あいさつ
こんにちは!Manaです。
問い合わせフォーム等を入力する際、名前や住所、連絡先など多数の内容を入力するのが煩わしく感じたことはありませんか?
必須項目を入れ忘れて登録できずにイラッとしたり、最悪の場合問い合わせ自体を諦めてしまう方もいるかもしれません。
もしこれが見積り依頼のフォームにだったら?サービスの申し込みフォームだったら?企業としては大きな損害になりかねませんよね!
そういった課題をFormBridge・kViewerを活用することで解消できるかもしれません。
ということで今回は、フォームブリッジ(Toyokumo kintoneApp認証)で、ユーザーのログイン情報をwebフォームの初期値に設定する方法をご紹介します!
FormBridge・kViewerとは
FormBridgeとは、kintoneの情報を用いてweb上に公開するフォームを作成できるサービスです。
ホームページでのお問い合わせ受付や申込み、アンケートなどのフォームをかんたんに作成でき、フォームに入力されたデータは、kintoneに自動的に反映させることができます。
詳細は下記の動画を御覧ください。
kViewerとは、kintone内にある情報やデータをWeb上に公開できるサービスです。
kintoneアカウントを所持していない人でもリアルタイムにkintone内の情報を共有することができます。Web上に表示するレコードやフィールドは選択できるので、余計な情報を外部に公開してしまう心配もありませんし、kintoneに登録されているレコード情報を書き換える必要もありません。
FormBridgeに初期値を設定する手順
今回は問い合わせフォームを例として、FormBridgeで作成したフォームにユーザーに合わせた初期値を設定する手順についてご紹介します。
1.kintoneにマスタアプリを作成
まずはじめに、FormBridgeに連携させるマスタアプリをkintoneに作成します。
webフォームに表示するために、取引先名や住所、電話番号など情報をアプリに登録しておきましょう!

2.kViewerに外部公開APIビューを作成
次に、先程作成したマスタアプリのビューをkViewerに登録します。webフォームに初期値を設定するためにkViewerルックアップを活用するため、「外部公開API」ビューを作成します。

ビューの管理名、マスタとなるkintoneアプリのURL、事前にアプリ設定生成したAPIトークンを入力し、作成ボタンをクリックします!

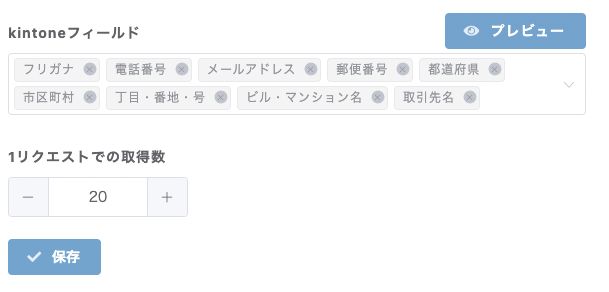
次にマスタとして連携させたいフィールドを選択し、ビューを公開します。

3.FormBridgeでToyokumo kintoneApp認証設定をする
FormBridgeで予め作成しておいたフォームで、Toyokumo kintoneApp認証設定を行います。kintone同期をクリックし、今回マスタとなる取引先アプリのURL、APIトークンを設定しましょう!


認証に使うメールアドレスが設定されているフィールドを指定し、必要に応じて絞り込み条件を設定し、[保存して同期]クリックします。

4.FormBridgeにkViewerルックアップを設定
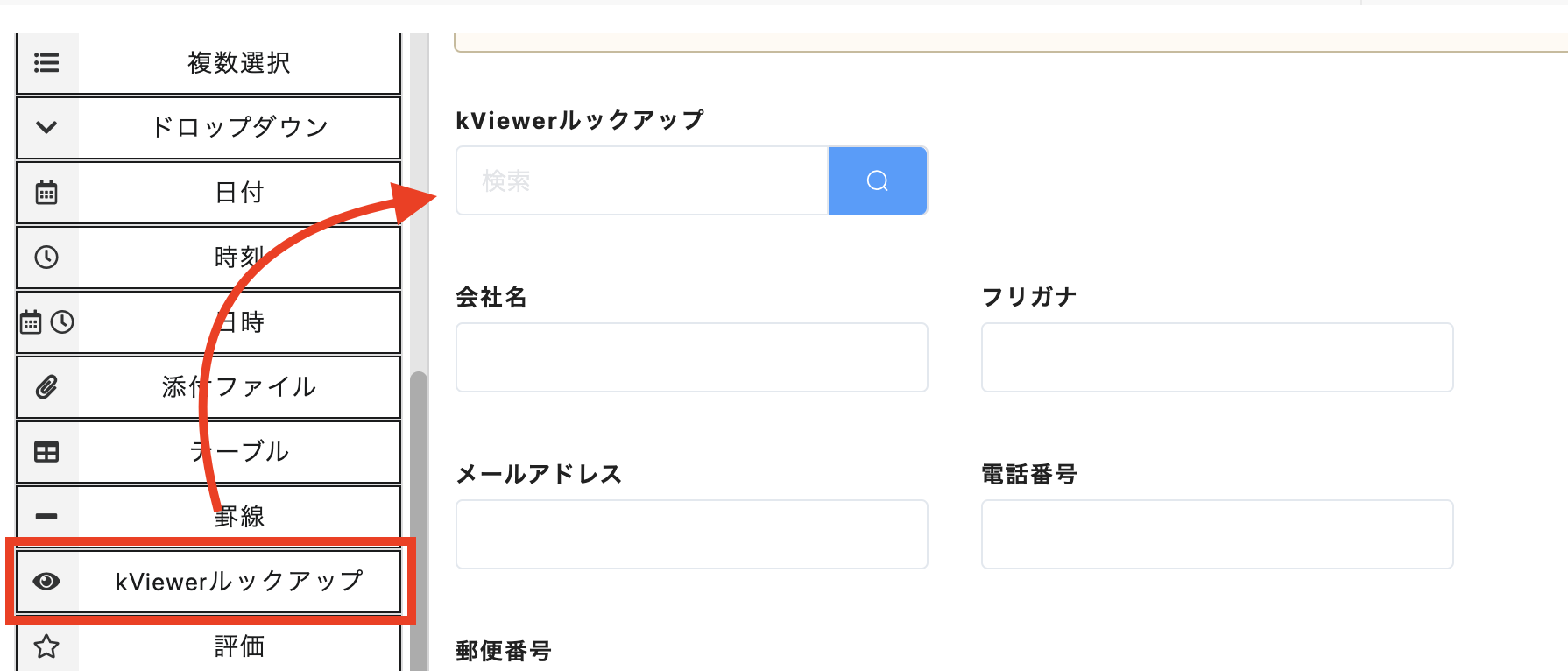
最後に、kViewerルックアップを設定します。フィールド設定画面を開き、フィールドタイプから「kViewerルックアップ」をドラッグアンドドロップでフォームに追加します。

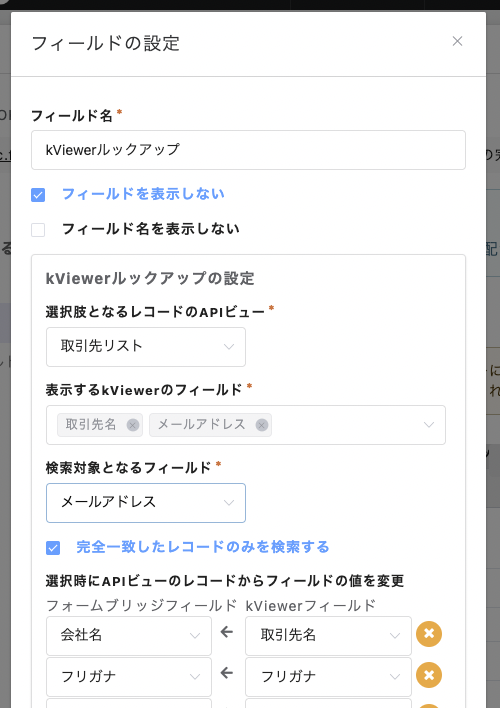
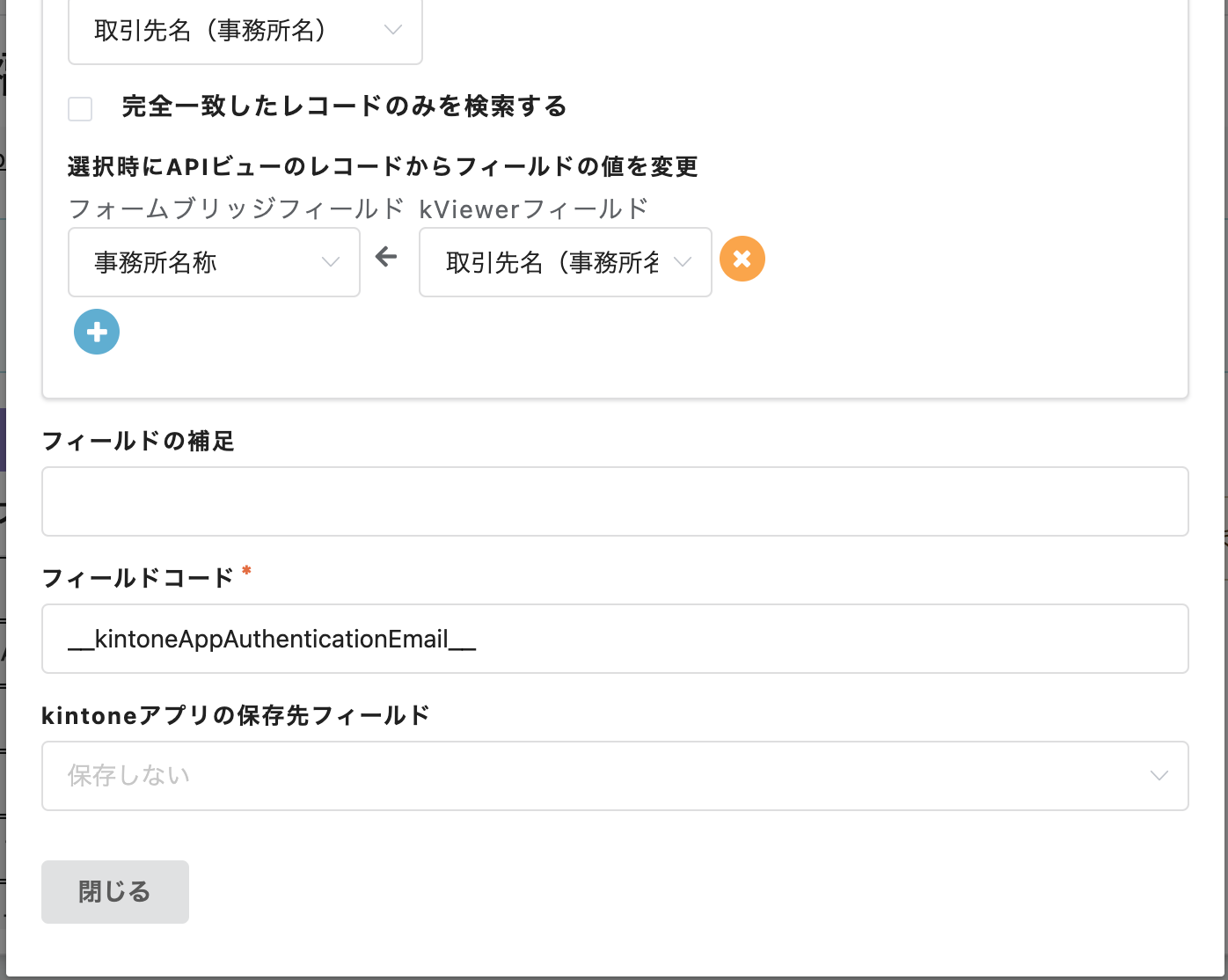
kViewerルックアップフィールドの設定画面を開き、事前に作成したAPIビュー、表示するkViewerフィールド等それぞれ設定します。

フィールドコードを「__kintoneAppAuthenticationEmail__」に変更します。

5.設定完了!
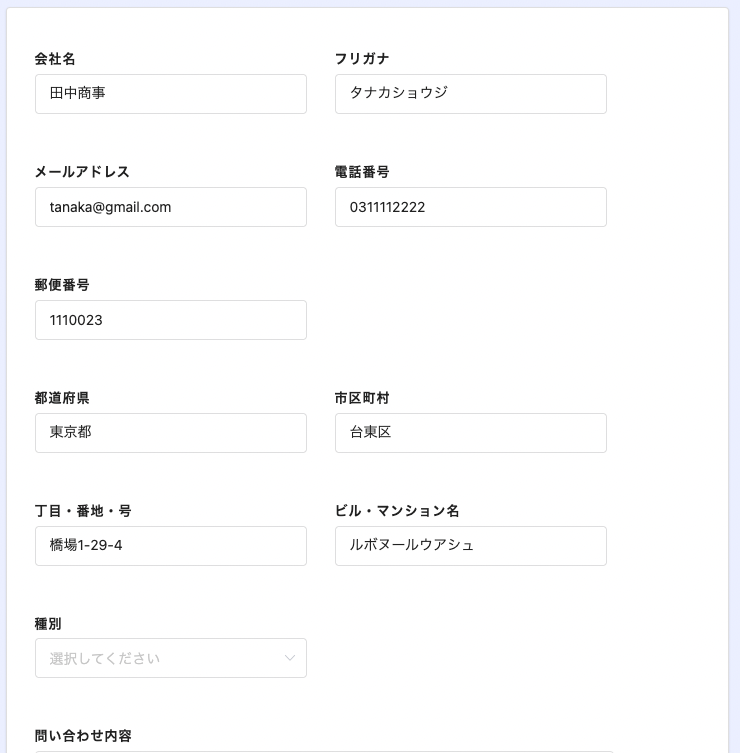
作成した問い合わせフォームにログインすると、、、、

ログインしたメールアドレスと一致したマスタアプリのレコード情報が初期値として反映されました!
フィールドを非活性にすることもできますので、必要に応じてカスタマイズしてみてくださいね!
まとめ
今回は、フォームブリッジ(Toyokumo kintoneApp認証)で、ユーザーのログイン情報をwebフォームの初期値に設定する方法についてご紹介しました!
弊社はフォームブリッジやケービューワー等とkintoneの連携設定相談やサポートも行っております。
ご相談は無料ですので、お困りの方はぜひお気軽にお問い合わせください!
| 会社名 | 株式会社Crena(クレナ) |
|---|---|
| TEL | 043-388-8819 |
| 設立 | 2020年8月 |
| 代表取締役 | 平野 賢太郎 (Hirano Kentaro) |
| 事業内容 |
クラウドソリューション事業 システム開発事業 ビジネスソリューション事業 |
| URL | https://create-new-air.com/ |
投稿者プロフィール

- Crenaのデザイナー。誰かの役に立つ、それが私の生きがいです!趣味は歌、サックス、自転車の旅。とにかく外に出たい。自然を感じたい。北海道出身です(ΦωΦ)