いきなりですが、こんなお悩みはありませんか?
「kintoneの詳細画面に GoogleマップやYouTubeを埋め込みたい…」
「でも、APIとか使うのって難しそう…」
「プラグインを使えばできるかも?でも、費用がかかるのはちょっと…」
そんな方のために今回は、kintoneの詳細画面にGoogleマップやYouTubeなどの外部サイトをカンタンに埋め込む方法 をご紹介します!
たった 5分 で設定できて、しかも無料。手軽にkintoneをもっと便利にできるので、ぜひ最後までご覧ください!
それでは、さっそくいきましょう。
ゴール
ゴールは「kintoneの詳細画面にGoogleマップやYoutubeなどの外部サイトを埋め込む」です。
kintoneの詳細画面に外部サイトを埋め込むことで次のようなことができます。
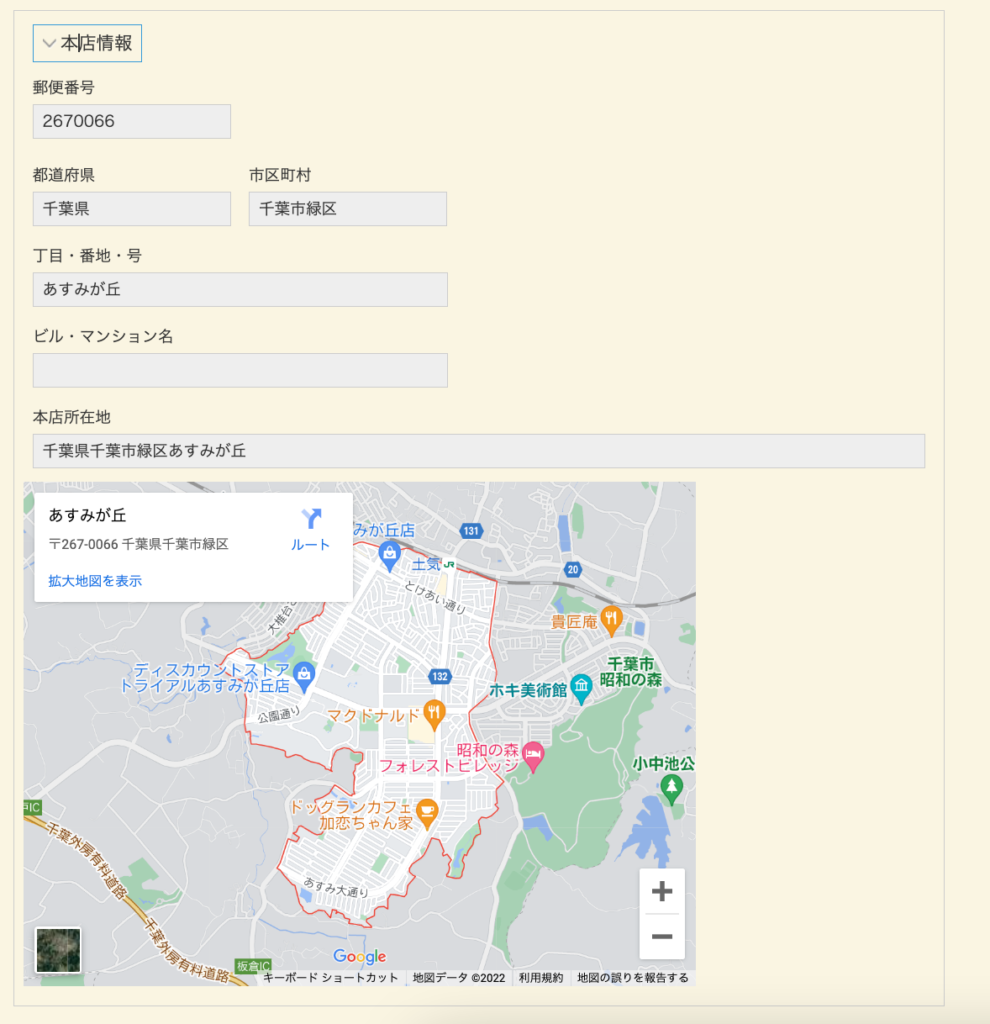
- 取引先レコードの詳細画面で地図(Googleマップ)を閲覧
- マニュアルアプリのレコード詳細画面で参考動画(Youtube)を視聴
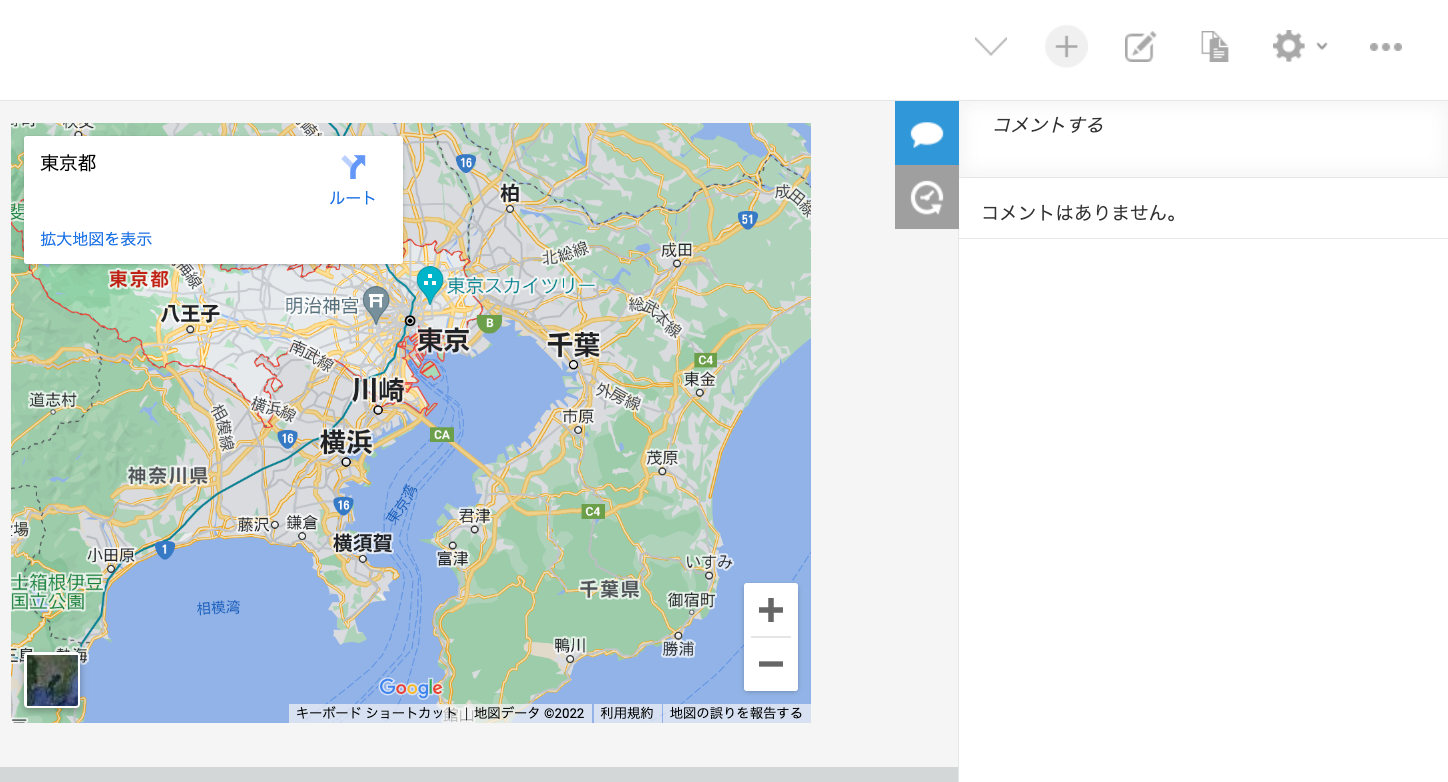
▼ 取引先レコードの詳細画面で地図(Googleマップ)を閲覧
 ▼マニュアルアプリのレコード詳細画面で参考動画(Youtube)を視聴
▼マニュアルアプリのレコード詳細画面で参考動画(Youtube)を視聴

手順
手順はたったの3つ!!
- アプリにフィールドを追加
- js作成 & アップロード
- 外部サイトから埋め込みタグを取得 & レコード編集画面で外部サイト埋め込みタグを入力
1. アプリにフィールドを追加
外部サイトを埋め込みたいアプリに次の2つのフィールドを追加します。
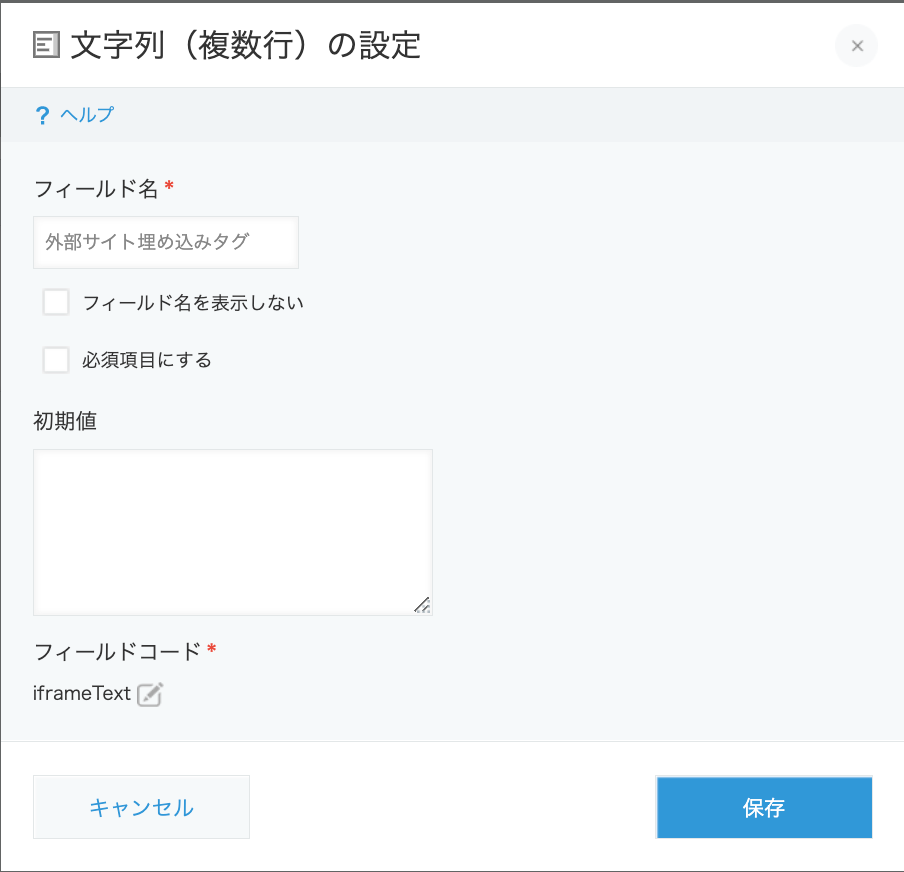
- 外部サイトの埋め込みタグ(iframe)を入力するためのフィールド
- フィールド型:文字列(複数行)
- フィールド名:外部サイト埋め込みタグ
- フィールドコード:iframeText
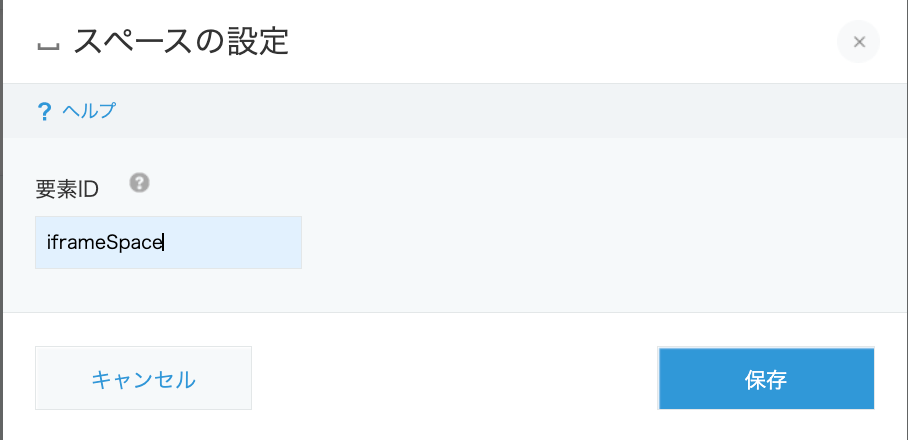
- 外部サイトを表示するためのフィールド
- フィルド型:スペース
- フィールドコード:iframeSpace
▼ 外部サイトの埋め込みタグ(iframe)を入力するためのフィールド

▼ 外部サイトを表示するためのフィールド

2. js作成&アップロード
次は、jsで作成していきます。※フィールドコードを上記の通り設定していればソースをコピーするだけで動きます。
(() => {
'use strict';
kintone.events.on('app.record.detail.show', (event) => {
let iframeText = '';
iframeText = event.record.iframeText.value;
const iframeSpace = kintone.app.record.getSpaceElement('iframeSpace');
iframeSpace.insertAdjacentHTML( 'beforeend', iframeText);
//外部サイトの埋め込みタグ(iframe)を入力するためのフィールドを非表示にする
kintone.app.record.setFieldShown('iframeText', false);
});
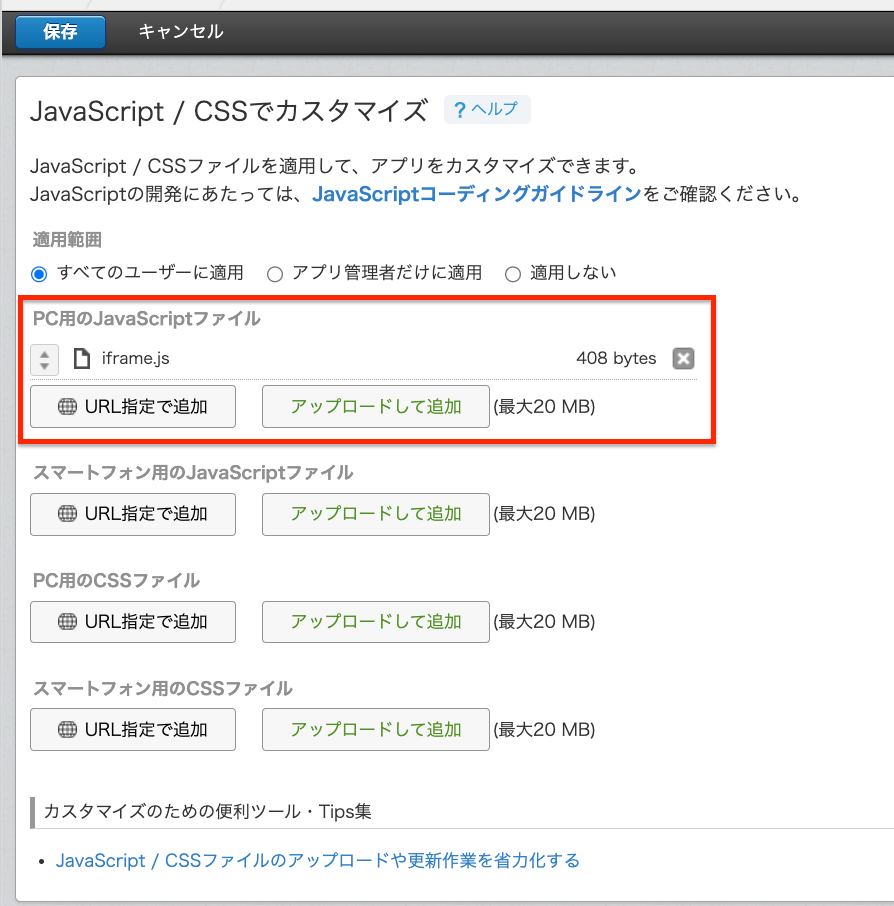
})();作成したjsをkintoneにアップロード。

3. 外部サイトから埋め込みタグを取得&レコード編集画面で外部サイト埋め込みタグを入力
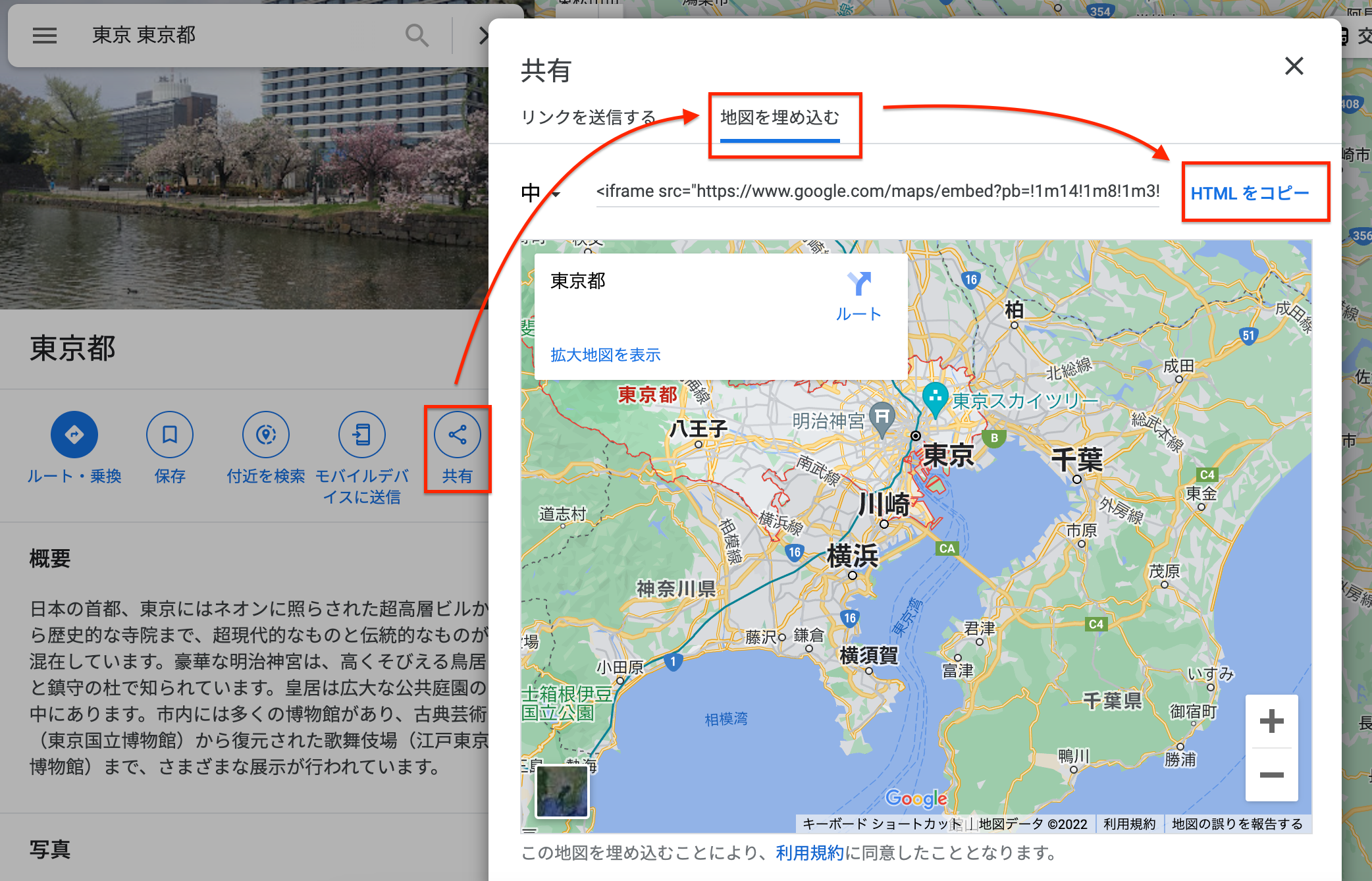
外部サイトから埋め込みタグを取得します。※サイトによって埋め込みタグの取得方法は異なります。
▼Googleマップの取得方法

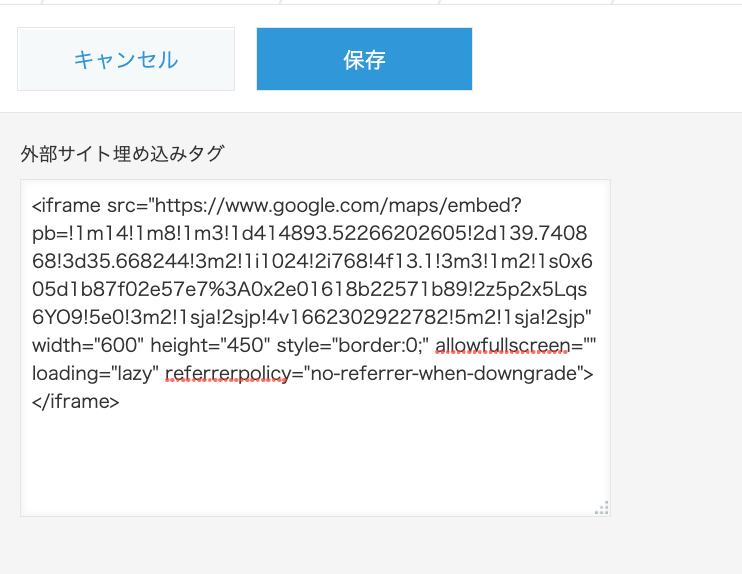
取得した埋め込みタグを[外部サイト埋め込みタグ]フィールドに入力し保存します。

完成!!
レコード詳細画面に外部サイトが埋め込まれました!!

如何でしたか?埋め込みタグを毎回取得しkintoneに入力するのは少し手間ですが、とっても簡単だったと思います!また、基本的に埋め込みタグさえあればどんなサイトでも表示できちゃいます。
ただし、外部サイトを詰め込みすぎると画面表示が遅くなる原因になります!!!用法用量をお守りください(笑)
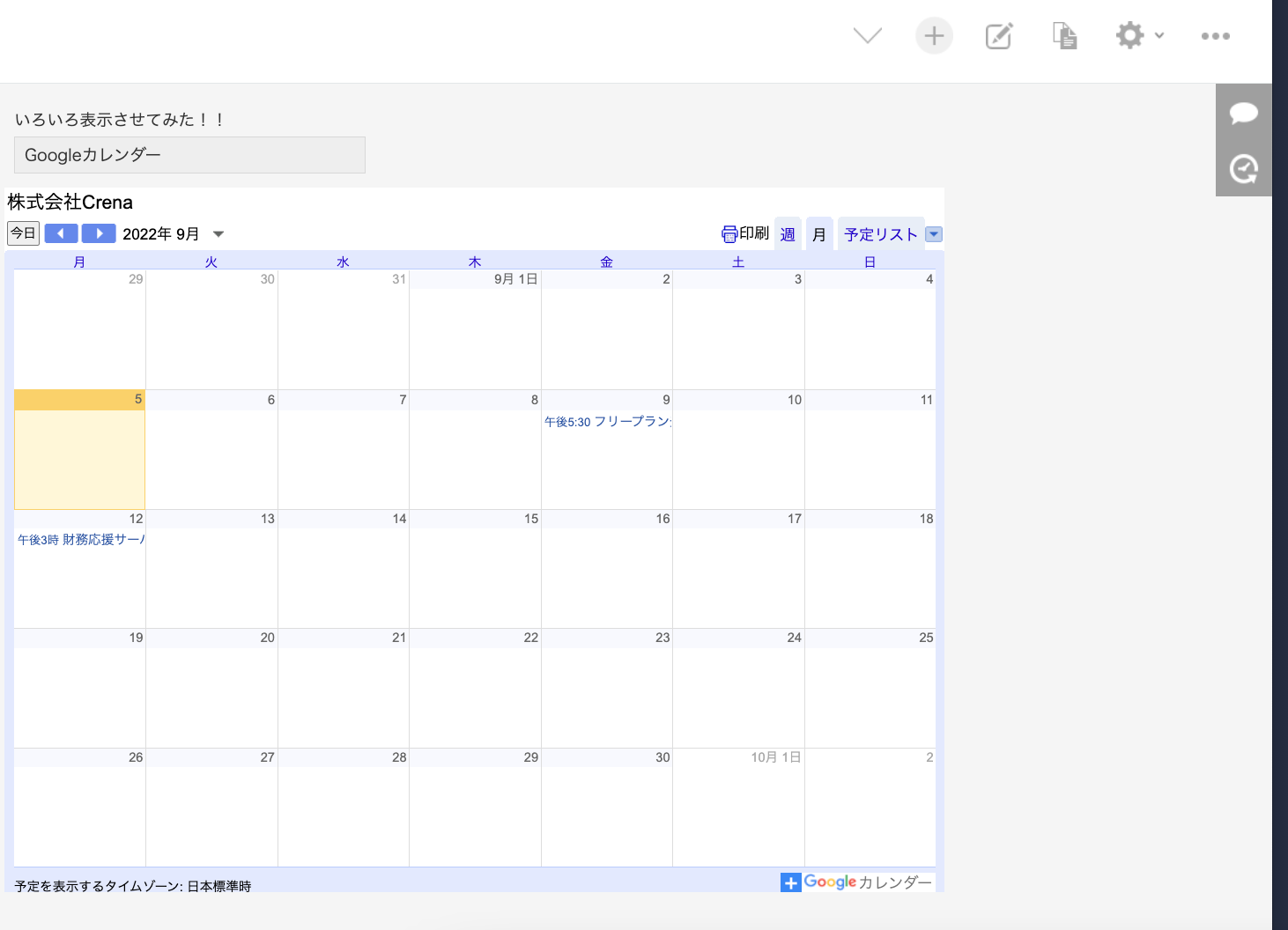
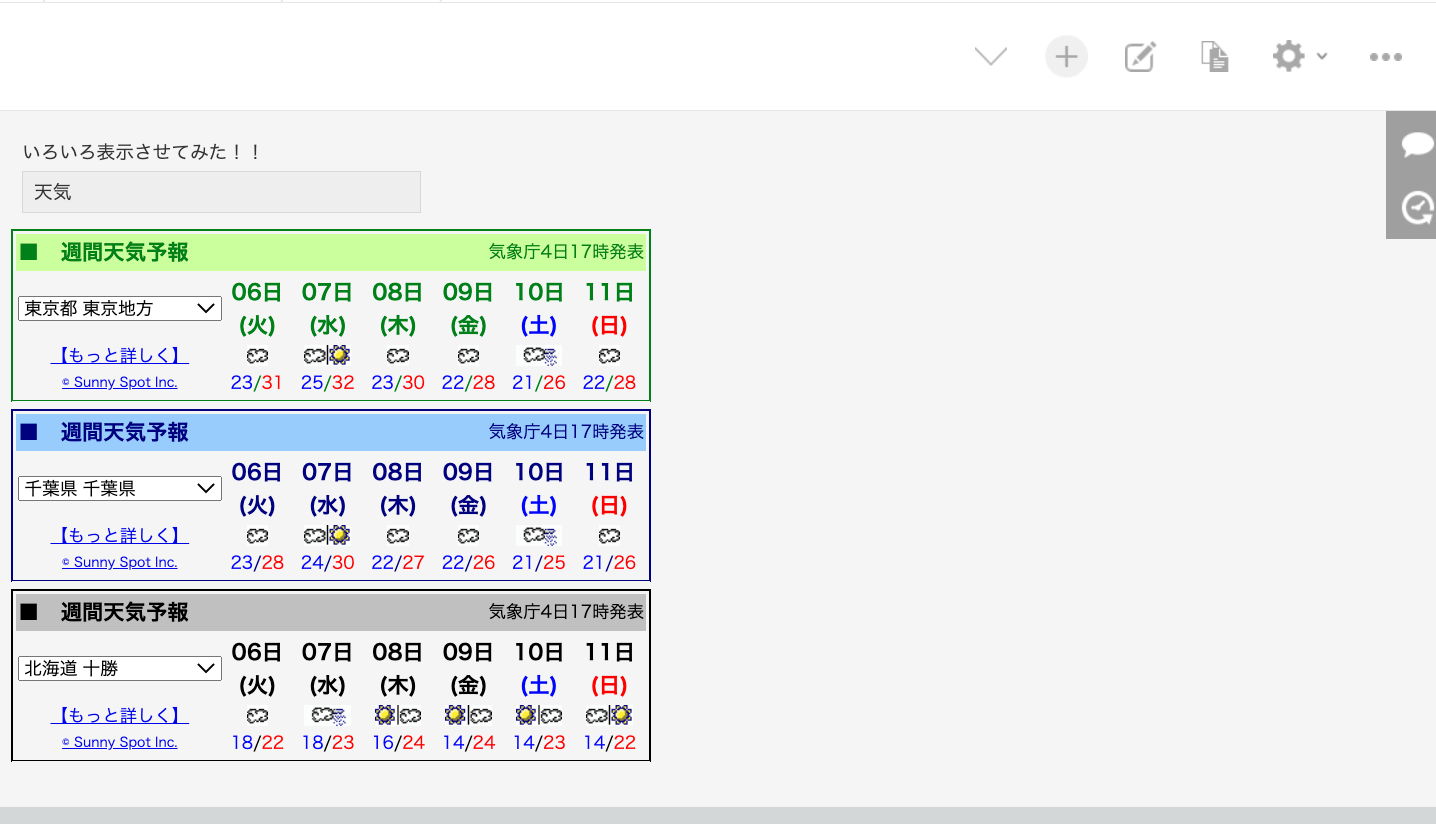
(おまけ)外部サイトいろいろ表示させてみた!
Googleカレンダー

Googleスライド

spotifyプレイリスト

天気

株価

最後に
今回は、kintoneの詳細画面に外部サイトを埋め込む方法をご紹介しました。
「ちょっと難しそう…」と感じていた埋め込み作業も、ポイントを押さえれば意外とカンタンに実現できます。
GoogleマップやYouTubeなどをうまく活用することで、kintoneの画面をもっと便利に、もっとわかりやすくカスタマイズできますよ!
ぜひ、今回の内容を参考に、日々の業務に取り入れてみてくださいね。

30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
「こんなの欲しかった!」が見つかる。CrenaPlugin。
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。