このページでは、ガントチャートプラグインを使用して、ガントチャートを表示する手順を確認できます。
kintoneのレコードをガントチャート形式で表示する機能です。
できること
レコードをガントチャート形式で表示でき、スケジュールを直感的に把握できます。さらに、スケジュールはドラッグ&ドロップで簡単に操作可能です。

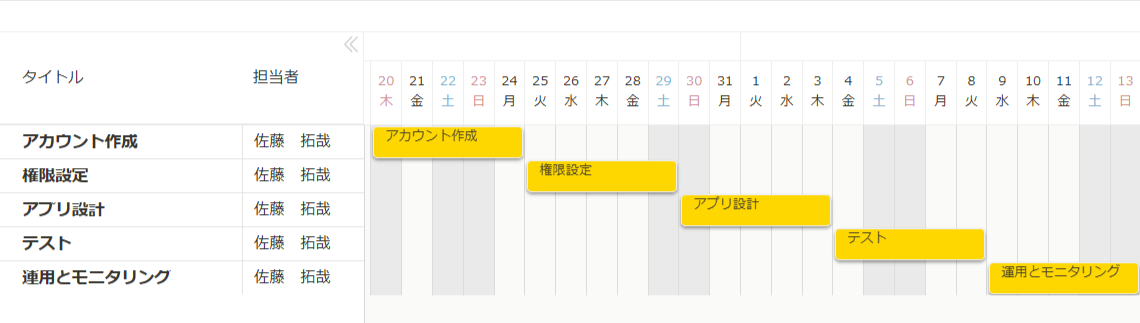
レコードをガントチャート形式で表示しました
「今すぐ試す!」をクリックすると kintone のログイン画面が開き、
ログイン後すぐに実際の機能をお試しいただけます。
| 注意事項 ※機能を試す前に必ずご確認ください。 1.機密情報、個人情報、その他不適切な情報を登録しないこと 2.利用者のIPアドレスやそれに基づく行動を環境提供元のパートナーが確認できる権限を持っていること 3.サービス環境に過剰な負荷がかかるような利用を避けること 4.デモ環境の利用開始により上記注意事項に同意したものとみなす |
利用シーン
- 案件ごとの作業工程をガントチャートで一覧化し、進捗や遅延を一目で把握できるようにする。
- 会場手配・集客・リハーサル・当日運営などのタスクをタイムラインで管理し、スケジュール調整を容易にする。
- 製造ラインの作業日程をガントチャートで表示し、工程の前倒しや遅れを即座に修正できるようにする。
- 従業員のシフトを期間ごとにガントチャート化し、急な欠勤や交代にも柔軟に対応できるようにする。
- 契約開始日〜終了日をガントチャートで可視化し、更新期限が近い契約をドラッグ操作で調整しながら管理する。
必要なアプリ・プラグイン
アプリ
以下のボタンをクリックするとアプリテンプレートがダウンロードできます。
運用中のアプリでも設定が可能です。
今回の設定内容(設定手順)に基づいて、作成したい方はアプリテンプレートをダウンロードしてください。
プラグイン
まだkintoneにプラグインをインストールしていない方は、30日間のお試し申込をしてプラグインをご利用ください。
設定手順
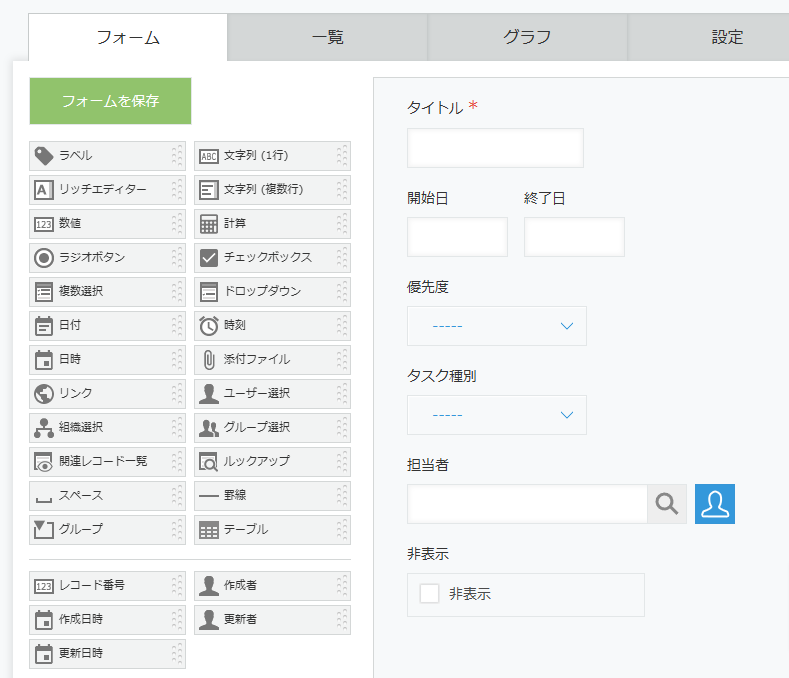
- アプリのフォーム設定で
・タイトル(文字列1行)
・開始日(日付/日時)
・終了日(日付/日時)
のフィールドを設定します。

アプリテンプレートを利用する場合は、既に設定済です。
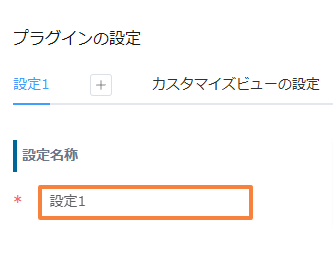
- プラグインの設定画面を開きます。
まずは、設定名称を入力しましょう。

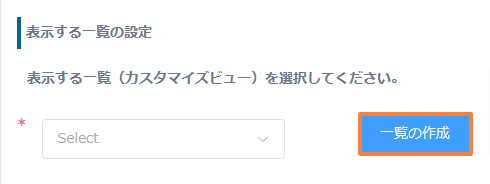
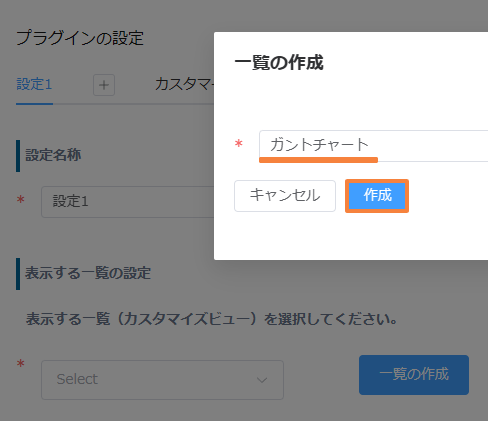
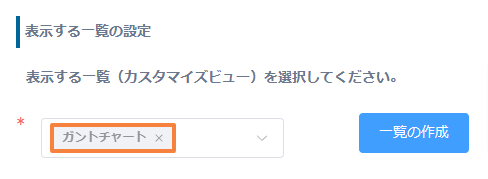
- 次に、ガントチャートプラグインを表示する一覧の設定を行います。
[一覧の作成]ボタンをクリックして、名称を入力し、一覧を作成します。



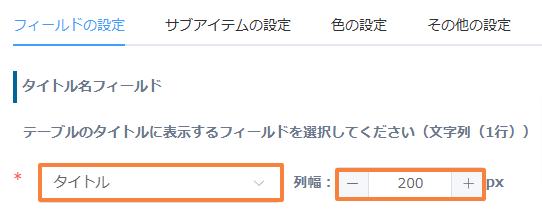
- 次にフィールドの設定を行います。
まずは、タイトル名フィールドの設定を行いましょう。
アプリのフォームで設定した、タイトル名フィールド(文字列1行)を選択します。
また、今回の例では列幅:200pxに設定を行いました。
 プラグインの設定画面
プラグインの設定画面 アプリの画面
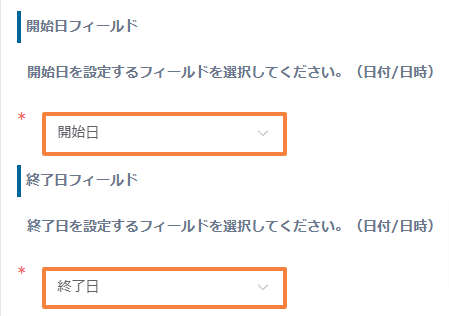
アプリの画面 - 続いて、開始日と終了日のフィールドを設定します。
アプリのフォームで設定した、開始日と終了日のフィールド(日付/日時)を選択します。

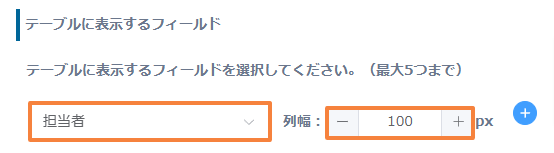
- また、必須の設定ではありませんが、テーブルに表示するフィールドを設定することが可能です。
今回の例では、担当者のフィールドを列幅:100pxで表示するように設定を行いました。 プラグインの設定画面
プラグインの設定画面 アプリの画面
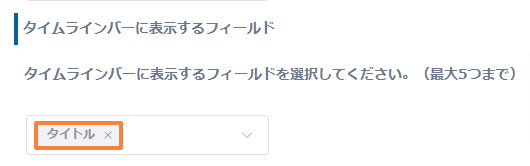
アプリの画面 - こちらも必須の設定ではありませんが、タイムラインバーに表示するフィールドを設定することが可能です。
今回の例では、タイトルフィールドを表示するように設定を行いました。 プラグインの設定画面
プラグインの設定画面
アプリの画面設定が完了したら、保存ボタンを押して、アプリを更新します。
完成

プラグインのお悩みを解決する3つの方法
30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
「こんなの欲しかった!」が見つかる。CrenaPlugin。
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。
日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。