このページでは、ツールチッププラグインを使用して、ツールチップを表示する手順を確認できます。
特定のフィールドや機能に対して、ユーザーに補足情報を提供するツールチップを表示します。
できること
フィールド名の横にツールチップを表示することで、ラベルフィールドを使うよりもスッキリと補足情報を記載できます。
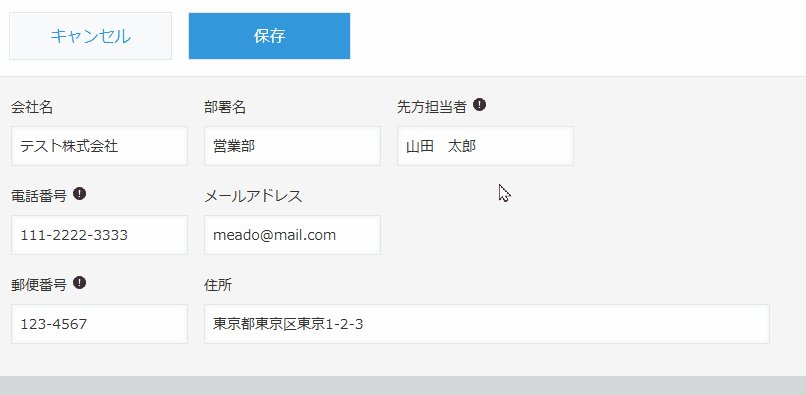
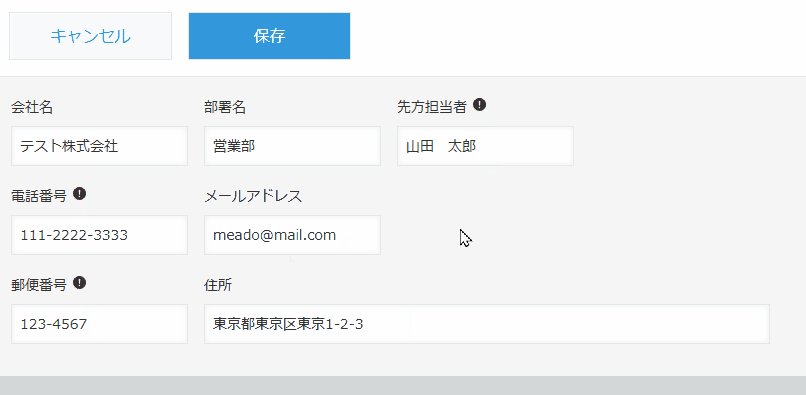
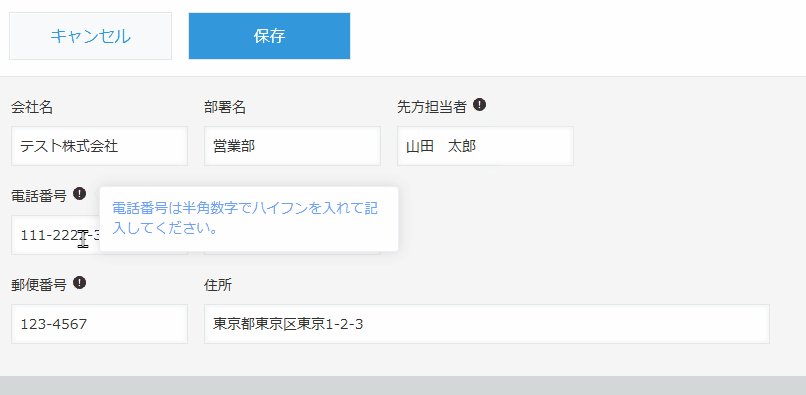
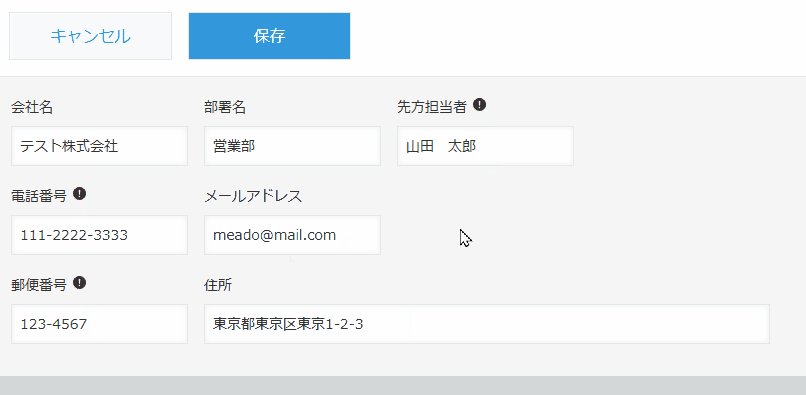
 担当者氏名や電話番号など、それぞれのフィールドに入力に関する補足ツールチップを設置しました
担当者氏名や電話番号など、それぞれのフィールドに入力に関する補足ツールチップを設置しました
「今すぐ試す!」をクリックすると kintone のログイン画面が開き、
ログイン後すぐに実際の機能をお試しいただけます。
| 注意事項 ※機能を試す前に必ずご確認ください。 1.機密情報、個人情報、その他不適切な情報を登録しないこと 2.利用者のIPアドレスやそれに基づく行動を環境提供元のパートナーが確認できる権限を持っていること 3.サービス環境に過剰な負荷がかかるような利用を避けること 4.デモ環境の利用開始により上記注意事項に同意したものとみなす |
利用シーン
- 「顧客ランク」フィールドの横にツールチップを表示し、判定基準(売上額・取引回数など)を簡潔に説明する。
- 「受注確度」フィールドにツールチップを設け、各ランクの意味(A=高確度、B=中、C=低)を表示する。
- 「評価ランク」フィールドにツールチップを追加し、S〜C評価の基準を補足して入力ミスを防ぐ。
- 「原価率」フィールドの横にツールチップを表示し、計算方法や入力ルールを説明する。
- 「対応区分」フィールドにツールチップを表示し、「クレーム」「要望」「問い合わせ」の定義を明確にする。
必要なアプリ・プラグイン
アプリ
以下のボタンをクリックするとアプリテンプレートがダウンロードできます。
運用中のアプリでも設定が可能です。
今回の設定内容(設定手順)に基づいて、作成したい方はアプリテンプレートをダウンロードしてください。
プラグイン
まだkintoneにプラグインをインストールしていない方は、30日間のお試し申込をしてプラグインをご利用ください。
設定手順
- アプリのフォーム設定で、任意のフィールドを設定します。
アプリテンプレートを利用する場合は、既に設定済です。

- プラグインの設定画面を開いて、表示内容設定のタブを選択します。
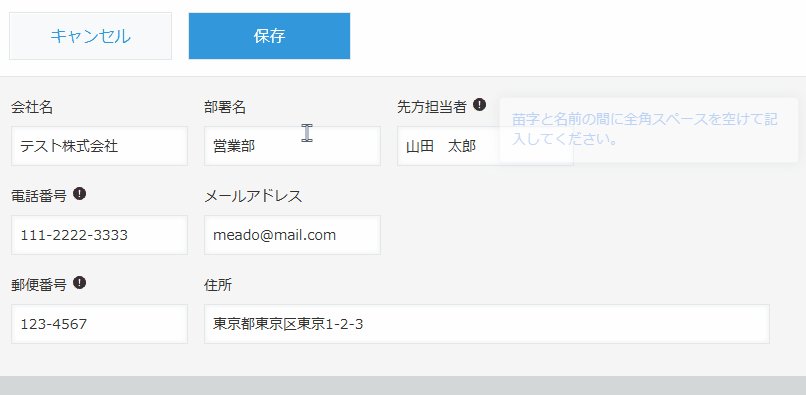
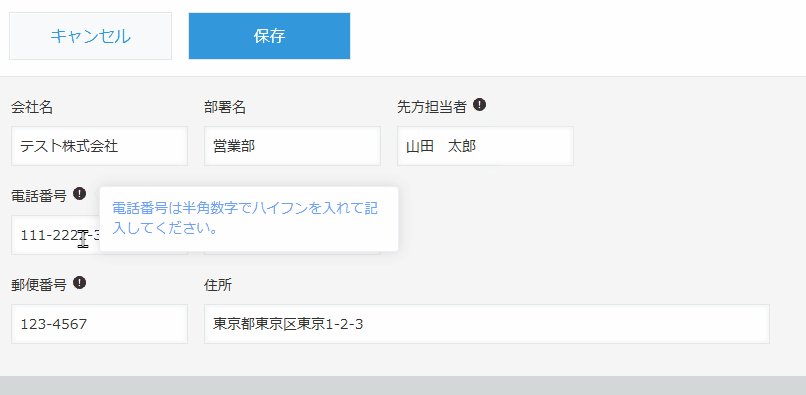
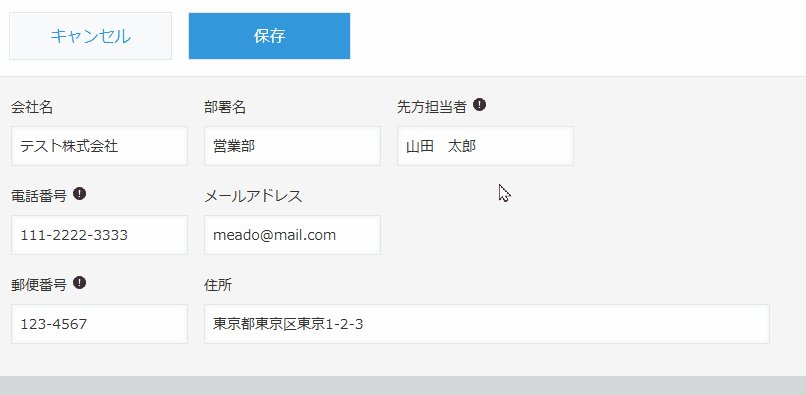
今回の例では、電話番号、郵便番号、先方担当者のフィールドにツールチップを設置します。
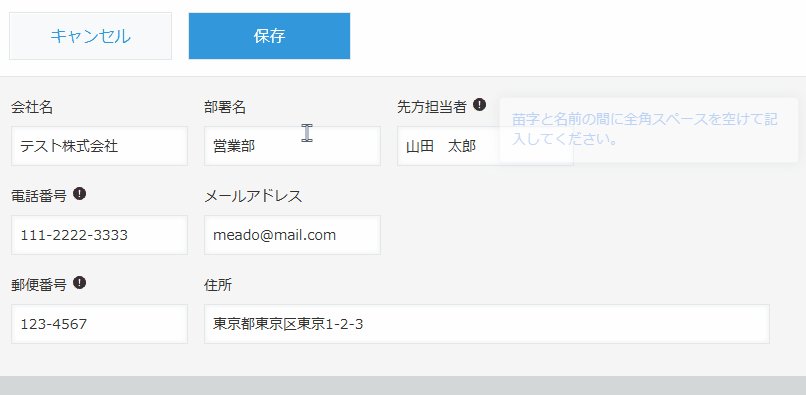
フィールドを選択して、表示したいテキストを入力しましょう。
フィールド テキスト 電話番号 電話番号は半角数字でハイフンを入れて記入してください。 郵便番号 郵便番号は半角数字でハイフンを入れて記入してください。 先方担当者 苗字と名前の間に全角スペースを空けて記入してください。 
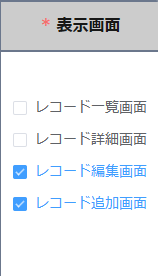
- 最後に、ツールチップを表示する画面を選択します。
今回は入力時のアシストなので、編集画面と追加画面で表示を行います。

設定が完了したら、保存ボタンを押して、アプリを更新します。
完成

プラグインのお悩みを解決する3つの方法
30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
「こんなの欲しかった!」が見つかる。CrenaPlugin。
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。
日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。