はじめに
freeeにはさまざまなAPIが用意されていますが、APIを実装するには認証方式(OAuth)の理解や、アプリケーション環境の準備、認証コード取得、アクセストークン取得など初めての方には覚えることが多く、実現までの敷居がかなり高いです。
この記事ではkintoneを使ってfreeeへ取引先を作成する具体的な手順を説明します。kintoneを使って外部サービス連携をしてみたいが、APIを使ったことがなく分からない方は是非読んでみてください!
ゴール
kintoneからfreeeAPIで取引先を作成できるようになる
環境
OS:MacOS Big Sur (11.4)
node.js:v14.7.0
Visual Studio Code:v1.57.0
以下はnpmで必要なパッケージです。まだインストールしていない方は事前に「npm install」コマンドでインストールしてください
@kintone/create-plugin
npm install -g @kintone/create-plugin対象読者
- Javascriptカスタマイズチュートリアル(Step1,Step2)レベルの知識がある方
- npmで必要なpkgのインストールができる
- OAuth2.0認証の仕組みが分かる
freeeAPIではOAuth2.0の認可コードを用いた認証方式が採用されているので、開発するには認証フローについて理解しておく必要ががあります。詳しくは以下のサイト等を参考にしてみるとこの記事が理解しやすくなると思います。

RFC 6749 (The OAuth 2.0 Authorization Framework) で定義されている 4 つの認可フロー、および、リフレッシュトークンを用いてアクセストークンの再発行を受けるフローの図解及び動画です。動画は YouTube へのリンクとなってい...
全体の流れ
-
- kintoneでアプリを作成
- freeeでAPIが使えるように準備
- プラグインの雛形を作成
- プラグインのアップロード
- アプリにプラグインを追加
- プラグインの設定画面を実装
- 事業所ID取得
- メールでアクセストークン取得
- APIリファレンスで取得
- レコード作成
- desktop.js実装
- 認可コード取得
- アクセストークン取得
- API実行
なるべく具体的に説明していてかなり長くなっていますので、記事は前編(1〜8)と後編(9)に分けています。
1. kintoneでアプリを作成
まずはkintoneでアプリを作成しましょう。kintoneにアクセスし、はじめから作成でアプリを作成します。
アプリ名
取引先
必要なフィールド
事業所ID
フィールド種別:数値
フィールドコード:事業所ID
取引先名
フィールド種別:文字列(1行)
フィールドコード:取引先名
取引先コード
フィールド種別:文字列(1行)
フィールドコード:取引先コード

2. freeeでAPIが使えるように準備
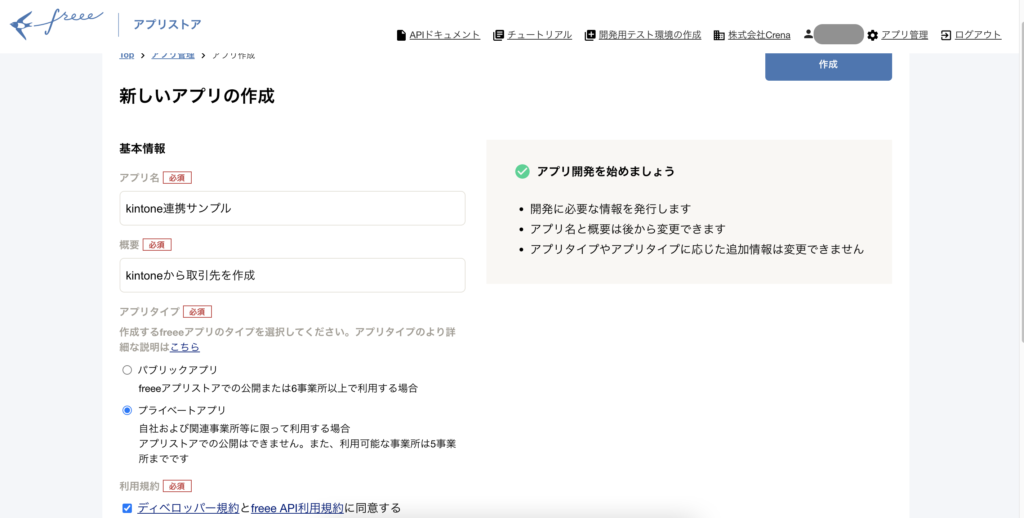
freeeにログインし、アプリ管理画面で新しいアプリを作成します。

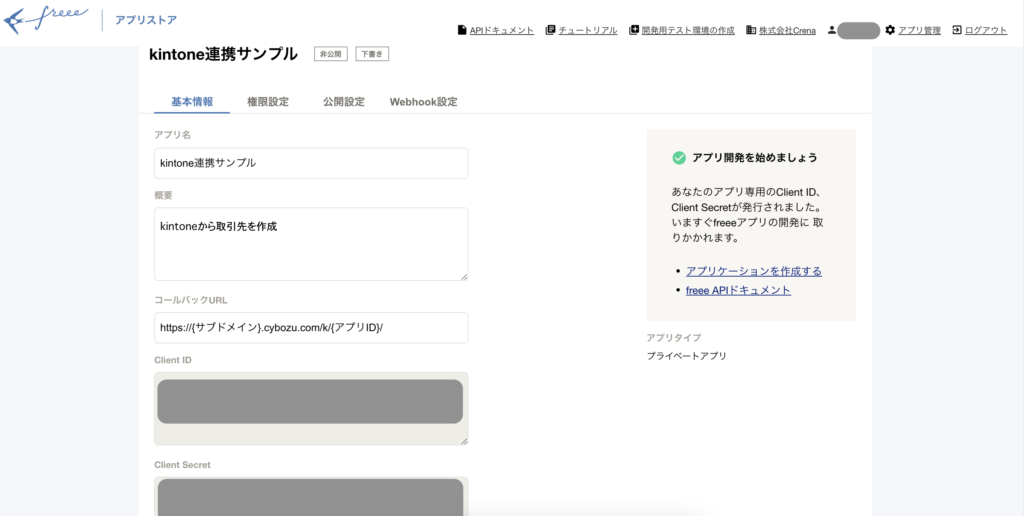
アプリを作成したら、コールバックURLを設定します。コールバックURLにはkintoneで用意したアプリのURLを入力します。
例 サブドメインが「devXXXX」、アプリIDが「30」の場合
https://devXXXX.cybozu.com/k/30

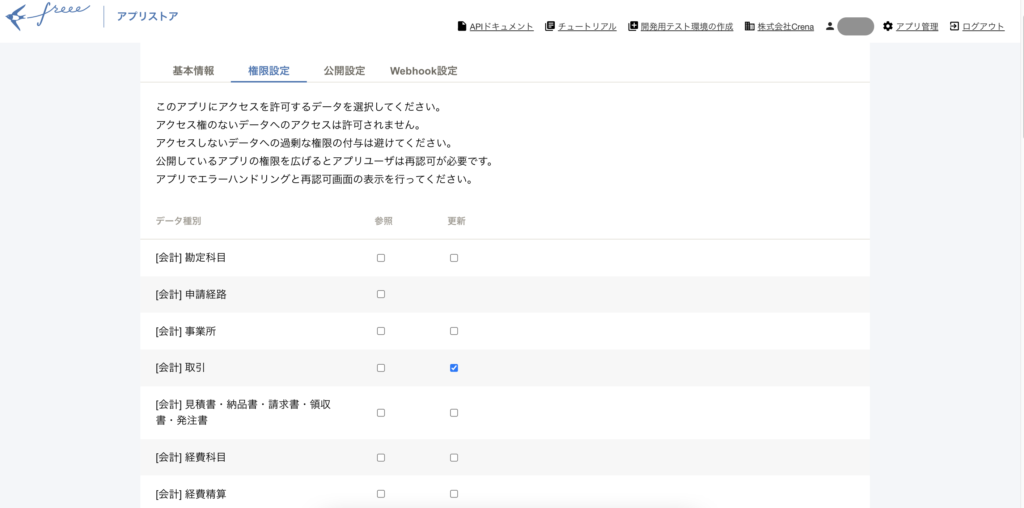
権限設定を変更します。今回は取引先を追加したいので、[会計]取引先の更新にチェックをいれて下書き保存します。
※下のスクリーンショットでは[会計]取引にチェックをつけていますが、今回は不要です。

3. プラグインの雛形を作成
今回はcreate-pluginを使ってプラグイン作成します。create-pluginについては以下の記事を参考にしてください。
https://developer.cybozu.io/hc/ja/articles/360000877946
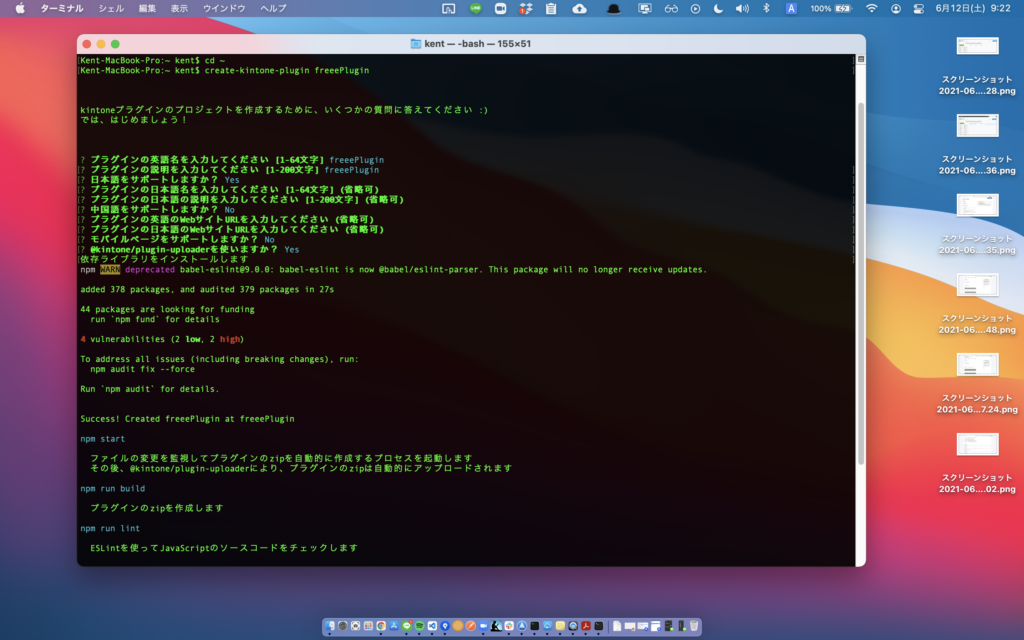
ターミナルを開き、以下のコマンドを入力します。今回私はホームフォルダの直下にプラグインを作成したので「cd ~」でホームに移動しています。
cd ~
create-kintone-plugin freeePluginコマンドを入力すると対話形式で質問がでてくるので入力します。基本的にデフォルトのまま進めていけばよいですが、コマンドラインからkintoneにプラグインをアップロードする@kintone/plugin-uploaderは後で利用するのでYesにしてください。
プラグインの英語名:freeePlugin
プラグインの説明:freeePlugin
日本語をサポート:Yes
プラグインの日本名:(省略)
プラグインの日本語の説明:(省略)
中国語をサポート:No
プラグインの英語のWebサイトURL:(省略)
プラグインの日本語のWebサイトURL:(省略)
モバイルページをサポート:No
@kintone/plugin-uploaderを使いますか? Yes //後で利用するので必ずYesにしてください

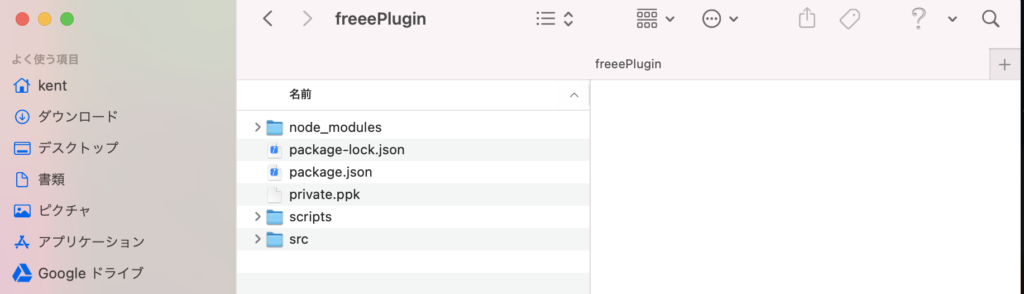
プラグインが作成されるとこのようにファイルが生成されます。

4. プラグインのアップロード
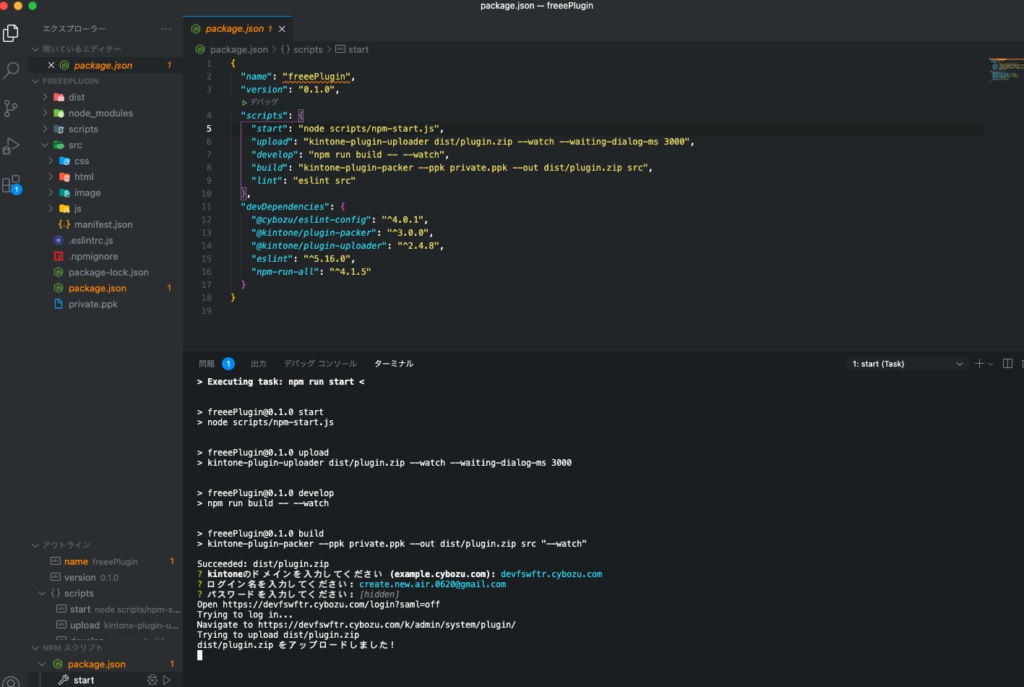
作成した雛形をアップロードします。アップロードにはnpm startコマンドを利用します。ターミナルを開き、以下のコマンドを入力します。
npm startkintoneへのログイン情報を入力します。
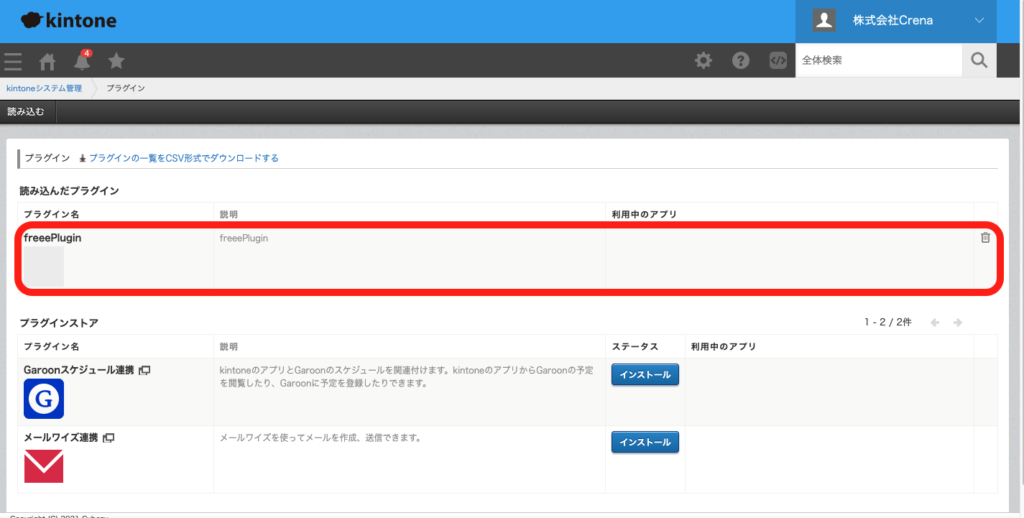
 kintoneシステム管理のプラグインを表示し、読み込んだプラグインに作成したプラグインが追加されていればOKです。
kintoneシステム管理のプラグインを表示し、読み込んだプラグインに作成したプラグインが追加されていればOKです。

5. アプリにプラグインを追加
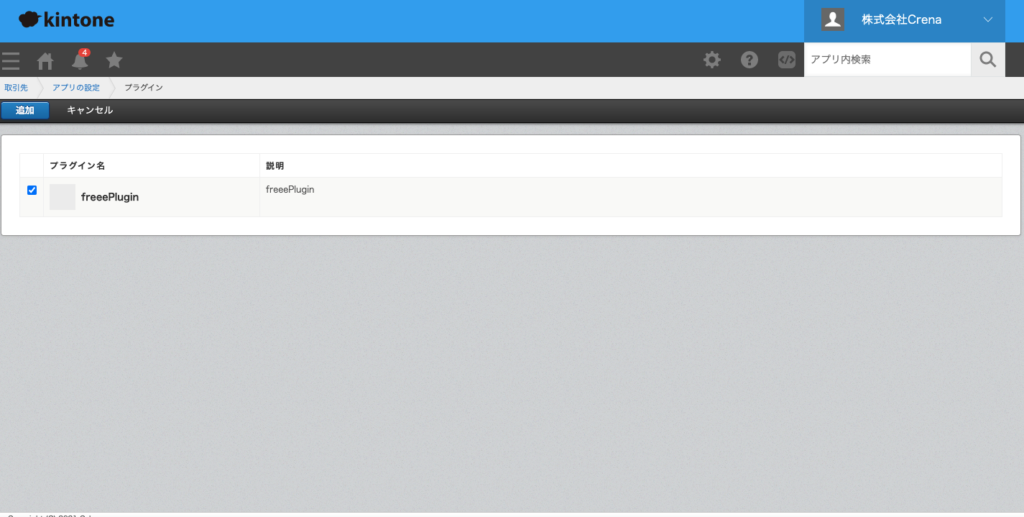
取引先アプリを開き、アプリの設定画面>設定>プラグインを開きます。左上にあるプラグインの追加を選択すると以下の画面に遷移するのでチェックをつけて追加ボタンを押します。

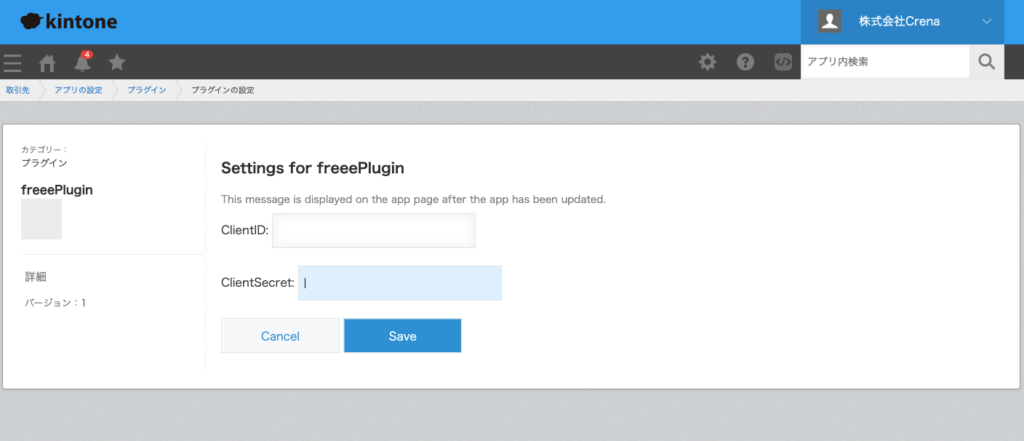
6. プラグインの設定画面を実装
プラグインの設定画面を実装します。freeeAPIに必要なクライアントIDとクライアントシークレットを入力できるようにします。

まずHTMLファイル(config.html)を修正します。APIを利用するために必要なクライアントIDとクライアントシークレットを設定できるようにテキストボックスを作ります。
<section class="settings">
<h2 class="settings-heading">Settings for freeePlugin</h2>
<p class="kintoneplugin-desc">This message is displayed on the app page after the app has been updated.</p>
<form class="js-submit-settings">
<p class="kintoneplugin-row">
<label for="message">
ClientID:
<input type="text" class="js-text-message-client-id kintoneplugin-input-text">
</label>
</p>
<p class="kintoneplugin-row">
<label for="message">
ClientSecret:
<input type="text" class="js-text-message-client-secret kintoneplugin-input-text">
</label>
</p>
<p class="kintoneplugin-row">
<button type="button" class="js-cancel-button kintoneplugin-button-dialog-cancel">Cancel</button>
<button class="kintoneplugin-button-dialog-ok">Save</button>
</p>
</form>
</section>続いてJavascriptファイル(config.js)を修正します。kintone.plugin.app.setProxyConfig()でクライアントID、クライアントシークレットを保存できるようにします。
jQuery.noConflict();
(function($, PLUGIN_ID) {
'use strict';
var $form = $('.js-submit-settings');
var $cancelButton = $('.js-cancel-button');
var $message = $('.js-text-message');
const $message_client_id = $('.js-text-message-client-id');
const $message_client_secret = $('.js-text-message-client-secret');
var tokenEndPointURL = 'https://accounts.secure.freee.co.jp/public_api/token';
var config = kintone.plugin.app.getProxyConfig(tokenEndPointURL, 'POST');
if (config) {
$message_client_id.val(config.data.client_id);
$message_client_secret.val(config.data.client_secret);
} else {
$message_client_id.val('');
$message_client_secret.val('');
}
$form.on('submit', function(e) {
e.preventDefault();
config = {
'client_id': $message_client_id.val(),
'client_secret': $message_client_secret.val(),
};
kintone.plugin.app.setProxyConfig(tokenEndPointURL, 'POST', {}, config, () => {
kintone.plugin.app.setConfig(config);
alert('プラグインの設定が保存されました。アプリを更新してください!');
window.location.href = '../../flow?app=' + kintone.app.getId();
});
});
$cancelButton.on('click', function() {
window.location.href = '../../' + kintone.app.getId() + '/plugin/';
});
})(jQuery, kintone.$PLUGIN_ID);manifest.jsonを修正します。required_paramsは空にしておきます。
{
"manifest_version": 1,
"version": 1,
"type": "APP",
"desktop": {
"js": [
"https://js.cybozu.com/jquery/3.3.1/jquery.min.js",
"js/desktop.js"
],
"css": [
"css/51-modern-default.css",
"css/desktop.css"
]
},
"icon": "image/icon.png",
"config": {
"html": "html/config.html",
"js": [
"https://js.cybozu.com/jquery/3.3.1/jquery.min.js",
"js/config.js"
],
"css": [
"css/51-modern-default.css",
"css/config.css"
],
"required_params": [
]
},
"name": {
"en": "freeePlugin"
},
"description": {
"en": "freeePlugin"
}
}7. 事業所ID取得
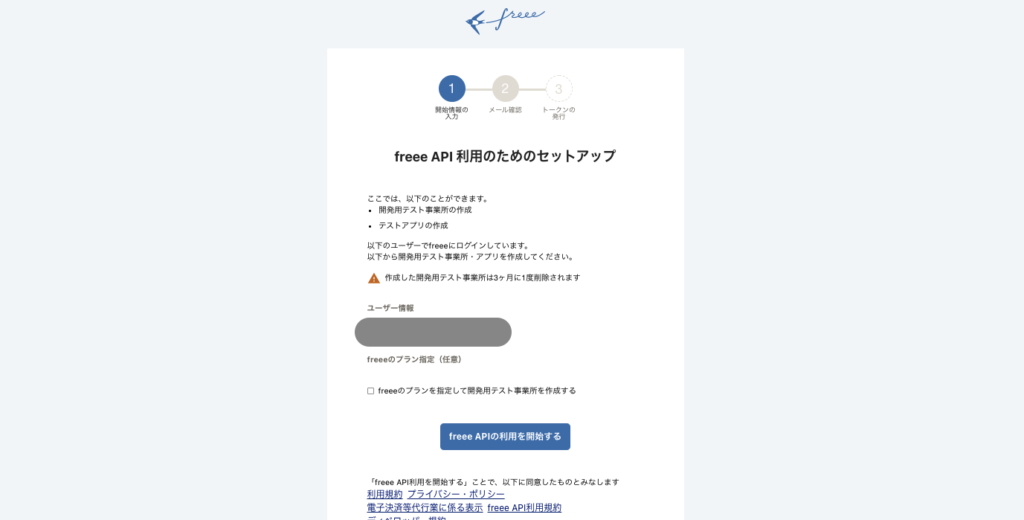
freeeAPIを利用して事業所IDを取得します。API利用にはアクセストークンが必要なので以下のURLから取得します。

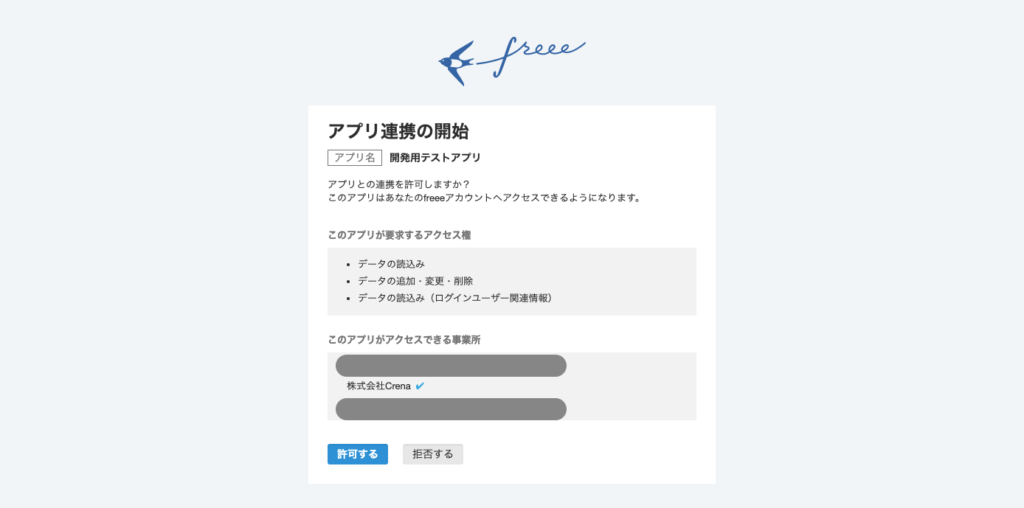
アプリ連携の開始画面が表示されるので許可するを選択します。

アクセストークンが表示されたらクリップボードにコピーボタンでコピーします。

freeeAPIリファレンスから事業所IDを取得します。さきほどコピーしたアクセストークンを貼り付けて、Authrorizeを選択します。Try it outを押し、Executeを押すと実行されます。
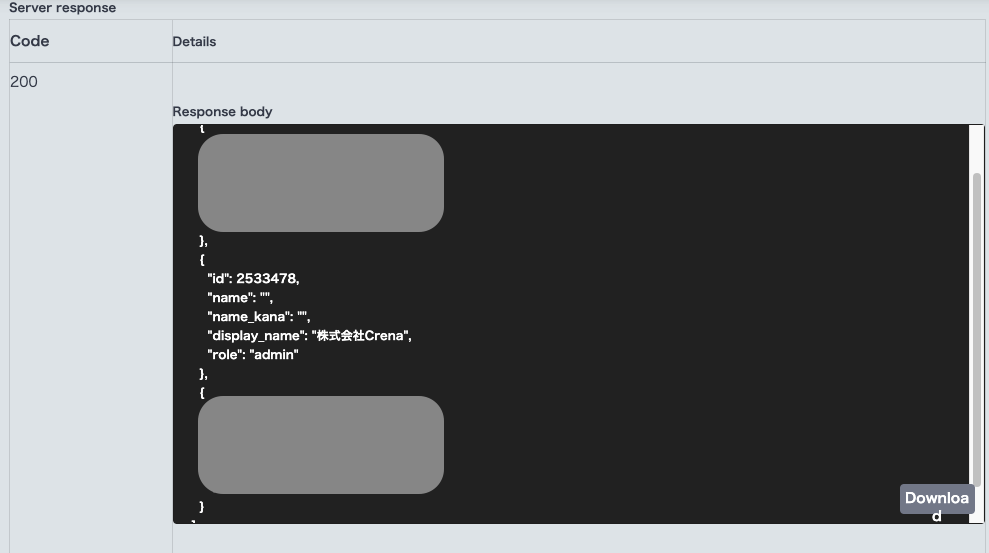
以下のように事業所一覧が取得されたらOKです。idの値が事業所IDになります。

8. レコード作成
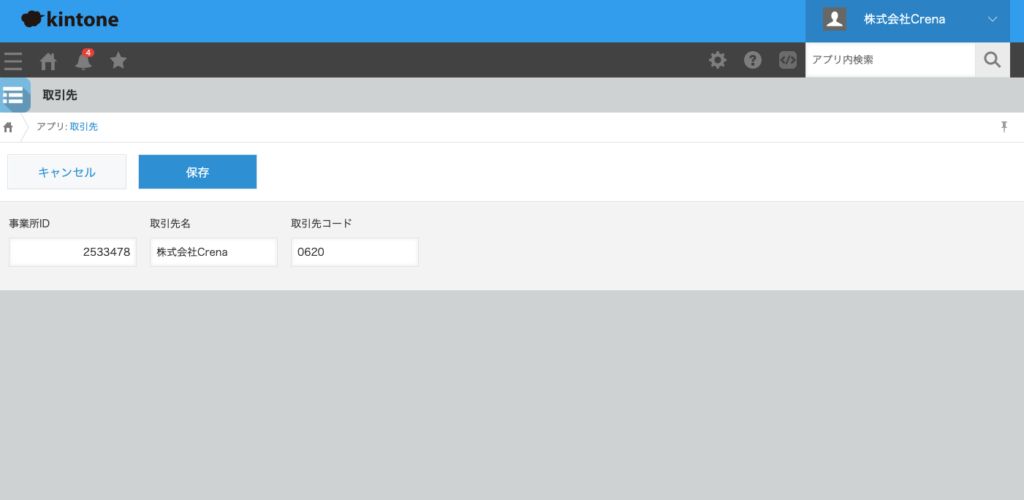
取引先アプリでレコードを作成します。事業所IDは先程取得した値を入力してください。取引先名、取引先コードには好きな文字を入力して保存します。
おわりに
前編は以上となります。かなり工程が多く複雑なので大変だったかと思います。後編ではdesktop.jsを実装し、Authorization認可コードフローに基づいた認証方式のAPIを使い、freeeに取引先を作成します。次回もお楽しみに。
kintoneアプリ開発のご依頼は株式会社Crenaへ
| 会社名 | 株式会社Crena(クレナ) |
|---|---|
| TEL | 043-388-8819 |
| 設立 | 2020年8月 |
| 代表取締役 | 平野 賢太郎 (Hirano Kentaro) |
| 事業内容 |
クラウドソリューション事業 システム開発事業 ビジネスソリューション事業 |
| URL | https://create-new-air.com/ |






使ってみた-150x150.png)
