あいさつ

自社の業務に合わせてカンタンにアプリを作成できるkintoneですが、アプリを作成しすぎて「ポータル画面がぐちゃぐちゃしている」「使いたいアプリが見つからない」という経験はありませんか?
そんな方のために、今回はkintoneのポータル画面を、ポータルテンプレート「classic-app」を使って見やすくスッキリとカスタマイズする方法をご説明します。
kintoneに精通した弊社が丁寧に解説を行いますので、ぜひ最後までチェックしてみてください!
|
\この記事はこんな方にオススメ!/
|
ポータル画面をカスタマイズする手順
1.Kintone Portal Designerをインストール
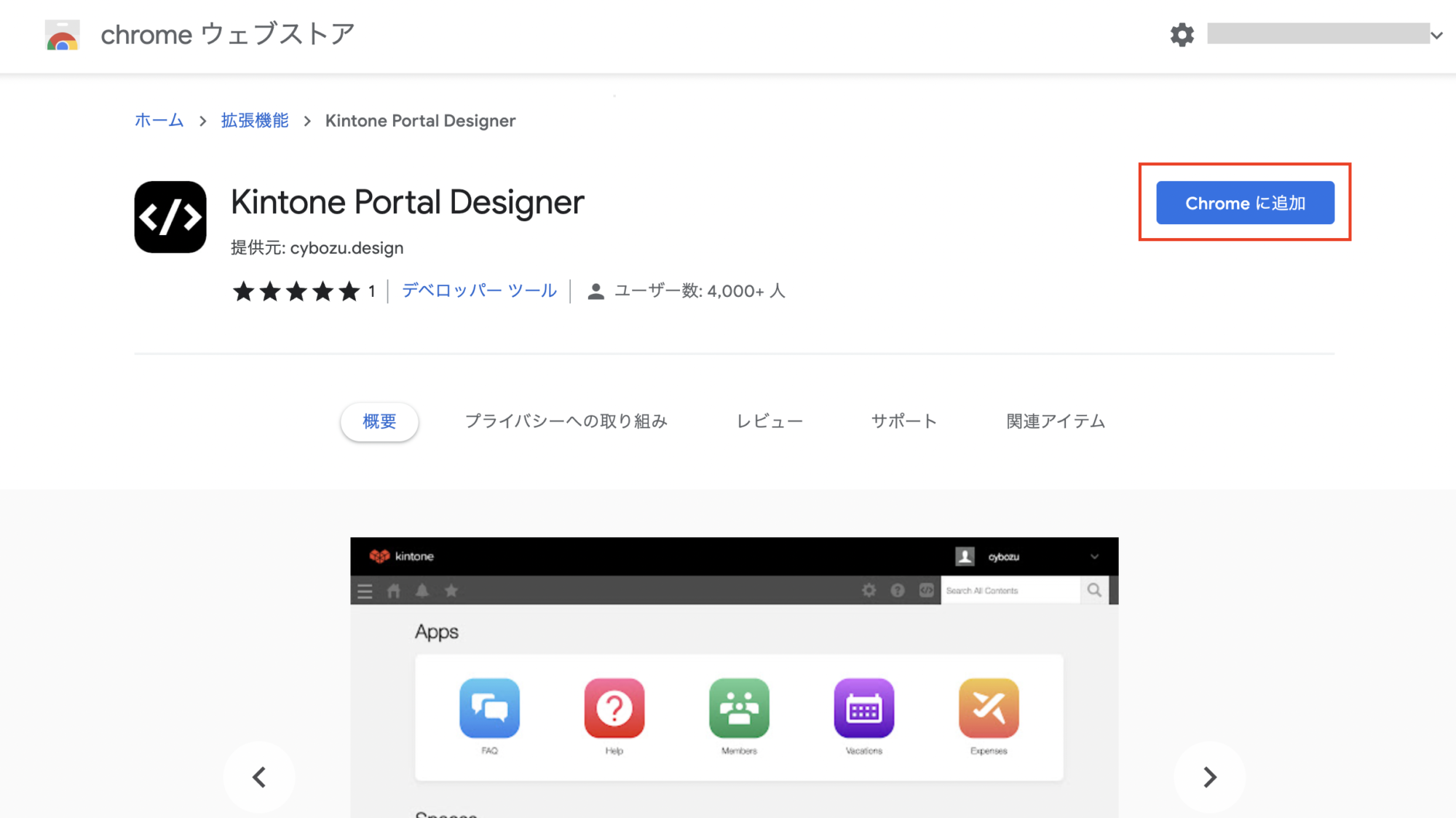
下記URLを開いて、Kintone Portal DesignerをChromeに追加します。
Kintone Portal Designer

2.kintoneにポータル管理アプリを作成
1.下記リンクをクリックして、ポータル管理アプリテンプレートをダウンロードします。
※ダウンロードしたzipファイルは解凍しなくて大丈夫です!
ポータル管理アプリテンプレート.zip
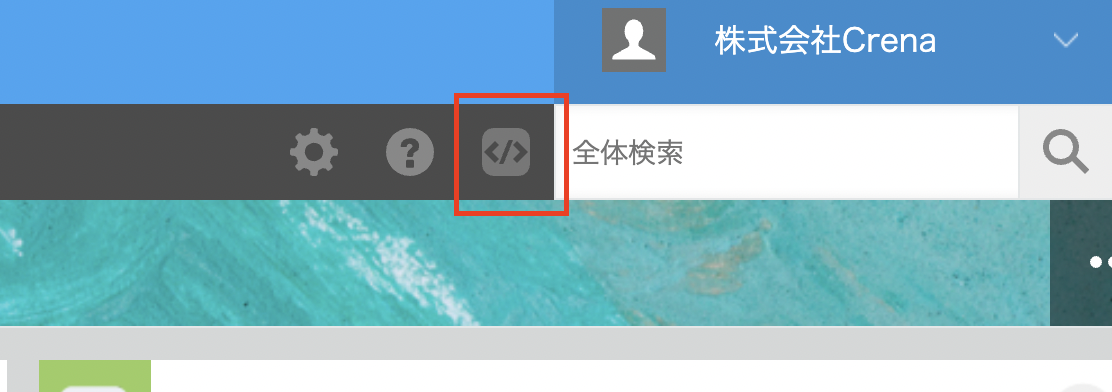
2.kintoneを開いて、ヘッダーのツールバーからKintone Portal Designerのリンクをクリックし、設定画面を開きます。

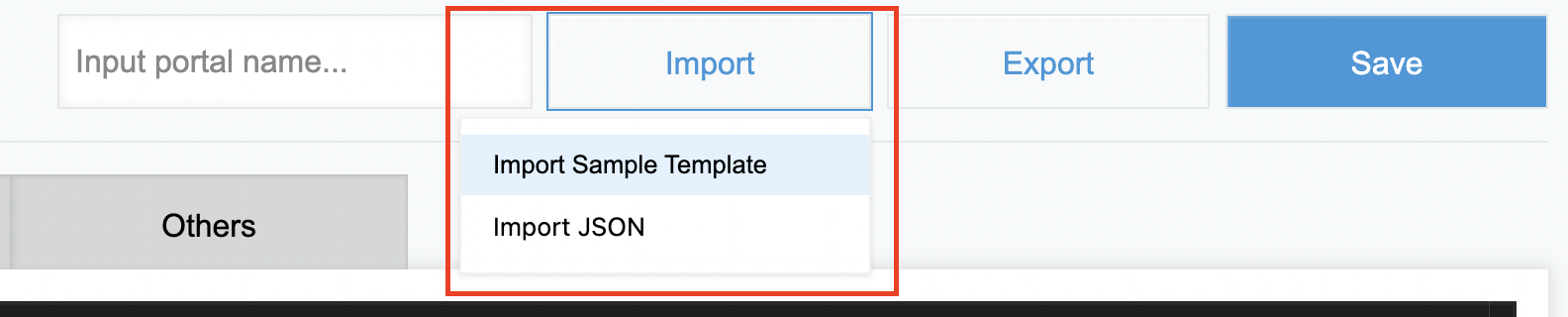
3.設定画面の右上にある[Import]ボタンをクリックし、「Import Sample Template」を選択します。

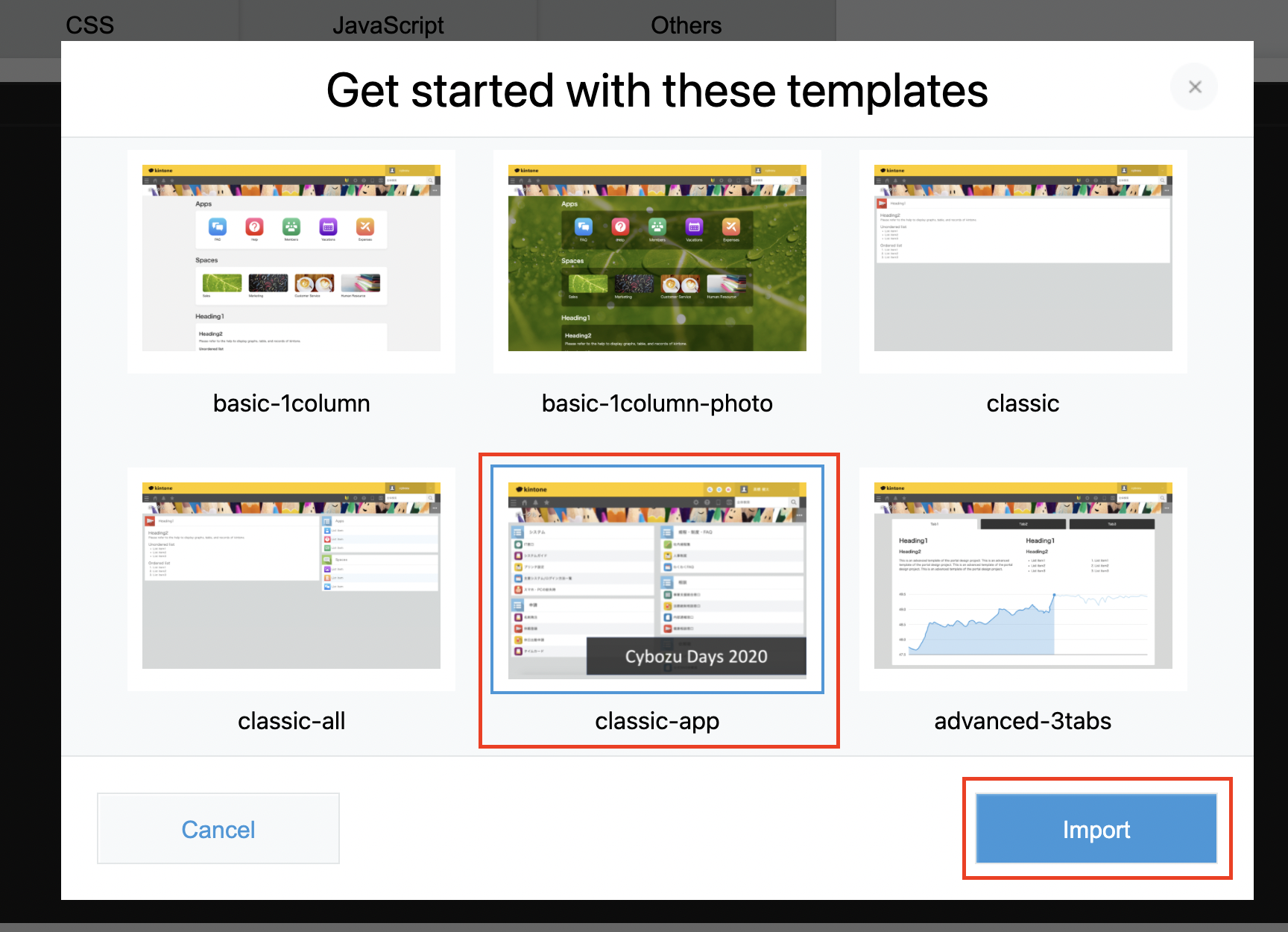
4.好きなテンプレートを選択して[Import]ボタンをクリックします。今回は「classic-app」を選択します。

5.画面左上にある切り替えボタンを確認し、[Design Potal]となっている場合は[Default Portal]に切り替えます。すでに切り替わっている場合はそのまま次の手順に進んでください。
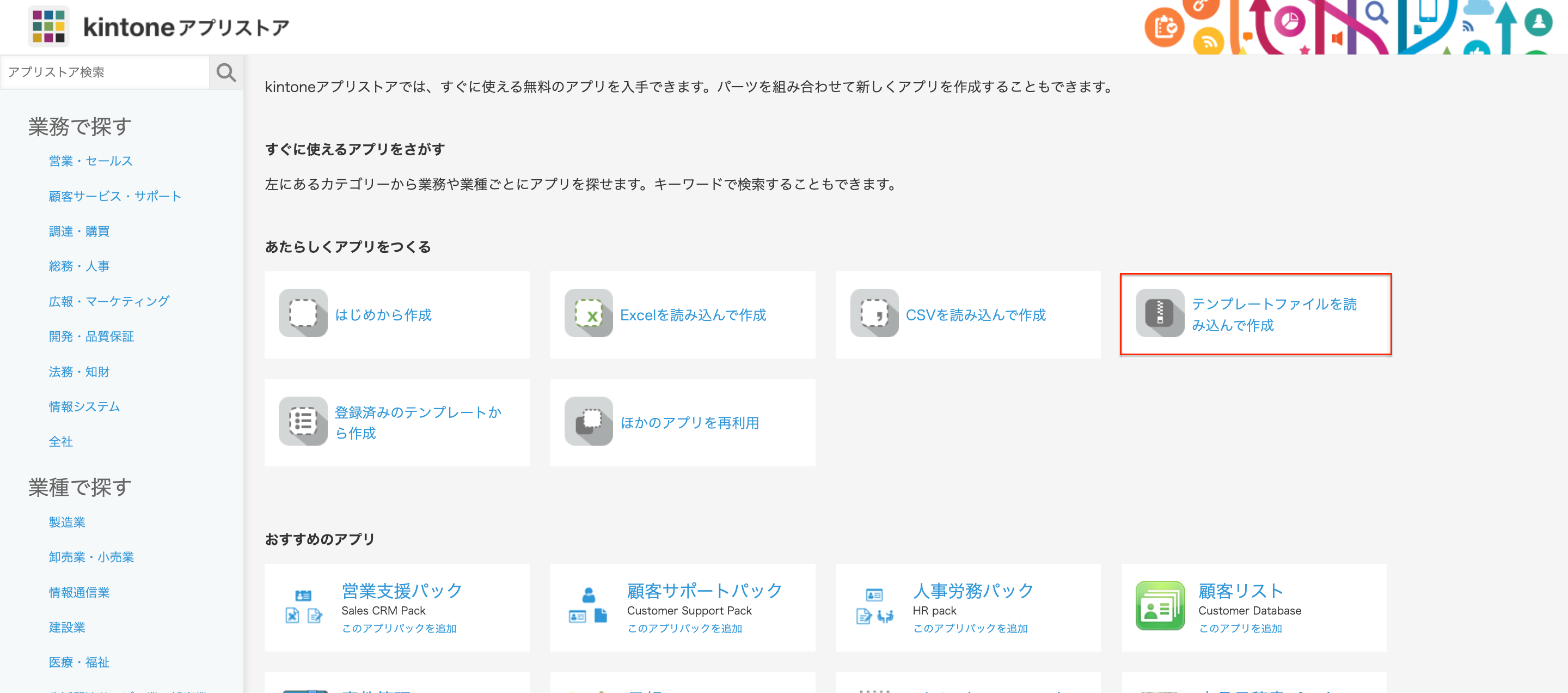
6.次に、kintoneのポータル画面を開いてアプリの追加ボタン[+]をクリックし、kintoneアプリストア画面を開きます。
7.新しくアプリをつくるから「テンプレートファイルを読み込んで作成」を選択します。この項目が表示されない場合は、kintoneシステム管理権限がない場合があるので、権限を確認してみてください。

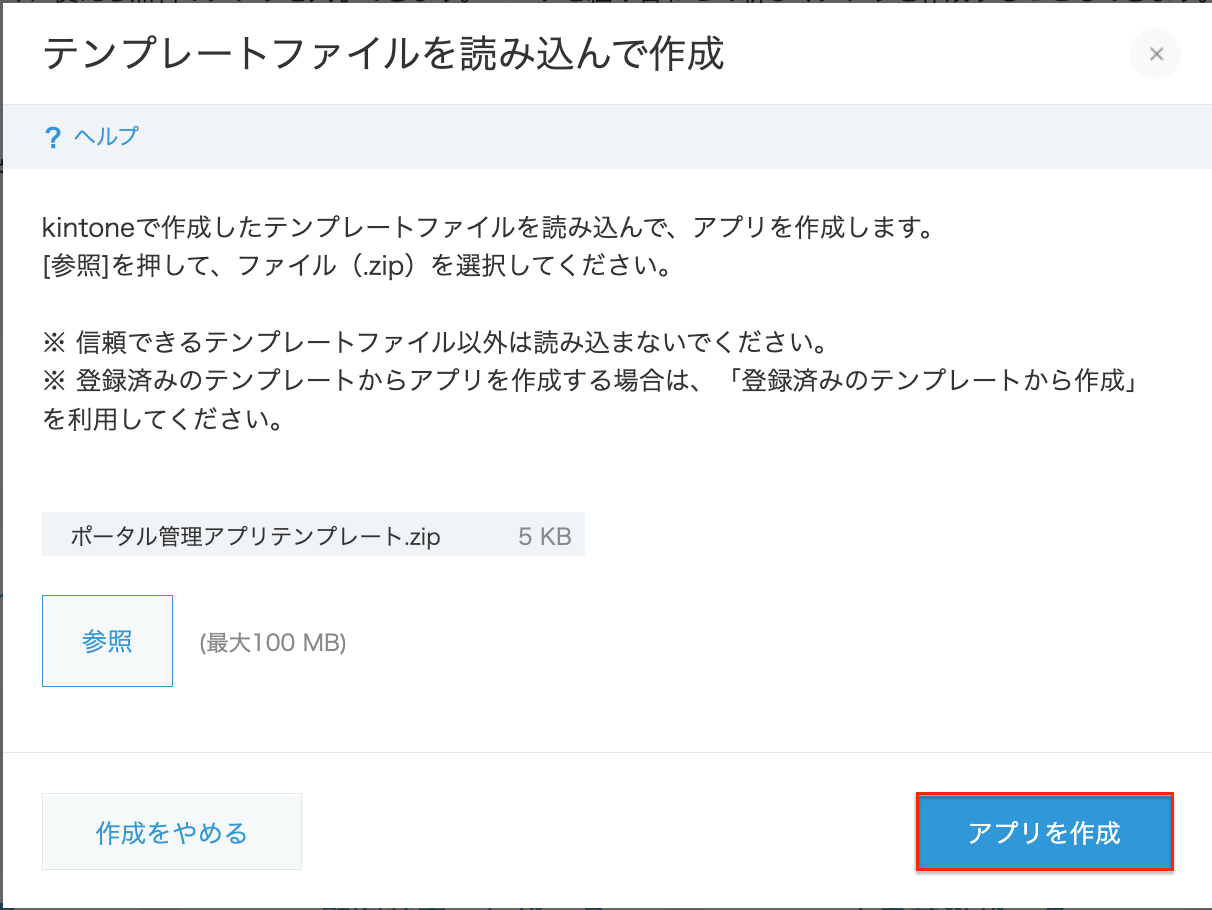
8.「テンプレートファイルを読み込んで作成」という画面が開かれたら、[参照]ボタンを押して、先程ダウンロードした【ポータル管理アプリテンプレート.zip】を選択して[アプリの作成]をクリックします。

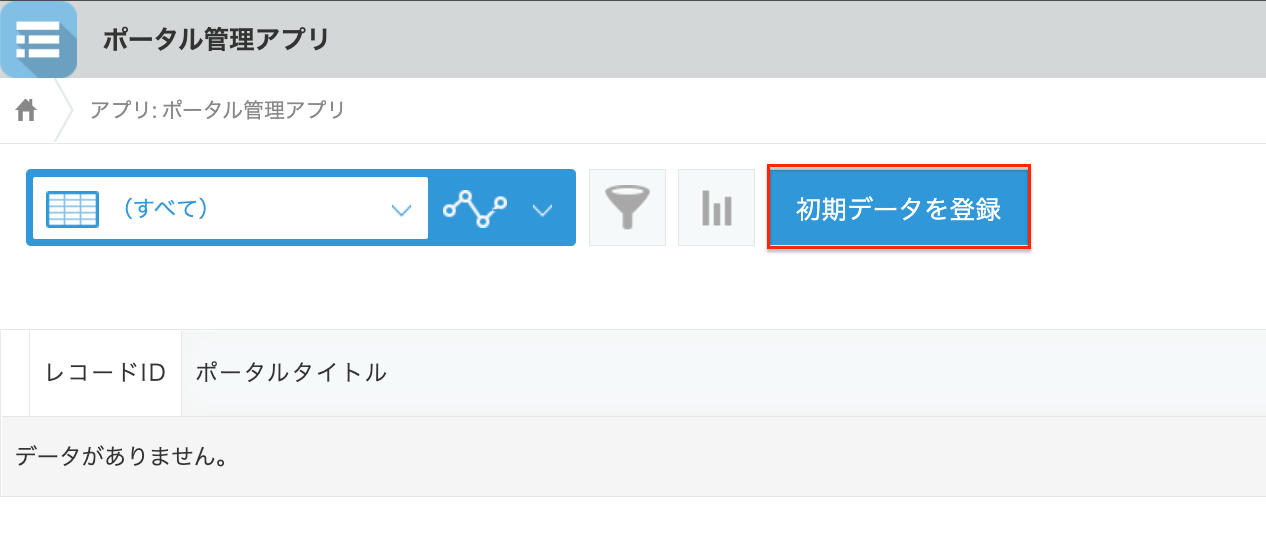
9.「ポータル管理アプリ」のレコード一覧画面を開き、画面上部にある[初期データを登録]ボタンを押します。
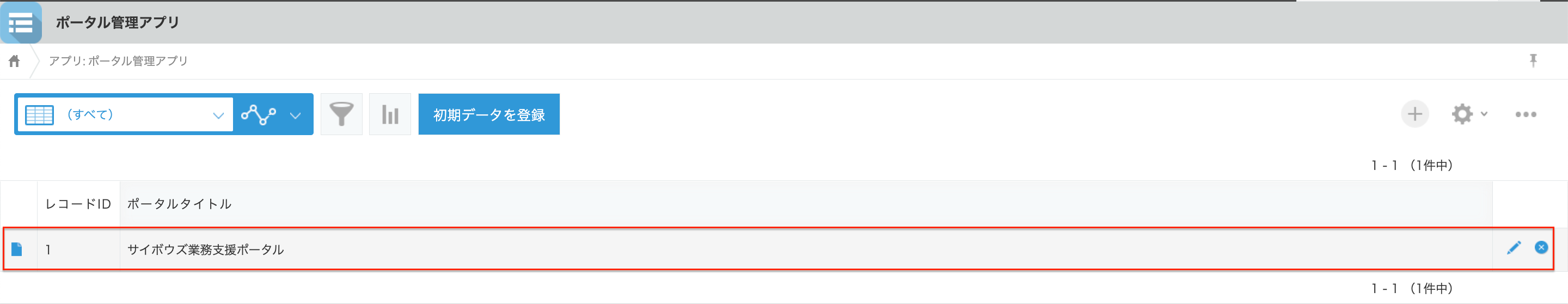
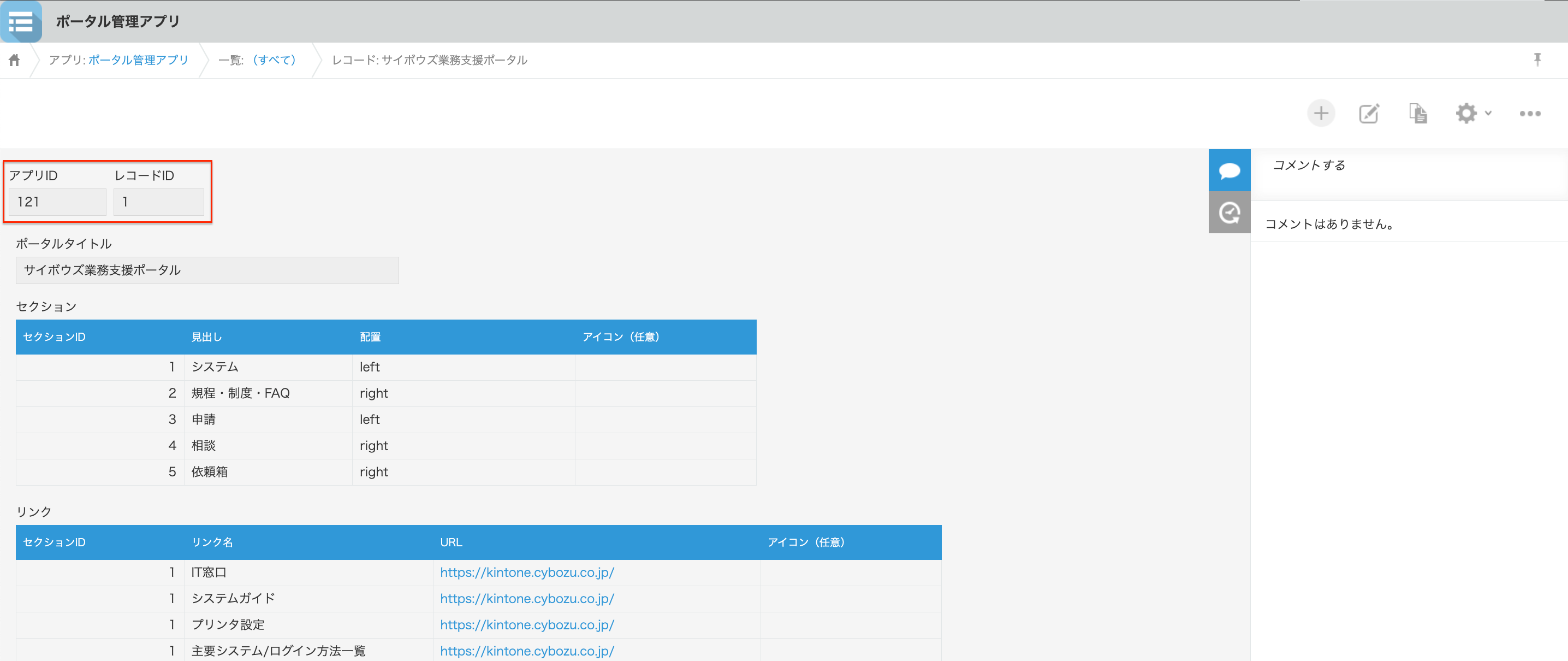
10.新しいレコードが登録されるので、レコードの詳細画面を開き、「アプリID」「レコードID」をそれぞれ確認します。


3.ポータル管理アプリの情報をKintone Potal Designerに設定
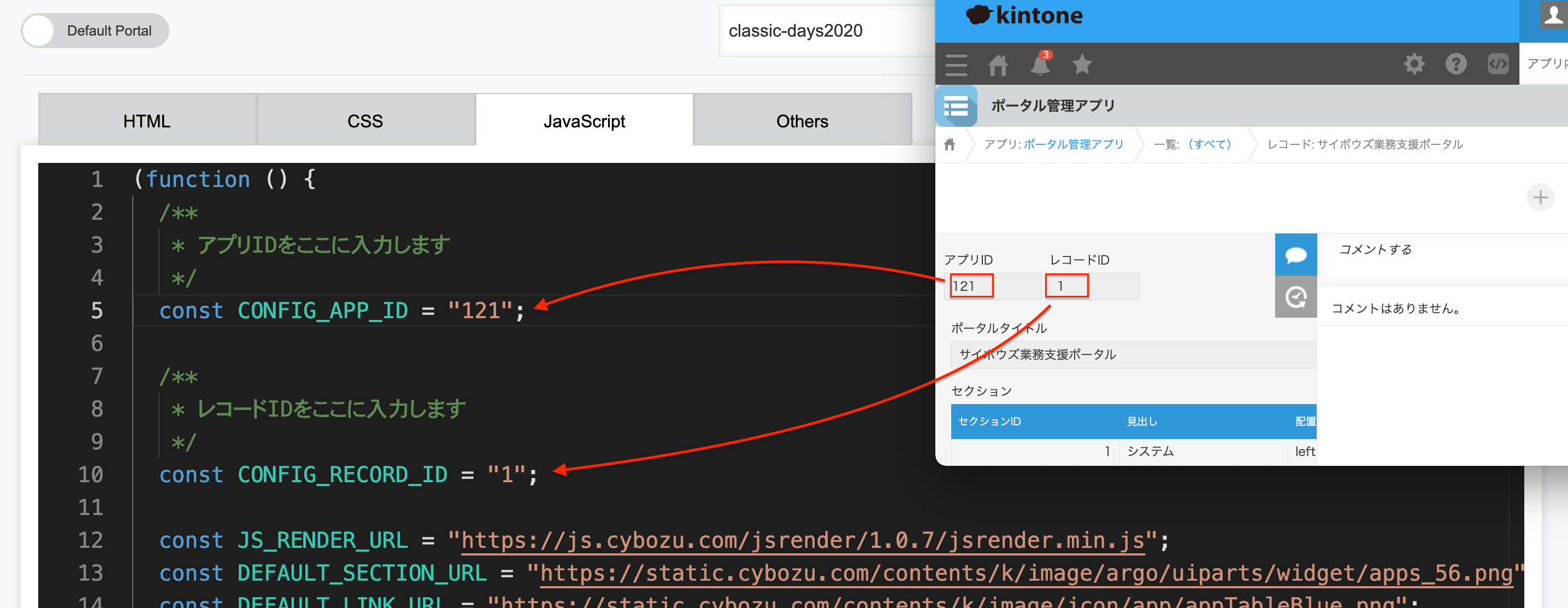
1.Kintone Portal Designerの設定画面を開き、「JavaScript」のタブを開きます。
2.先程確認した、ポータル管理アプリの「アプリID」「レコードID」を下記の通り半角数字で入力します。

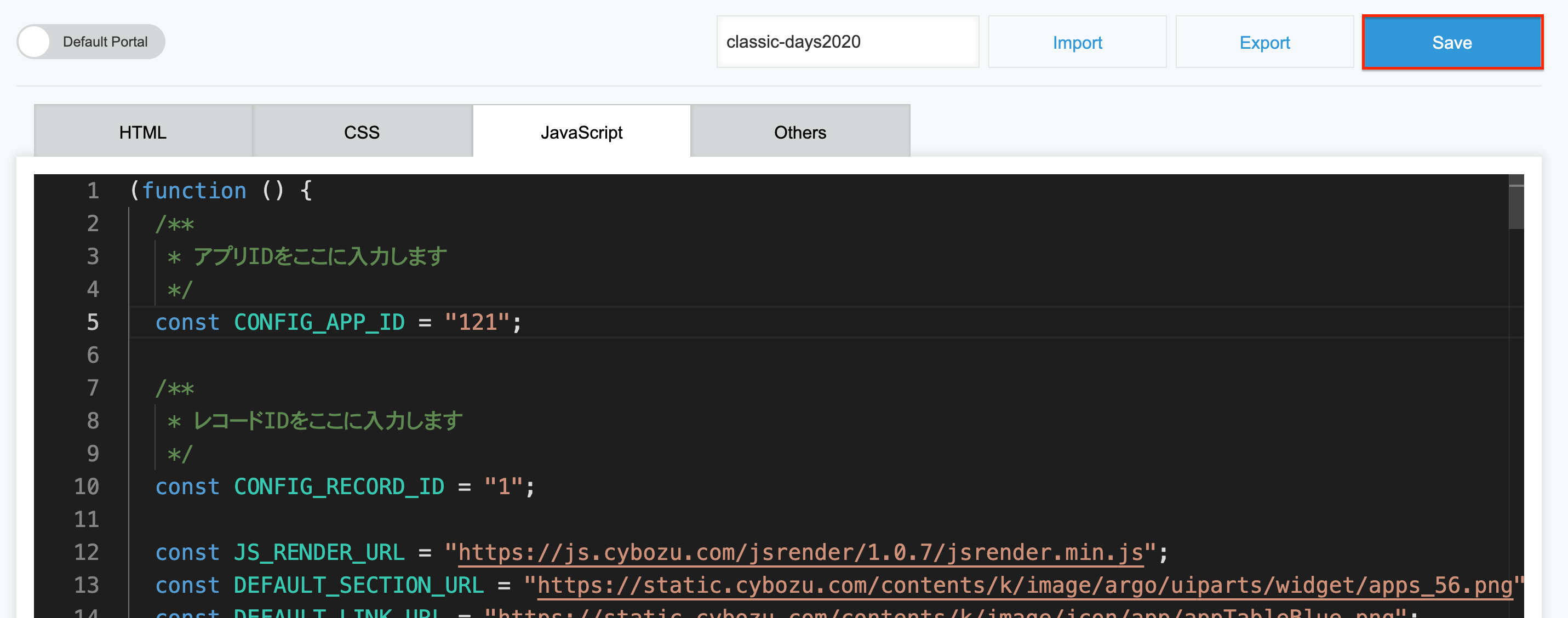
3.左上にある切り替えボタンを「Default Portal」から「DesignPortal」に変更します。
4.「アプリID」「レコードID」を入力したら、右上にある[Save]ボタンを押して情報を更新します。

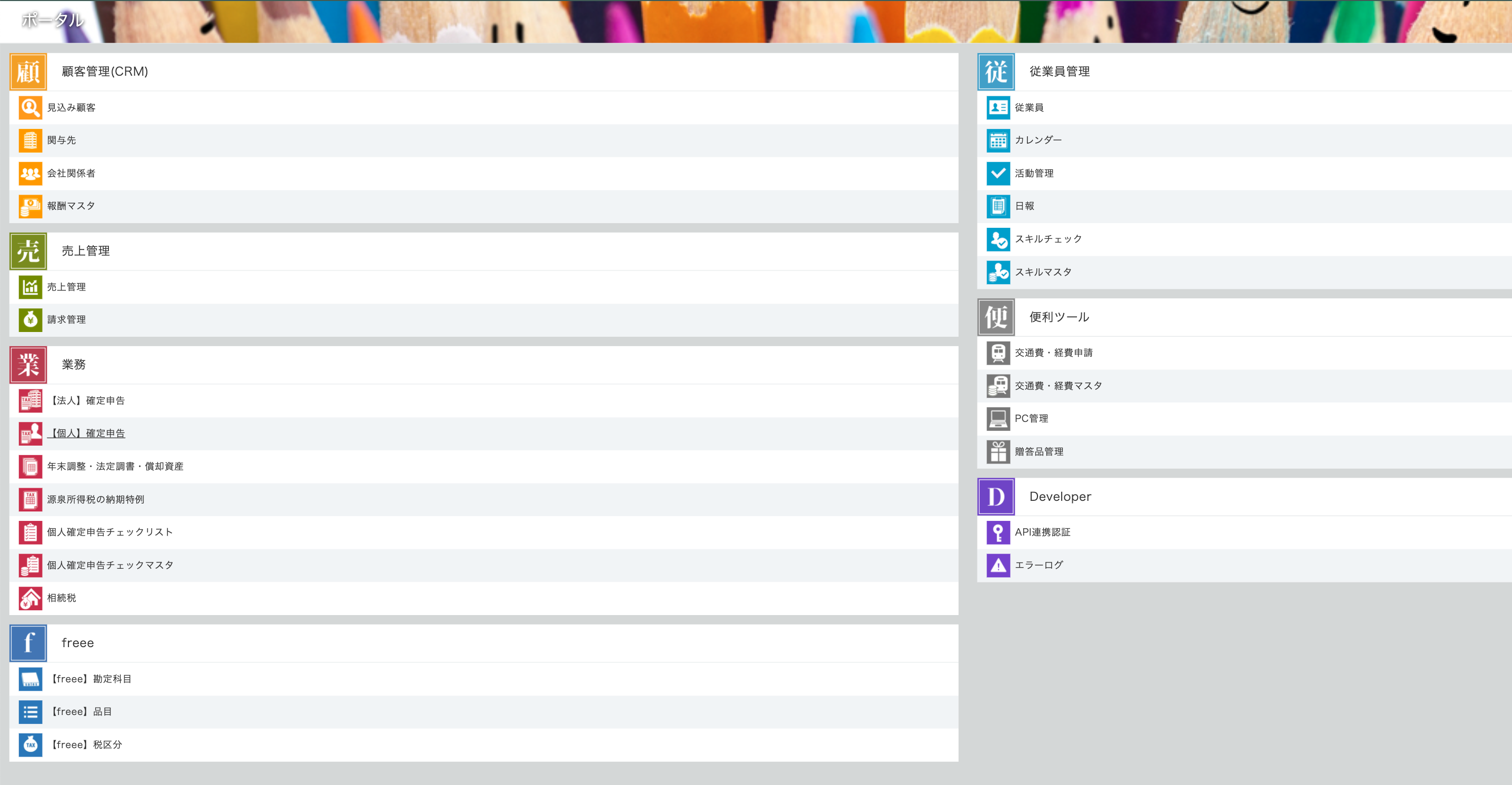
5.kintoneのポータル画面を再読込すると、画面のレイアウトが変わっていることが確認できます。
4.ポータルに既存のアプリ、アプリアイコンを設定
1.kintoneのポータル画面から「ポータル管理アプリ」を選択します。
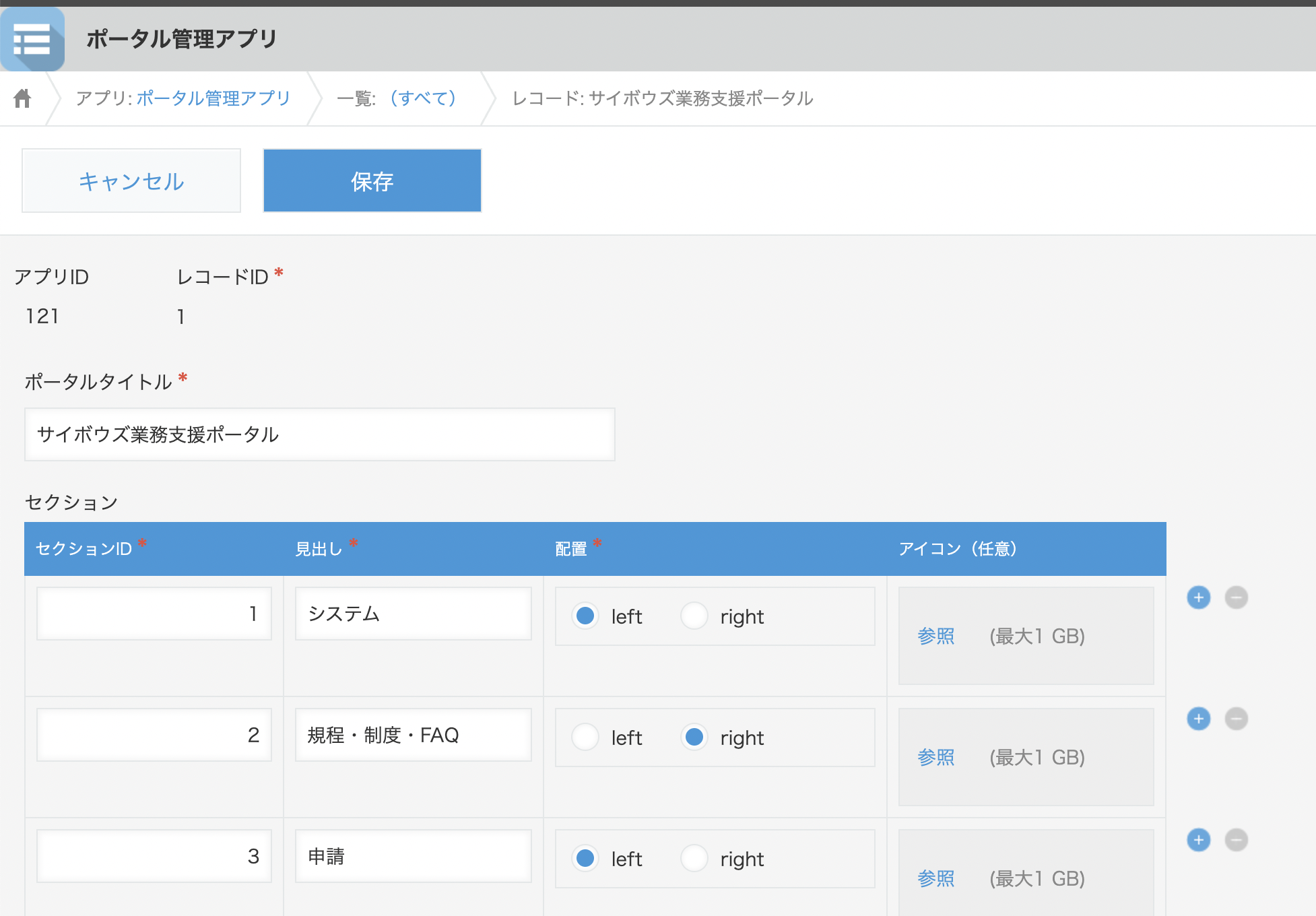
2.先程作成したレコードの編集画面を開きます。

3.セクション(カテゴリ)、配置、セクションのアイコンをそれぞれ設定していきます。セクションは顧客管理、売上管理、経理など業務内容などで分けるといいと思います。

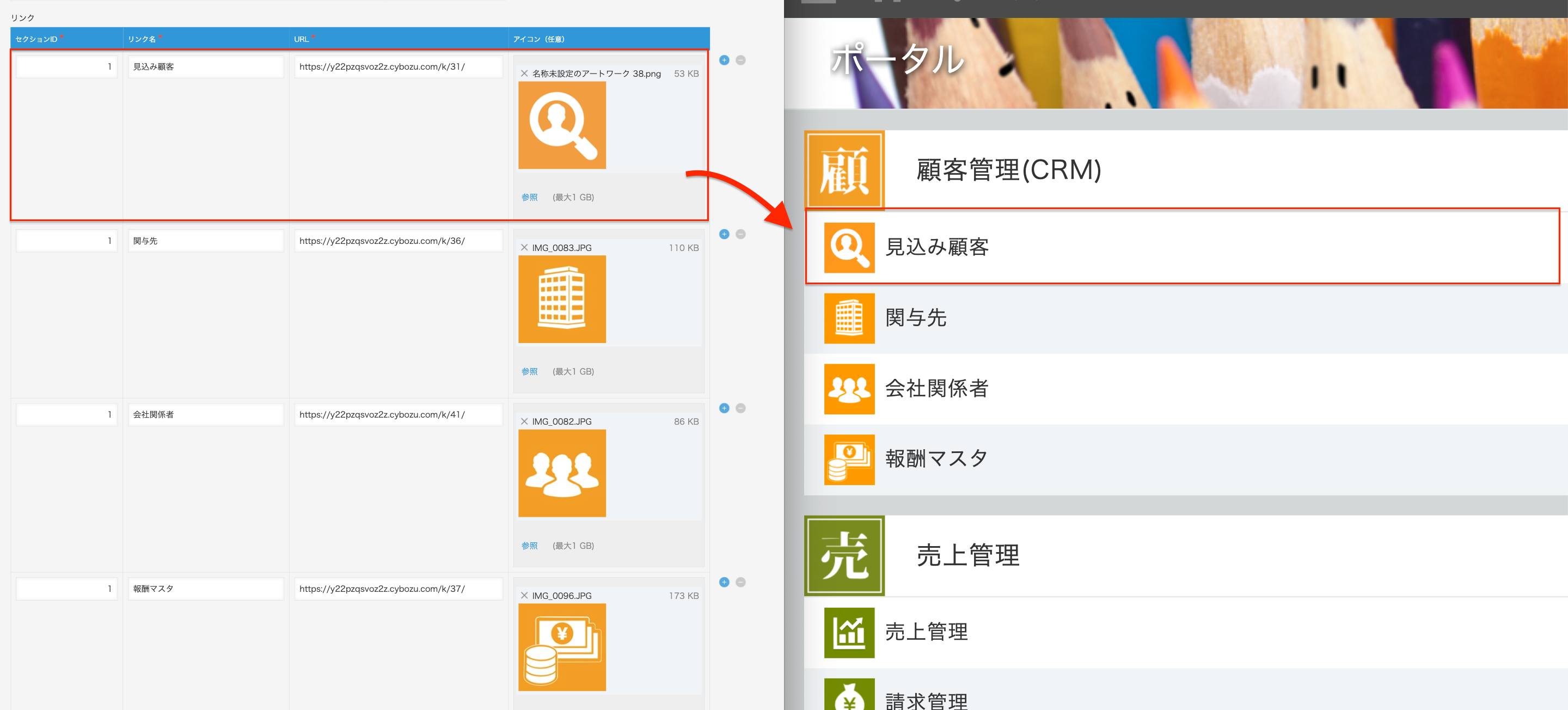
4.次に、各セクションに配置するアプリのリンク名、URL、アイコンを設定します。セクションIDには、配置したいセクションのIDを入力します。
5.設定完了!セクション毎にアプリアイコンの色を統一すると、よりスッキリ見やすくなると思います。無料のアイコンを入れてみたり、イメージ通りのものがなければ自作してみたり色々試すのも楽しいですね!
最後に
いかがだったでしょうか。
初期の状態のポータル画面だと必要なアプリをすぐに見つけることができず、手間取ったことはありませんか?
セクションごとにアプリをまとめることで見た目もスッキリし、使いたいアプリをひと目で見つけることができるようになります。
また、アプリが増えてくるとガチャガチャした印象になりやすいですが、セクションごとに統一感のあるアプリアイコンを設定することで、シンプルにまとまって見えますよね!
おしゃれなフリーアイコンが様々なサイトで簡単にダウンロードできるので、ぜひ自作してみてはいかがでしょうか?
株式会社Crena(クレナ)では、中小企業様を中心に、低コスト&短納期でのkintone導入を構築を支援しております。システムを構築する前段階である、業務の洗い出しから課題の抽出、最適な業務フローの構築からサポートいたしますので、まずはお気軽にご相談ください。
最後まで、ご覧いただきありがとうございました。
自分の環境でプラグインを試したい方は30日間無料お試し申込み!
 |
当社では、プラグインを30日間無料で自分の環境でお試しいただけます!お気軽にお申込みください!
誰でもすぐにプラグインが体験できるデモ環境を公開中!
 |
当社では、どなたでも簡単にプラグインをお試し頂ける「プラグインデモ環境」を公開しております!
面倒な手続きは一切不要で、今すぐプラグインの機能や操作性を体験していただけます。
「とりあえずプラグインを体験してみたい!」という方は、上記のボタンからどうぞ!
それでは、最後までお読みいただきありがとうございました。
X(旧:Twitter)をフォローしておくと最新記事の通知が届きます。プラグインのアップデート情報を素早く受け取りたい方は是非フォローお願いします。
株式会社CrenaのX(旧:Twitter)
投稿者プロフィール

- Crenaのデザイナー。誰かの役に立つ、それが私の生きがいです!趣味は歌、サックス、自転車の旅。とにかく外に出たい。自然を感じたい。北海道出身です(ΦωΦ)
最新の投稿
投稿者プロフィール

- Crenaのデザイナー。誰かの役に立つ、それが私の生きがいです!趣味は歌、サックス、自転車の旅。とにかく外に出たい。自然を感じたい。北海道出身です(ΦωΦ)





