このページでは、テーブル操作プラグインを使用して、画面スクロール時にテーブルの列を固定する手順を確認できます。
横にスクロールしても特定の列が常に表示されるようにすることで、テーブルのデータを見やすく管理することができます。
できること
列を固定することによって、横長のテーブルでも現在入力している行の確認がいつでもできるようにします。

どの行に入力しているかすぐに確認できるので、ユーザビリティが向上し、入力ミスも防止できます。
「今すぐ試す!」をクリックすると kintone のログイン画面が開き、
ログイン後すぐに実際の機能をお試しいただけます。
| 注意事項 ※機能を試す前に必ずご確認ください。 1.機密情報、個人情報、その他不適切な情報を登録しないこと 2.利用者のIPアドレスやそれに基づく行動を環境提供元のパートナーが確認できる権限を持っていること 3.サービス環境に過剰な負荷がかかるような利用を避けること 4.デモ環境の利用開始により上記注意事項に同意したものとみなす |
利用シーン
- 仕入れ管理アプリで商品情報を入力する際に、商品名の列を固定表示して作業しやすくする
必要なアプリ・プラグイン
アプリ
以下のボタンをクリックするとアプリテンプレートがダウンロードできます。
運用中のアプリでも設定が可能です。
今回の設定内容(設定手順)に基づいて、作成したい方はアプリテンプレートをダウンロードしてください。
プラグイン
まだkintoneにプラグインをインストールしていない方は、30日間のお試し申込をしてプラグインをご利用ください。
設定手順
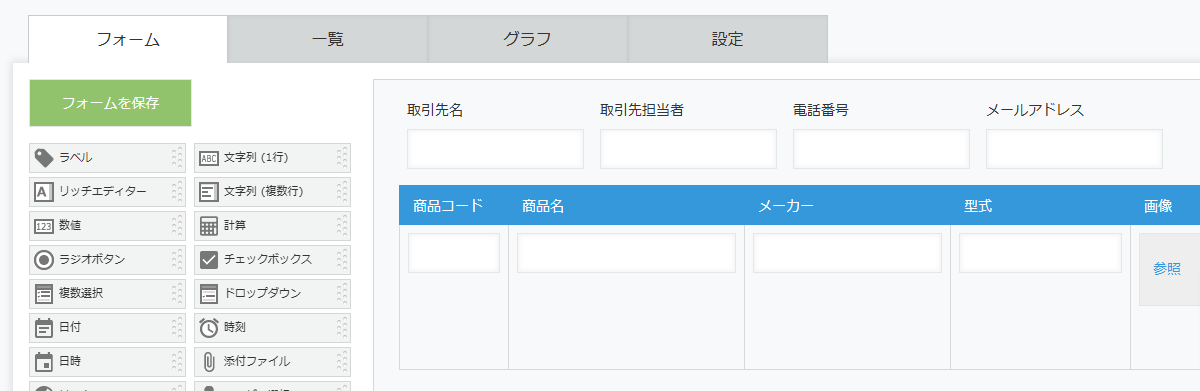
- アプリのフォーム設定で、任意のテーブルフィールドを設定します。
アプリテンプレートを利用する場合は、既に設定済です。

- プラグインの設定画面を開きます。
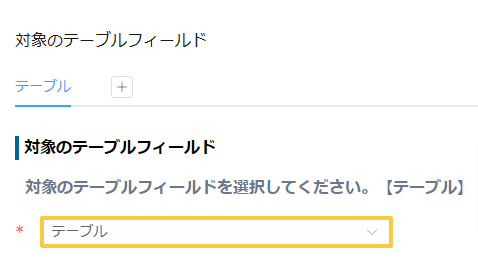
まず、テーブル操作プラグインの機能を適用するテーブルフィールドを選択します。
アプリテンプレートを用いる場合は、(商品管理の)テーブルを選択しましょう。

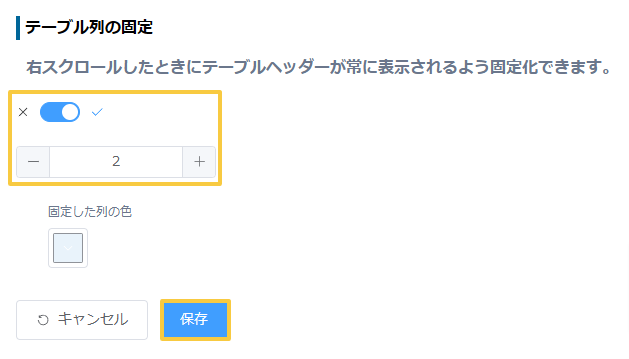
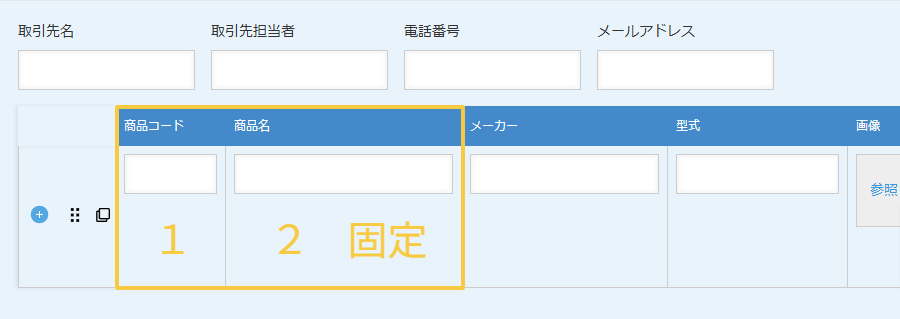
- テーブル列の固定をONにします。
左から順番に、指定した数の分だけテーブルの列が固定されます。
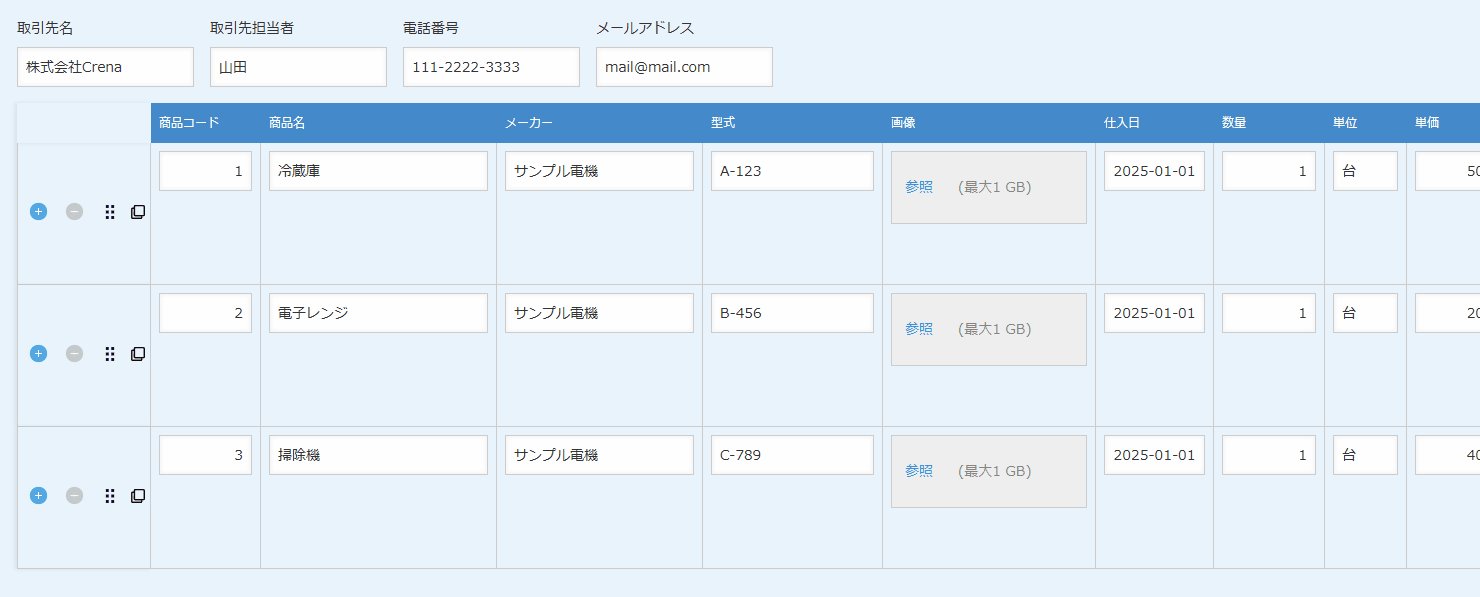
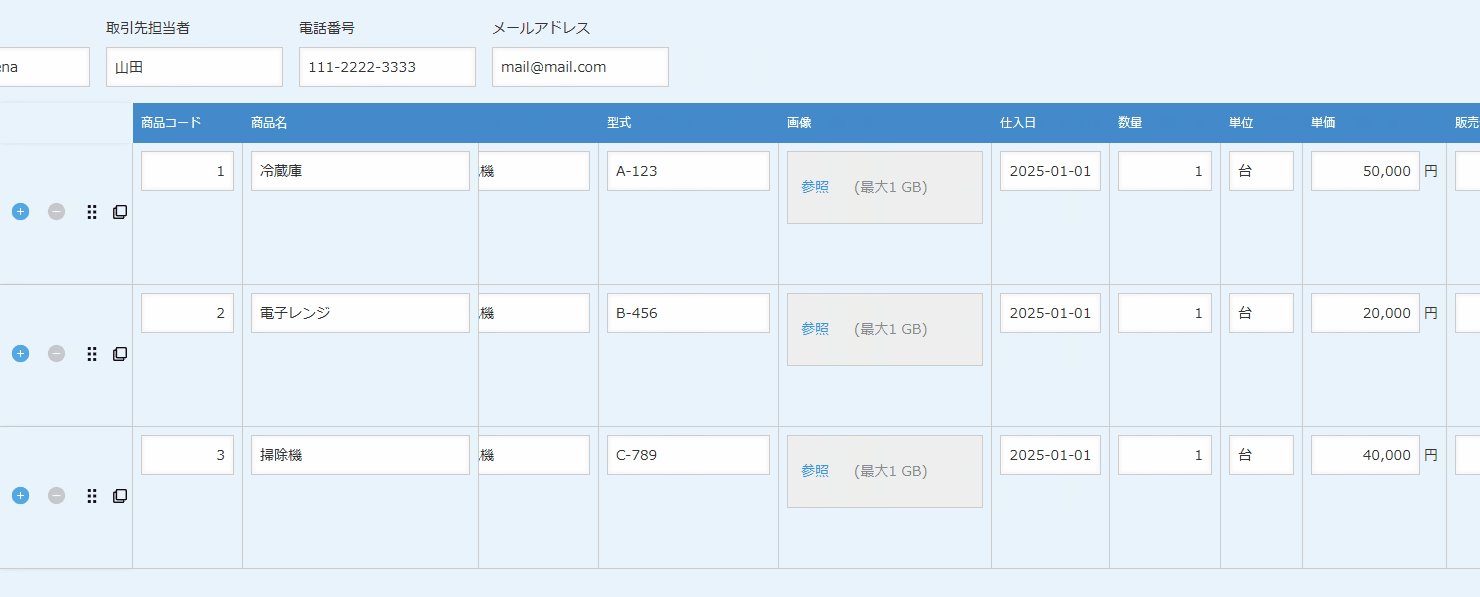
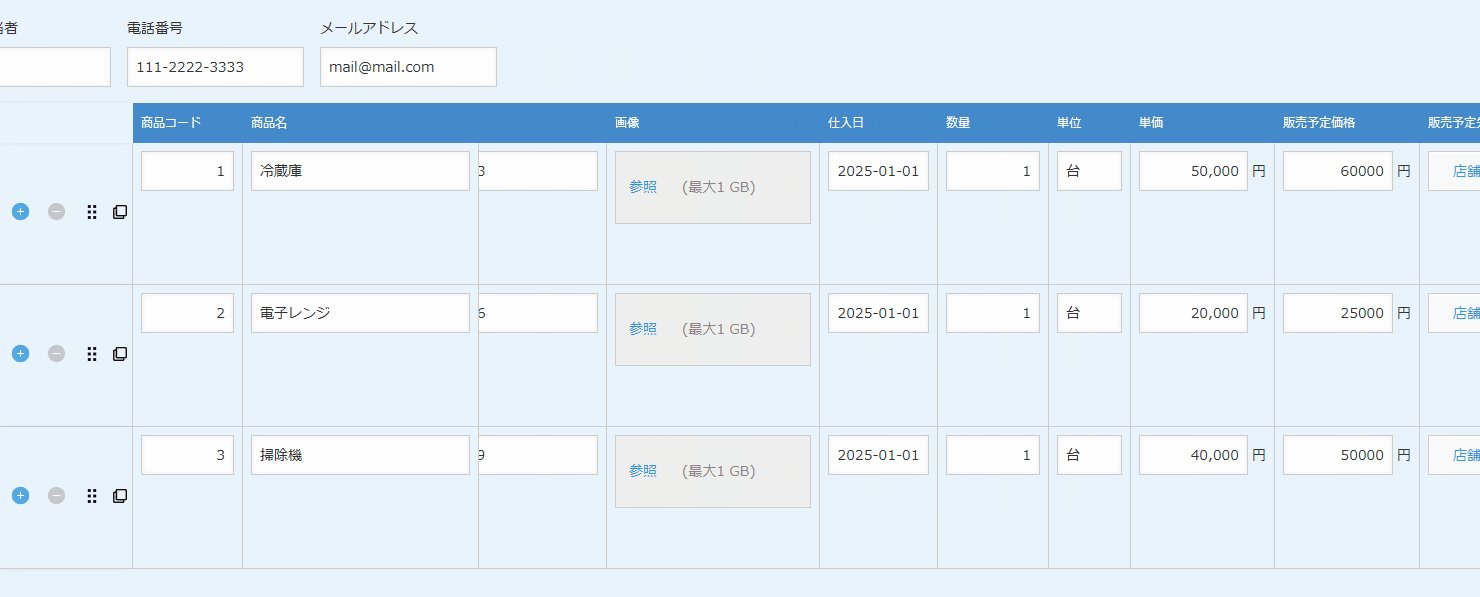
アプリテンプレートでは、「商品コード」と「商品名」を固定したいので2と設定を行いました。

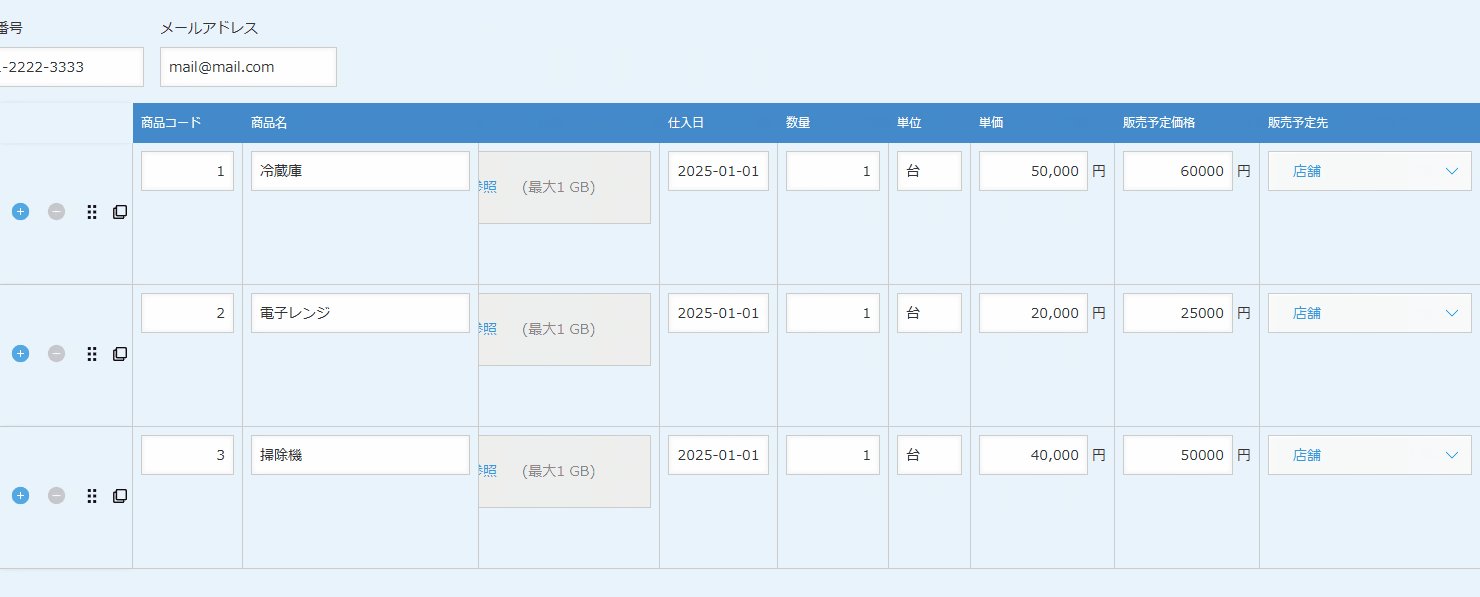
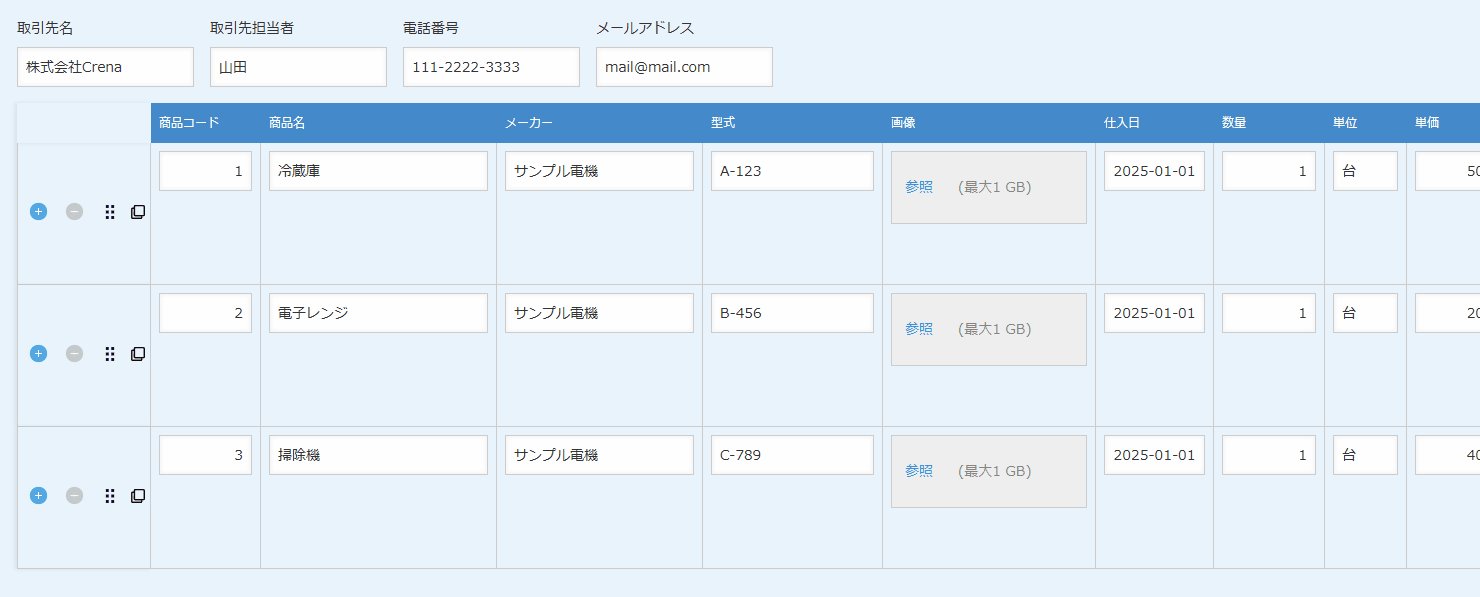
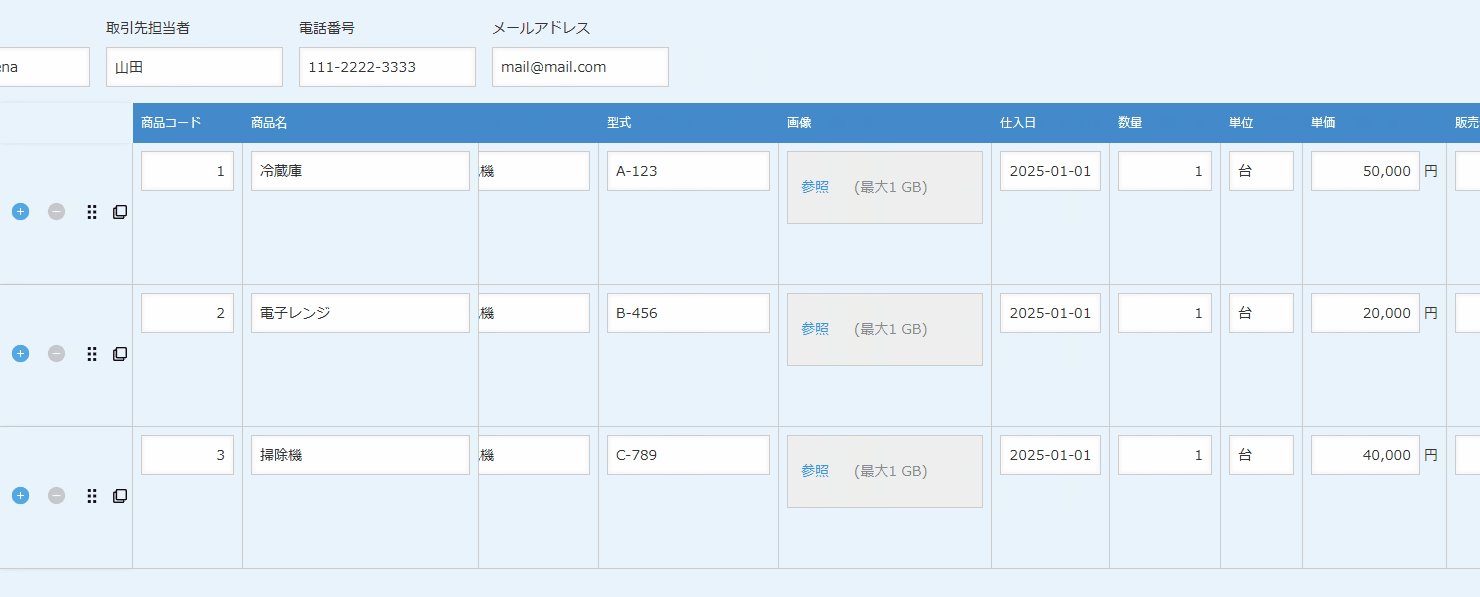
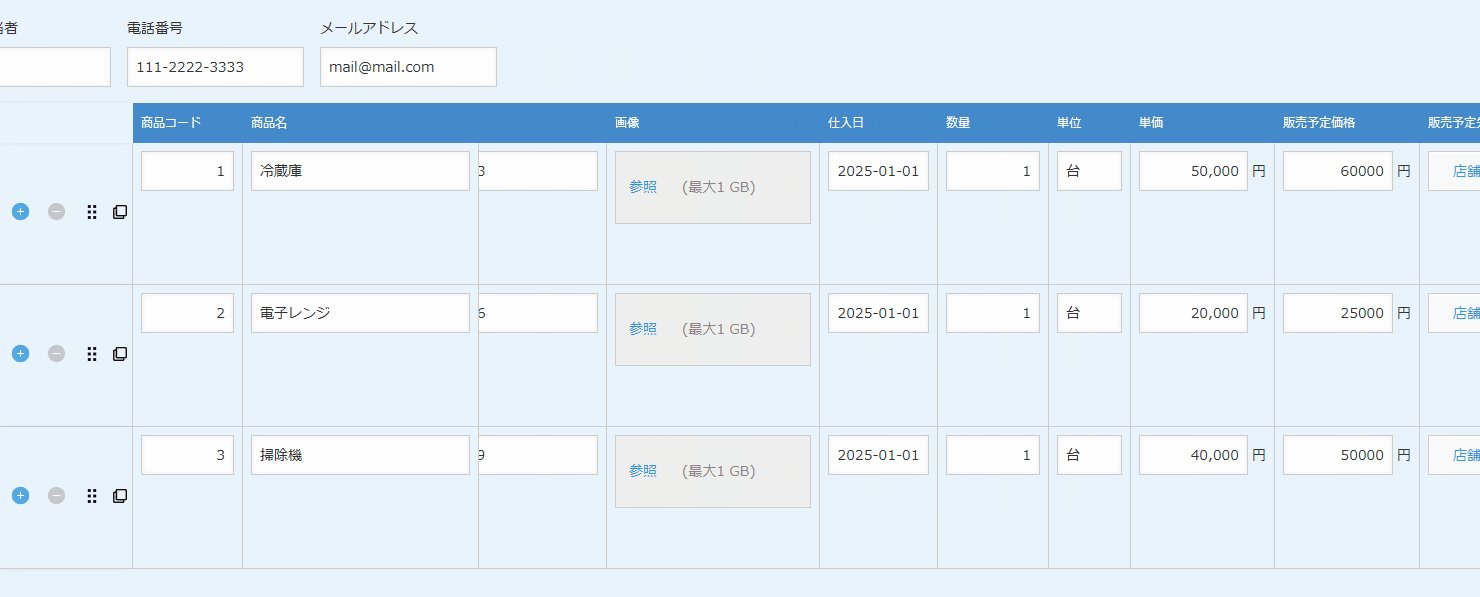
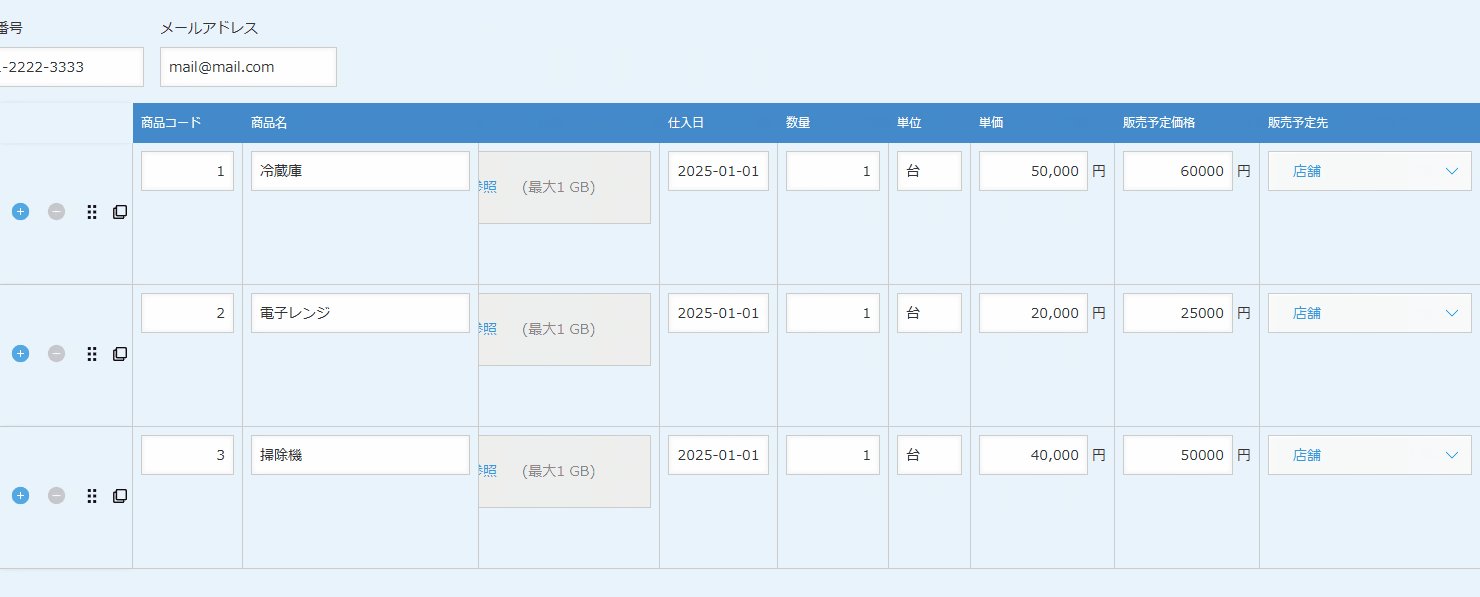
<実際のアプリ画面>

設定が完了したら、保存ボタンを押して、アプリを更新します。
完成

プラグインのお悩みを解決する3つの方法
30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
「こんなの欲しかった!」が見つかる。CrenaPlugin。
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。
日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。