このページでは、タブ表示プラグインを使用して、条件に応じてタブを表示・非表示にする手順を確認できます。
不要なタブを非表示にすることができるので、誤入力によるトラブルを防止することが可能です。
できること
レコードの値を条件に設定することで、必要なタブだけを自動で表示したり、不要なタブを非表示にしたりできます。
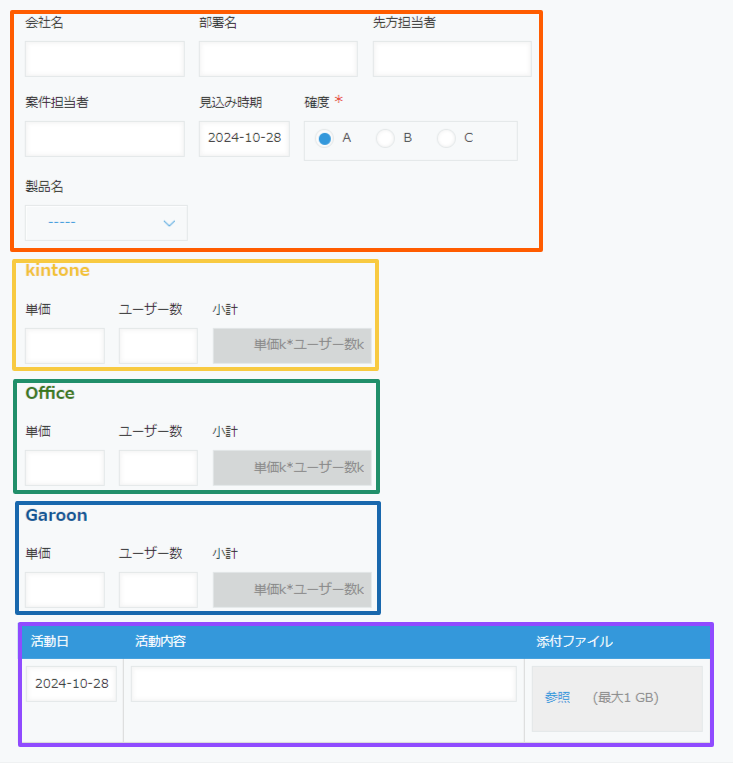
 製品名に応じて、対応するタブを自動で表示させました
製品名に応じて、対応するタブを自動で表示させました
「今すぐ試す!」をクリックすると kintone のログイン画面が開き、
ログイン後すぐに実際の機能をお試しいただけます。
| 注意事項 ※機能を試す前に必ずご確認ください。 1.機密情報、個人情報、その他不適切な情報を登録しないこと 2.利用者のIPアドレスやそれに基づく行動を環境提供元のパートナーが確認できる権限を持っていること 3.サービス環境に過剰な負荷がかかるような利用を避けること 4.デモ環境の利用開始により上記注意事項に同意したものとみなす |
利用シーン
- 顧客種別が「法人」の場合のみ「請求情報」タブを表示し、個人顧客には不要なタブを非表示にする。
- 案件ステータスが「受注済」の場合にだけ「契約情報」タブを表示し、進行中の案件では非表示にする。
- 雇用区分が「正社員」の場合のみ「評価履歴」タブを表示し、アルバイトや契約社員では非表示にする。
- 商品区分が「在庫管理対象」の場合だけ「在庫情報」タブを表示し、サービス商品では非表示にする。
- 問い合わせ種別が「クレーム」の場合にだけ「対応履歴」タブを表示し、通常の質問や要望では非表示にする。
必要なアプリ・プラグイン
アプリ
以下のボタンをクリックするとアプリテンプレートがダウンロードできます。
運用中のアプリでも設定が可能です。
今回の設定内容(設定手順)に基づいて、作成したい方はアプリテンプレートをダウンロードしてください。
プラグイン
まだkintoneにプラグインをインストールしていない方は、30日間のお試し申込をしてプラグインをご利用ください。
設定手順
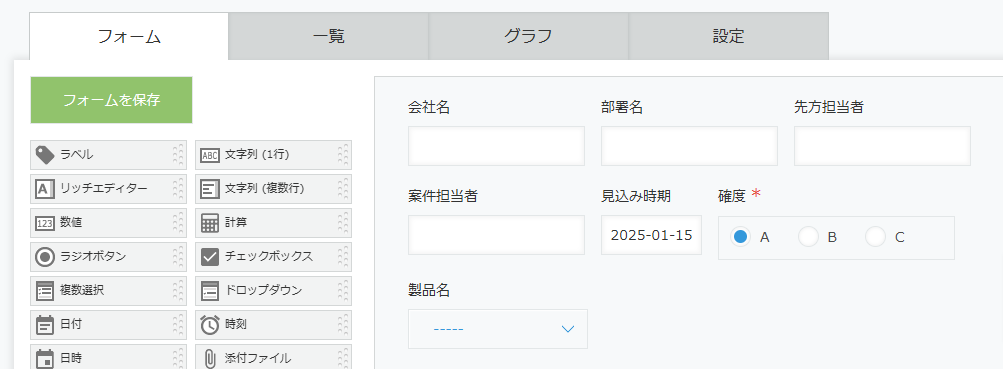
- アプリのフォーム設定で、任意のフィールドを設定します。
アプリテンプレートを利用する場合は、既に設定済です。

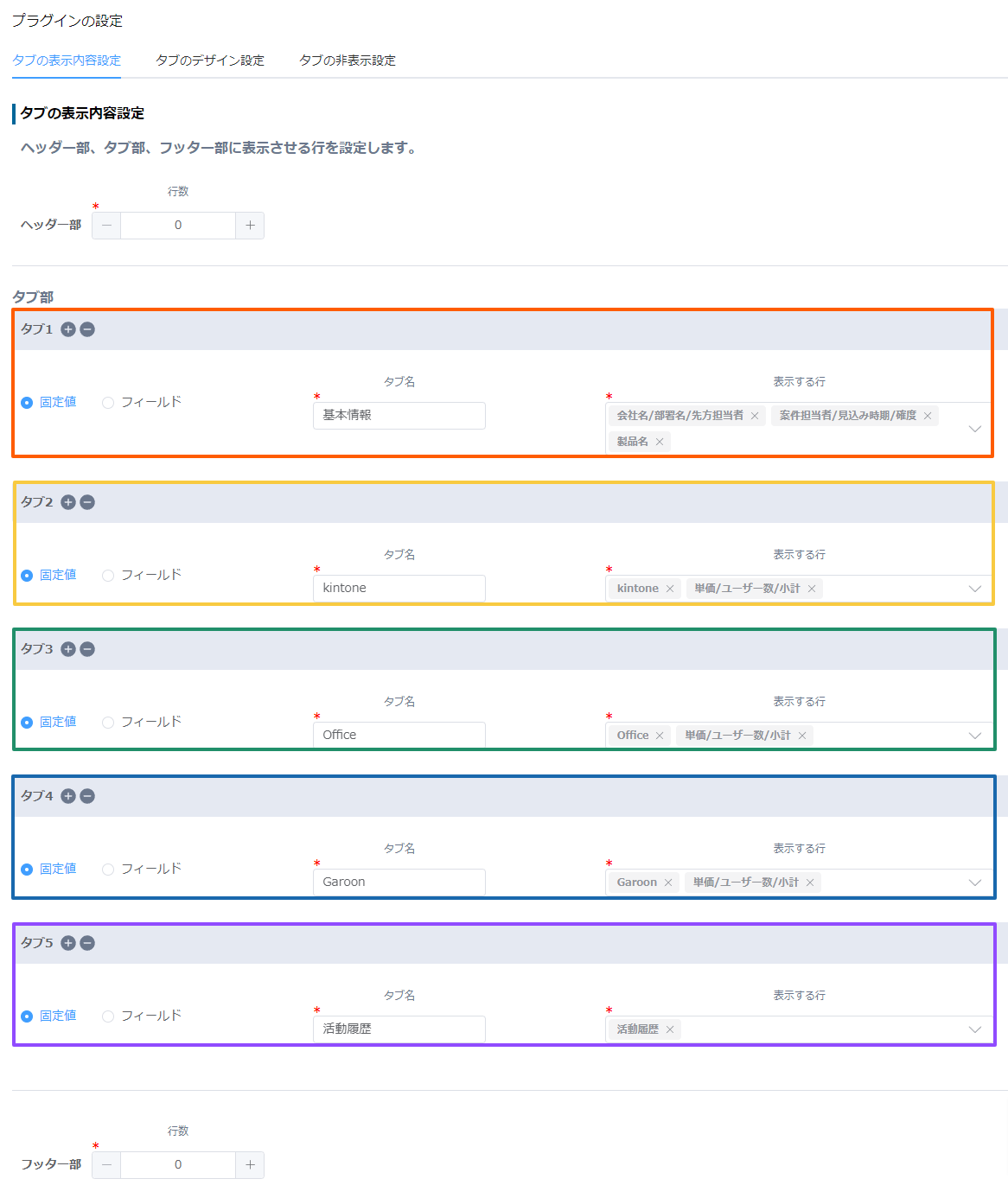
- プラグイン設定画面を開きます。
フィールドをタブとして分けて表示するを参考に、タブ表示の基本設定を行います。
今回は「基本情報」「kintone」「Office」「Garoon」「活動履歴」の5つのタブを設定します。

プラグイン設定画面
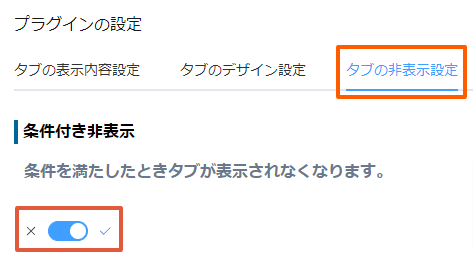
フォーム設定画面 - プラグイン設定画面でタブの非表示設定を選択し、条件付き非表示機能をONにします。

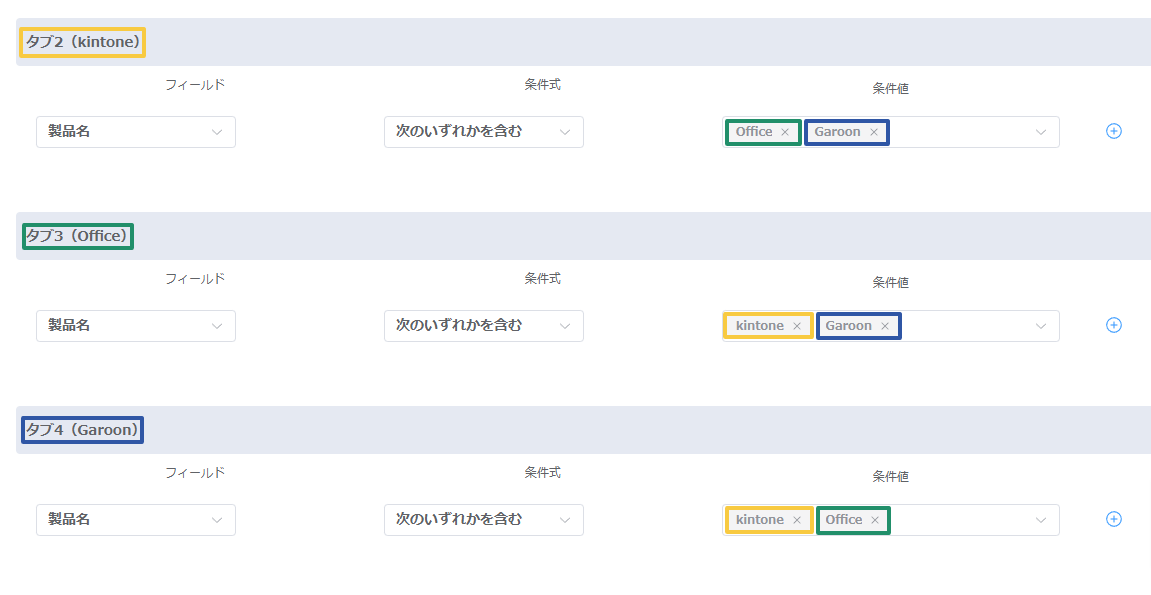
- それぞれのタブで、そのタブ名以外の製品が選択されているとき、そのタブを非表示にするように設定を行います。
例えば、kintoneのタブ設定では、製品名フィールドにOfficeとGaroonのどちらが含まれているとき、kintoneのタブを非表示にするようにします。

全てのタブで設定が完了したら、保存ボタンを押して、アプリを更新します。
完成

プラグインのお悩みを解決する3つの方法
30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
「こんなの欲しかった!」が見つかる。CrenaPlugin。
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。
日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。