このページでは、ガントチャートプラグインを使用して、ガントチャートにテーブルデータを表示する手順を確認できます。
サブアイテム設定機能を利用することで、テーブル行をタイムラインバーに表示することが可能です。
できること
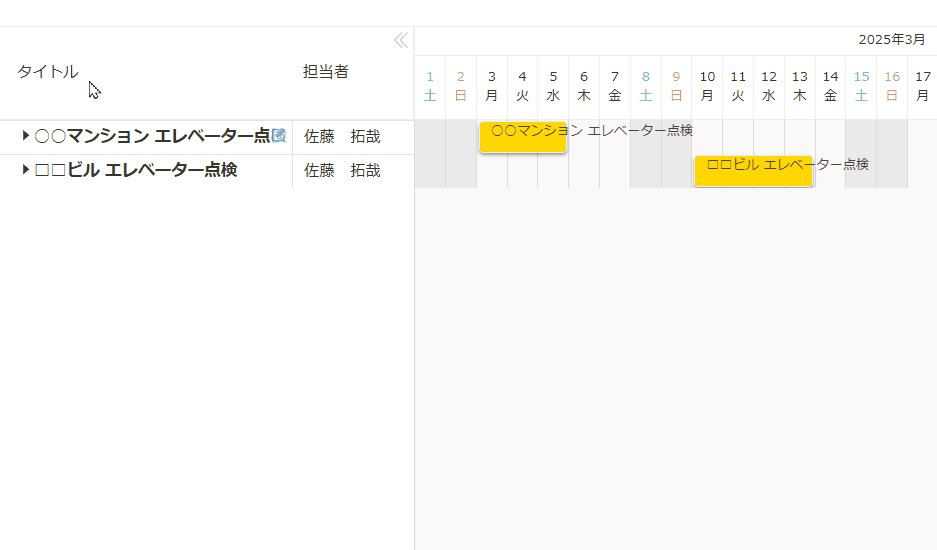
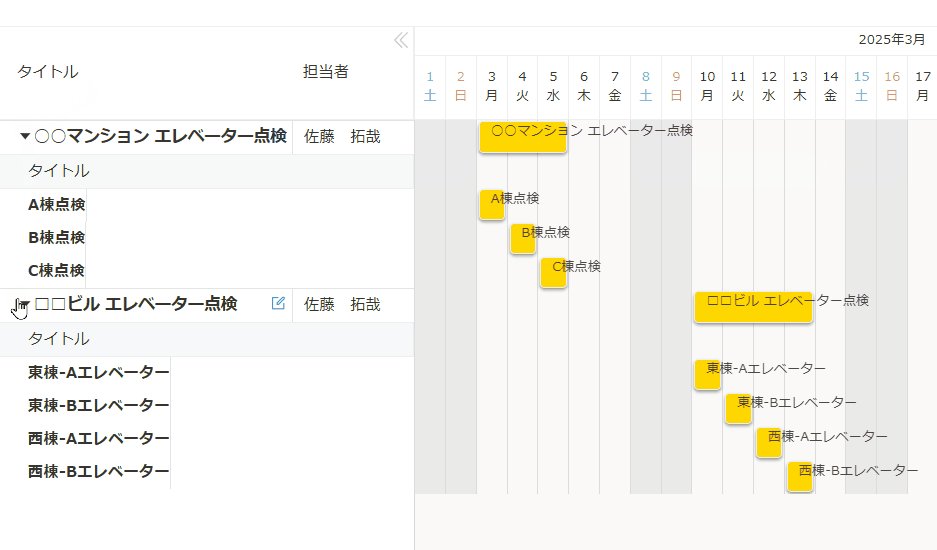
ガントチャート上にテーブルフィールドの内容を表示できます

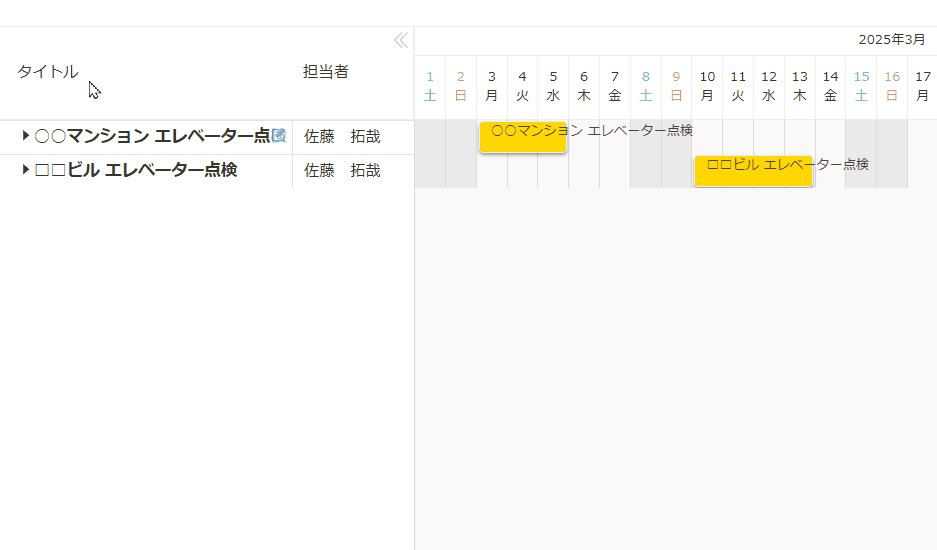
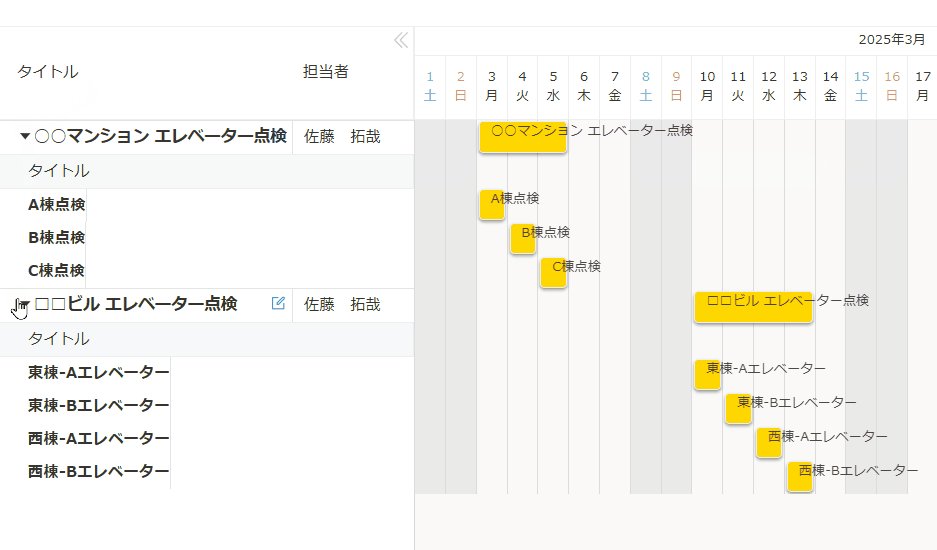
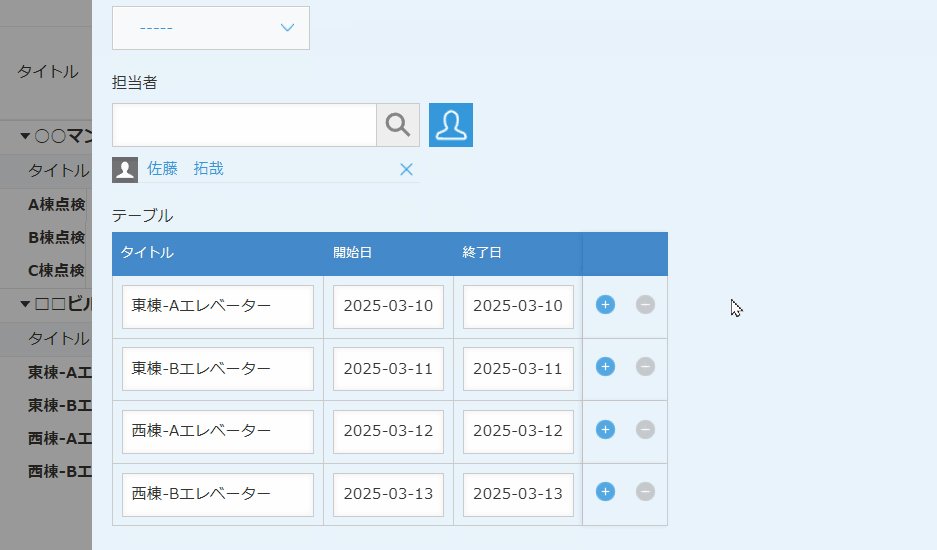
通常のスケジュールに加えて、レコード内の日程詳細テーブルをガントチャートに表示しました
「今すぐ試す!」をクリックすると kintone のログイン画面が開き、
ログイン後すぐに実際の機能をお試しいただけます。
| 注意事項 ※機能を試す前に必ずご確認ください。 1.機密情報、個人情報、その他不適切な情報を登録しないこと 2.利用者のIPアドレスやそれに基づく行動を環境提供元のパートナーが確認できる権限を持っていること 3.サービス環境に過剰な負荷がかかるような利用を避けること 4.デモ環境の利用開始により上記注意事項に同意したものとみなす |
利用シーン
- プロジェクトの細かなタスクごとの開始日・終了日をテーブルフィールドに入力し、その情報をガントチャートに反映してプロジェクト全体を俯瞰する。
- 製造工程ごとの作業時間や使用設備をテーブルフィールドに記録し、ガントチャート上で工程とリソースを同時に確認する。
- 契約タスクごとに「提出資料・担当者・着手日・期限」をテーブルフィールドに入力し、ガントチャートに表示して対応状況を可視化する。
必要なアプリ・プラグイン
アプリ
以下のボタンをクリックするとアプリテンプレートがダウンロードできます。
運用中のアプリでも設定が可能です。
今回の設定内容(設定手順)に基づいて、作成したい方はアプリテンプレートをダウンロードしてください。
プラグイン
まだkintoneにプラグインをインストールしていない方は、30日間のお試し申込をしてプラグインをご利用ください。
設定手順
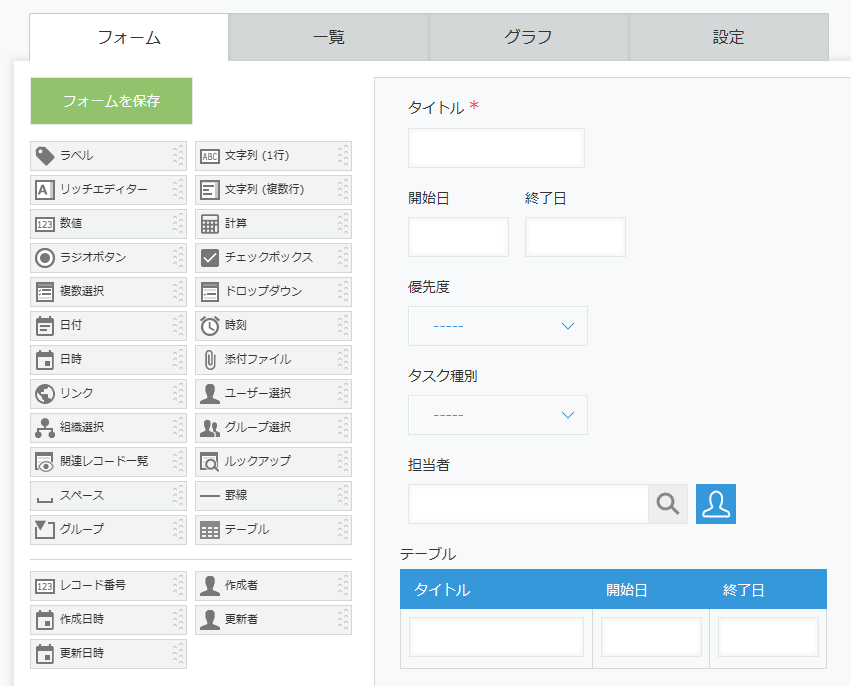
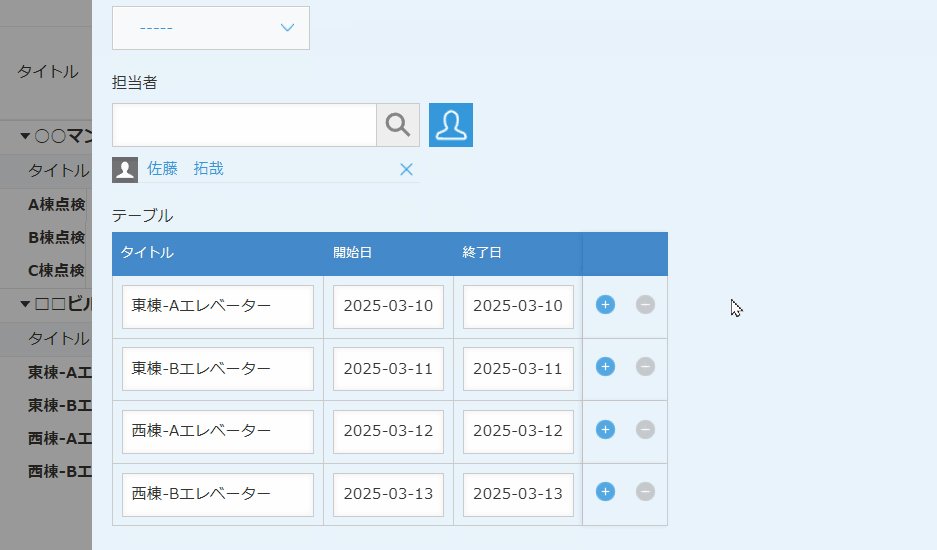
- アプリのフォーム設定で
・タイトル(文字列1行)
・開始日(日付/日時)
・終了日(日付/日時)
のフィールドを設定します。
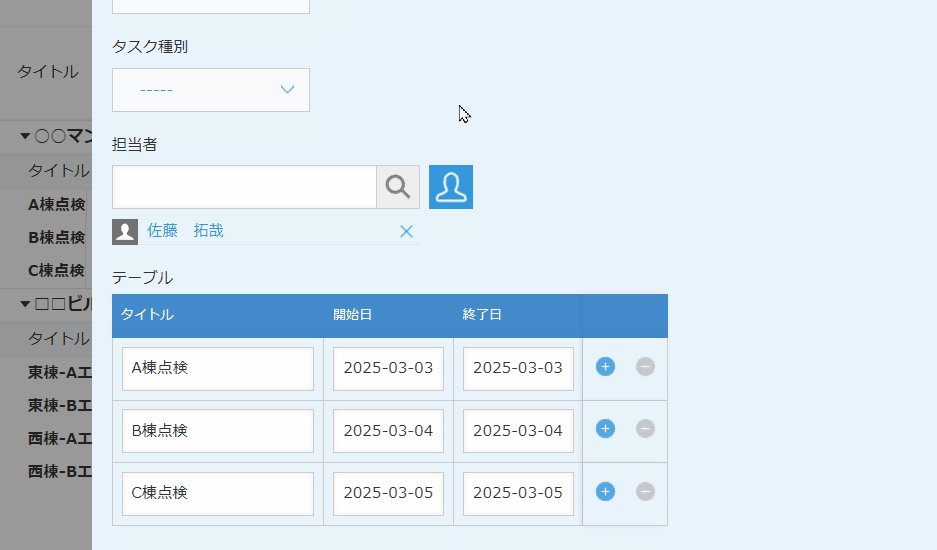
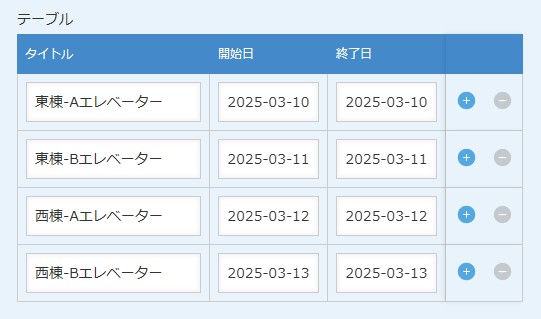
また、テーブルフィールドを設定して
・タイトル(文字列1行)
・開始日(日付/日時)
・終了日(日付/日時)
のフィールドをテーブル内に設定します。

アプリテンプレートを利用する場合は、既に設定済です。
- プラグインの設定画面を開きます。
まずは、ガントチャートを表示するを参考に基本設定を行いましょう。

設定名称と表示する一覧の設定
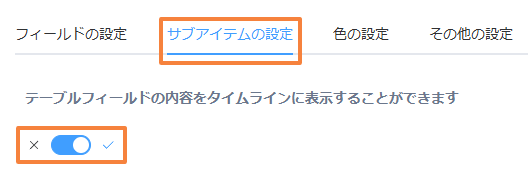
フィールドの設定 - 次に、サブアイテムの設定のタブをクリックして、機能をONにします。

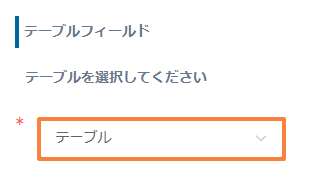
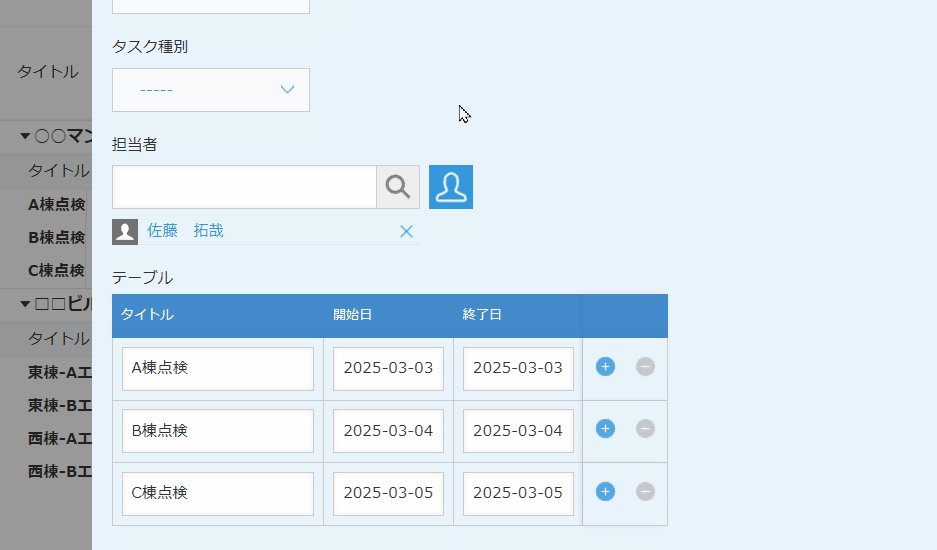
- まず、表示するテーブルを設定します。
フォームの設定で作成したテーブルを選択しましょう。

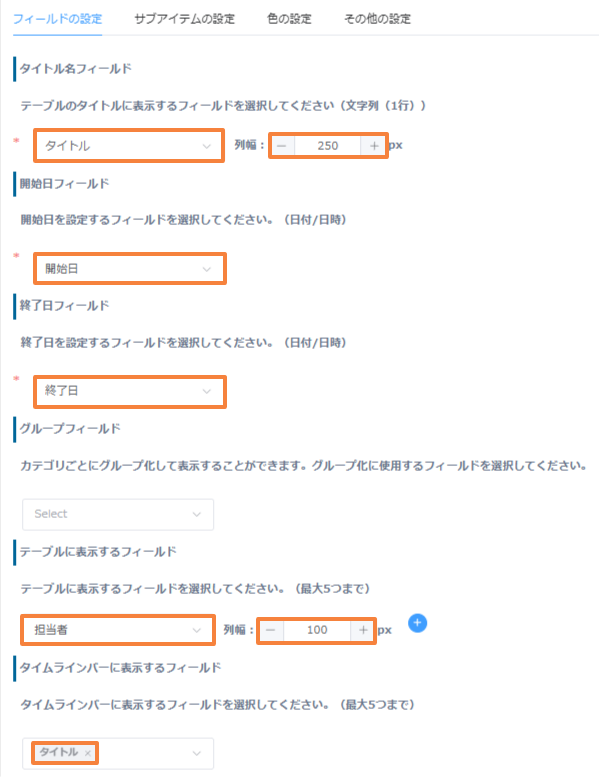
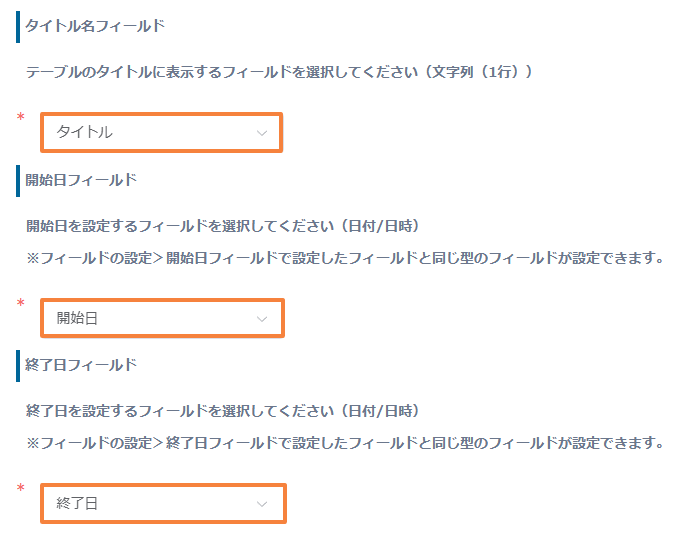
- 続いて、フィールドの設定で、テーブル内の
・タイトル名フィールド
・開始日フィールド
・終了日フィールド
をそれぞれ設定します。

 アプリのフォーム画面で設定したテーブル内のフィールド
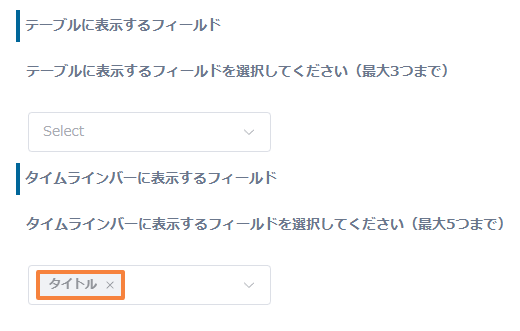
アプリのフォーム画面で設定したテーブル内のフィールド - 最後に、必須の設定ではありませんが、必要に応じて、ガントチャートのテーブルに表示するフィールドとタイムラインバーに表示するフィールドを選択します。
今回の例では、タイムラインバーにテーブル内のタイトルフィールドを表示するように設定を行いました。



サブアイテム(テーブルデータ)のタイムラインバーに、テーブル内のタイトルを表示させました 全ての設定が完了したら、保存ボタンを押して、アプリを更新します。
完成

プラグインのお悩みを解決する3つの方法
30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
「こんなの欲しかった!」が見つかる。CrenaPlugin。
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。
日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。