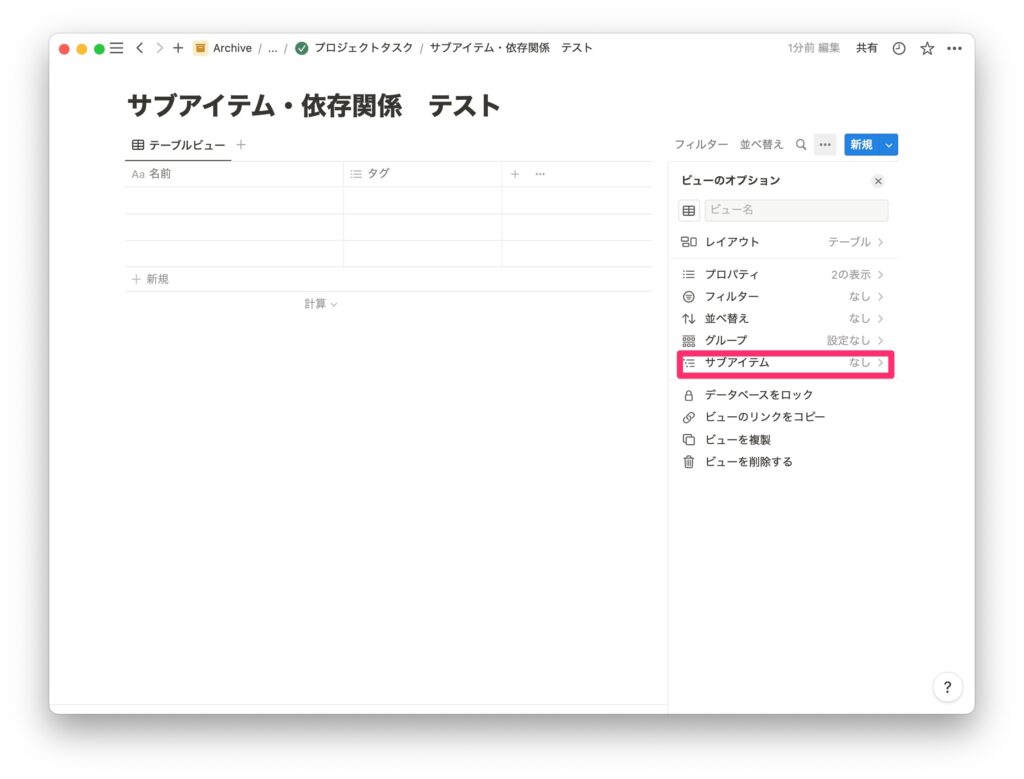
ビューのオプションからサブアイテムを選択します。

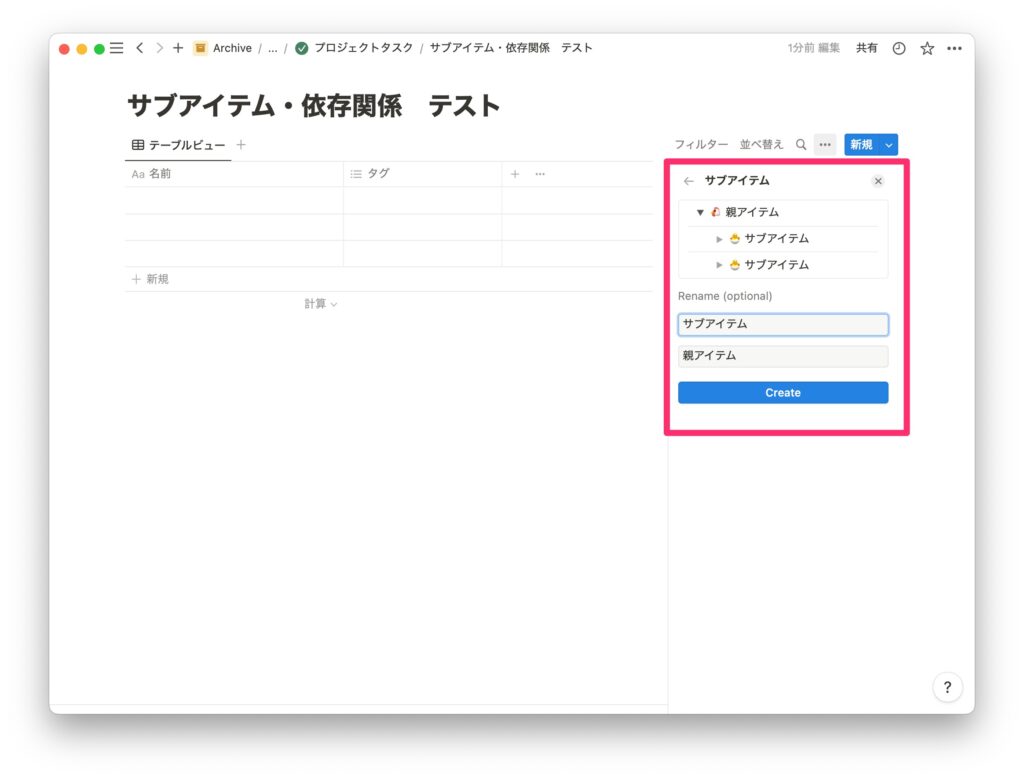
サブアイテムの名前を設定できます。とりあえず今回はデフォルトの名前で設定。

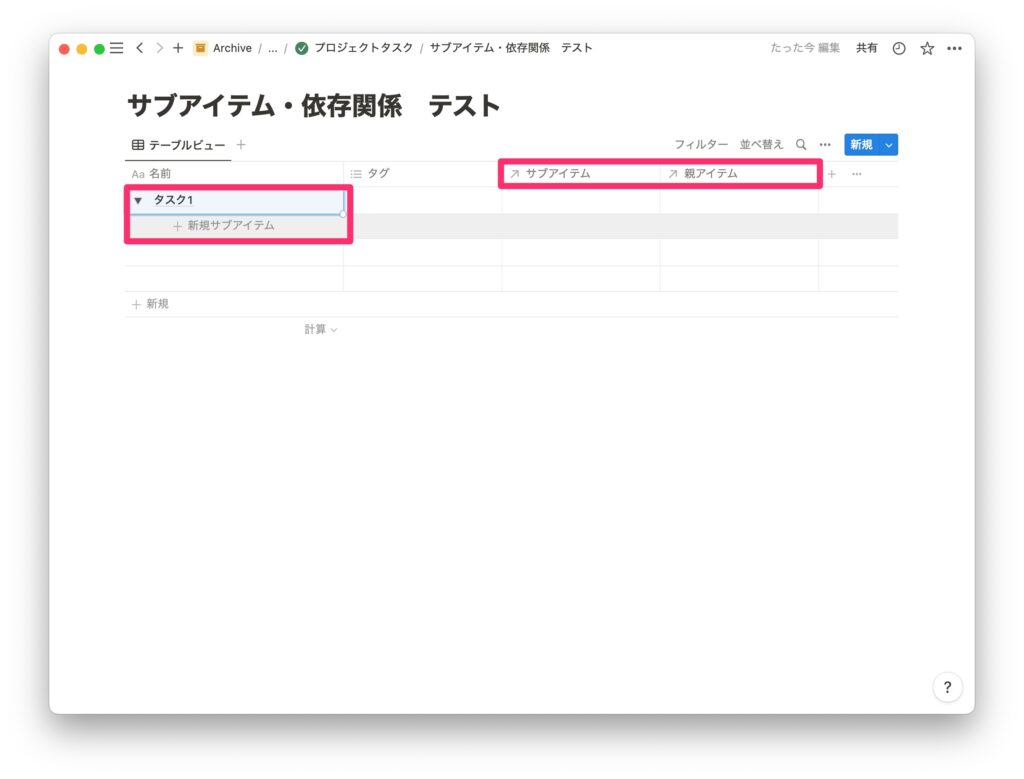
サブアイテムが作成されるとヘッダーにサブアイテム、親アイテムの列が追加されました。また行ごとにトグルボタンも追加されます。
トグルを開くと新規サブアイテムという行が新たに追加されます。

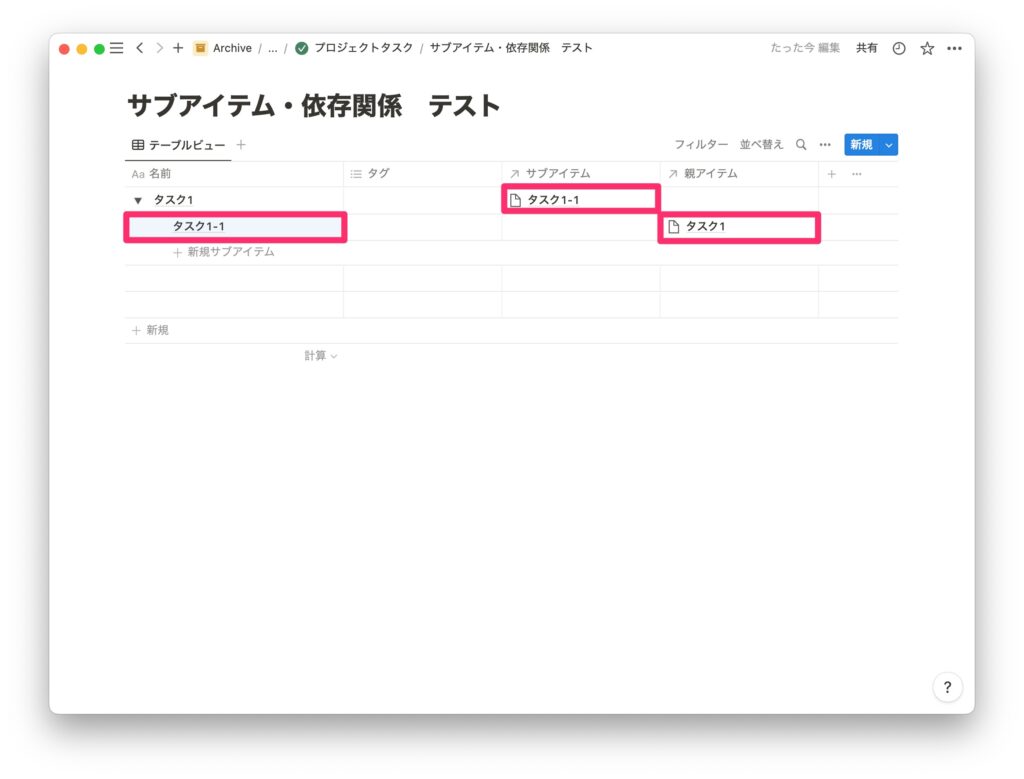
タスク1の新規サブアイテムに「タスク1-1」というサブアイテムを追加します。アイテムが追加されるとそれぞれの列に参照している(親子関係になっている)アイテムが追加されました。
基本的にサブアイテムはリレーションの拡張的な機能であり、それぞれのタスクを参照して親子関係を形成しています。サブアイテムのアイコンがリレーションのアイコンと同じなので見たときに気づいた人もいると思います。

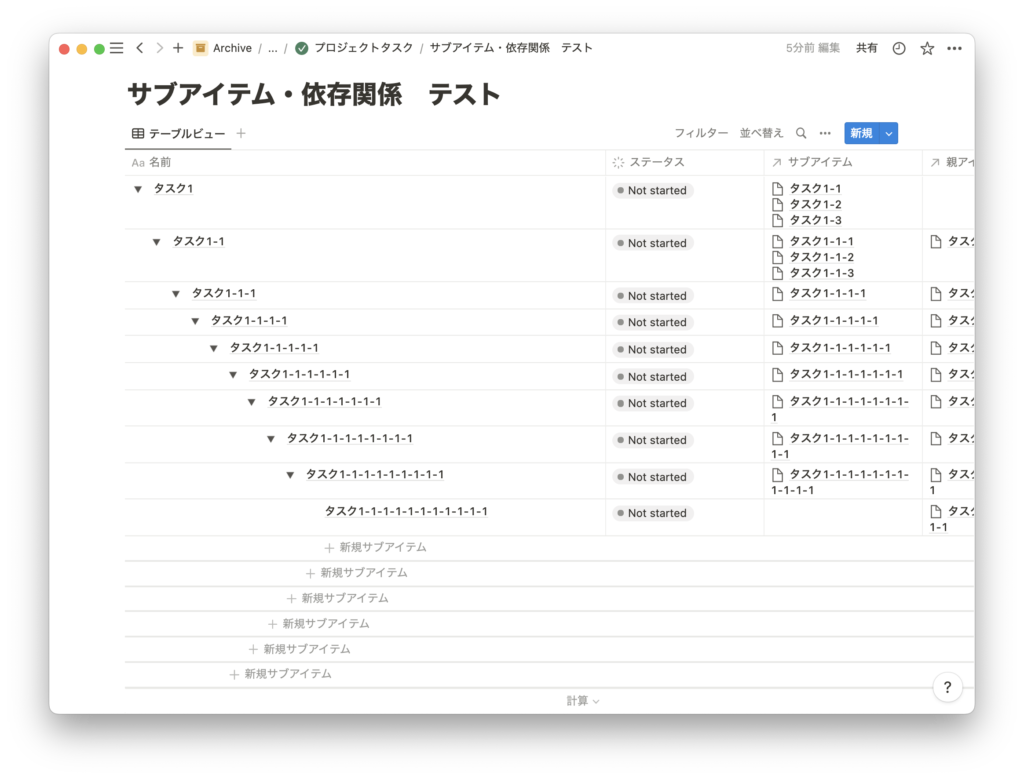
タスク1-1にさらにサブアイテムを追加することもできます。最大で10階層までサブアイテムをぶらさげることができます。

タイムラインビューでも使用可能
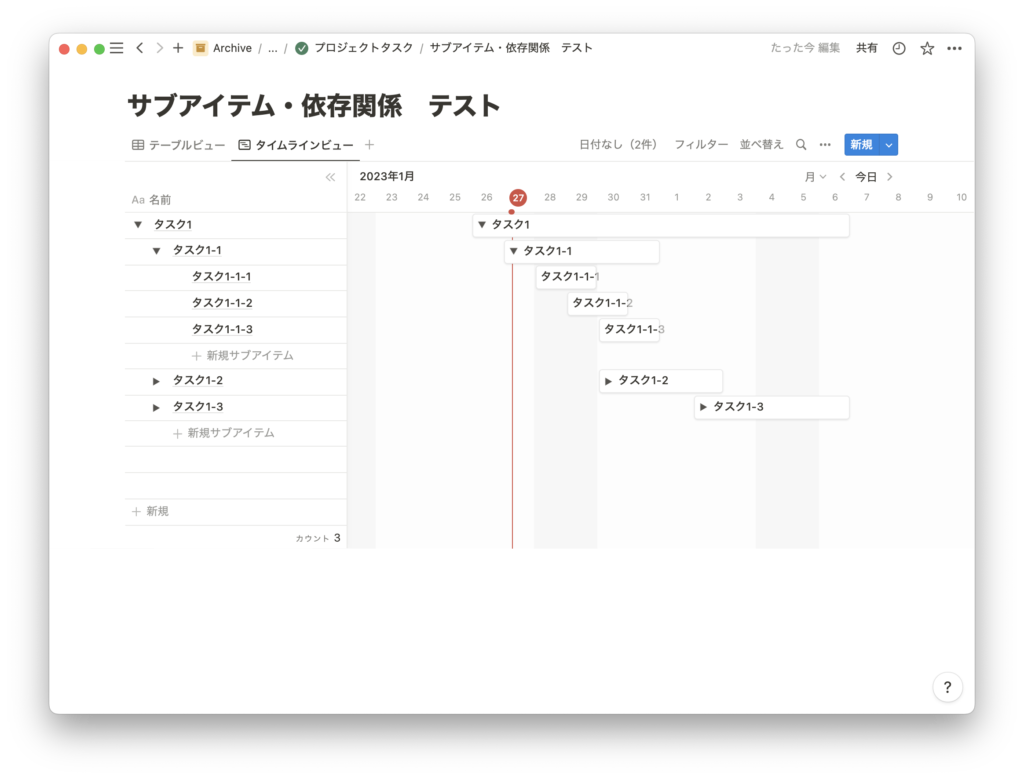
サブアイテムは「テーブルビュー」だけでなく「タイムラインビュー」でも設定できます。

サブアイテム(サブタスク)を使う場面
タスク管理
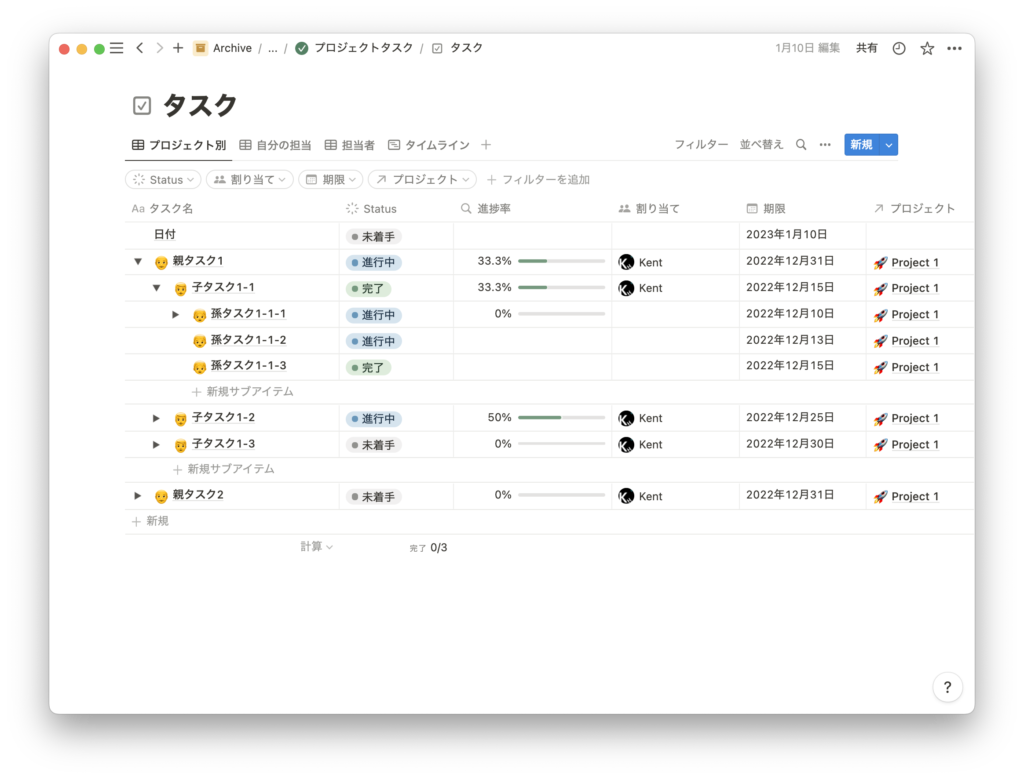
まずは王道のタスク管理です。これが一番定番の使い方ですよね。タスクの中の作業までStatus、期限、担当割り当てが設定できるので正確に作業の中身を見える化できます。Statusとロールアップを組み合わせて先に述べたとおりサブアイテムはリレーションプロパティの拡張でもあるのでロールアップで選択することができます。プログレスバーをつけたりするとより視覚的でわかりやすいのでオススメです。

請求書
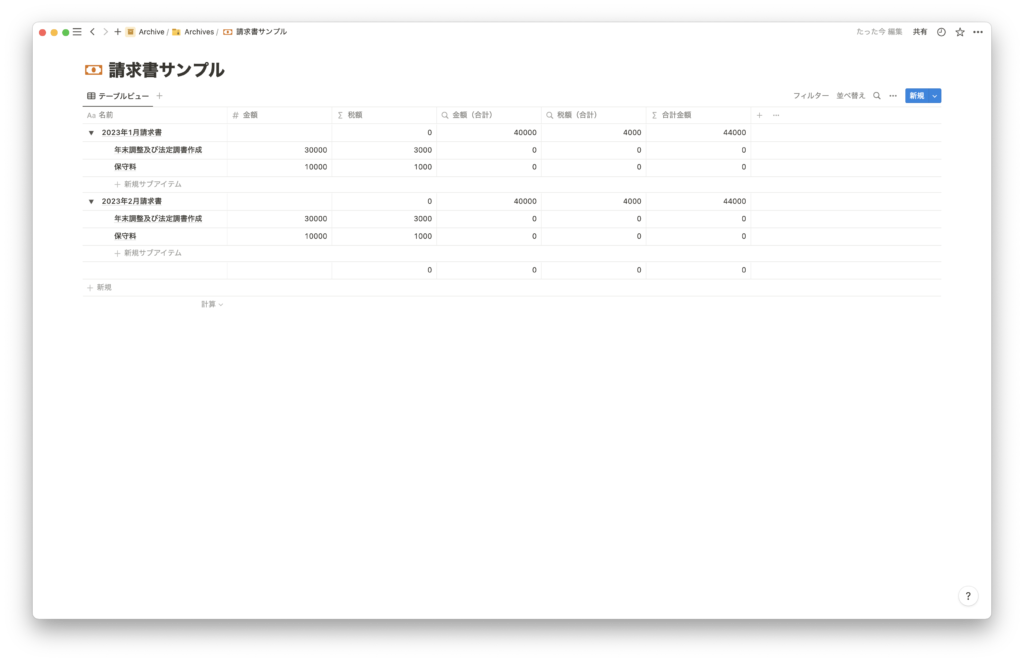
請求書には請求した内容を詳細に書く必要があり、階層構造になるのでサブアイテムを活用できます。
金額と税額はそれぞれロールアップを使って合計を出し、その合計をさらに合計金額という計算をつかうことで詳細な内容ごとに入力した金額が親となる請求書に自動的に入力設定されるようにしたりして使えるかと思います。

ぶっちゃけ今の所あんまり使ってない
正直いうと出る前はかなり期待して使おうと思っていましたがいざ使おうとなるとそこまで必要がないのが本音です。
私の使い方だと基本的にはプロジェクト、バックログ、タスクといったようにリレーションを使って既に階層構造のようにタスク管理をしているためです。
データベースを複数作る必要がないので、いろいろな場所に分散せず管理しやすい面はいいところだとは思うのでこれからタスク管理してみたい方は手段の一つとして考えてみてもいいと思います。
依存関係の使い方
次にサブアイテムと同時にリリースされた依存関係の機能を紹介します。
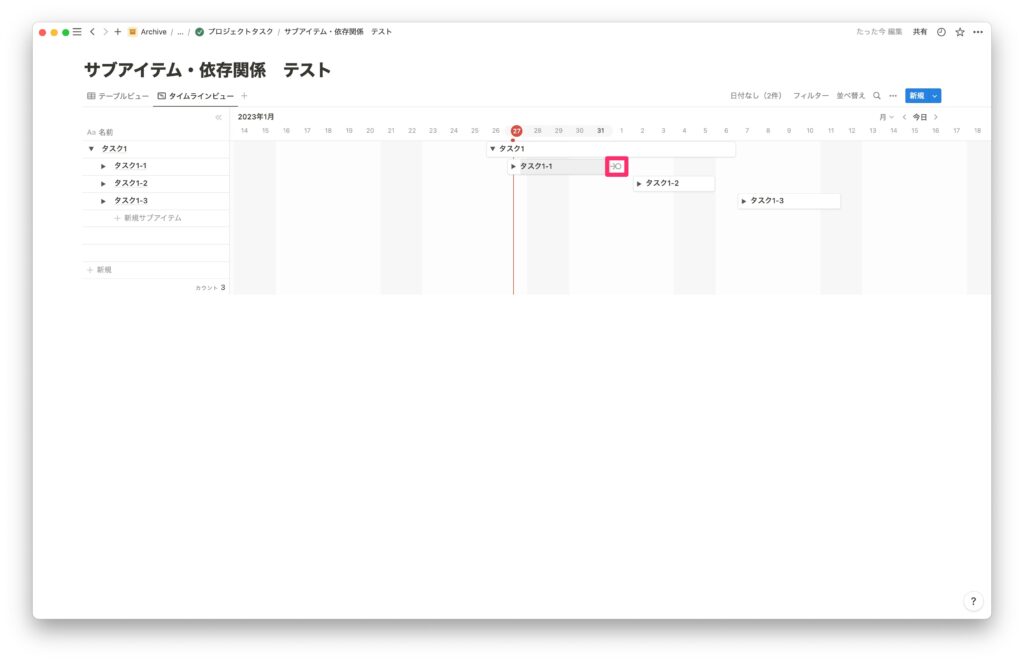
依存関係はタイムラインビュー特有の機能です。タイムライン上のアイテムの右端に→◯マークがありそこをドラッグアンドドロップでつなげることで依存関係が作れます。

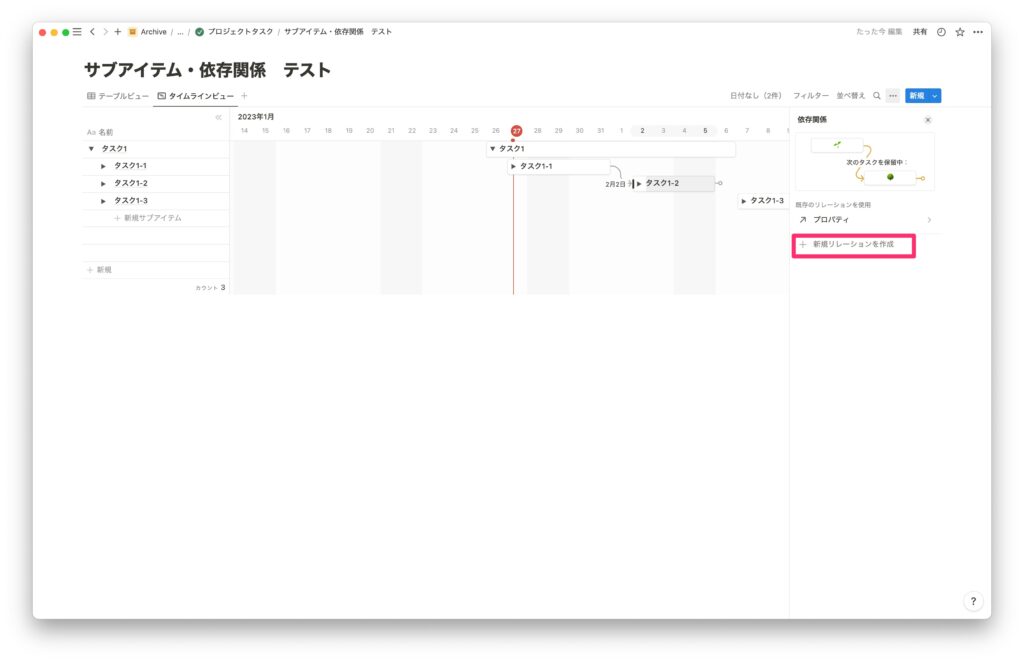
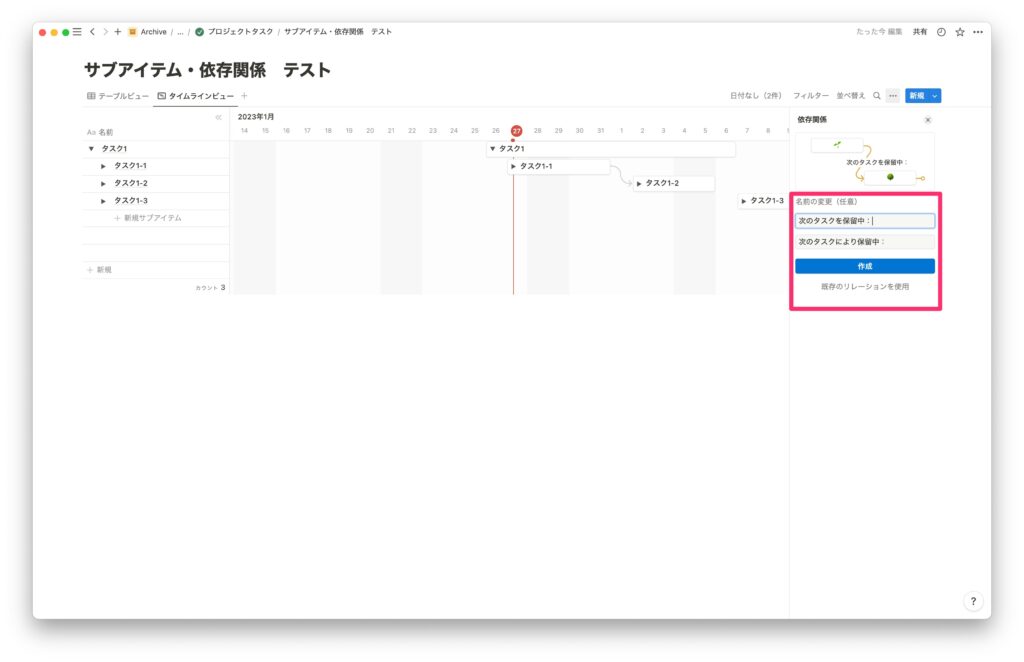
線を繋げると依存関係の設定メニューがでてきます。新しく依存関係を作るときは新規リレーションを作成を選択しましょう。

依存関係のリレーションプロパティに名前をつけることができます。今回はそのままにして作成してみます。

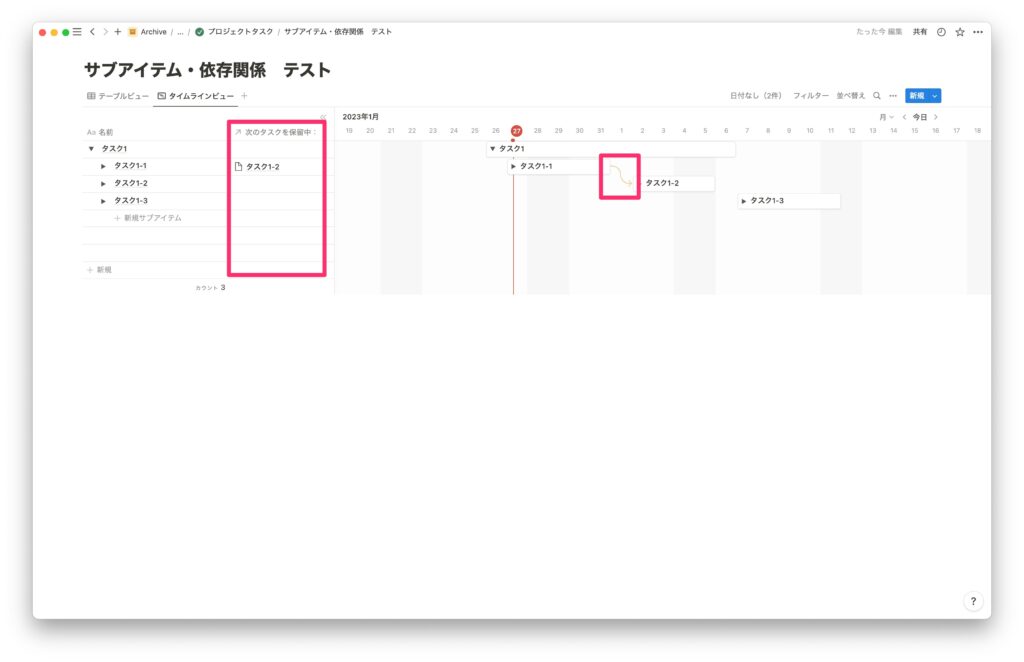
依存関係が作成されると線がつながります。「次のタスクを保留中」のところにも自動的に入力されます。
前のタスクが終わるまで次のタスクが進められないということを視覚的に表現できます。

依存関係を使う場面
進捗説明のプレゼン
視覚的に線がつなげられるので、ぱっと見でよりすぐ相手に伝わりやすいことがいいところ。
プロジェクトの全体の進捗を説明するときに使えると思います。
日付がまたがるようなスケジュールをすると線が赤色になるので、無理な計画を立てていることもわかりやすいです。
※下の写真だと要件定義と基本設計のところ
kintoneアプリ開発のご依頼は株式会社Crenaへ
| 会社名 | 株式会社Crena(クレナ) |
|---|---|
| TEL | 043-388-8819 |
| 設立 | 2020年8月 |
| 代表取締役 | 平野 賢太郎 (Hirano Kentaro) |
| 事業内容 |
クラウドソリューション事業 システム開発事業 ビジネスソリューション事業 |
| URL | https://create-new-air.com/ |





使ってみた-150x150.png)
