kintoneを利用しているとき
「カレンダー表示の日付に文字列1行フィールドが使えなくて困っている……」
というお悩みはないでしょうか?
カレンダー表示はスケジュールを可視化できますが、設定に制限があって不便な点も多くありますよね。
そこで今回の記事では、Crenaの日付プラグインを用いて、文字列1行フィールドを日付フィールドに変換し、カレンダー表示に使用する方法を解説します!
| \この記事はこんな方にオススメ!/ |
|
kintoneに精通した弊社が分かりやすくご紹介を行いますので、ぜひ最後までチェックしてみてください!
kintoneの標準カレンダー表示について


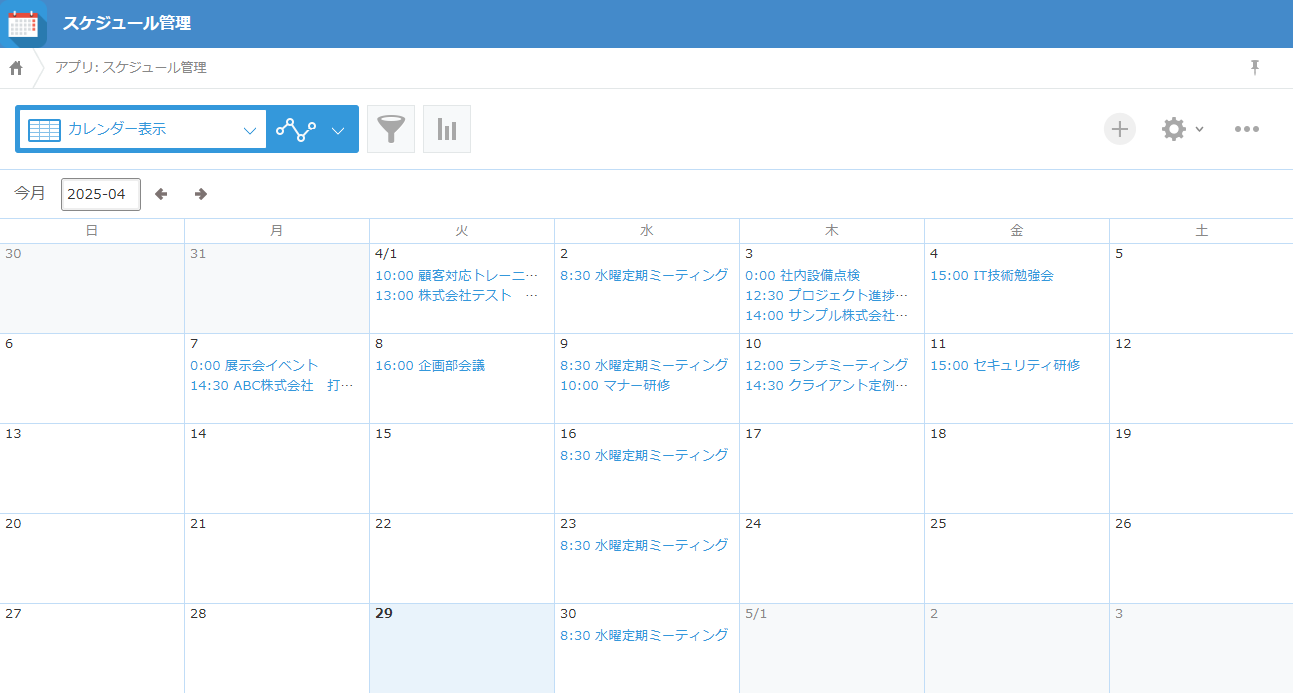
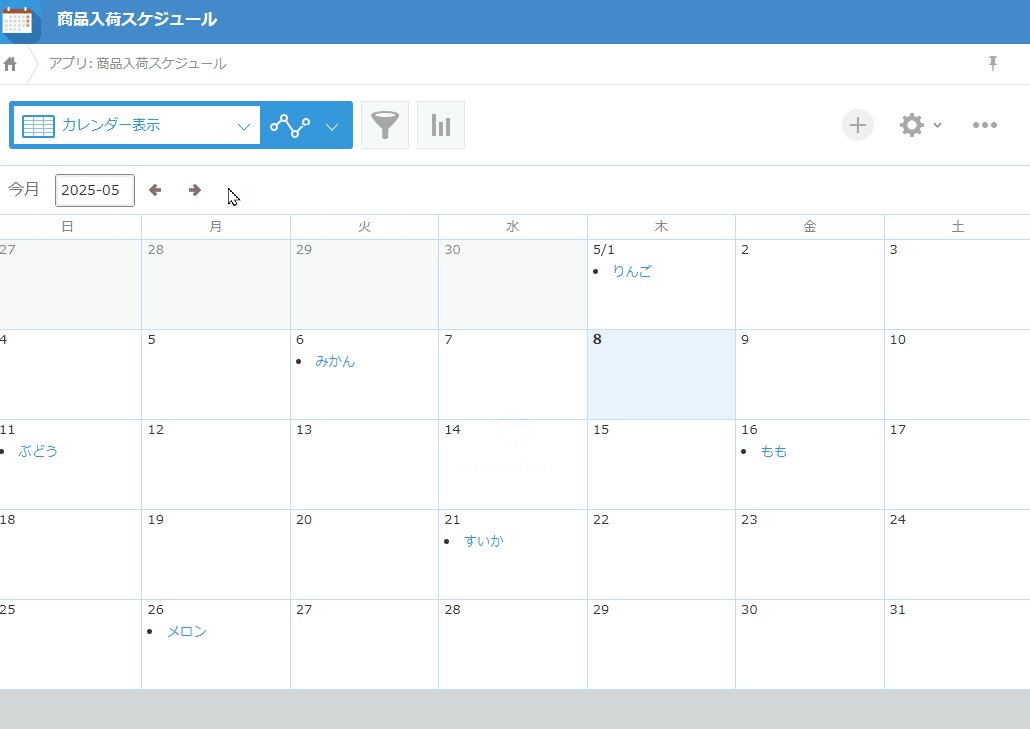
kintoneでは、上記のように登録したレコードをカレンダー形式で表示することができます。
レコードの日時とタイトルをカレンダー上に表示できるので、直感的にスケジュールの把握ができるようになります。
ですが、このカレンダー表示にも、不便なポイントがいくつかあります。
そのうちの1つが、「カレンダー表示の日付に文字列1行フィールドが使えない」というものです。
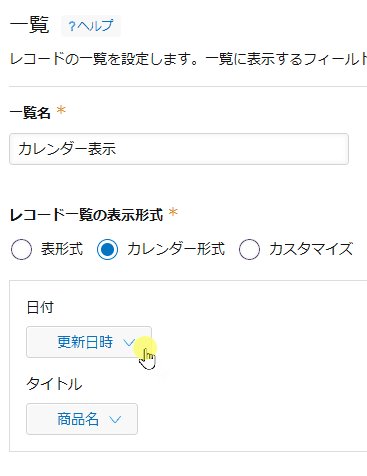
 カレンダー表示設定画面 カレンダー表示設定画面 |
|
 実際のカレンダー表示画面 実際のカレンダー表示画面 |
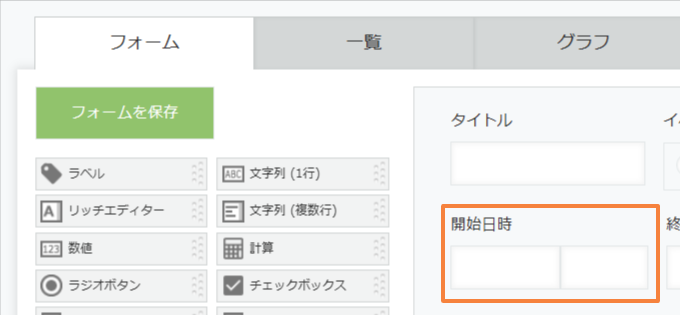
 フォーム設定画面 |
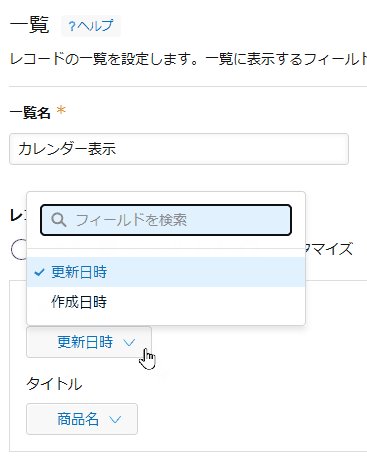
カレンダー表示では、上記のように日付を表すフィールドの設定を行うのですが、このフィールドは
- 作成日時フィールド
- 更新日時フィールド
- 日付フィールド
- 日時フィールド
のどれかしか用いることができません。
よって、「日付を文字列1行フィールドで管理してきたアプリでカレンダー表示を行いたい」という場合に対応することができないのです。
日付プラグインで文字列1行を日付に変換!
ですが、そのようなお悩みはCrenaの日付プラグインを利用することで解決可能です!

日付プラグインは、日付の表示形式の変更を行うことができるプラグインです。
このプラグインを利用すれば、文字列1行フィールドを日付フィールドに変換し、カレンダー表示で利用することが可能です。
それでは、以下で実際の具体例に沿って紹介をしていきましょう!
問題点
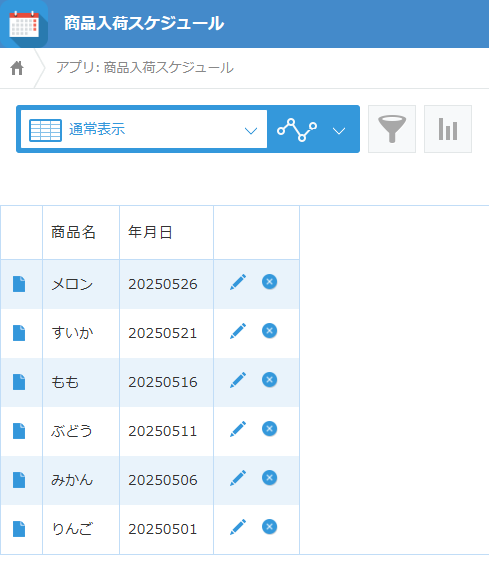
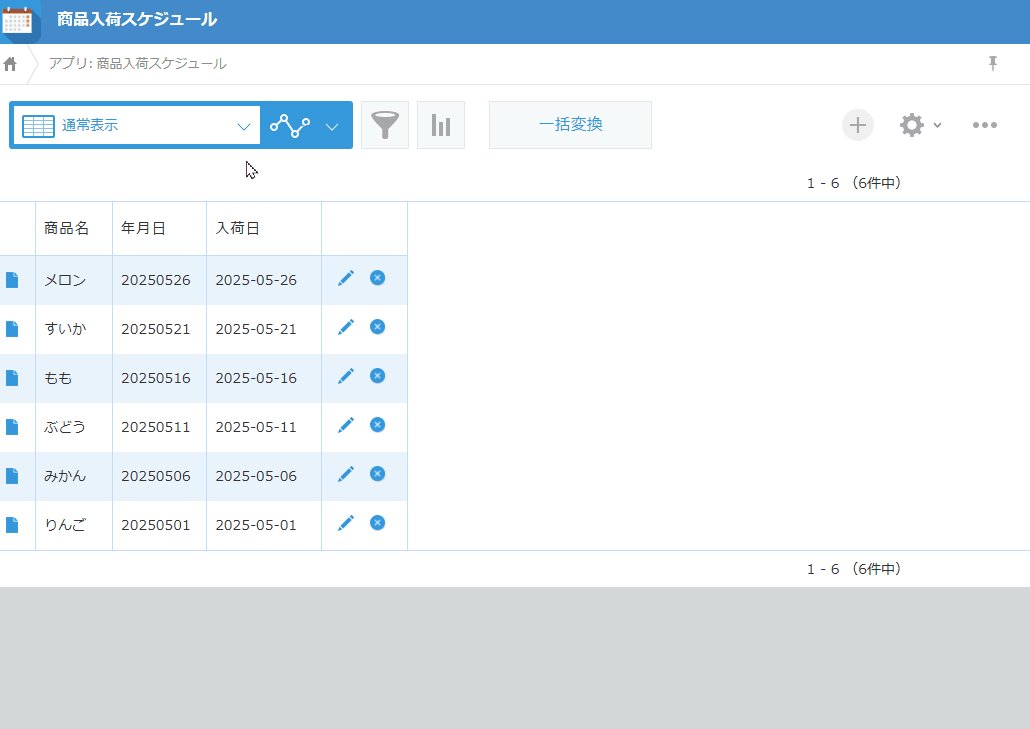
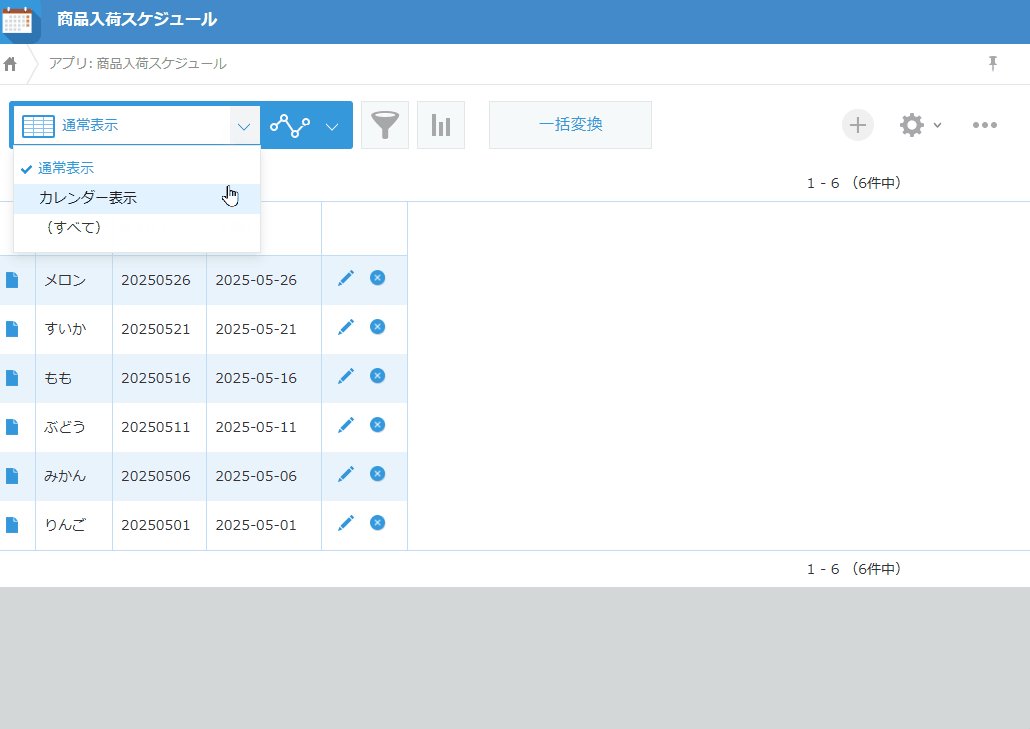
まず、以下のように商品の入荷スケジュールを管理しているアプリがあった場合を考えます。

このアプリでレコードをカレンダー表示したいのですが、日付の入力に文字列1行フィールドが用いられている場合、カレンダー表示の日付用フィールドに選択することができません。
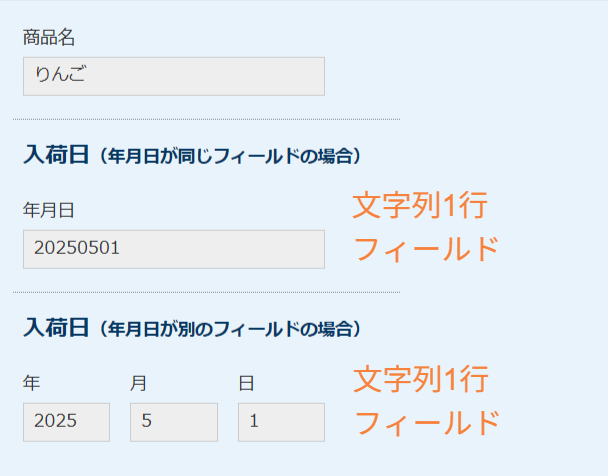
 アプリのフィールド設定 アプリのフィールド設定 |
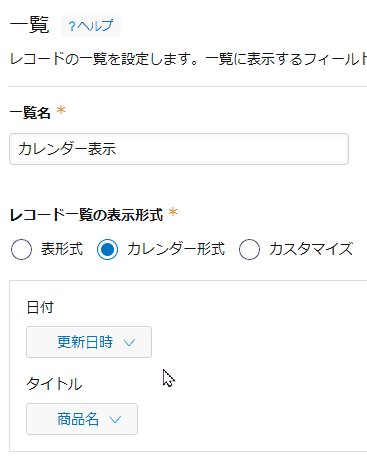
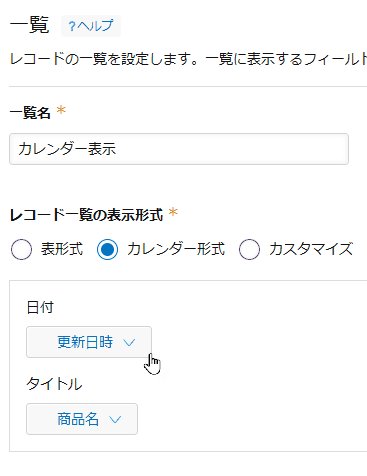
 カレンダー表示設定画面 カレンダー表示設定画面 |
新たに日付フィールドを作成し、手動でデータを入力しなおす方法も考えられますが、レコードの数が多い場合は現実的ではありません。
ですが、日付プラグインを用いれば、この問題は解決です!
解決方法
それでは、順番に設定を行っていきましょう。
①:変換先の日付フィールドを作成する
まずは、アプリのフォーム設定で変換先の日付フィールドを設定します。

②:日付プラグインをインストールする
次に、以下のボタンから、日付プラグインの30日間プラグイン無料体験を申し込みます。
申し込みが完了しましたら、プラグインダウンロードページで、日付プラグインをダウンロードして、kintoneにインストールします。

③:日付プラグインの設定をする
続いて、アプリに日付プラグインを追加します。
そのままプラグインの設定画面に進みましょう。

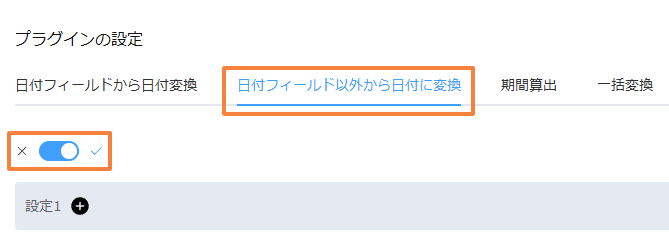
まずは、[日付フィールド以外から日付に変換]のタブを選択して、機能をONにします。

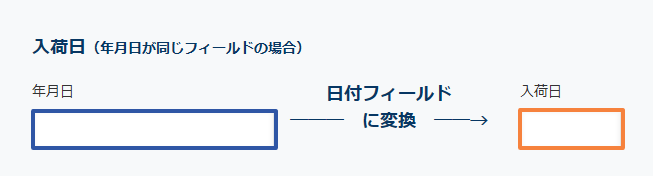
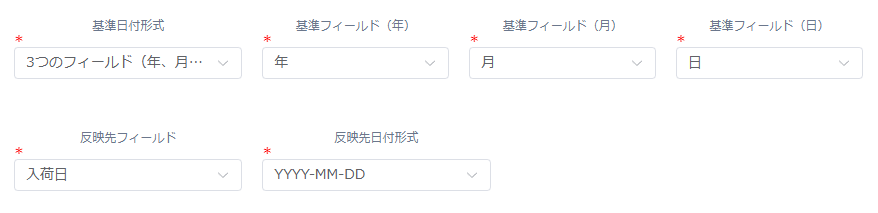
そして、基準フィールドと反映先フィールドの設定を行います。
 プラグイン設定画面 プラグイン設定画面 |
 フォーム設定画面 |
設定が完了したら、忘れずに保存とアプリの更新を行いましょう。
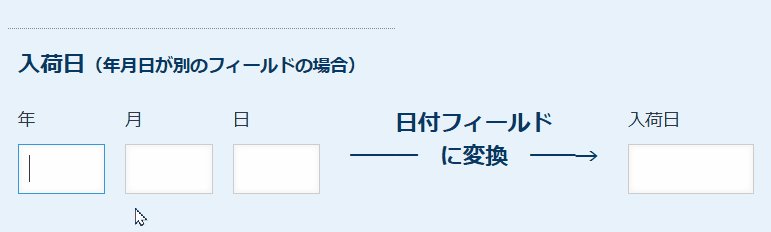
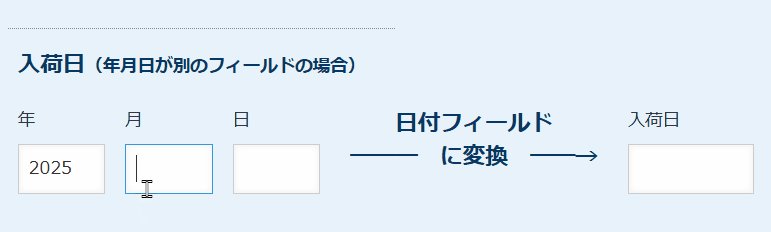
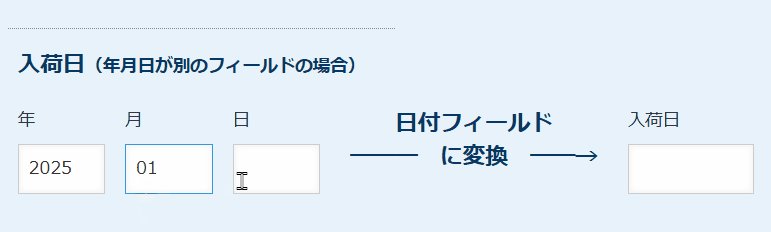
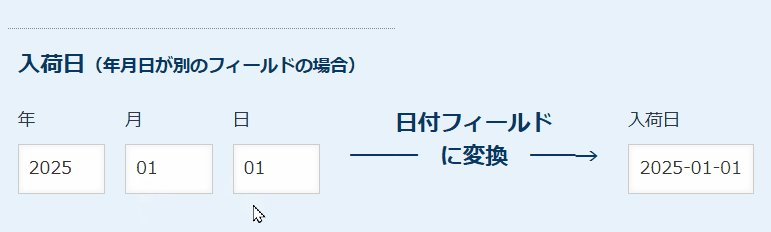
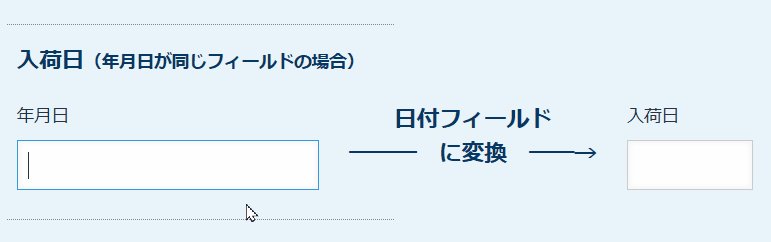
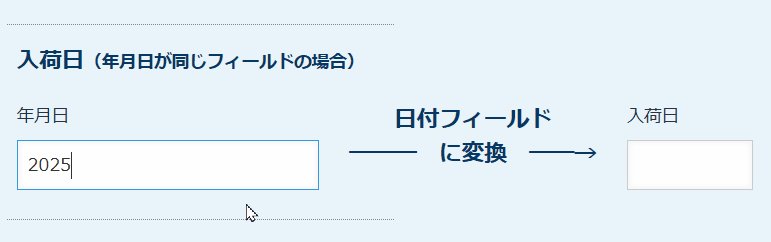
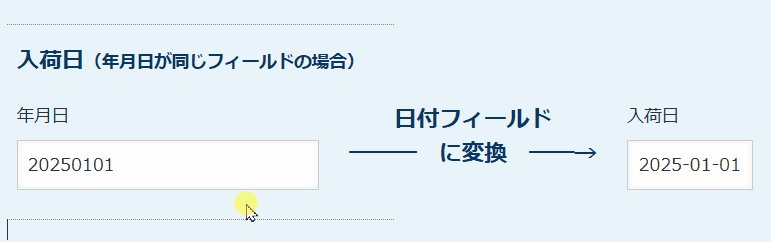
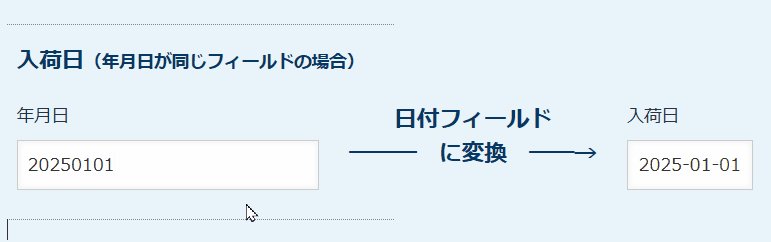
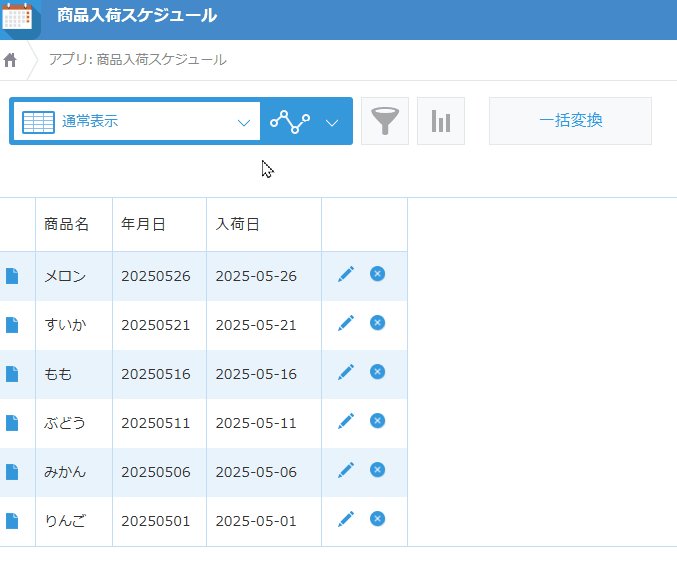
以上で、文字列1行フィールドの年月日が、自動で日付フィールドの入荷日に変換されるようになりました。

また、別々の年月日フィールドも、同様に日付フィールドに変換することが可能です。
|
④:一括変換の設定と実行
さらに、レコード数が多い場合を想定して、文字列1行から日付へ一括変換の設定も行いましょう。
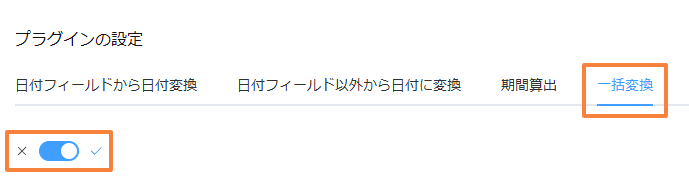
まずは、プラグインの設定画面を開き、[一括変換]のタブを選択して機能をONにします。

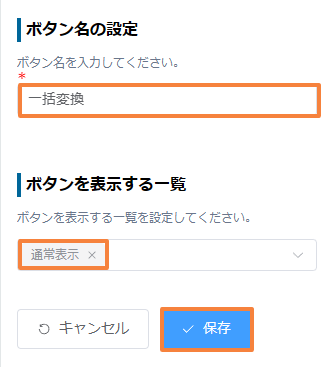
続いて、ボタン名の設定と、表示する一覧の設定を行いましょう。

保存が完了したら、アプリを更新します。
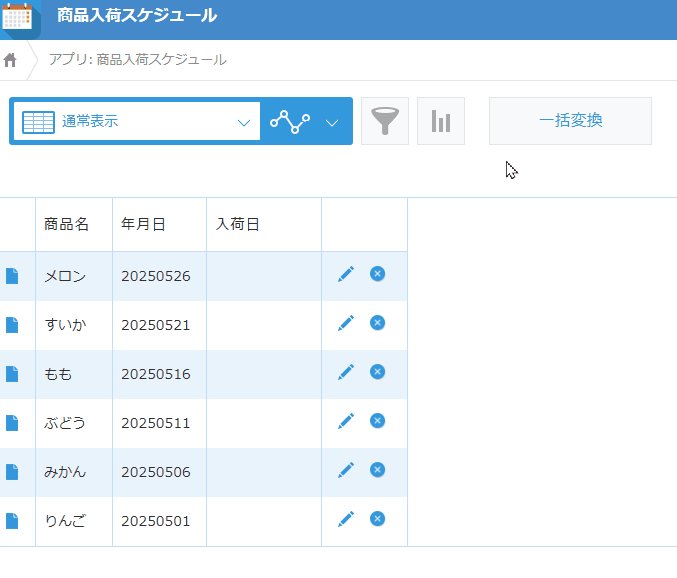
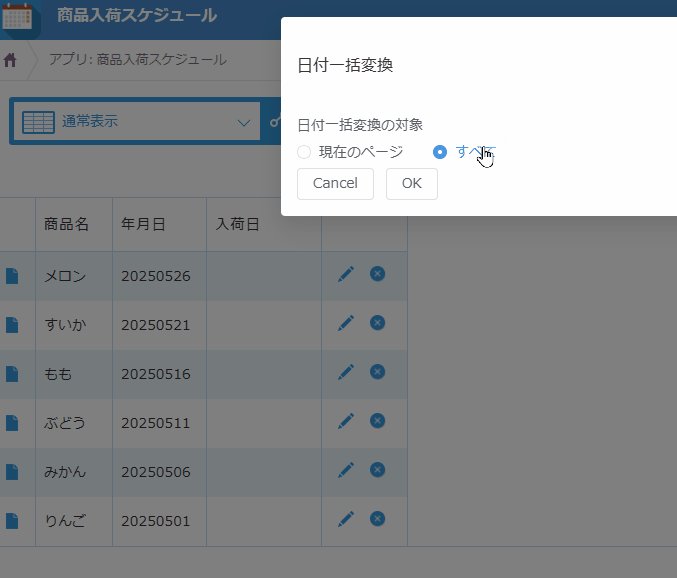
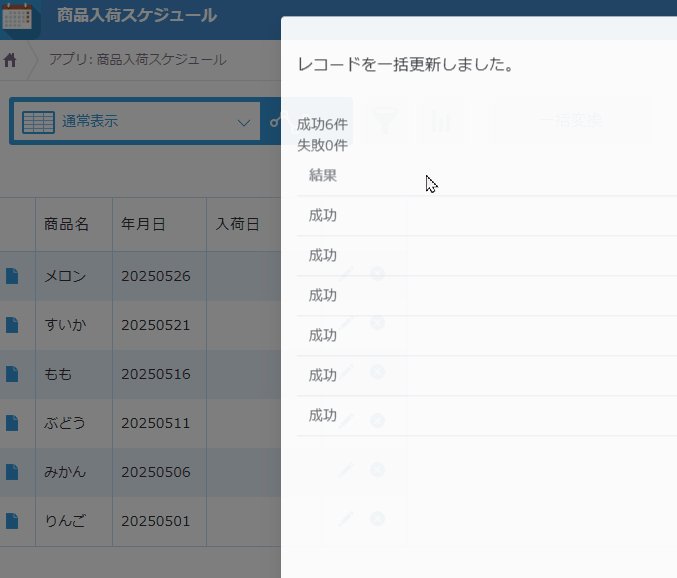
そして、アプリ画面に戻ると、一括変換ボタンが表示されているので実行しましょう。

これで、文字列1行フィールドから日付フィールドへの変換が完了しました。
⑤:カレンダー表示の設定
それでは、最後にカレンダー表示の設定を行いましょう。
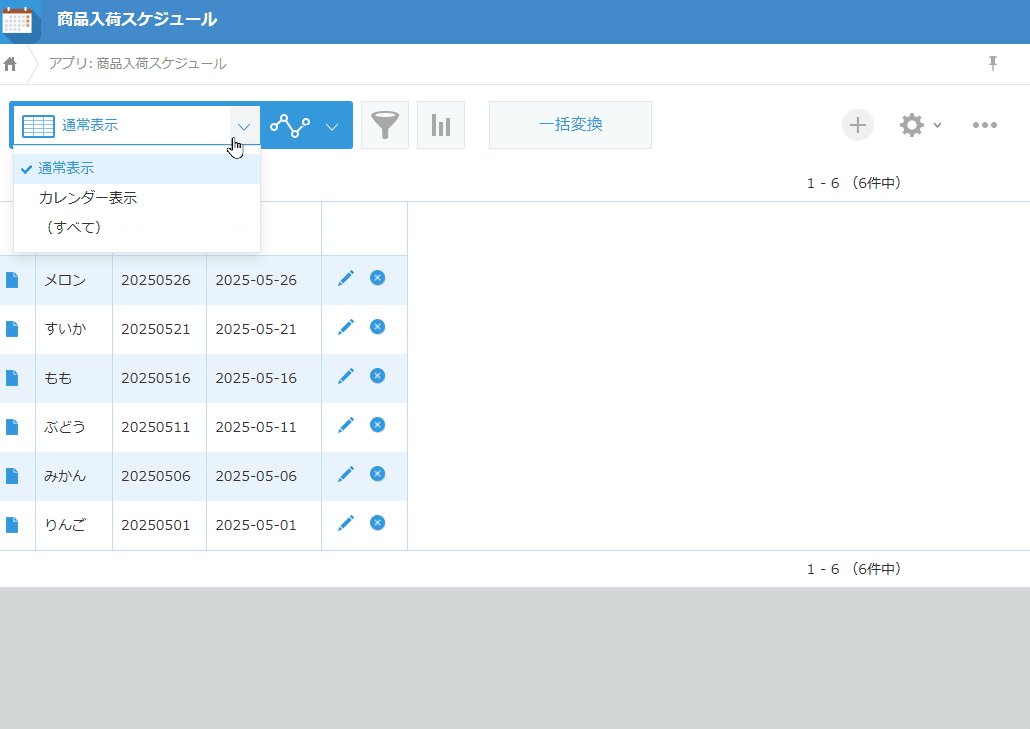
アプリの設定画面を開き、[一覧]タブを選択後、+ボタンを押して、新規の一覧を作成します。

一覧名を設定後、カレンダー形式を選択して、日付用フィールドとタイトル用フィールドを設定します。

設定が完了したら、保存とアプリの更新を行いましょう。
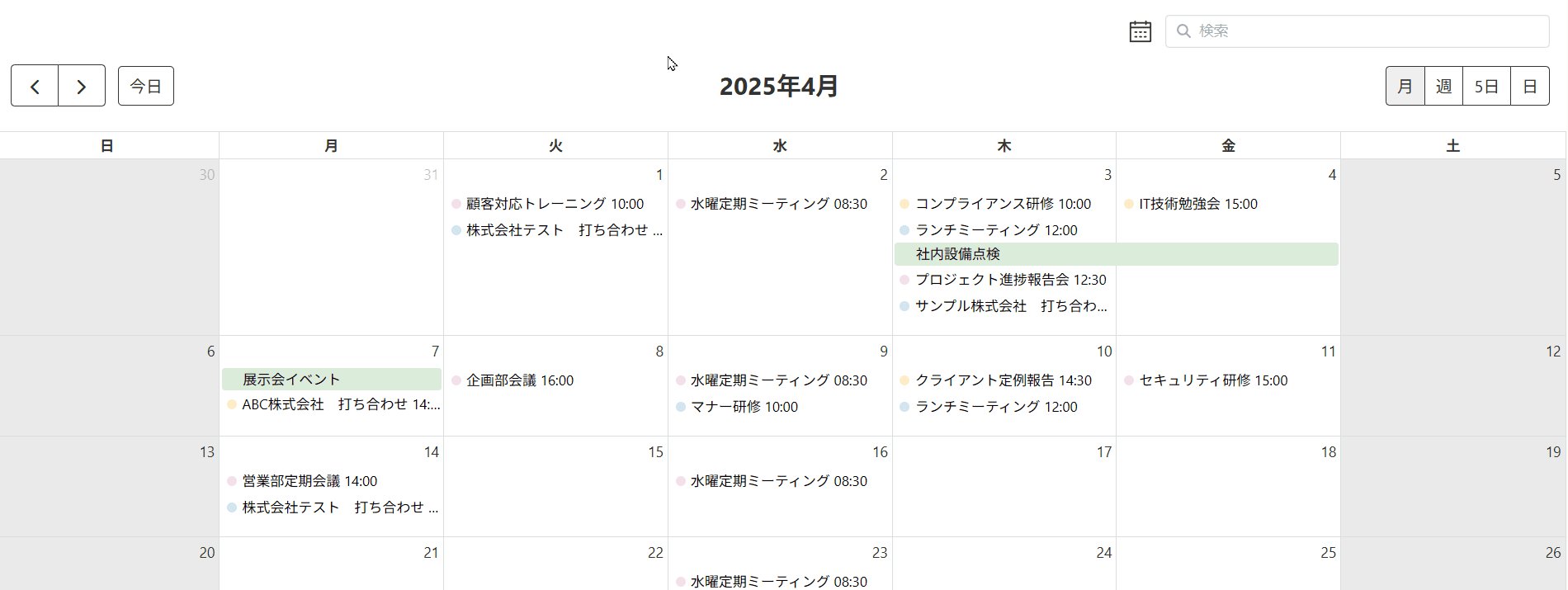
そして、アプリ画面でカレンダー表示の一覧を選択すれば、スケジュールをカレンダーを表示することができます。

以上で、「カレンダー表示の日付に文字列1行フィールドが使えなくて困っている」という問題を無事に解決することができました!
\30日間のプラグイン無料体験実施中!/
⇨ 自分の環境で日付プラグインを使ってみる!
標準カレンダー表示の問題点と解決方法
今回の問題点は「文字列1行のフィールドが日付表示に使えない」ということでしたが、標準カレンダー表示にはそれ以外にも、以下のような問題点が多くあります。

カレンダー表示では、シンプルにスケジュールの時刻とタイトルを表示するだけで、イベント種別や担当者ごとに色分けを行うことはできません。
視覚的にスケジュールの詳細を把握できないのは、日常的に利用するスケジュール管理アプリとしてはかなり不便です、

カレンダー表示では、土日祝日の表示を行うことができません。
これによって、営業日ではない日に間違ってスケジュールを入れてしまう可能性があります。

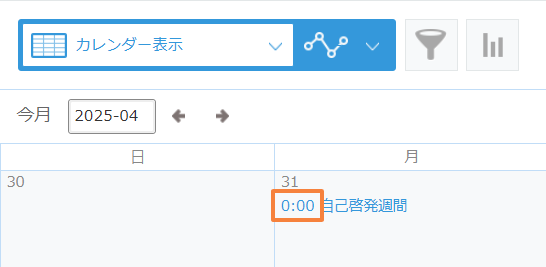
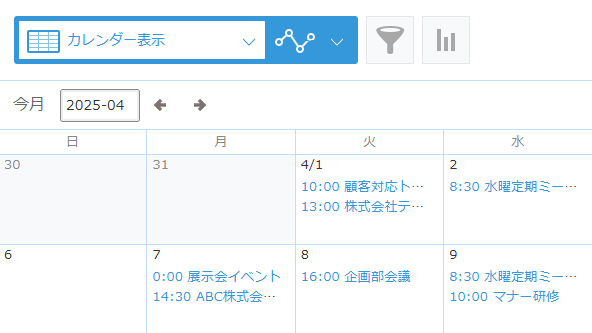
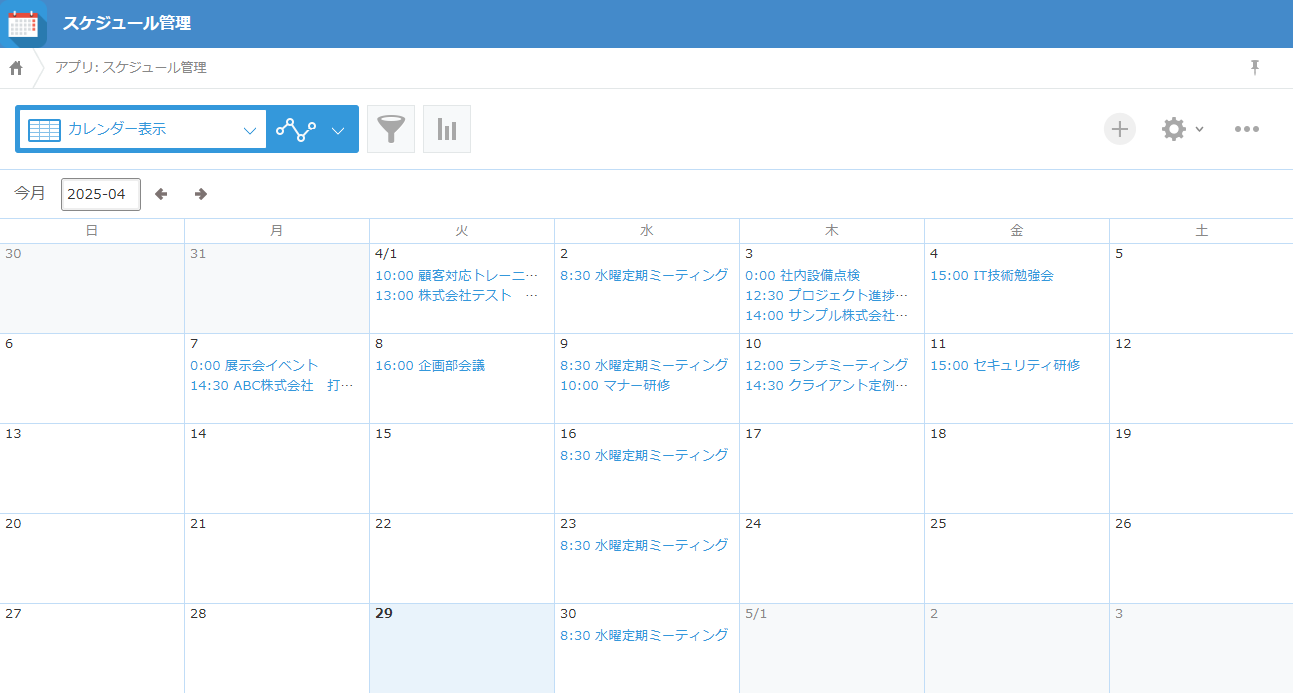
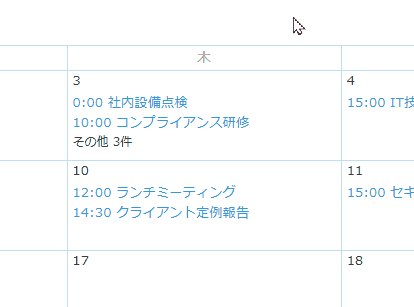
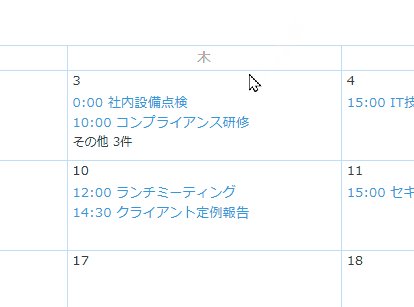
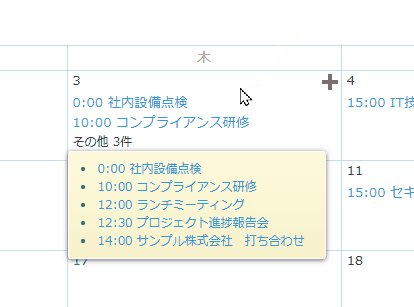
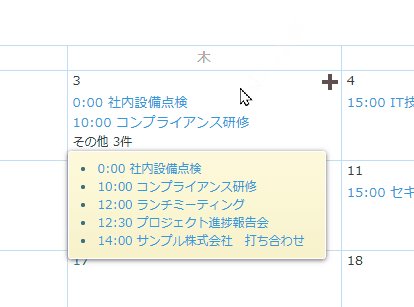
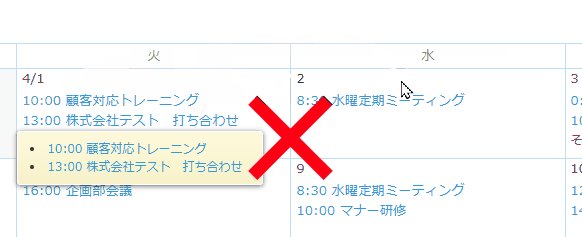
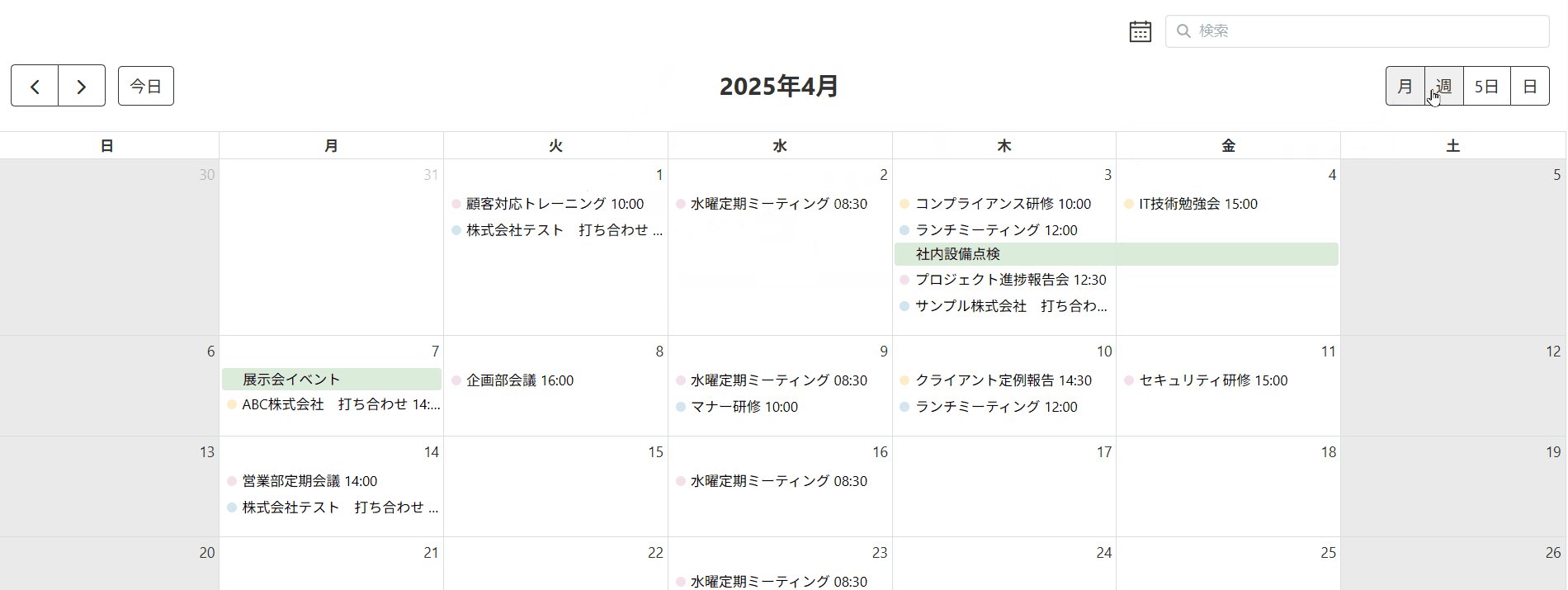
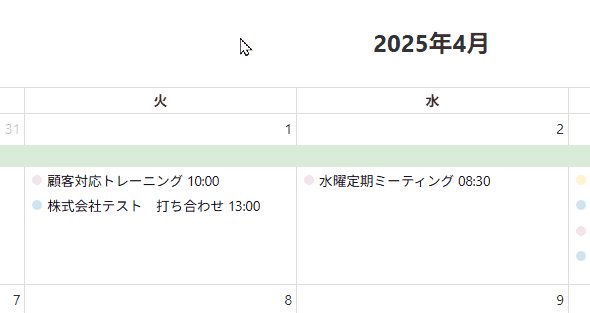
カレンダー表示では、1日に3つ以上のスケジュールをまとめて表示することができません。
これによって、重要なスケジュールを見逃してしまう可能性があります。
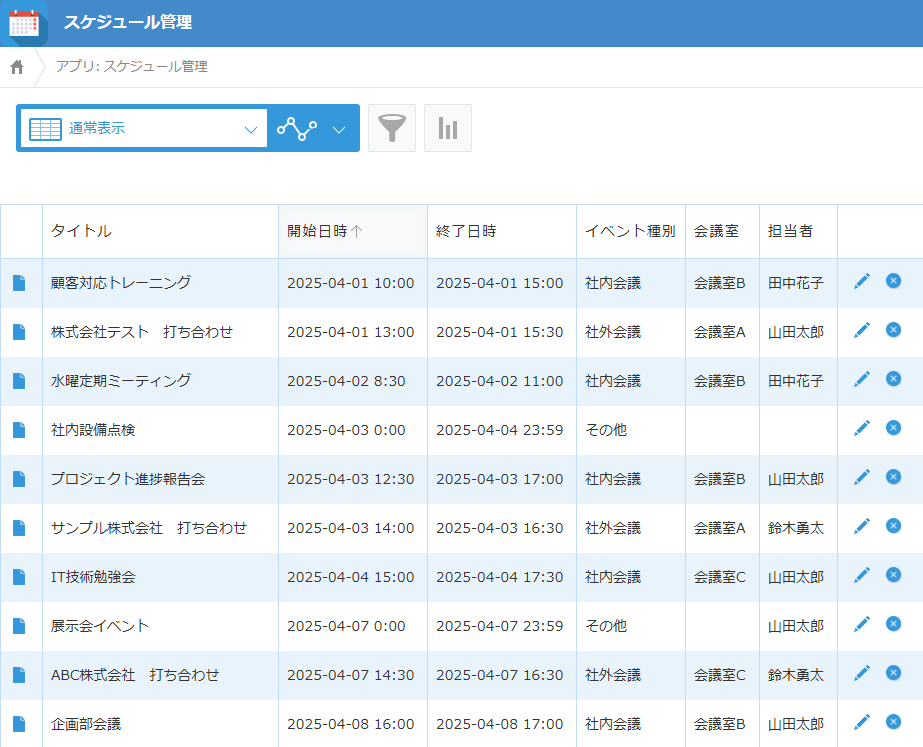
 レコード詳細画面 |
 カレンダー表示 |
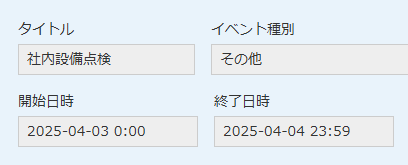
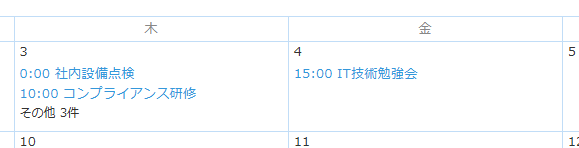
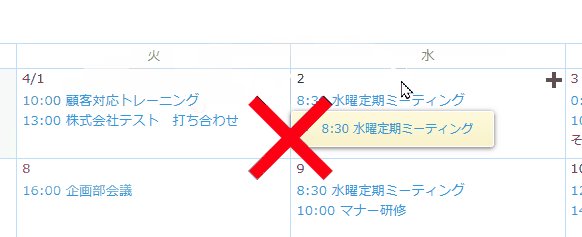
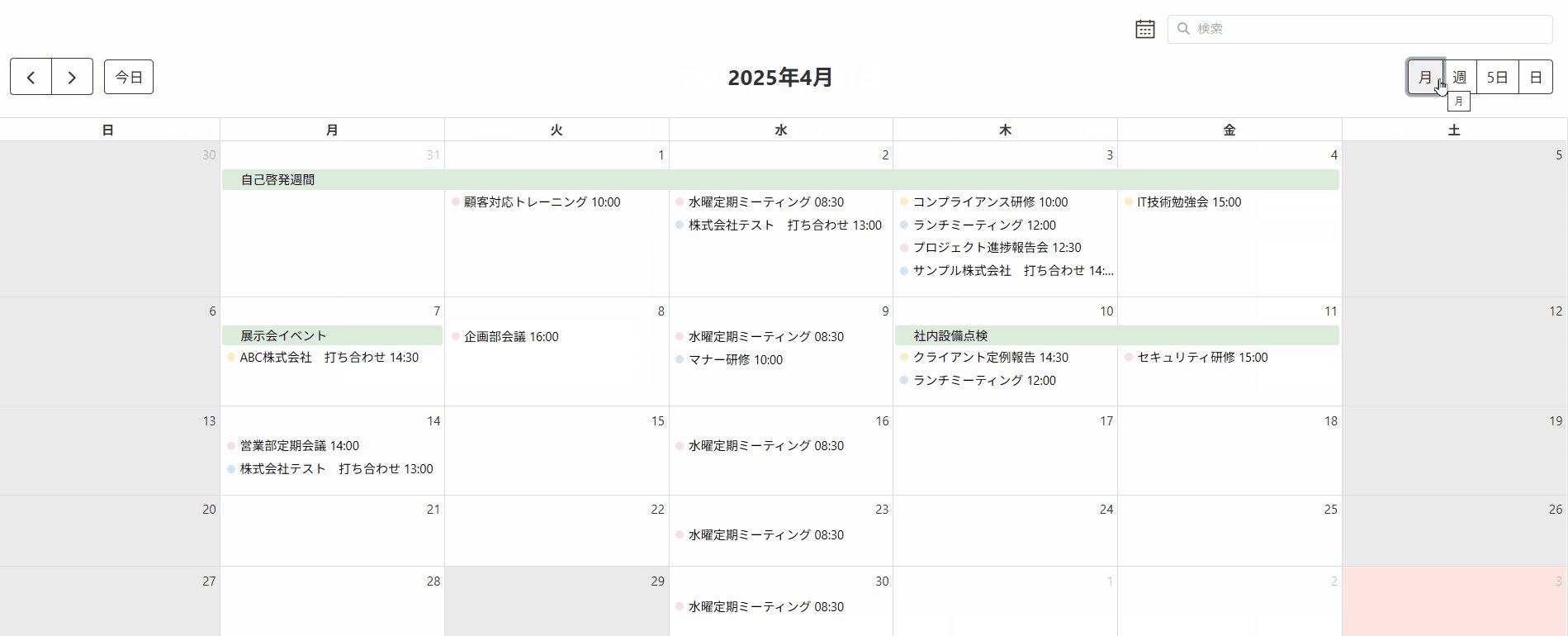
カレンダー表示では、日付をまたいだ表示を行うことができません。
例えば、上記の「社内設備点検」は3日から4日にかけて行われるスケジュールですが、標準のカレンダー表示では3日にしかスケジュールが表示されません。

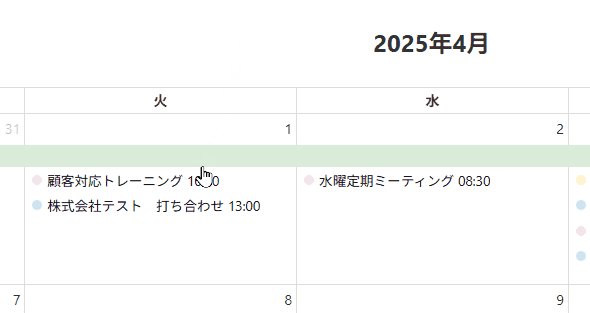
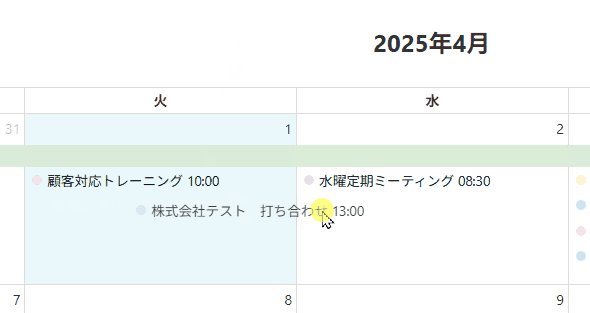
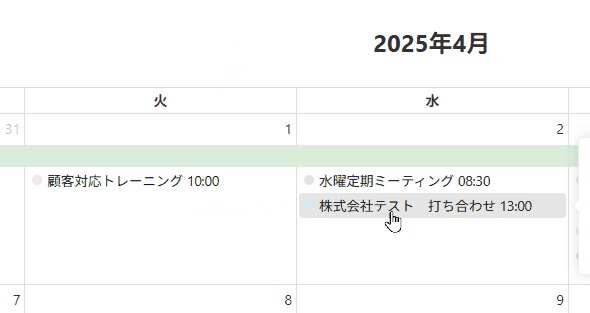
カレンダー表示では、ドラッグ&ドロップによるスケジュールの移動はできません。
スケジュールを変更するためには、毎回レコード詳細画面を開いて編集を行う必要があります。

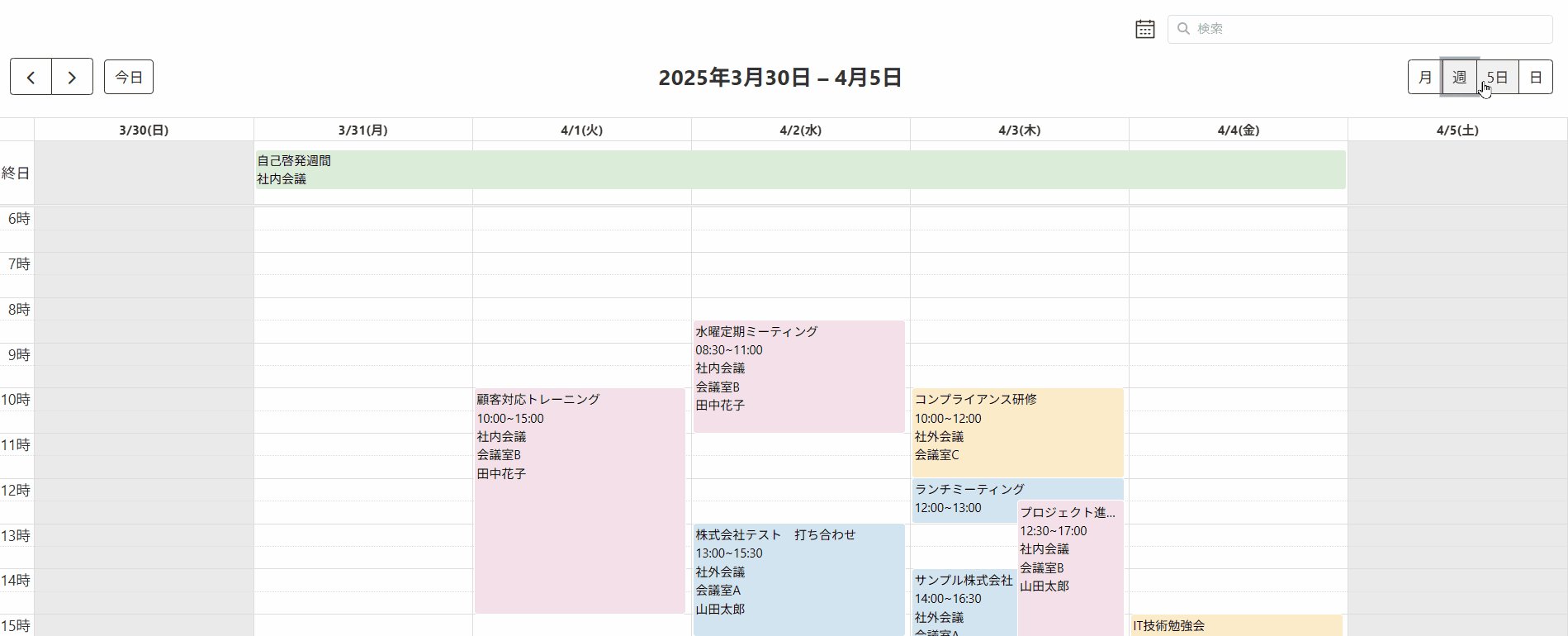
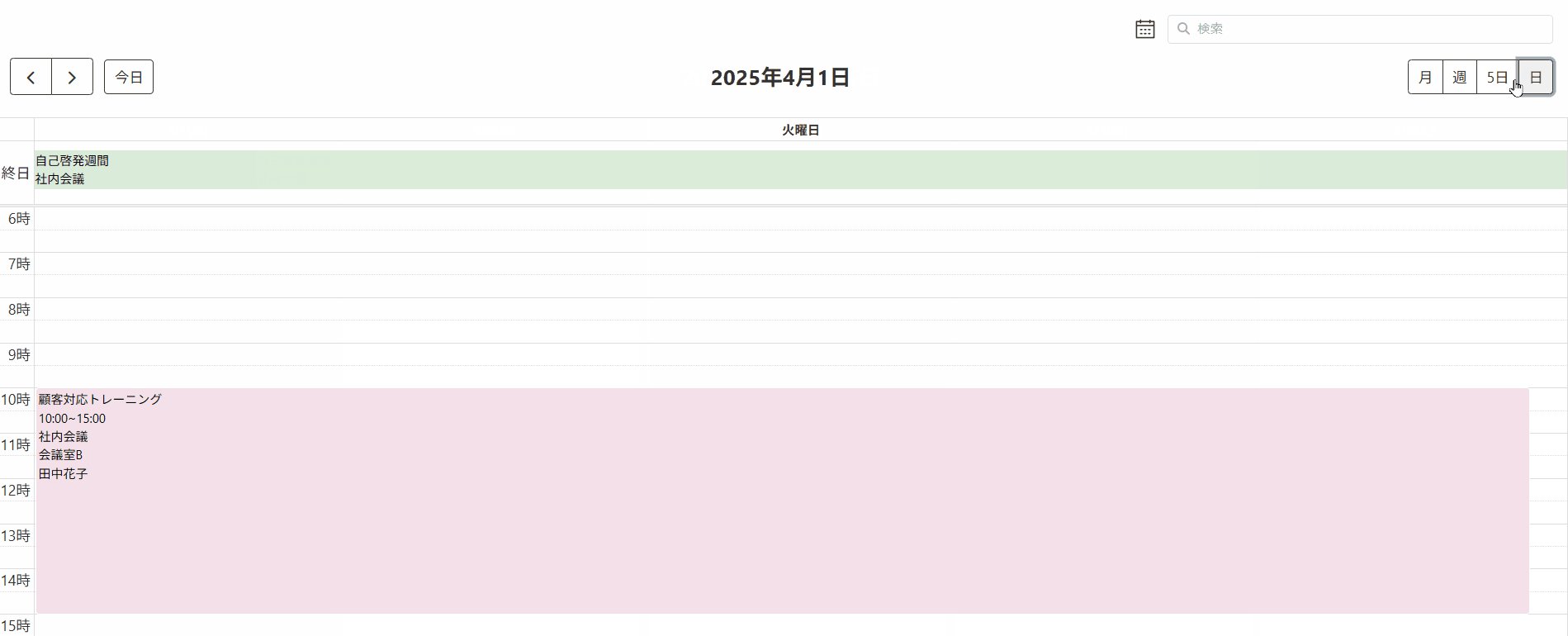
カレンダー表示では、週表示や日表示の切り替えを行うことはできません。
一般的なカレンダーツールでは基本機能となっているので、この機能が使えなくて困ってしまう方も多いはずです。
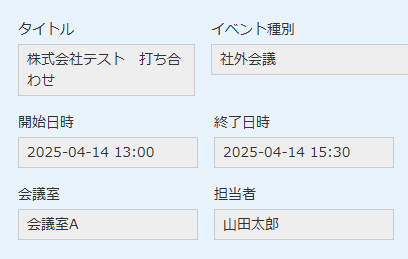
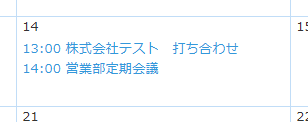
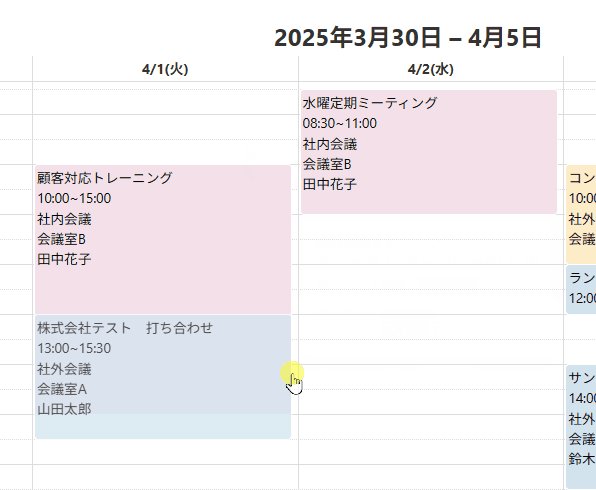
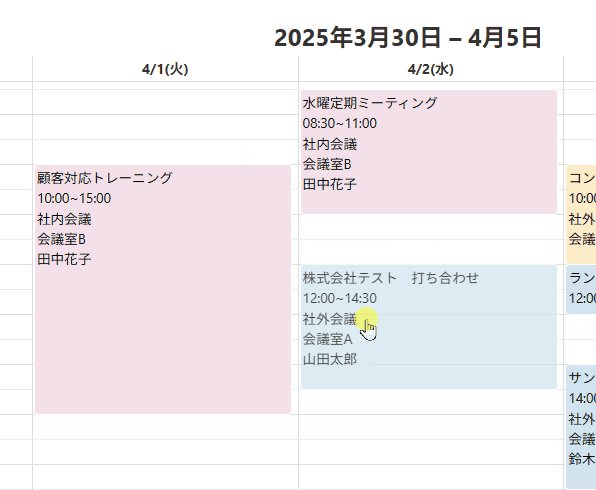
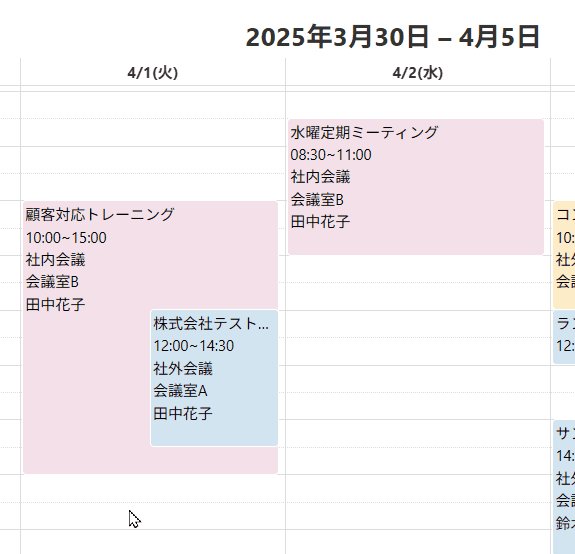
 14日 13:00~15:00 担当者:山田太郎 |
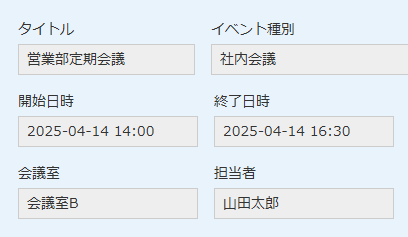
 14日 14:00~16:30 担当者:山田太郎 |
 実際のカレンダー表示画面 実際のカレンダー表示画面 |
|
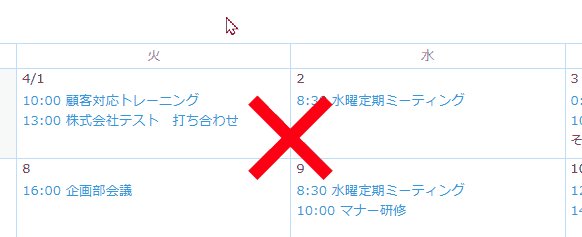
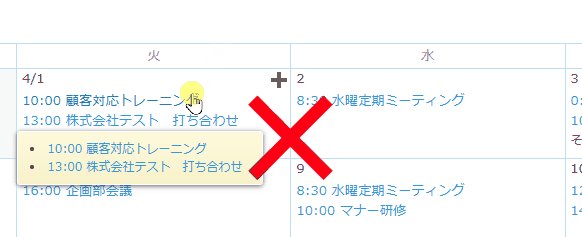
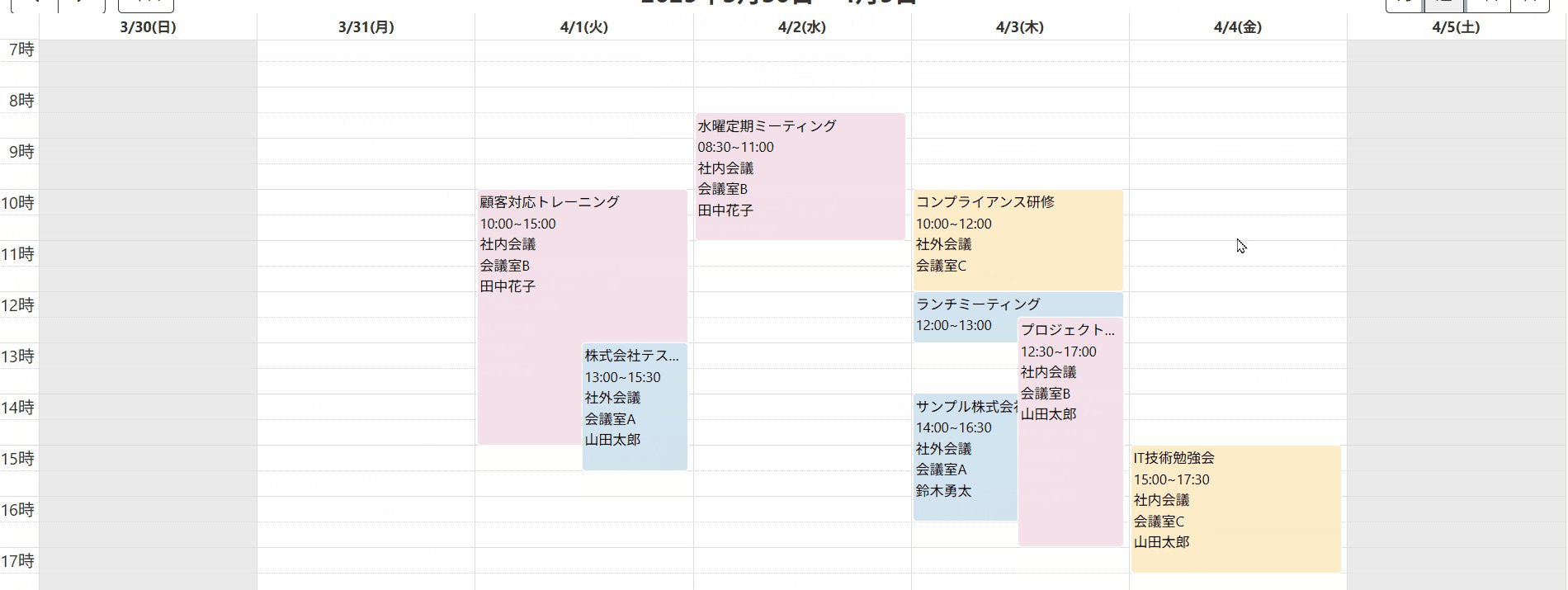
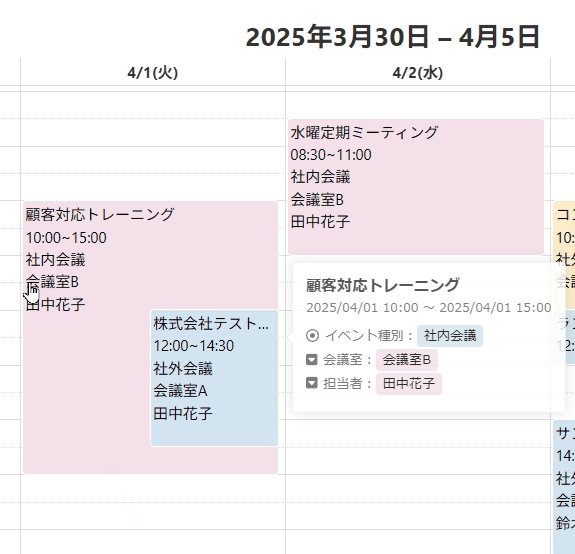
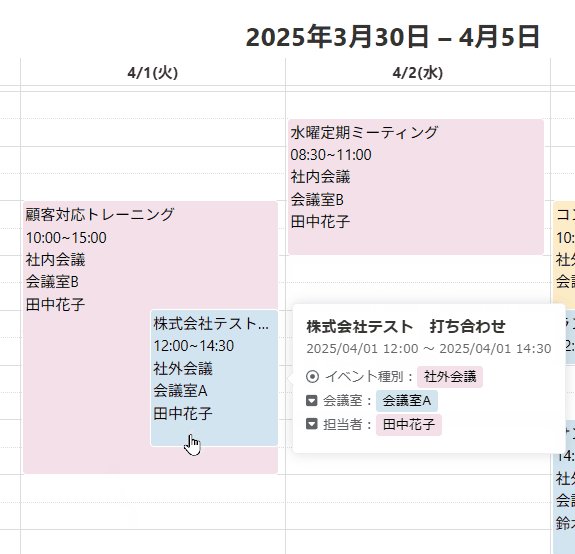
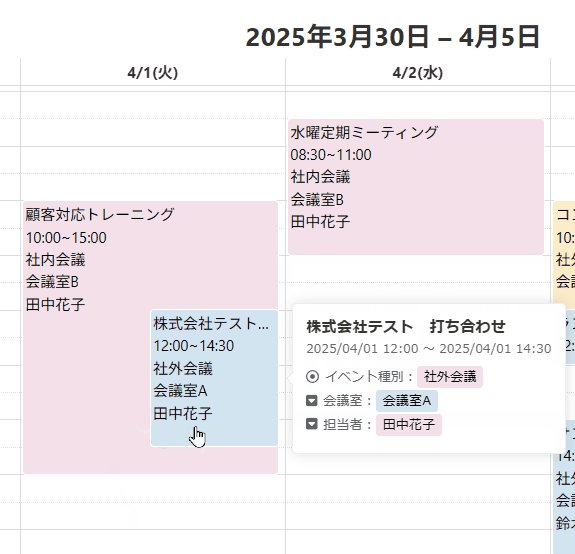
カレンダー表示では、ダブルブッキングが発生していても、それを可視化することができません。
例えば、上記のように、同一の担当者によるダブルブッキングが発生してしまっている場合でも、カレンダー表示には開始時間とイベント名が表示されるだけなので、ダブルブッキングを可視化することができません。
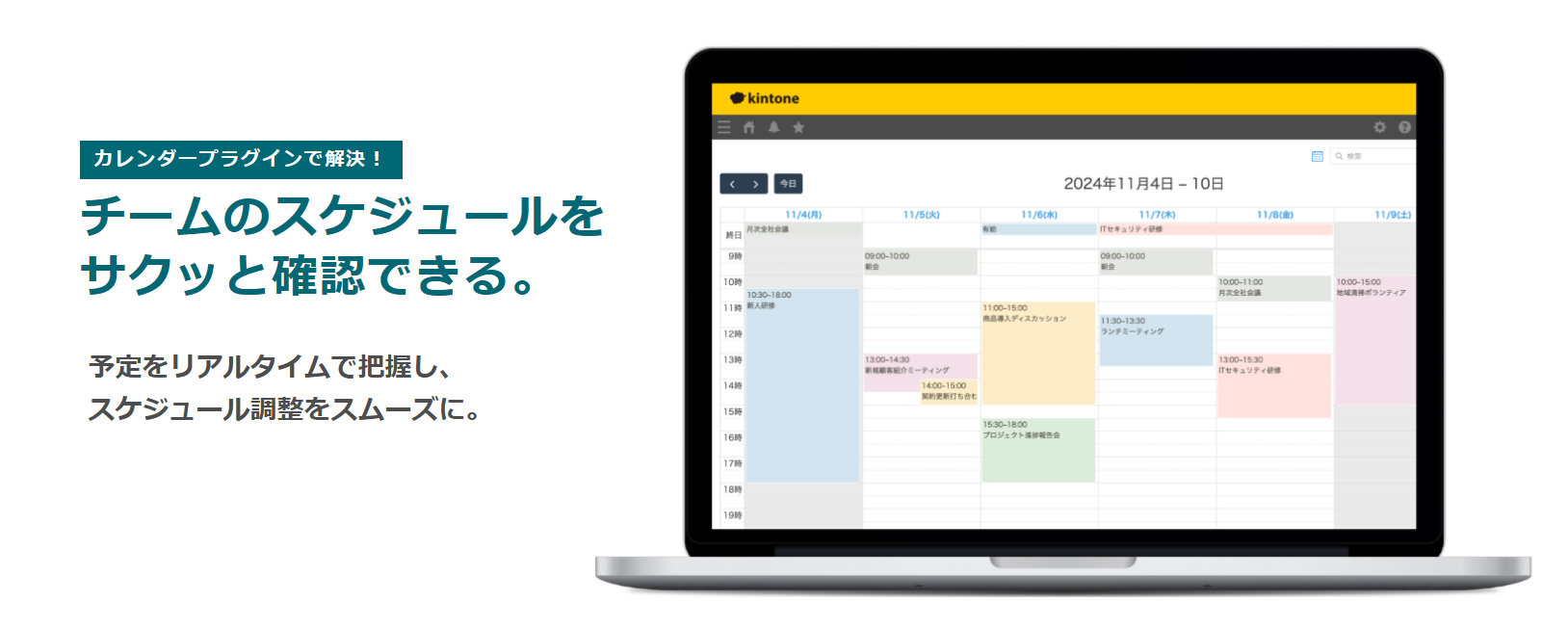
ですが、これらの問題はCrenaのカレンダープラグインを利用することで、全て解決することができます!


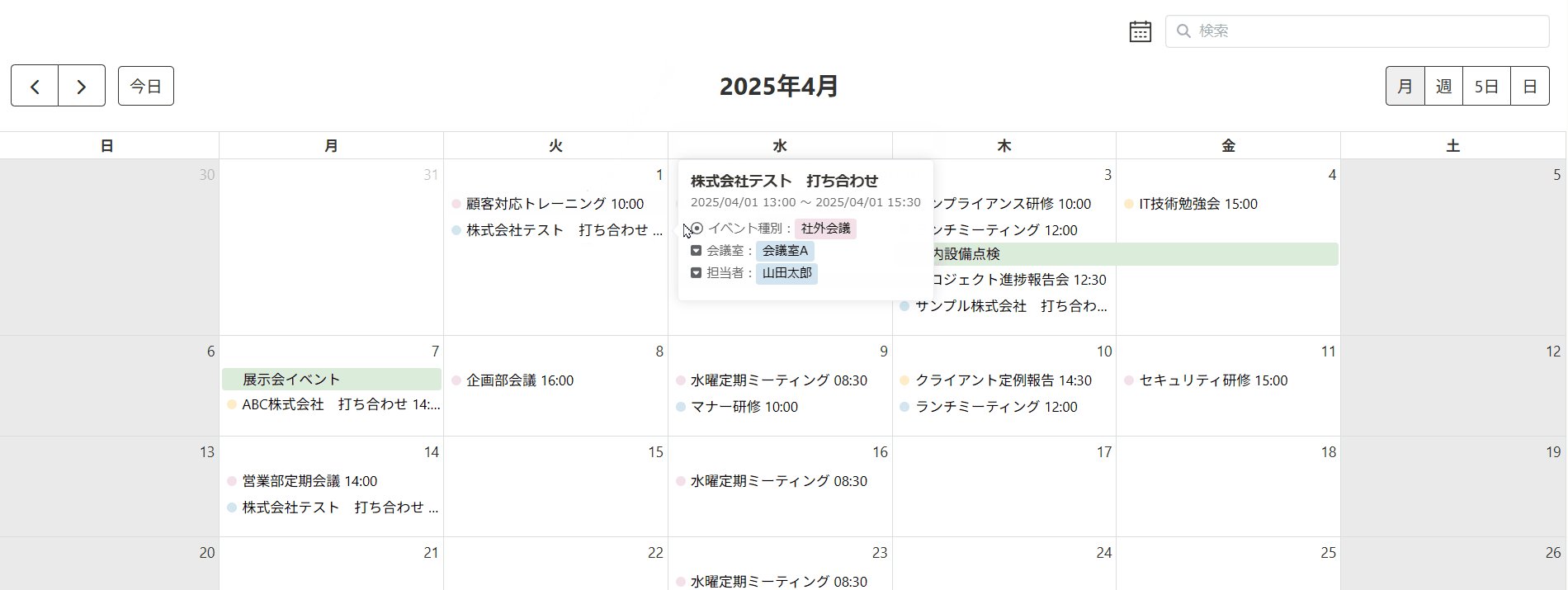
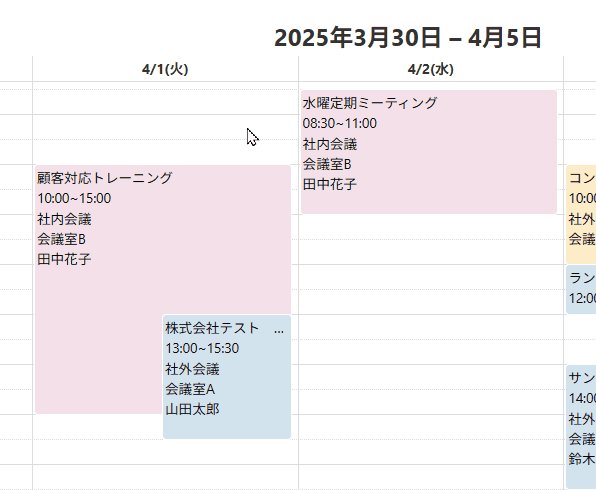
カレンダープラグインでは、イベント種別や担当者ごとにスケジュールの色分けを行うことができます。
これにより、一覧画面から直感的なスケジュール詳細の把握が可能になります。
例えば、上記では利用する会議室に応じて、青色・赤色・黄色にカラーの設定を行いました。

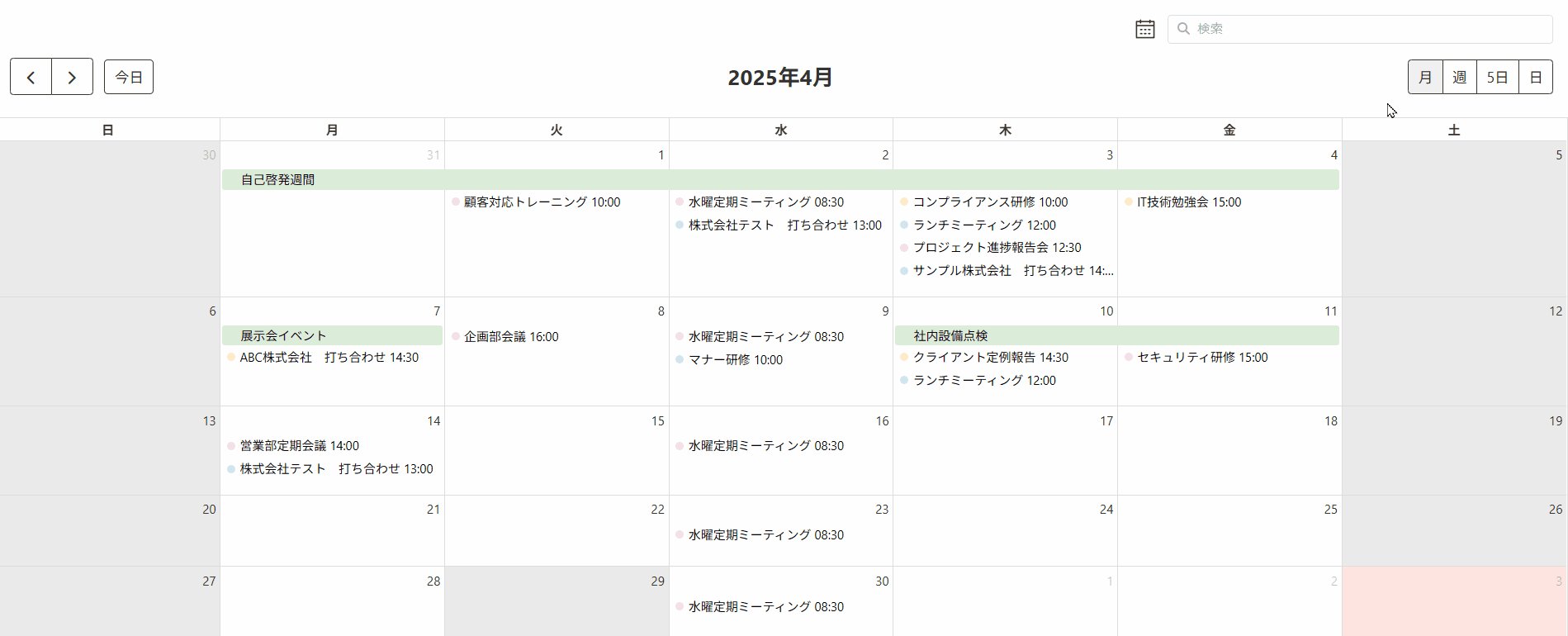
カレンダープラグインでは、土日祝日の表示が可能です。
これにより、間違って「土日祝日にスケジュールを入れてしまった!」などのトラブルを防止することができます。

カレンダープラグインでは、1日に3つ以上の予定表示を行うことができます。
これにより、重要なスケジュールが省略されて見逃してしまうトラブルを防止することが可能です。

カレンダープラグインでは、開始日~終了日の表示を行うことができます。
これにより、日をまたぐスケジュールや、週間イベントもカレンダー上に表記することが可能です。
 月表示でのドラッグ&ドロップ操作 |
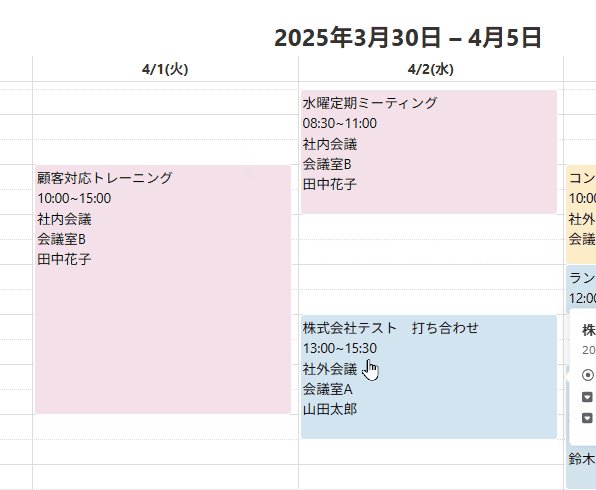
 週表示でのドラッグ&ドロップ操作 週表示でのドラッグ&ドロップ操作 |
カレンダープラグインでは、ドラッグ&ドロップで簡単にスケジュールの変更を行うことができます。
これにより、カレンダーが一気に使いやすくなり、スケジュール管理を効率化します。
(また、こちらの機能は誤操作を防ぐためにOFFにすることも可能です)

カレンダープラグインでは、週間表示/5日表示/1日表示の切り替えを行うことができます。
「月表示で全体像を把握した後に、5日表示で詳細を確認する」といった利用方法が可能です。

カレンダープラグインでは、ダブルブッキングの発生を週間表示/5日表示/1日表示で可視化することができます。
これにより、「当日、予定を見たらダブルブッキングが発生してしまっていた!」などのトラブルをなるべく防止することが可能です。
「kintoneでカレンダー表示をもっと活用したい…」
「kintoneの標準カレンダー表示に不満がある…」
「しっかりとkintoneでスケジュール管理をしたい…」
という方は、ぜひカレンダープラグインの導入もご検討ください!
\30日間のプラグイン無料体験実施中!/
⇨ 自分の環境でカレンダープラグインを使ってみる!
まとめ
それでは、今回の記事の内容をまとめていきましょう。
| 問題点 |
| カレンダー表示の日付に文字列1行フィールドが使えなくて困っている |
| ⇨ 日付プラグインを活用すれば解決可能! |
| 解決手順 |
| ①:変換先の日付フィールドを作成する |
| ②:日付プラグインをインストールする |
| ③:日付プラグインの設定をする |
| ④:一括変換の設定と実行 |
| ⑤:カレンダー表示の設定 |
今回の問題は、日付プラグインを利用することで、無事に解決することができました。
また、カレンダー表示をパワーアップさせたい方はカレンダープラグインの導入も同時にご検討ください。
Crenaではプラグインが30日間無料でお試しいただけます。ぜひ以下のボタンからお申込みください!
30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
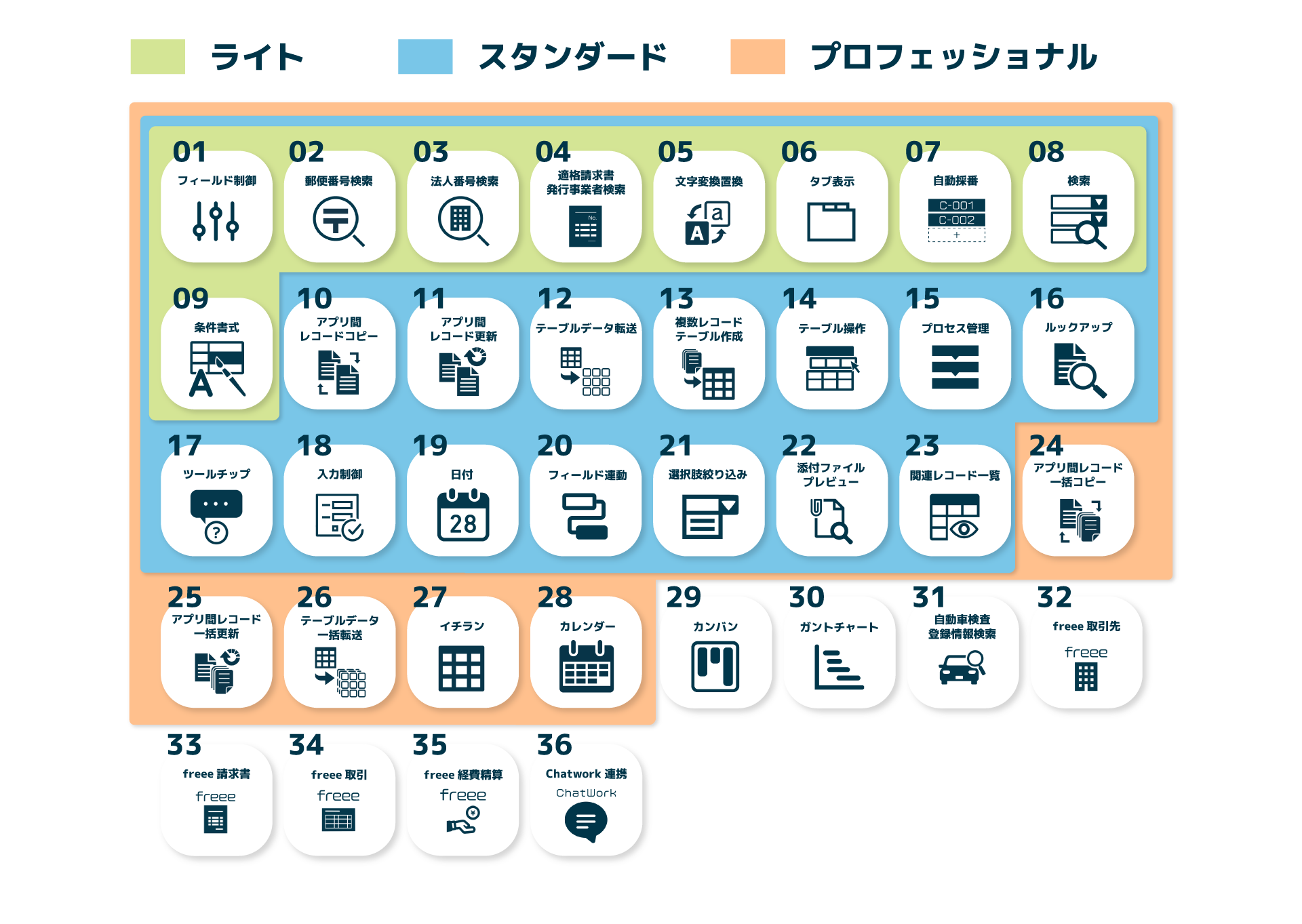
「こんなの欲しかった!」が見つかる。CrenaPlugin。
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。





 プラグイン設定画面
プラグイン設定画面