企業活動を行っていれば、電話やメールなどでの問い合わせは必ずあるもの。よくある質問とその回答例を『kintone』で蓄積・共有していても、顧客には提供できていないという状況にお困りではありませんか。同様の問い合わせ件数を削減し、業務を効率化するにはFAQサイトの作成がおすすめです。
この記事ではkintone(kViewer)を活用したFAQサイトの作り方を紹介します!
それではさっそくいきましょう!
FAQサイトとは?
FAQサイトとは、顧客からの「よくある質問」に対する回答をまとめたサイトのことです。Frequently Asked Questionsの略語であり、商品やサービスに関するよくある質問を掲載することで顧客の疑問が解消され、問い合わせ業務が削減されます。
kViewerとは?
kViewerとは?
kViewerとは、kintone内にある情報やデータをWeb上に公開できるサービスです。kintoneアカウントを所持していない人でもリアルタイムにkintone内の情報を共有することができます。Web上に表示するレコードやフィールドは選択できるので、余計な情報を外部に公開してしまう心配もありませんし、kintoneに登録されているレコード情報を書き換える必要もありません。
kViewerでは次のビューを作成することができます。
kViewerのビューの種類
| 種類 | 説明 |
| リストビュー | テーブル形式でレコード一覧を表示するビューです。 |
| カードビュー | カード形式でレコード一覧を表示するビューです。 |
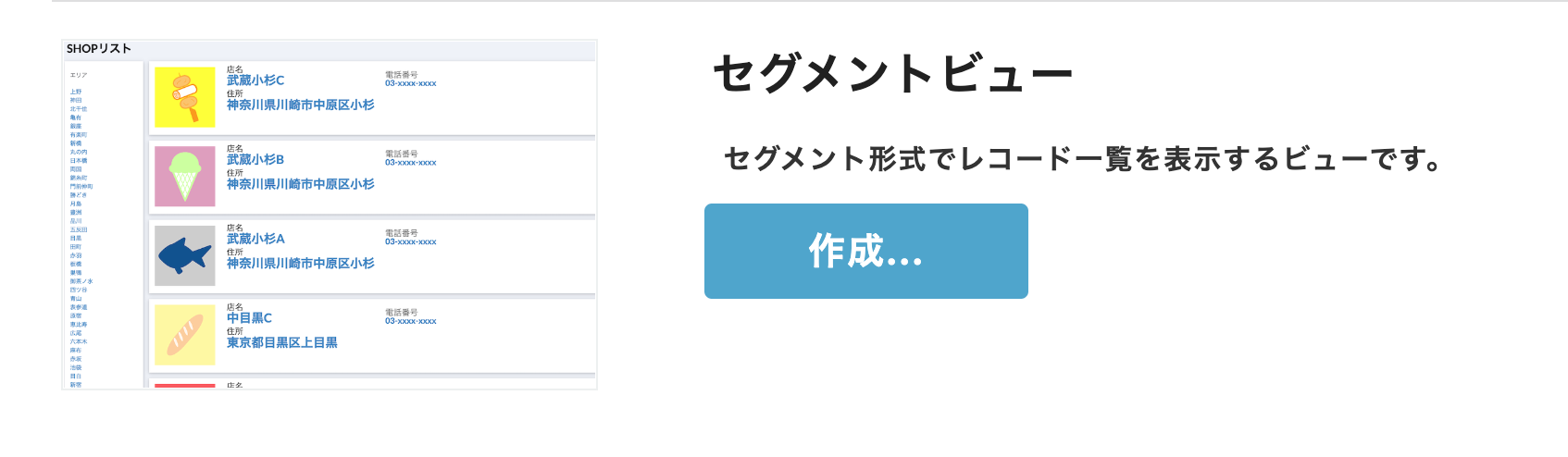
| セグメントビュー | セグメント形式でレコード一覧を表示するビューです。 |
| カレンダービュー | カレンダー形式でレコード一覧を表示するビューです。 |
| Myページビュー | 1レコード毎にレコード詳細ページのみのビューが生成されます。 フォームブリッジと連携することで、レコードの編集ができます |
| ダッシュボードビュー | 複数のビューを表示するビューです。 |
| 高度なグラフビュー | レコードをグラフとして外部に公開するビューです。 複数種類グラフの組み合わせや2軸の設定などより高度な設定が可能です。 |
kintone(kViewer)を活用したFAQサイトの作り方
kintoneでFAQアプリを作る
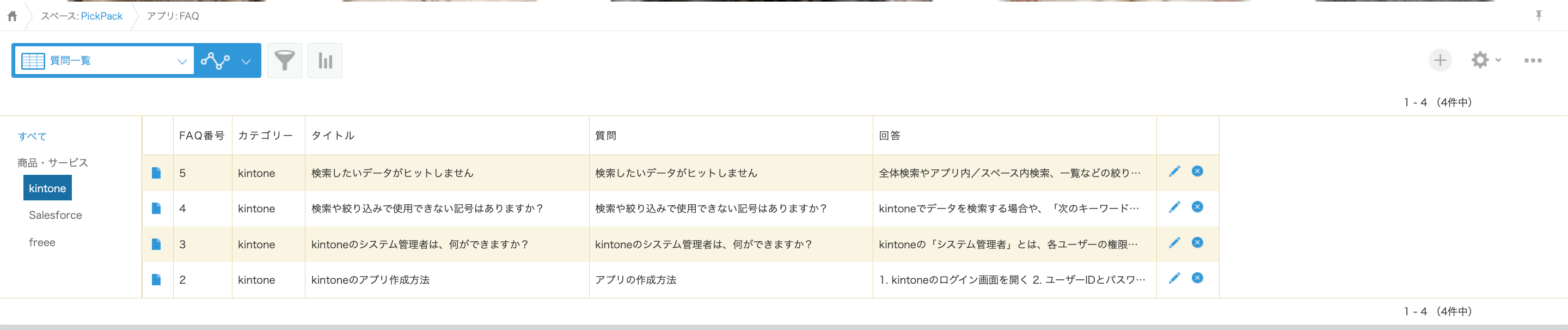
まずはkintoneにFAQアプリを作成し、よくある質問項目とそれに対する回答を登録しておきます。

以前「kintoneで問い合わせ対応業務を効率化する方法」というブログでもFAQアプリについてご紹介していますので、こちらもぜひチェックしてみてください。
FAQアプリのAPIトークンを生成
kintoneに作成したFAQアプリのアプリ管理画面を開きます。設定タブにある「APIトークン」を選択し、APIトークンを生成します。生成されたAPIトークンは次の工程で使用しますのでコピーしておきましょう。その後保存ボタンを押し、アプリを更新します。

kViewerにFAQサイト用のビューを作る
今回は「セグメントビュー」を使ってFAQサイトを作っていきます。

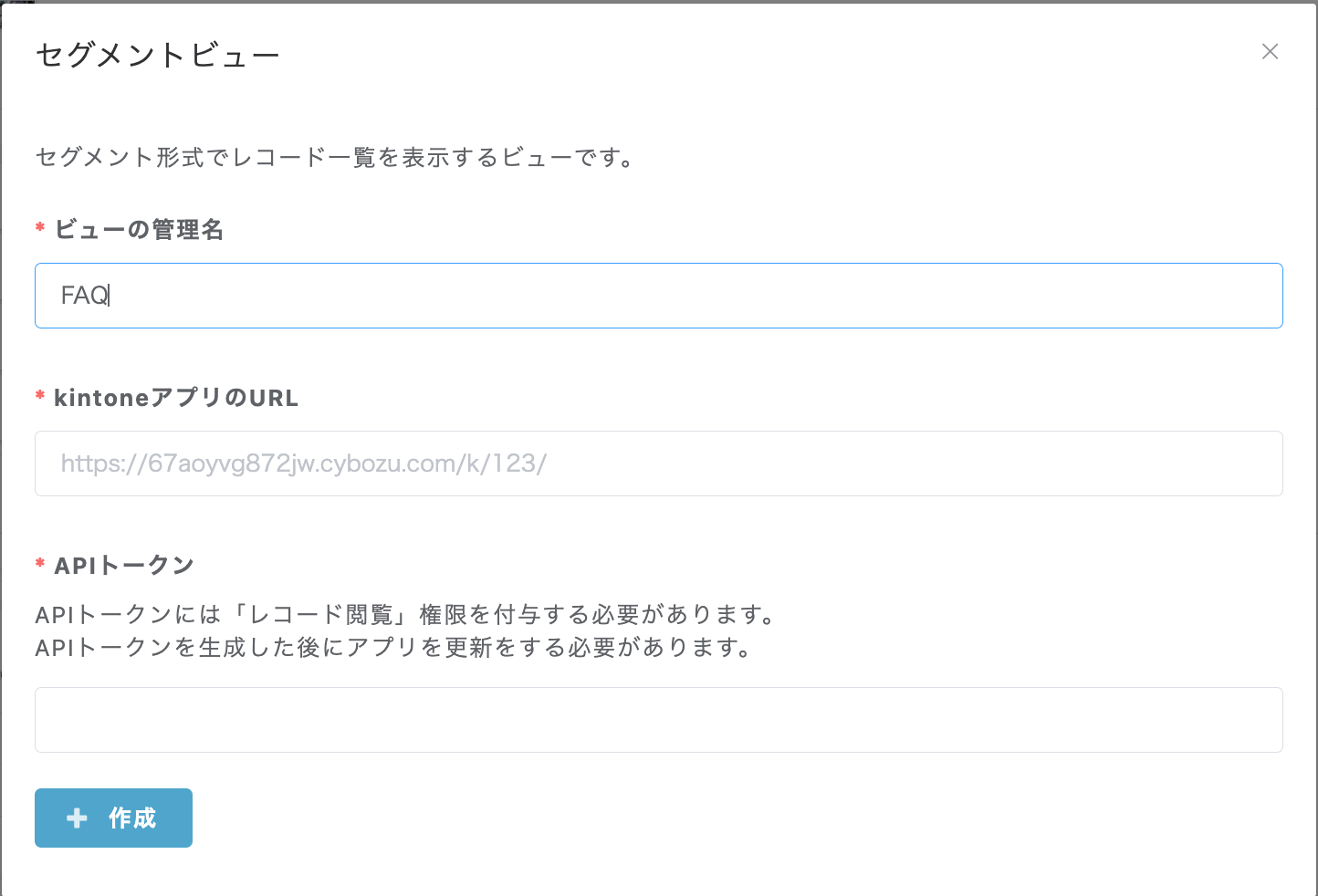
セグメントビューを選択すると、ビューの管理名、kintoneアプリのURL、APIトークンを入力する画面になりますので、事前に生成しておいたAPIトークンを入力します。

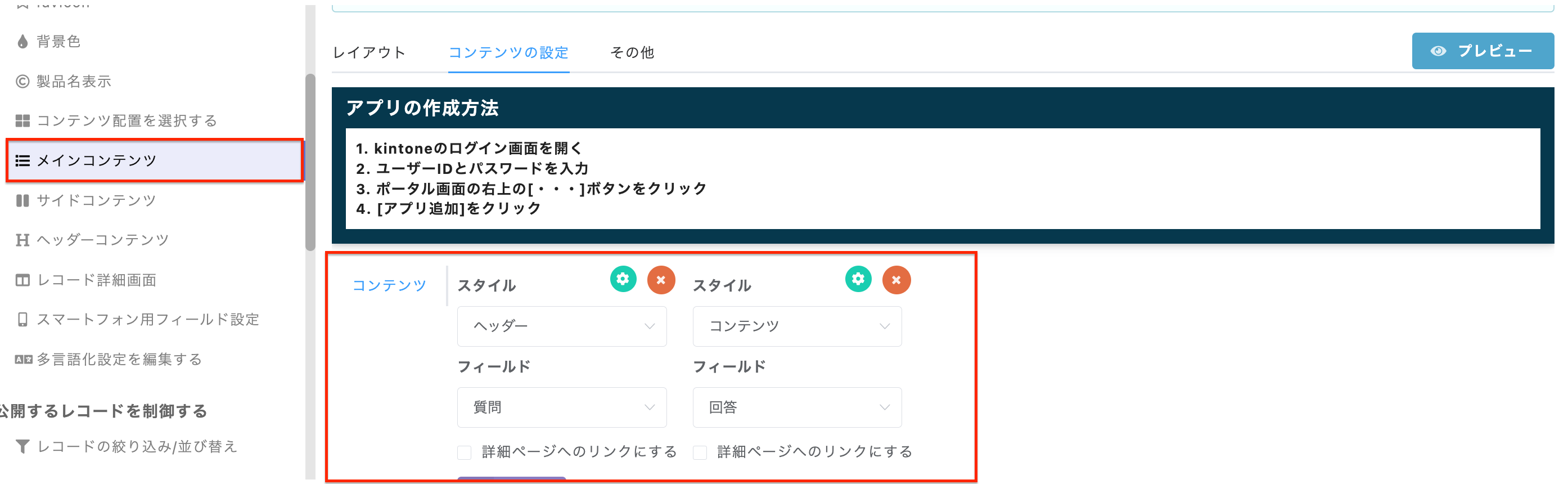
表示させたいフィールドを選択
次に、ビューに表示させたいレコードのフィールドを設定します。文字色、背景色、配置、余白などを細かく設定することができます。

プレビューでビューを確認
最後にプレビューでビューを確認しましょう。

問題がなければビューを公開します。
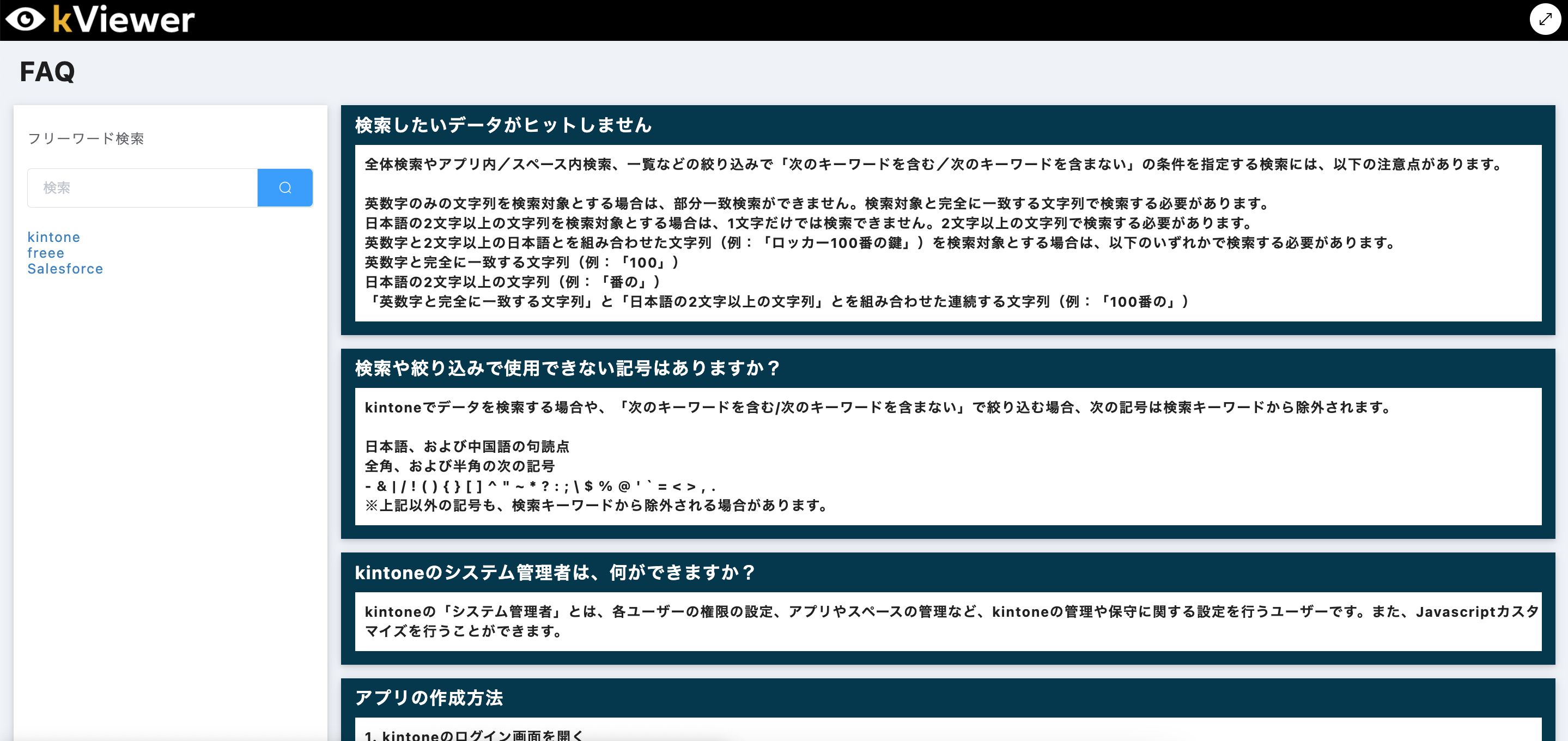
このように、kintoneとkViewerを使えば簡単にFAQサイトが素早く簡単に作れちゃいます!
最後に
今回は、kintone(kViewer)を活用したFAQサイトの作成方法についてご紹介しました。
ノーコードで柔軟にカスタマイズできるkintoneと、見やすく情報を整理できるkViewerを組み合わせることで、利用者にとっても管理者にとっても使いやすいFAQサイトを構築できます。
ぜひ、自社の業務や運用に合わせて活用してみてください!


