このページでは、タブ表示プラグインを使用して、設定された条件に基づいてタブの色を自動で変更する手順を確認できます。
条件やステータスに応じて、開くべきタブが一目で分かるようになるので、目的のフィールドに素早くアクセスすることが可能です。
できること
レコードの値に合わせて、対象のタブを自動で色分け表示することができます。
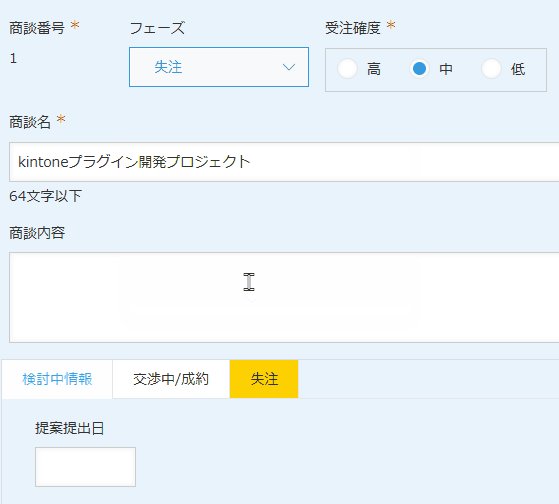
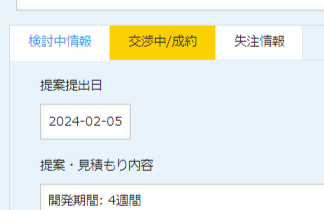
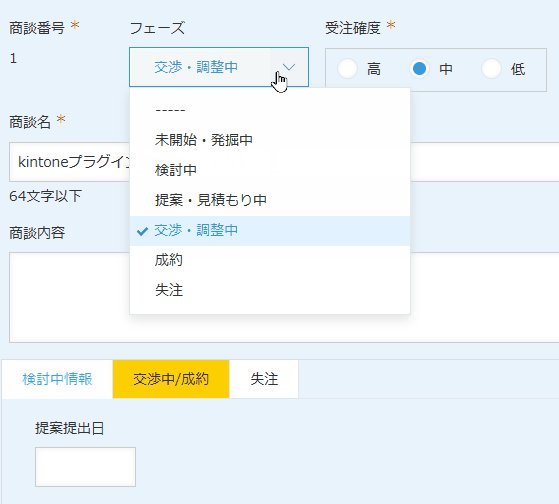
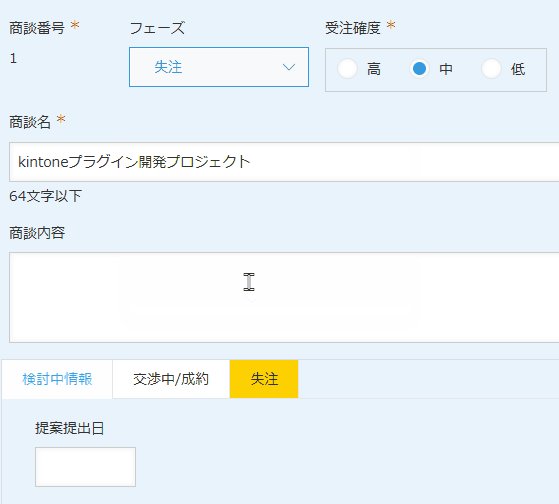
 商談のフェーズに合わせて、該当するタブの色を変更しました
商談のフェーズに合わせて、該当するタブの色を変更しました
「今すぐ試す!」をクリックすると kintone のログイン画面が開き、
ログイン後すぐに実際の機能をお試しいただけます。
| 注意事項 ※機能を試す前に必ずご確認ください。 1.機密情報、個人情報、その他不適切な情報を登録しないこと 2.利用者のIPアドレスやそれに基づく行動を環境提供元のパートナーが確認できる権限を持っていること 3.サービス環境に過剰な負荷がかかるような利用を避けること 4.デモ環境の利用開始により上記注意事項に同意したものとみなす |
利用シーン
- 顧客のステータスが「重要顧客」の場合は”基本情報タブ”を赤にし、重点的に確認すべき情報を強調する。
- 案件のステータスが「遅延」の場合は”進捗タブ”をオレンジにし、遅れている工程を一目で把握する。
- 社員の雇用状態が「契約満了予定」の場合は”契約情報タブ”を赤にし、更新対応を促す。
- 在庫数が一定数を下回った場合は”在庫タブ”を黄色にし、補充が必要な商品を分かりやすく表示する。
- 問い合わせ種別が「クレーム」の場合は”対応履歴タブ”を赤にし、優先度の高い案件を見落とさないようにする。
必要なアプリ・プラグイン
アプリ
以下のボタンをクリックするとアプリテンプレートがダウンロードできます。
運用中のアプリでも設定が可能です。
今回の設定内容(設定手順)に基づいて、作成したい方はアプリテンプレートをダウンロードしてください。
プラグイン
まだkintoneにプラグインをインストールしていない方は、30日間のお試し申込をしてプラグインをご利用ください。
設定手順
- アプリのフォーム設定で、任意のフィールドを設定します。
アプリテンプレートを利用する場合は、既に設定済です。

- プラグインの設定画面を開きます。
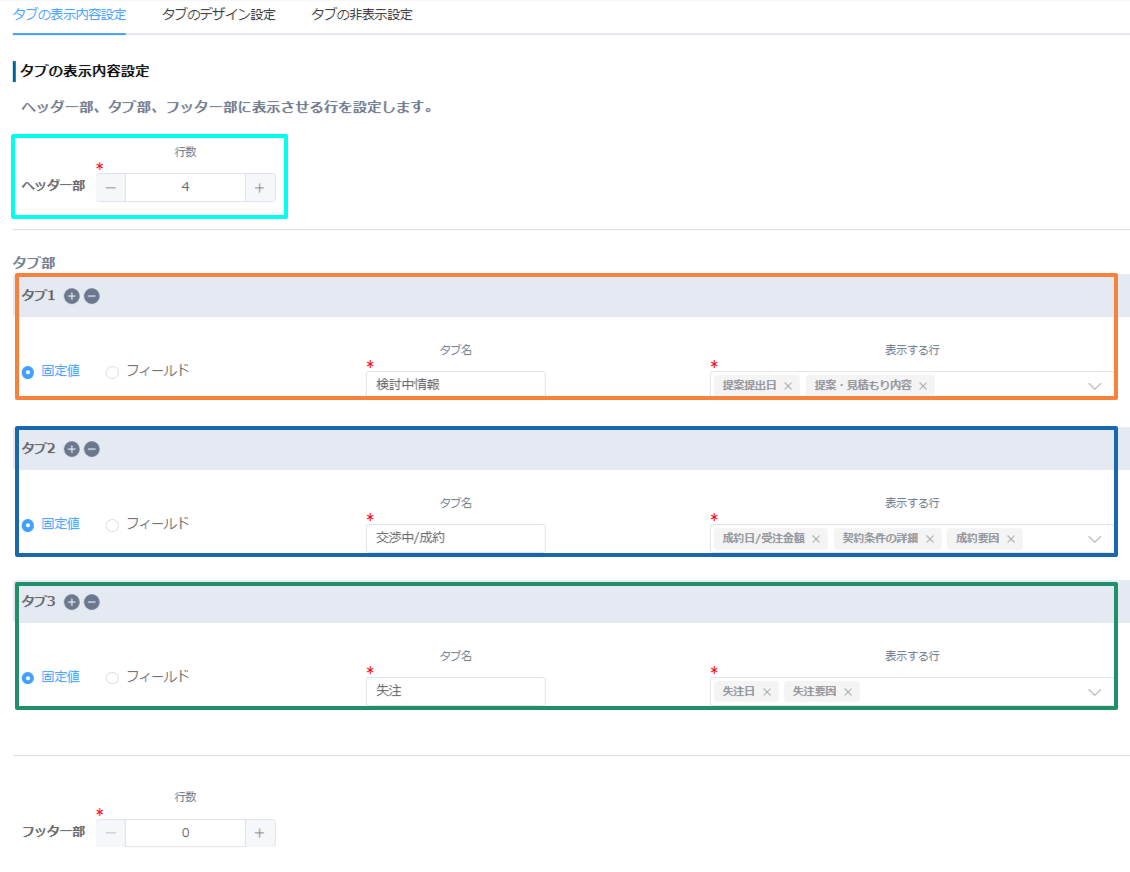
フィールドをタブとして分けて表示するを参考に、タブ表示内容設定でタブ表示の基本設定を行います。

プラグイン設定画面
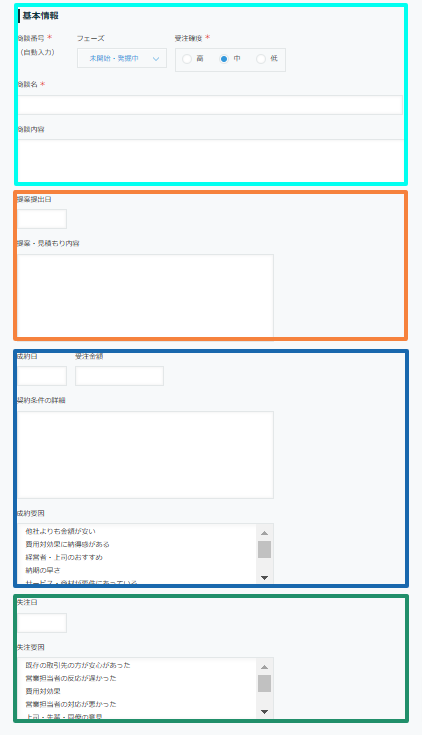
フォーム設定画面 - 次に、タブのデザイン設定をクリックして、条件付き色切り替え機能をONにします。

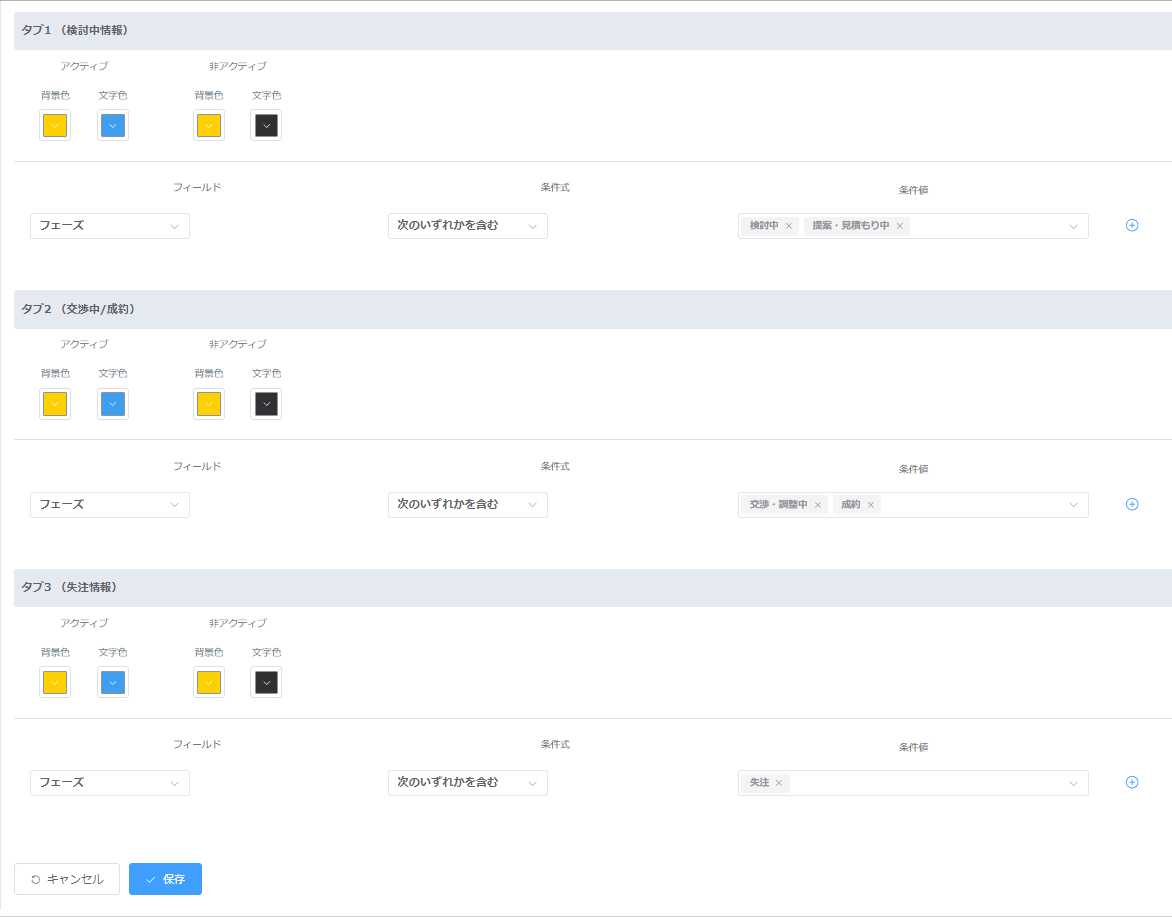
- 条件付き色切り替え機能の設定を行います。
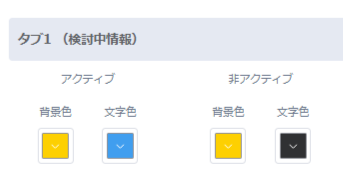
まず、色の設定を行います。
今回の例では、条件を満たした場合にタブの背景色が黄色になるように設定しました。
また、アクティブ時(そのタブが選択されているとき)には、文字色が青になるように設定されています。 設定画面
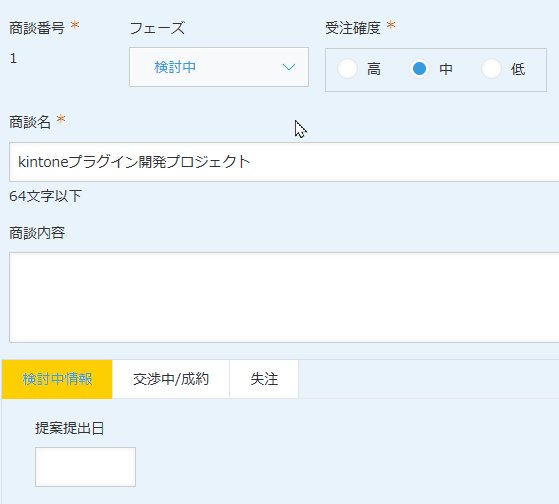
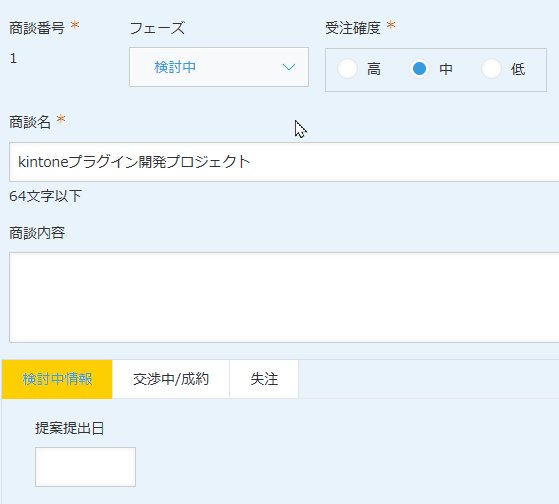
設定画面 アプリ画面
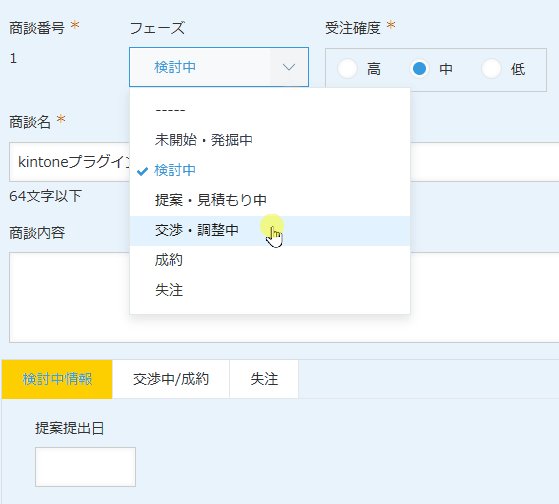
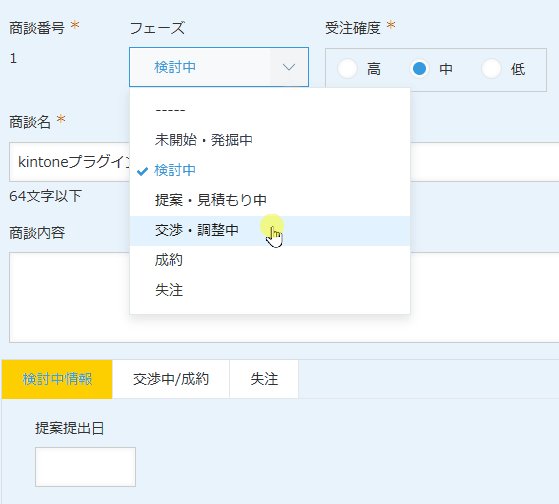
アプリ画面 - 続いて、条件の設定を行います。
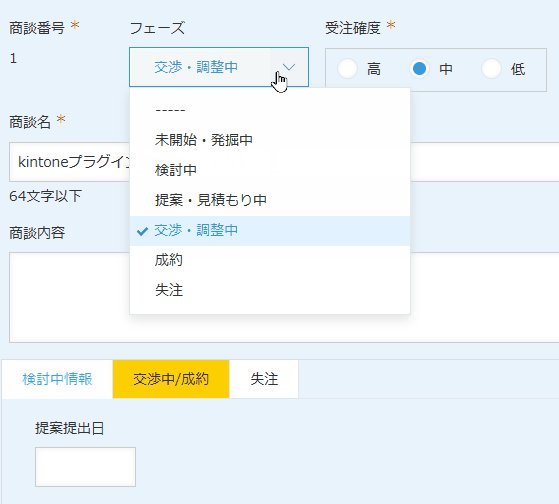
今回の例では、「検討中情報」「交渉中/成約」「失注情報」という3つのタブについて、フェーズのドロップダウンフィールドがそれぞれ条件値を満たした場合に、自動で色の切り替えを行うように設定を行いました。

設定が完了したら、保存ボタンを押して、アプリを更新します。
完成

プラグインのお悩みを解決する3つの方法
30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
「こんなの欲しかった!」が見つかる。CrenaPlugin。
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。
日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。