このページでは、選択肢絞り込みプラグインを使用して、連動したドロップダウンを作成する手順を確認できます。
複数のドロップダウンを連動させることで、選択肢を動的に変更することが可能です。
ユーザーが選んだ内容に応じて次のドロップダウンの選択肢が変わります。
できること
連動したドロップダウンを作成することで、アプリのユーザビリティが向上し、業務の効率化と誤入力によるトラブル防止を実現します。
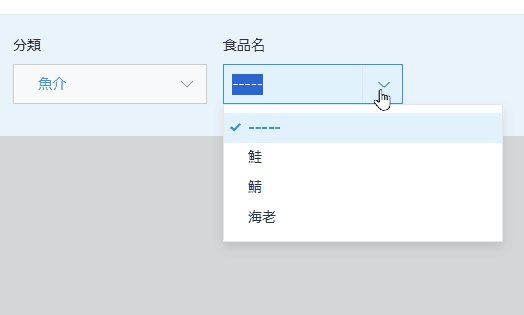
 前段で選択したドロップダウンの項目に応じて、次段で表示される項目を絞り込んで表示しました
前段で選択したドロップダウンの項目に応じて、次段で表示される項目を絞り込んで表示しました
「今すぐ試す!」をクリックすると kintone のログイン画面が開き、
ログイン後すぐに実際の機能をお試しいただけます。
| 注意事項 ※機能を試す前に必ずご確認ください。 1.機密情報、個人情報、その他不適切な情報を登録しないこと 2.利用者のIPアドレスやそれに基づく行動を環境提供元のパートナーが確認できる権限を持っていること 3.サービス環境に過剰な負荷がかかるような利用を避けること 4.デモ環境の利用開始により上記注意事項に同意したものとみなす |
利用シーン
- 商品管理アプリで、商品の分類に応じて、次に表示される商品名ドロップダウンの項目を絞り込む
必要なアプリ・プラグイン
アプリ
以下のボタンをクリックするとアプリテンプレートがダウンロードできます。
運用中のアプリでも設定が可能です。
今回の設定内容(設定手順)に基づいて、作成したい方はアプリテンプレートをダウンロードしてください。
プラグイン
まだkintoneにプラグインをインストールしていない方は、30日間のお試し申込をしてプラグインをご利用ください。
設定手順
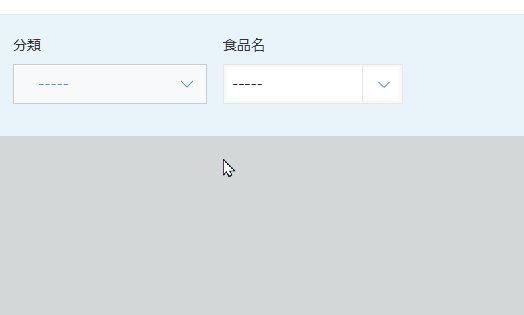
- アプリのフォーム設定で、2つのドロップダウンフィールドとスペースフィールドを設定します。
アプリテンプレートを利用する場合は、既に設定済です。

- プラグインの設定画面を開きます。
まずは、絞り込みを行うフィールドと、絞り込みを行うためのスペースフィールドを選択します。
今回の例では、食品名のドロップダウンと予め用意しておいたスペースフィールドを選択しました。

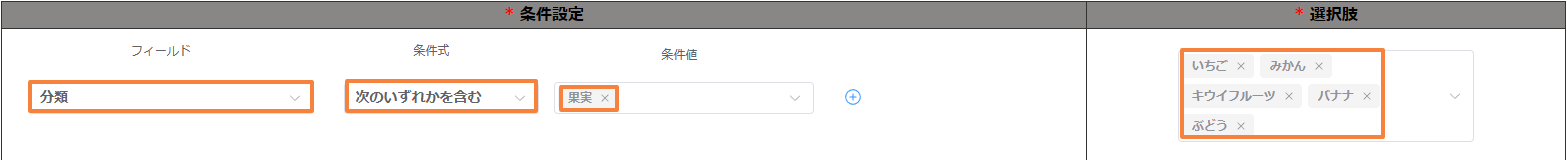
- 続いて、絞り込みの条件設定を行います。
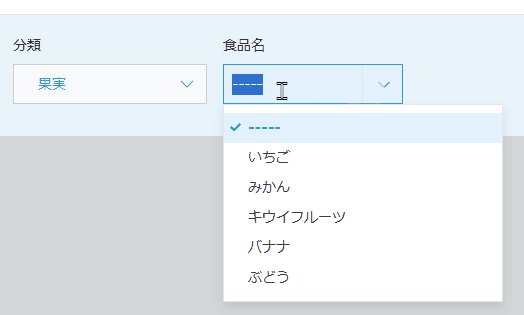
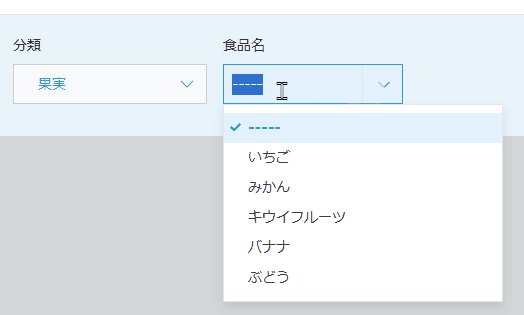
まずは、分類のドロップダウンが果実を含むとき、「いちご」「みかん」といった選択肢が絞り込まれるように設定を行いましょう。

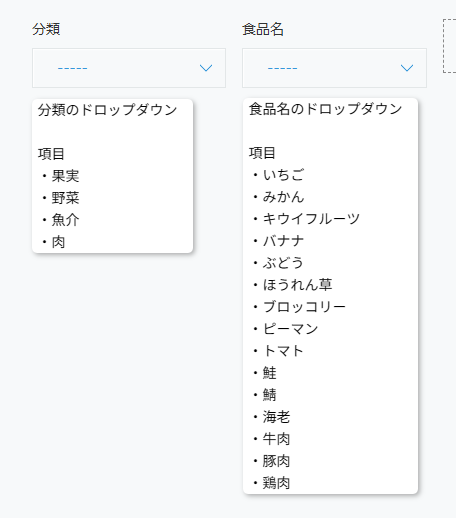
 分類ドロップダウンと食品名ドロップダウンの各項目
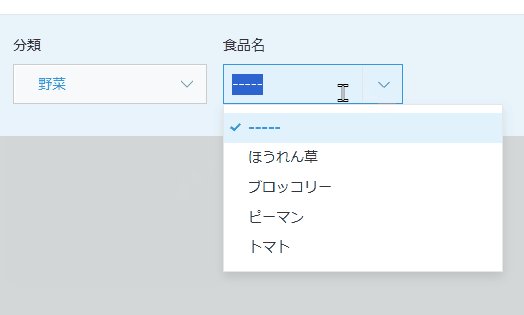
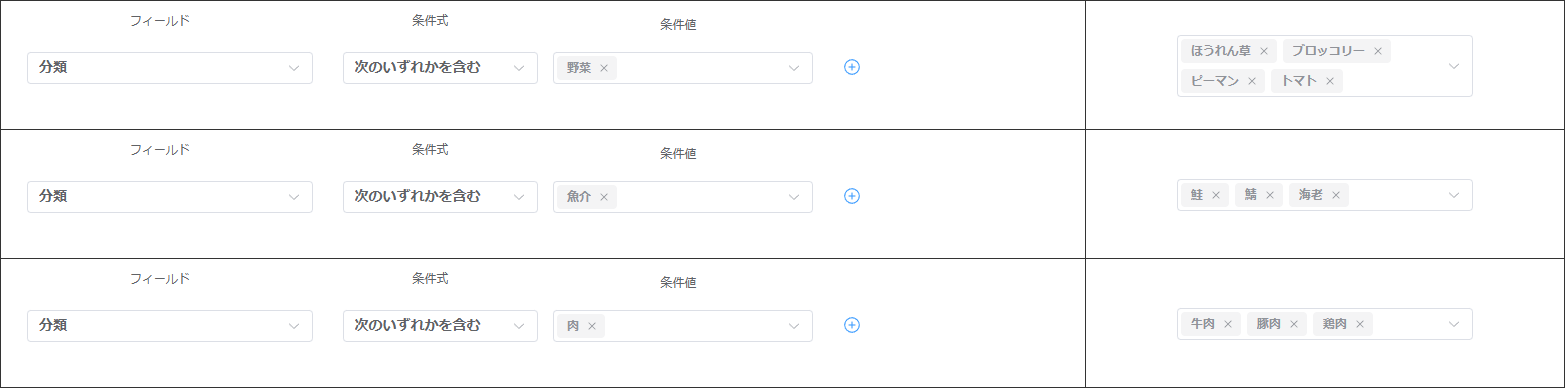
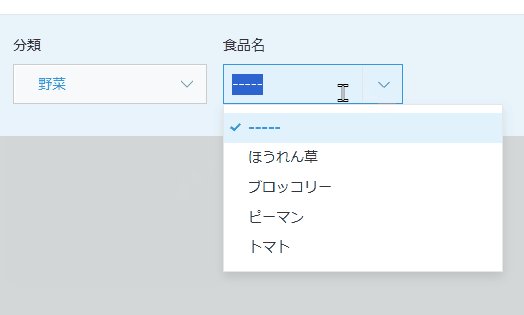
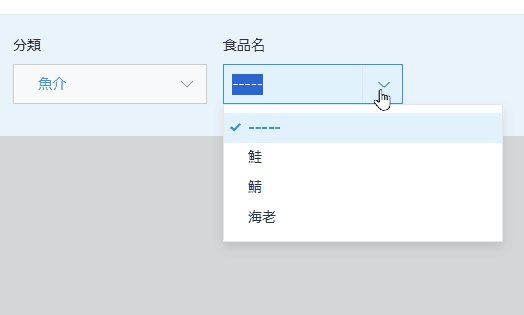
分類ドロップダウンと食品名ドロップダウンの各項目 - 同様に、分類のドロップダウンが野菜・魚介・肉であった場合にも、絞り込みの設定を行います。

設定が完了したら、保存ボタンを押して、アプリを更新します。
完成

プラグインのお悩みを解決する3つの方法
30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
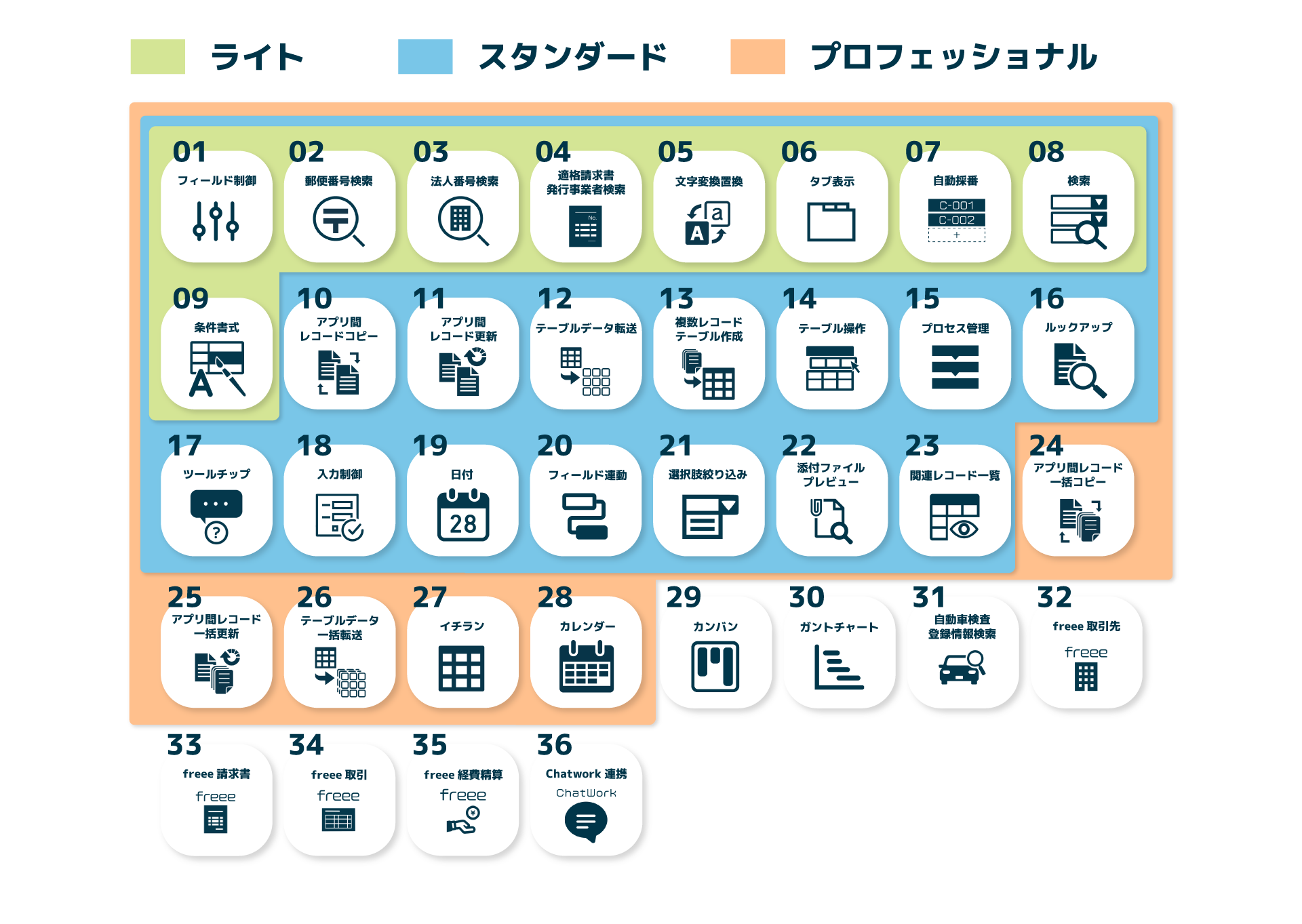
「こんなの欲しかった!」が見つかる。CrenaPlugin。
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。
日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。