フォーム入力で「名前」や「住所」など毎回入力するのが面倒だと感じたことはありませんか?
入力ミスでエラーが出たり、面倒で送信を諦めてしまうこともあるかもしれません。これが見積依頼や申込フォームなら、企業にとっては大きな機会損失です。
そこで今回は、FormBridgeとkViewerを使って、ログイン情報をフォームに自動入力する方法をご紹介します。
FormBridge・kViewerとは?
FormBridgeとは?
FormBridgeとは、kintoneの情報を用いてweb上に公開するフォームを作成できるサービスです。
ホームページでのお問い合わせ受付や申込み、アンケートなどのフォームをかんたんに作成でき、フォームに入力されたデータは、kintoneに自動的に反映させることができます。
詳細は下記の動画を御覧ください。
kViewerとは?
kViewerとは、kintone内にある情報やデータをWeb上に公開できるサービスです。
kintoneアカウントを所持していない人でもリアルタイムにkintone内の情報を共有することができます。Web上に表示するレコードやフィールドは選択できるので、余計な情報を外部に公開してしまう心配もありませんし、kintoneに登録されているレコード情報を書き換える必要もありません。
FormBridgeに初期値を設定する手順
今回は問い合わせフォームを例として、FormBridgeで作成したフォームにユーザーに合わせた初期値を設定する手順についてご紹介します。
1.kintoneにマスタアプリを作成
まずはじめに、FormBridgeに連携させるマスタアプリをkintoneに作成します。
webフォームに表示するために、取引先名や住所、電話番号など情報をアプリに登録しておきましょう!

2.kViewerに外部公開APIビューを作成
次に、先程作成したマスタアプリのビューをkViewerに登録します。webフォームに初期値を設定するためにkViewerルックアップを活用するため、「外部公開API」ビューを作成します。

ビューの管理名、マスタとなるkintoneアプリのURL、事前にアプリ設定生成したAPIトークンを入力し、作成ボタンをクリックします!

次にマスタとして連携させたいフィールドを選択し、ビューを公開します。

3.FormBridgeでToyokumo kintoneApp認証設定をする
FormBridgeで予め作成しておいたフォームで、Toyokumo kintoneApp認証設定を行います。kintone同期をクリックし、今回マスタとなる取引先アプリのURL、APIトークンを設定しましょう!


認証に使うメールアドレスが設定されているフィールドを指定し、必要に応じて絞り込み条件を設定し、[保存して同期]クリックします。

4.FormBridgeにkViewerルックアップを設定
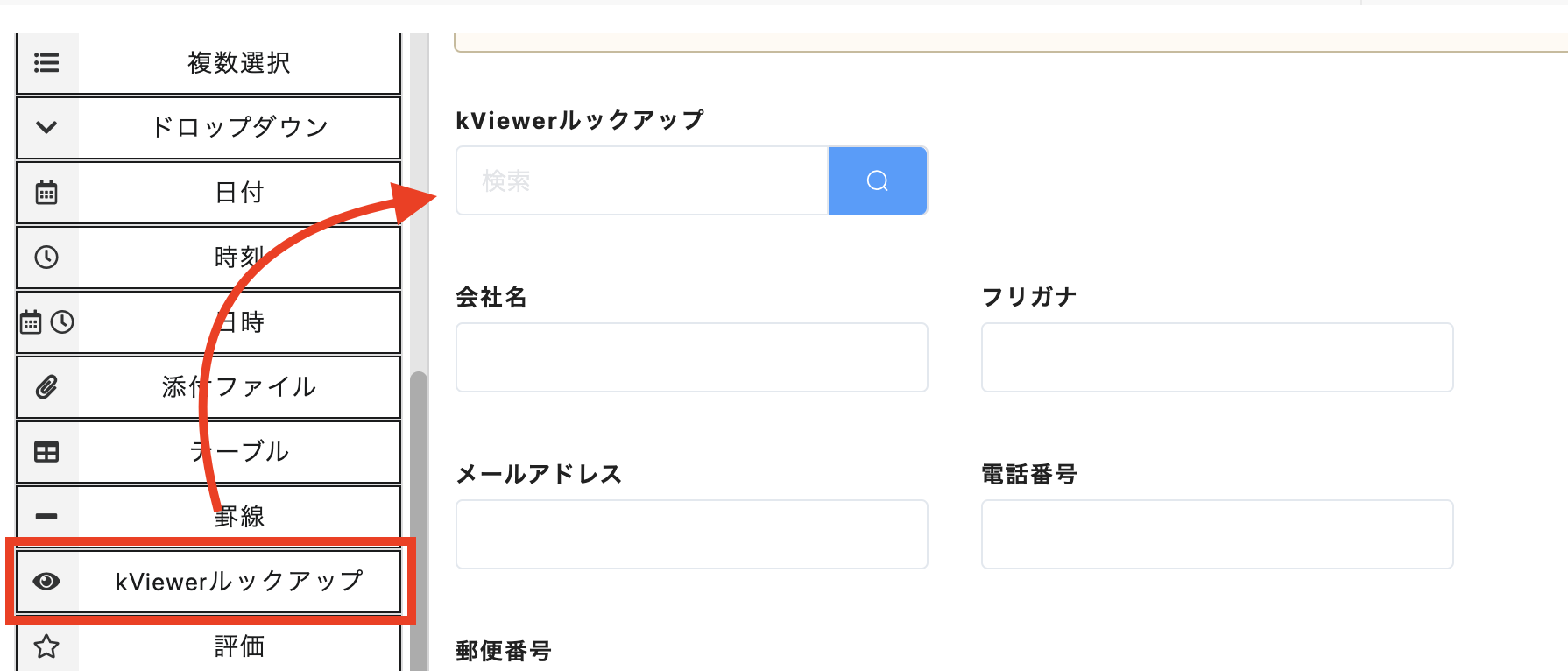
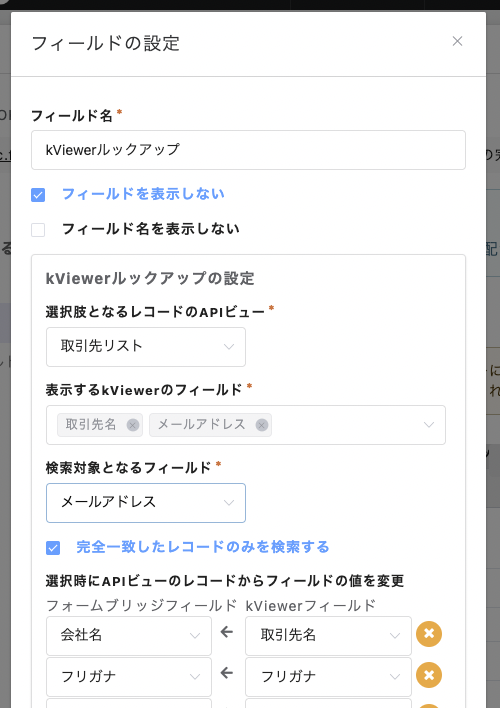
最後に、kViewerルックアップを設定します。フィールド設定画面を開き、フィールドタイプから「kViewerルックアップ」をドラッグアンドドロップでフォームに追加します。

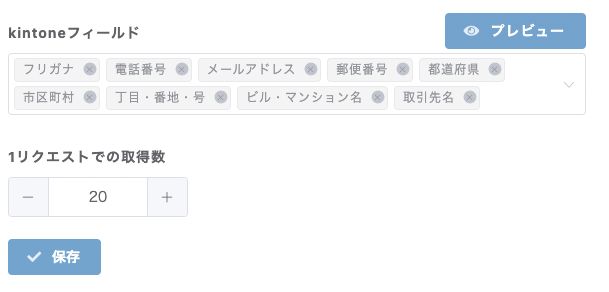
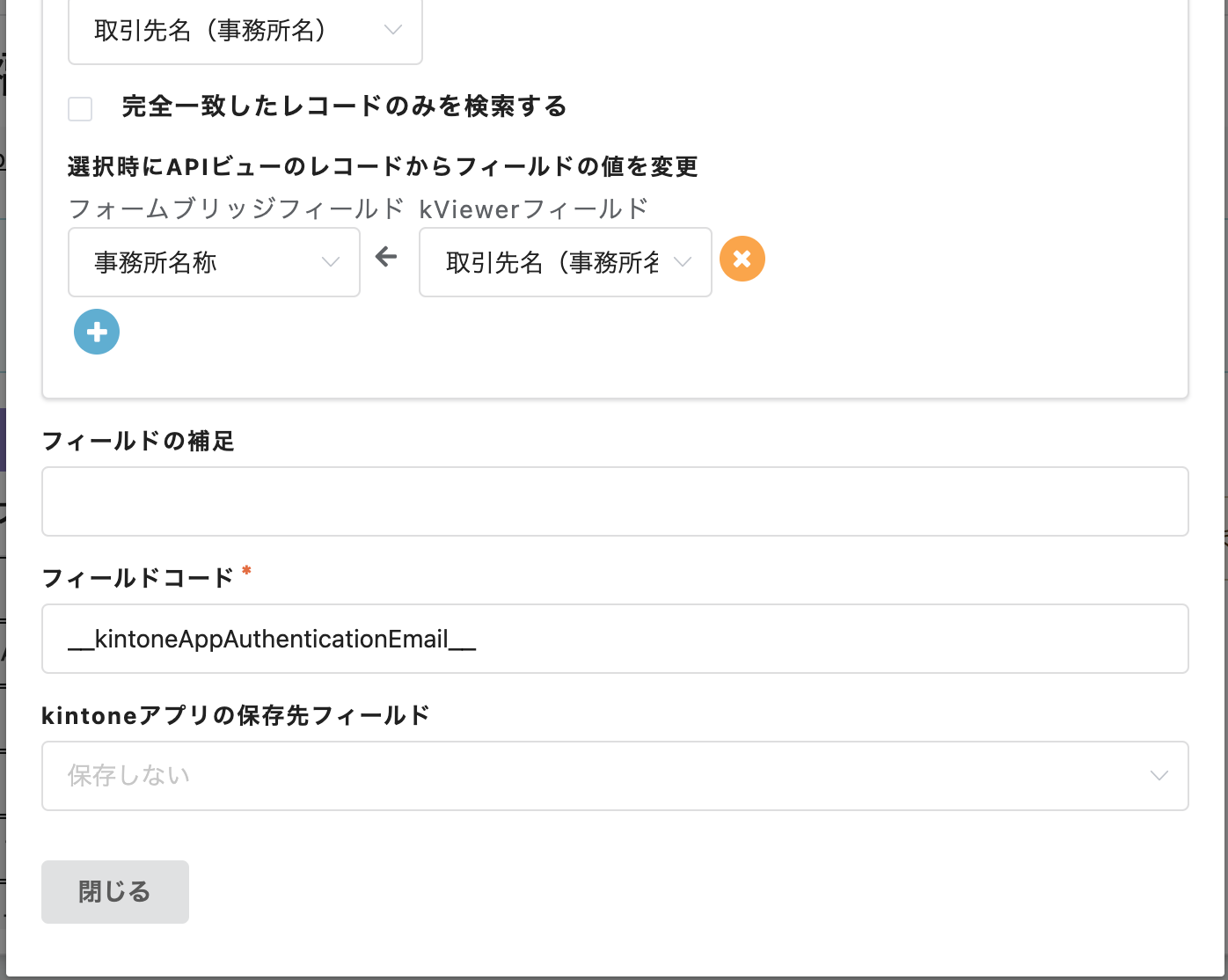
kViewerルックアップフィールドの設定画面を開き、事前に作成したAPIビュー、表示するkViewerフィールド等それぞれ設定します。

フィールドコードを「__kintoneAppAuthenticationEmail__」に変更します。

5.設定完了!
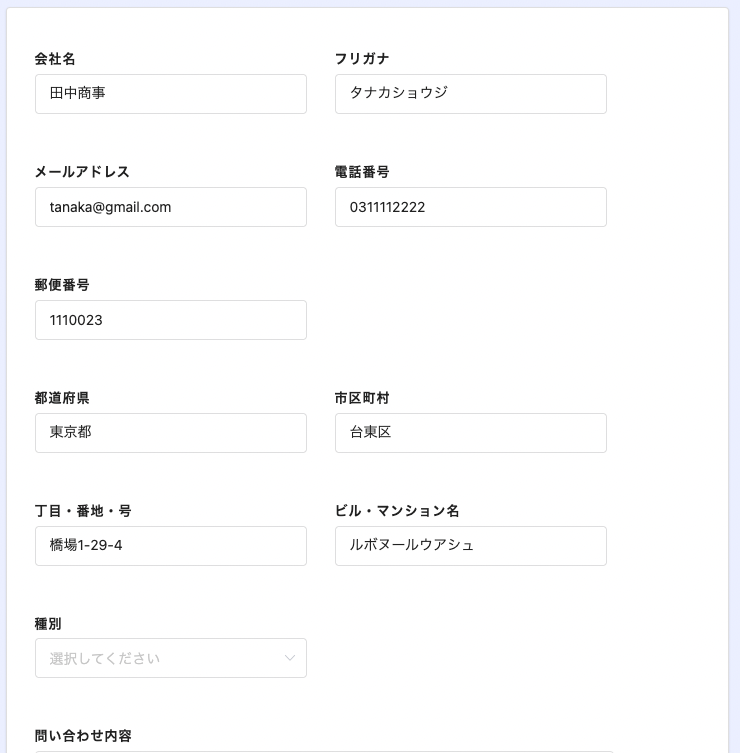
作成した問い合わせフォームにログインすると、、、、

ログインしたメールアドレスと一致したマスタアプリのレコード情報が初期値として反映されました!
フィールドを非活性にすることもできますので、必要に応じてカスタマイズしてみてくださいね!
まとめ
今回は、フォームブリッジ(Toyokumo kintoneApp認証)を活用して、ユーザーのログイン情報をWebフォームの初期値として自動設定する方法をご紹介しました。
入力の手間を減らすことで、ユーザーの離脱を防ぎ、フォームの送信率やコンバージョンの向上にもつながります。ぜひ、自社の業務や申請フォームにも取り入れてみてください!

30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
「こんなの欲しかった!」が見つかる。CrenaPlugin。
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。