kintoneを利用しているとき
「kintoneでタブ表示が使えたらいいのに…」
と思ったことはないでしょうか?
もしkintoneでタブ表示が使えれば、データをカテゴリ別にスッキリと表示させることができますよね。
そこで、今回の記事では、弊社の「タブ表示プラグイン」をご紹介させていただきます!
|
\この記事はこんな方にオススメ!/
|
kintone構築やプラグインに精通した弊社が分かりやすく解説を行いますので、ぜひ最後までチェックしてみてください!
【機能①】タブ表示機能
kintoneで業務をしていると、以下のように感じることはないでしょうか?
それは
「情報量が多すぎて、目的のデータを見つけるのが大変だ」
「情報量が多すぎて、見るだけでゲンナリしてしまう」
ということです。
実際、視認性の悪さは、ミスの発生や、モチベーションの低下に繋がることでしょう。

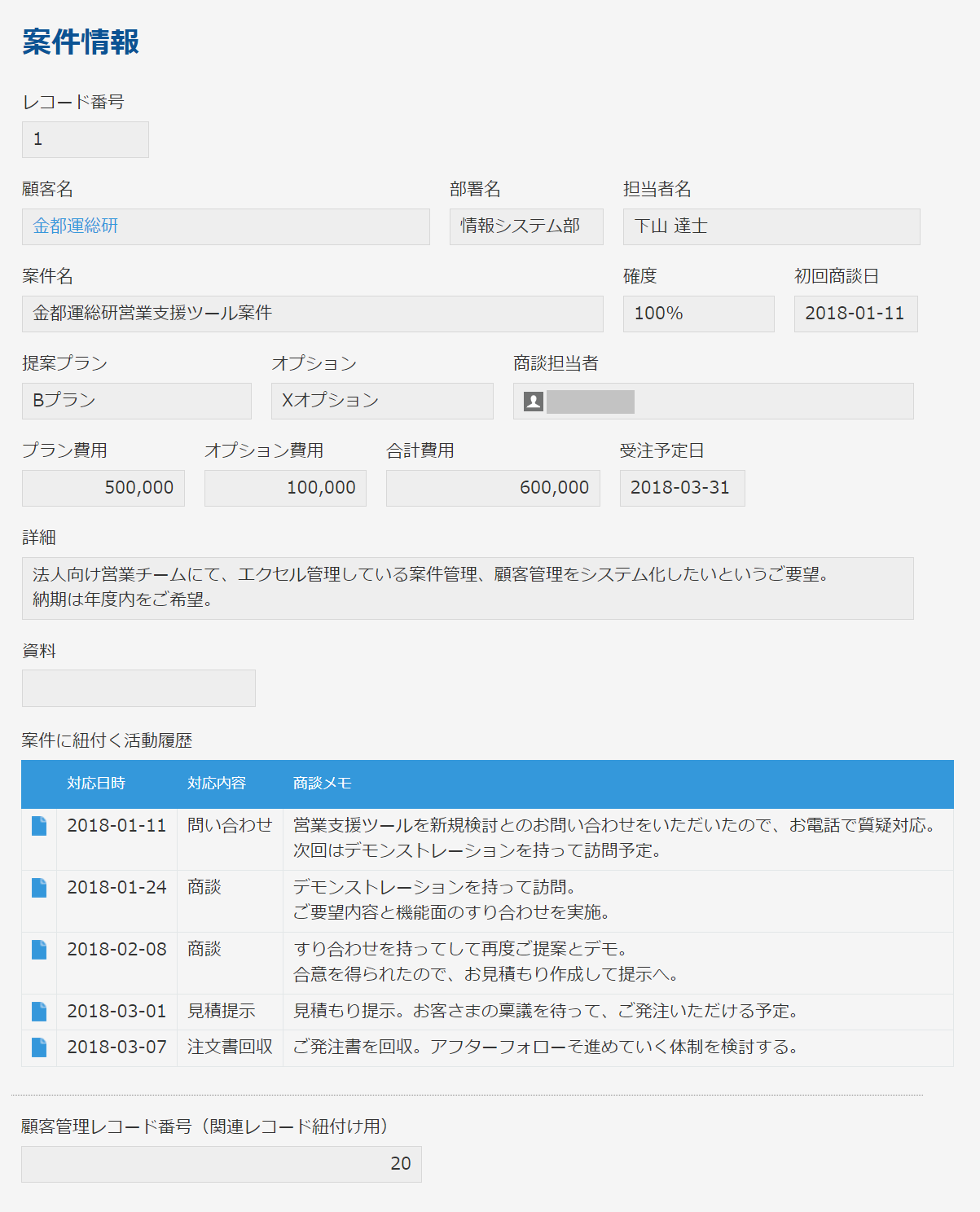
ズラーっと並ぶデータの例
そこで、このようなお悩みを解決するために紹介したいのが、当社のタブ表示プラグインになります!
タブ表示プラグインを用いれば、kintoneをスマートに、見やすく運用することが可能になります。
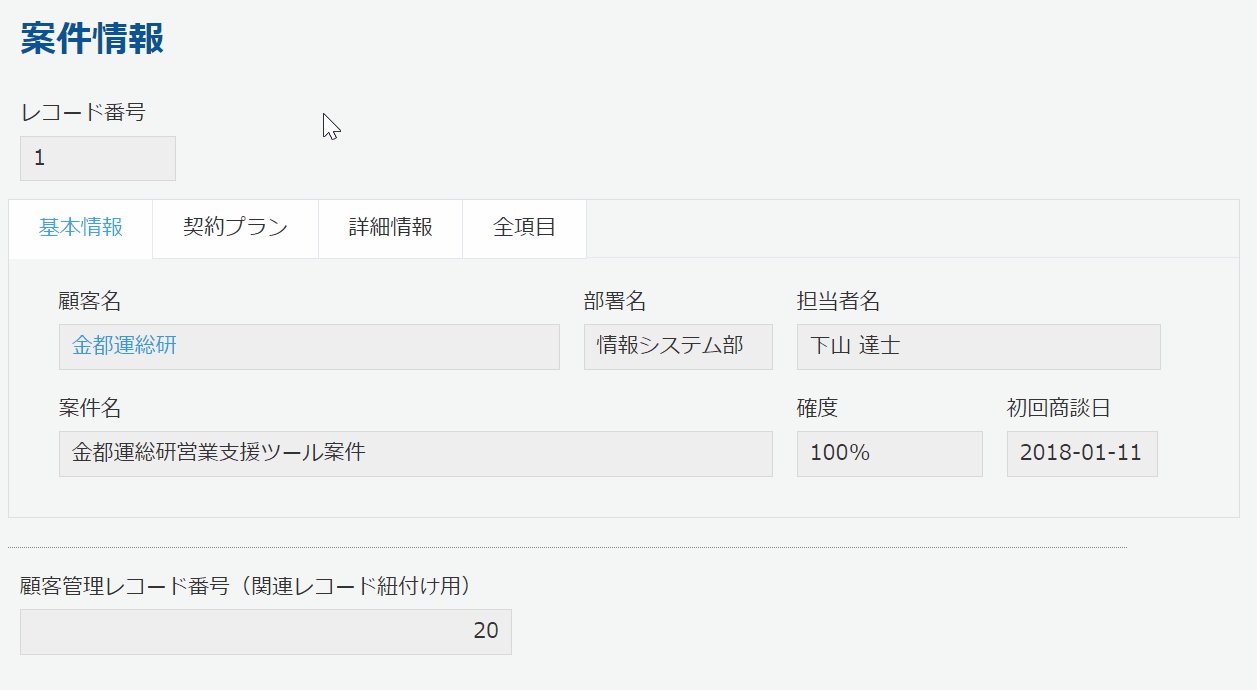
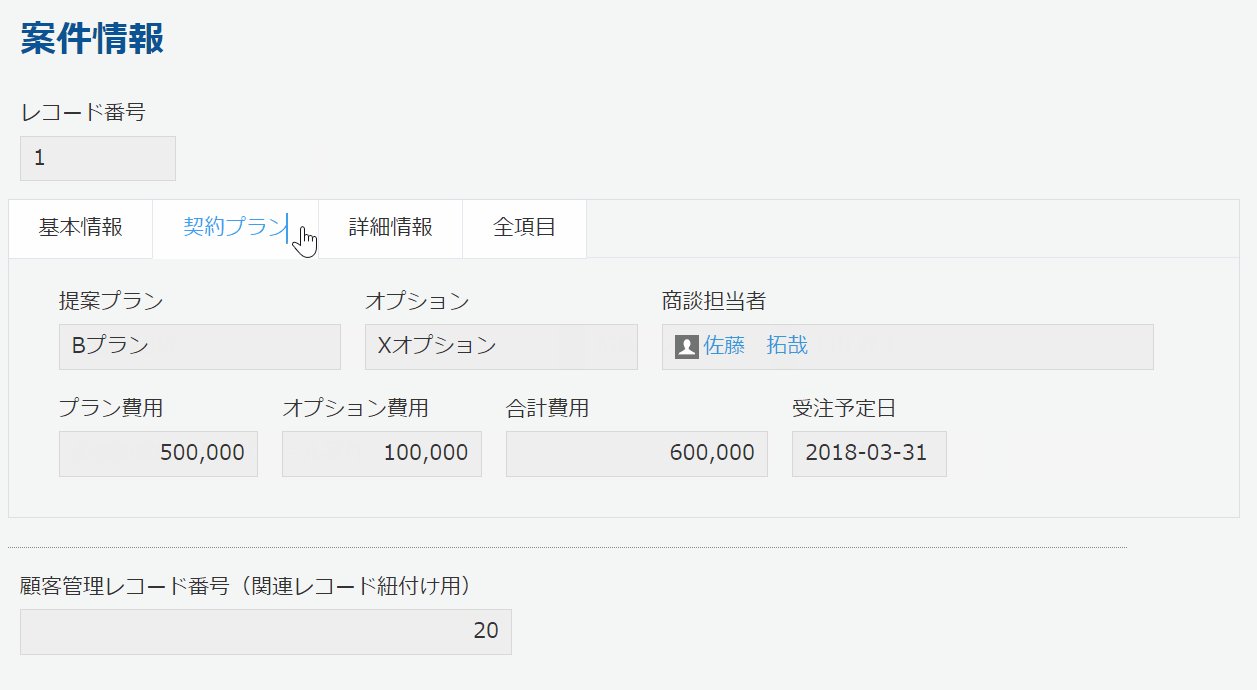
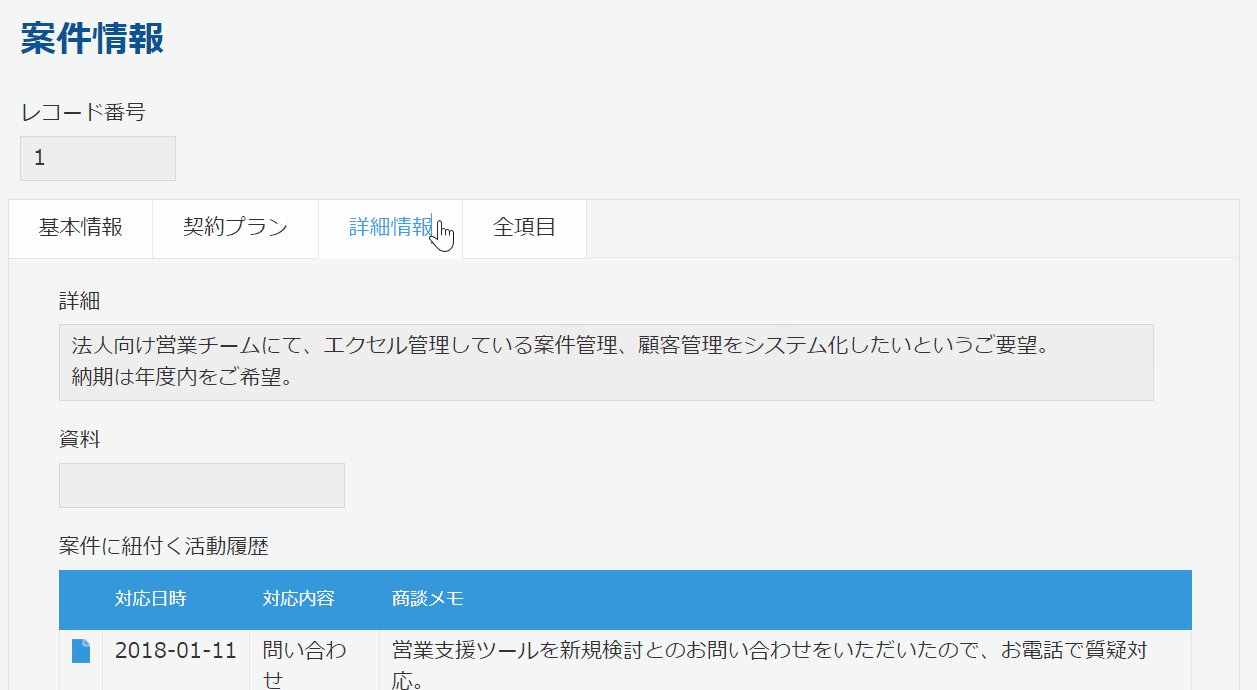
まず、基本機能として、フィールドをカテゴリ別に分けて、タブ表示することができます。

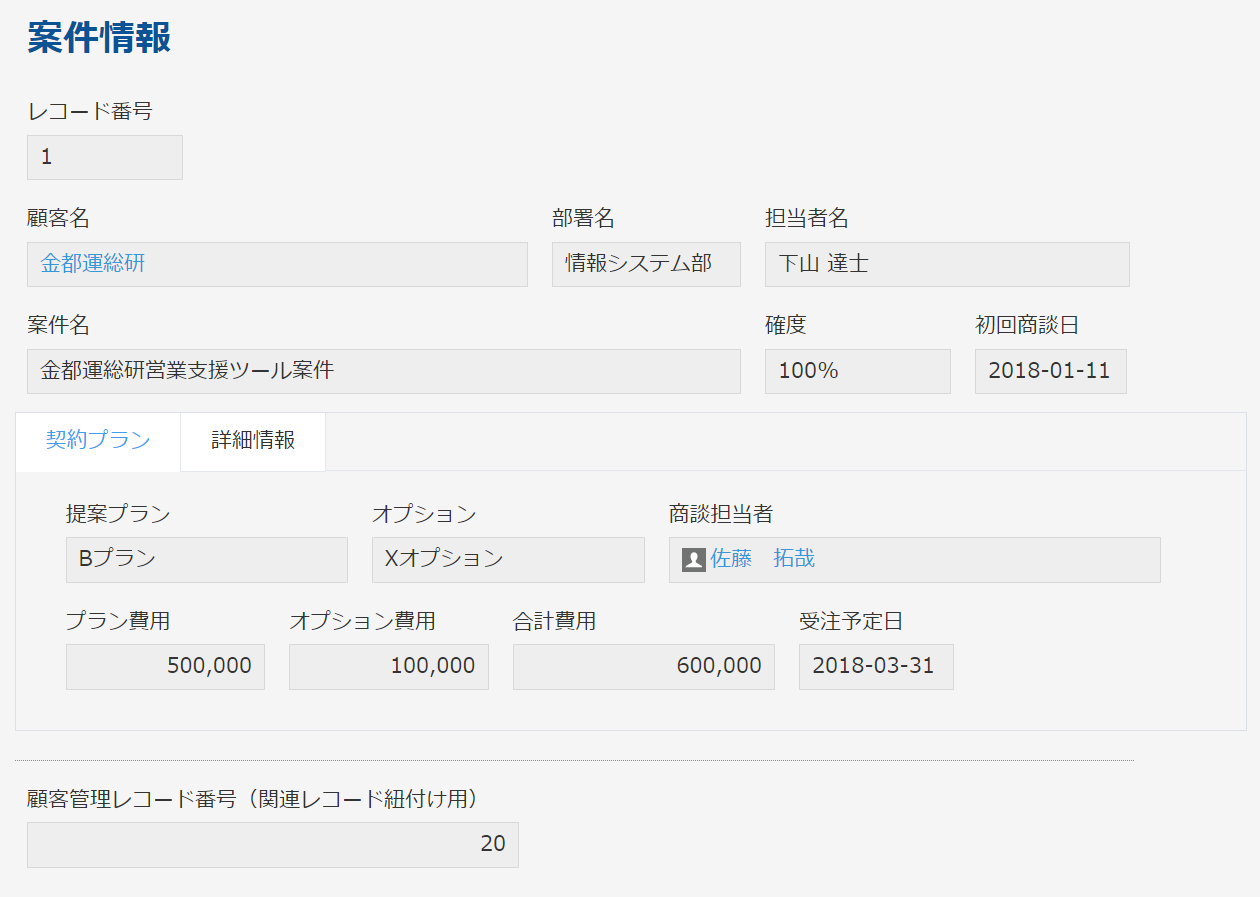
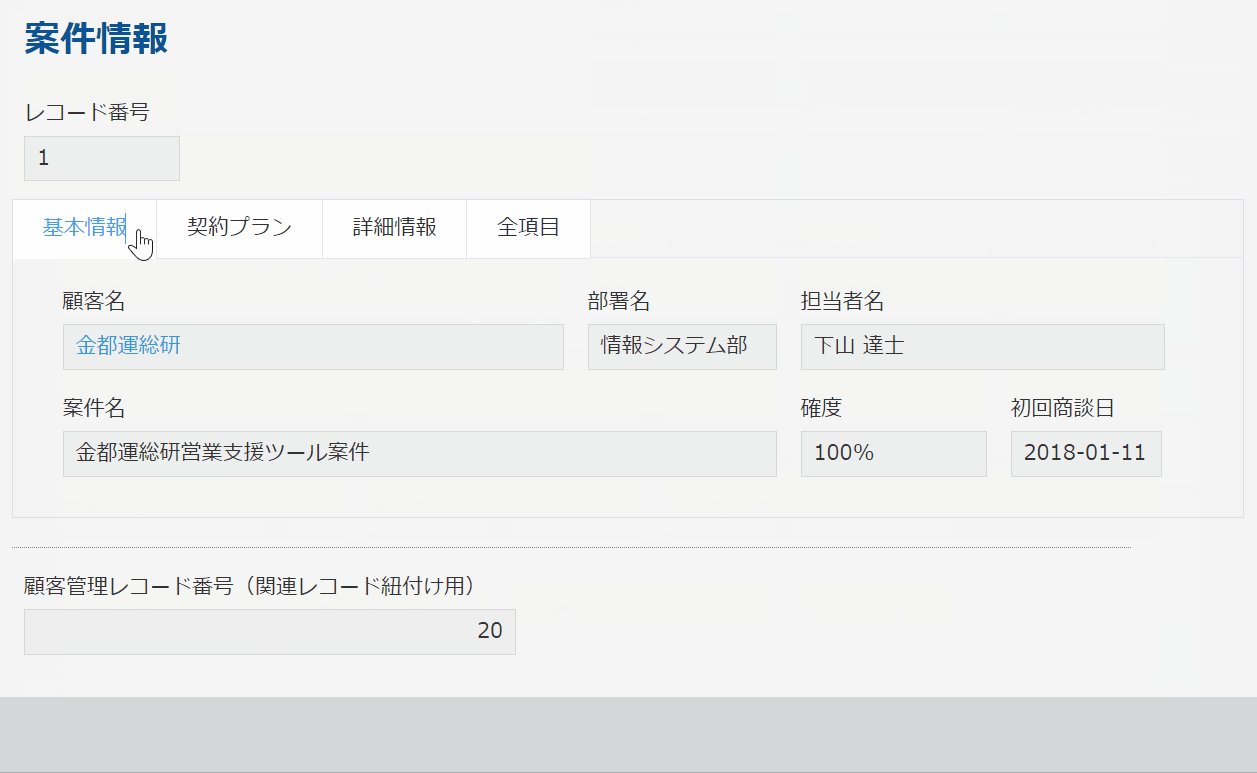
先ほどの案件情報アプリも、これでとてもスッキリ見やすくなりました。
さらに、タブ表示プラグインには便利な機能がたくさんありますので、どんどん紹介していきます!
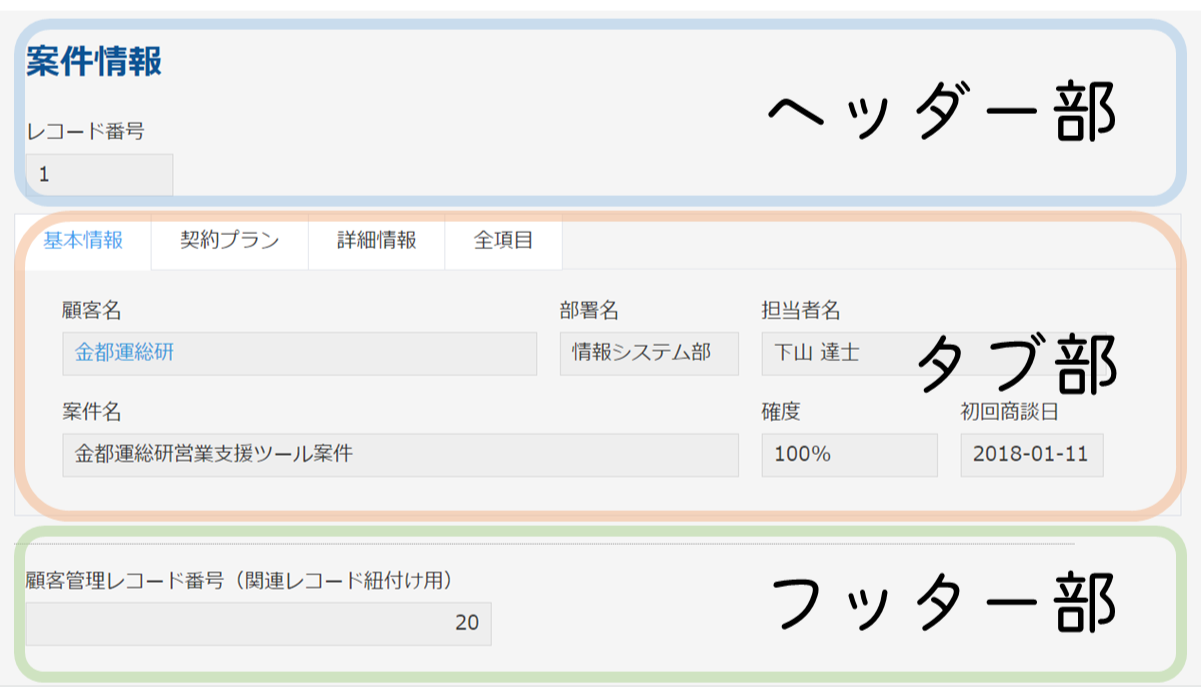
【機能②】ヘッダー・タブ・フッター表示機能
「ヘッダー部」「タブ部」「フッター部」に分けて表示が行えるのが、当社のプラグインの特徴です。

これにより、「重要な情報は常にヘッダーやフッターに表示する」「アプリの一部にだけタブ機能を適用する」といった使い方をすることも可能です。

例えば、上記では「顧客名」「案件名」は常にヘッダーに表示し、「契約プラン」「詳細情報」をタブ表示で切り替えられるように、設定を行いました!
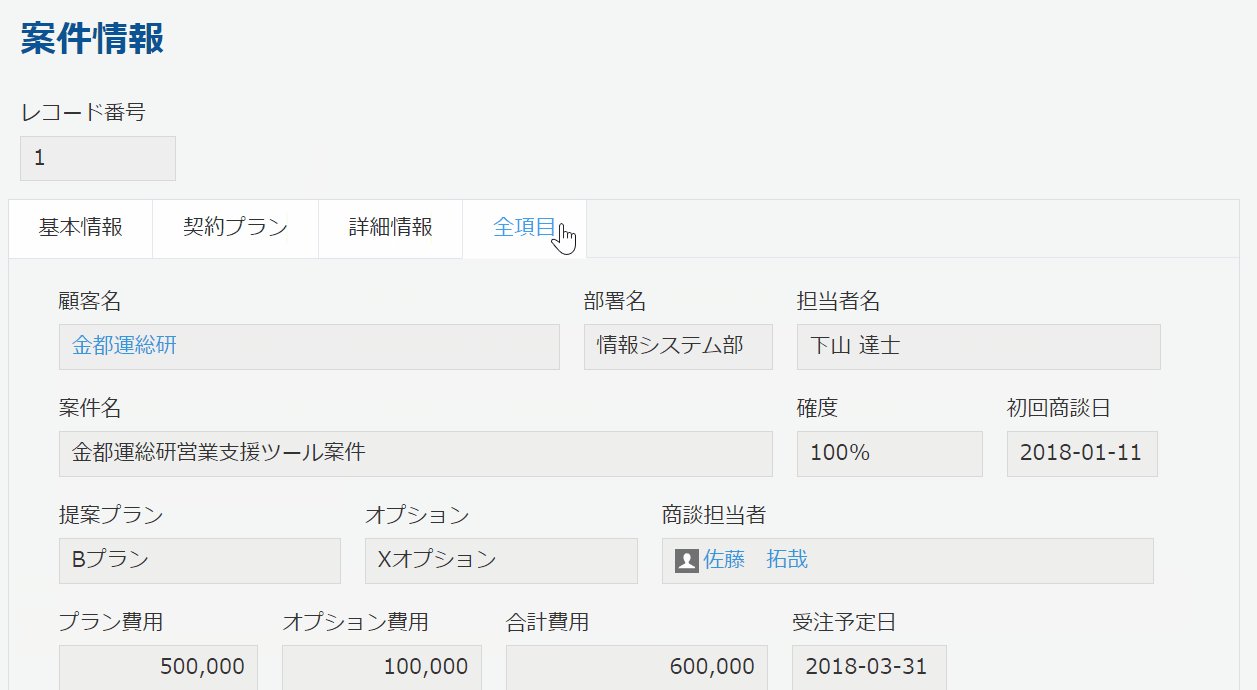
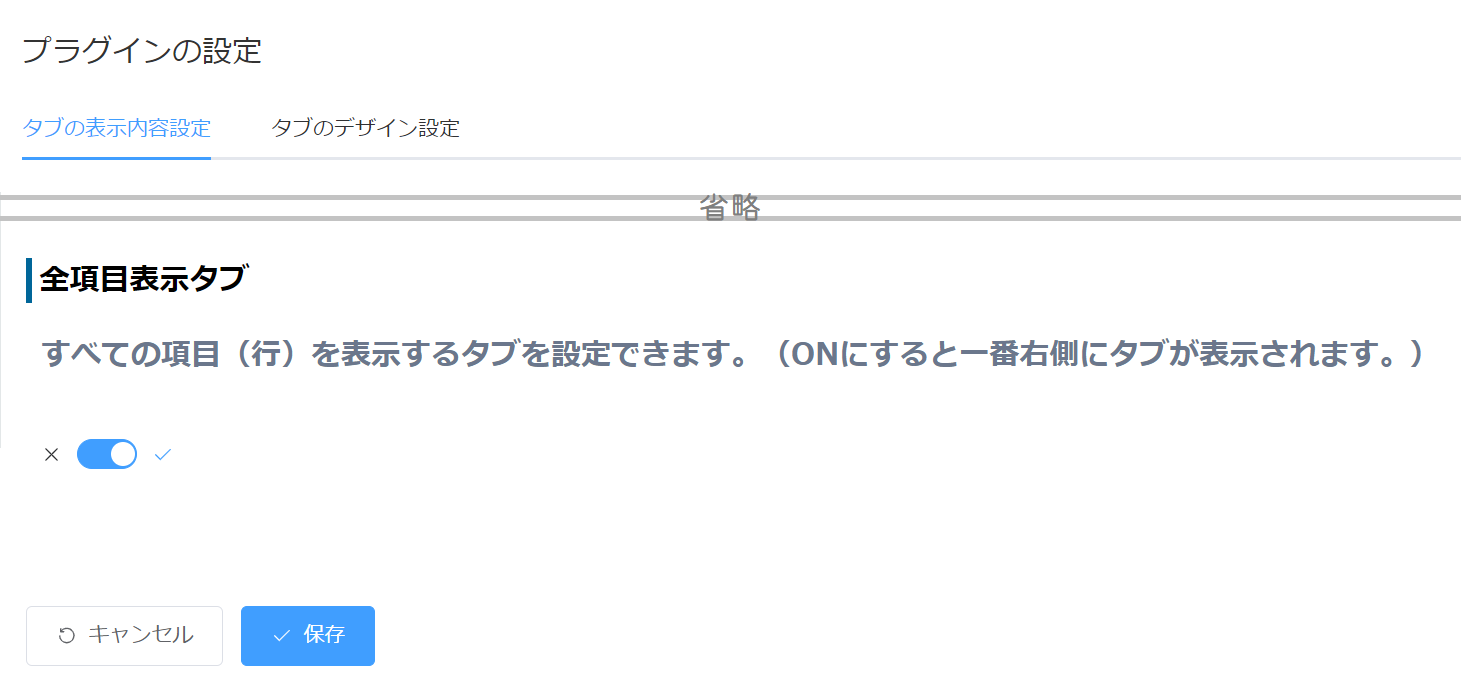
【機能③】全項目表示タブ機能
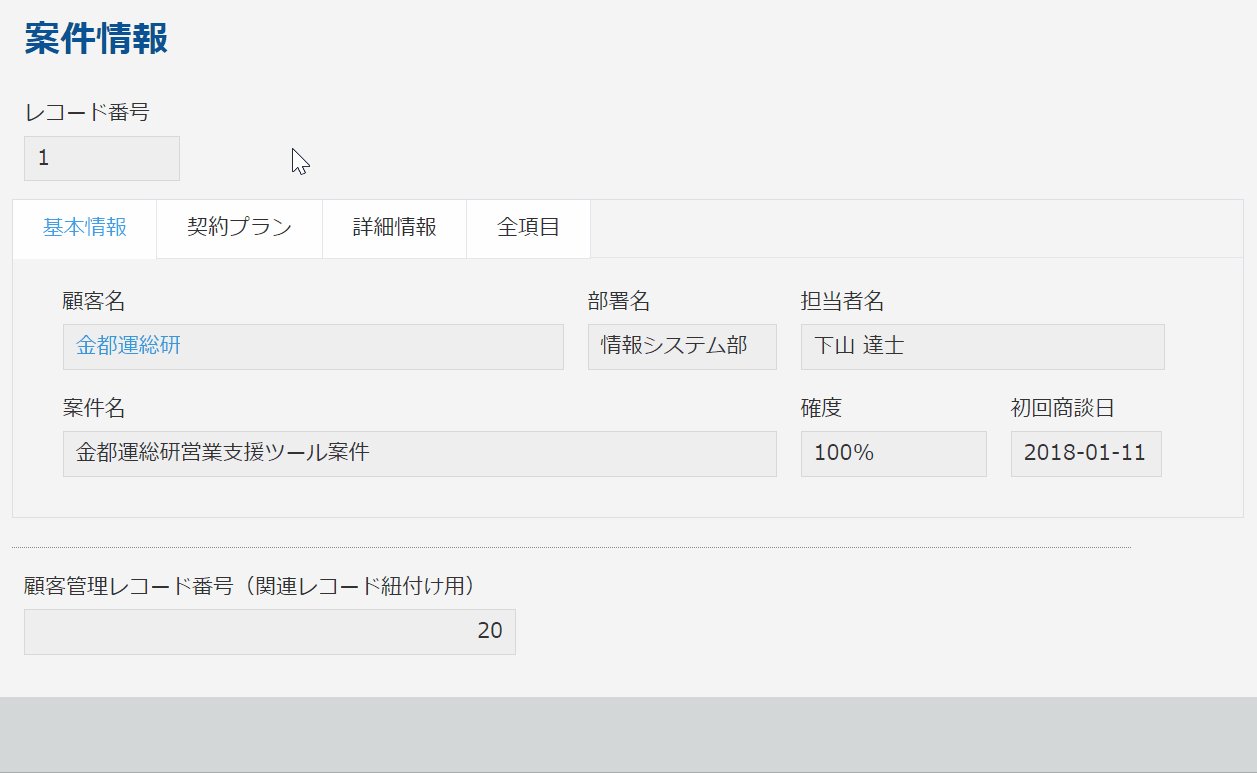
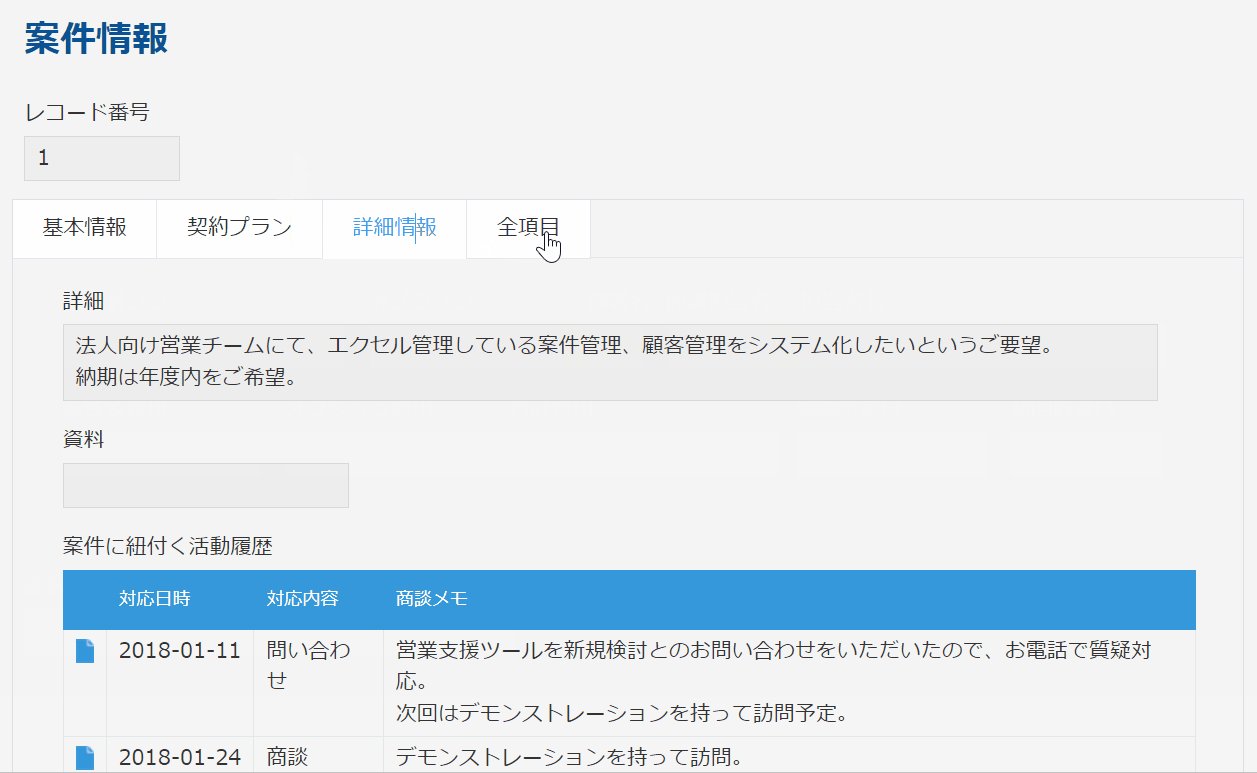
プラグイン設定画面で、全項目表示タブ機能をオンにすると、設定したタブの一番右に全項目が入ったタブを表示することができます。

![]()

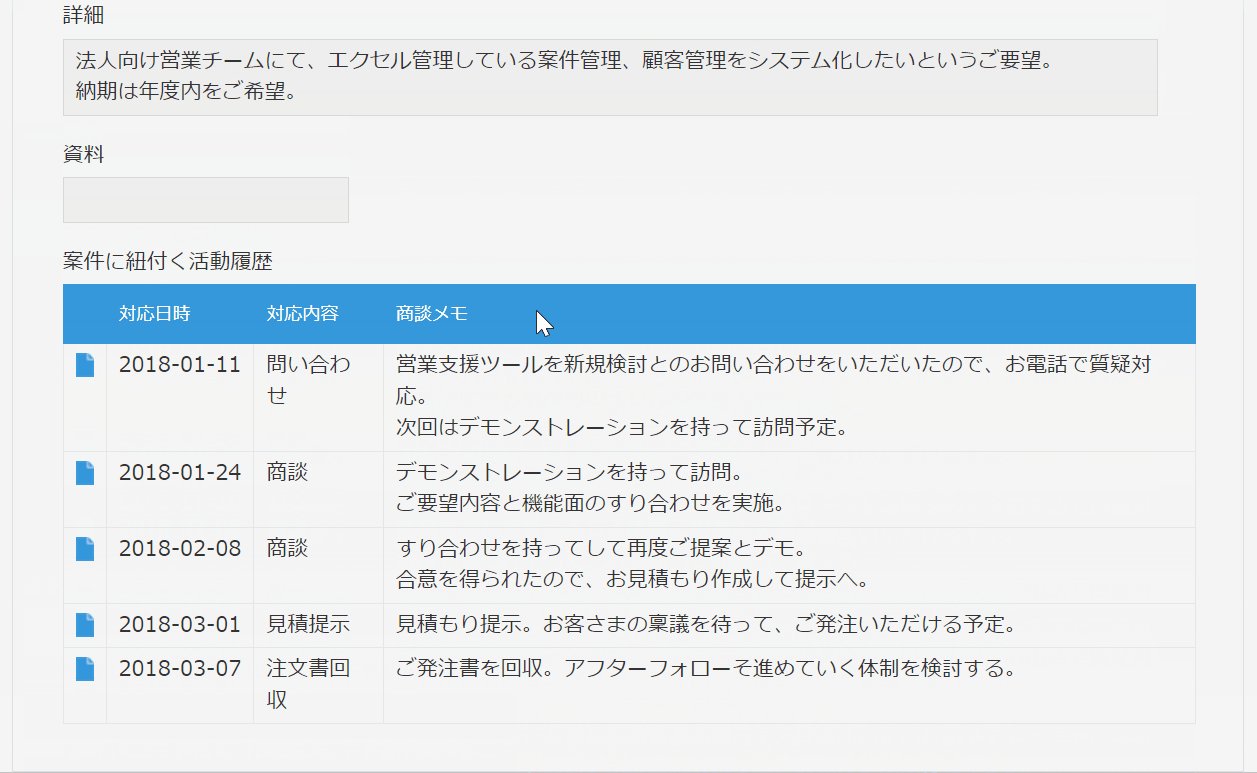
これで、「全体像を確認したい場合」や「別タブの情報を見ながら記入したい場合」にも対応することができます!
【機能④】タブ名設定機能
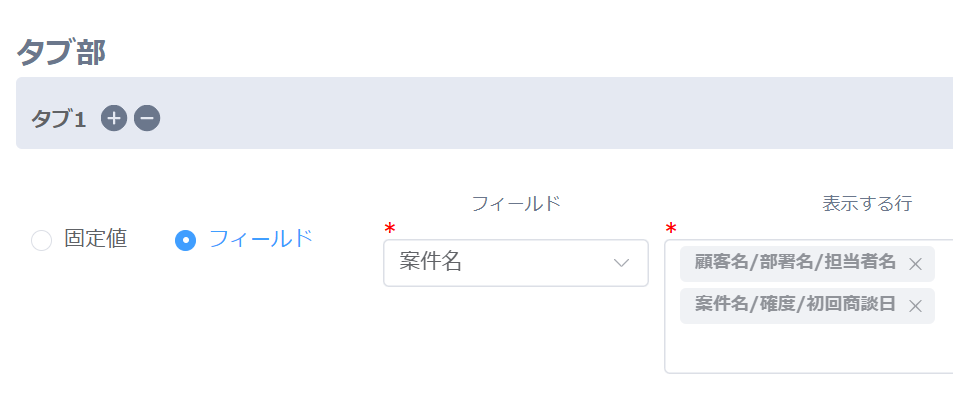
タブの名前は、自由に設定した固定値か、任意のフィールド名を設定することができます。
例えば、案件情報アプリで、基本的な情報を乗せるタブの名前を決める場合
・「基本情報」という固定のタブ名にする
・案件名のフィールドがタブ名になるようにする
という二種類の設定から選ぶことが可能です。
| 固定値表示 | フィールド表示 |
 |
 |
| ↓ | ↓ |
 |
 |
【機能⑤】タブデザイン機能
当社のタブ表示プラグインでは、タブの背景色と文字色を自由に設定することができます。
| タブの色設定 | 実際のタブ | |
 |
→ |  |
 |
→ |  |
上記の例のように、プラグイン設定画面で「アクティブ(現在表示されているタブ)」「非アクティブ(現在隠れているタブ)」の背景色と文字色を設定することが可能です。
見やすさやデザインを考えて、自分好みにタブをカスタマイズしてみましょう!
【機能⑥】条件付き色変え機能
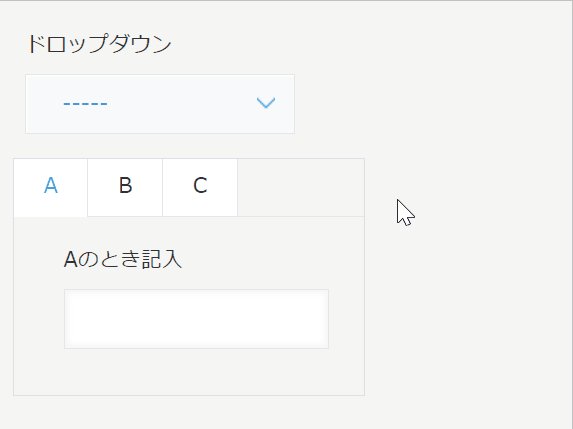
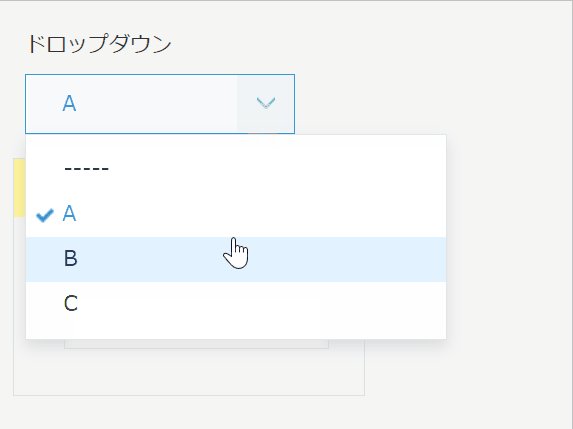
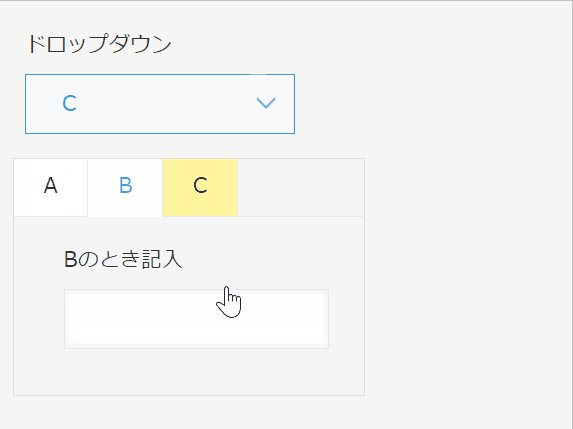
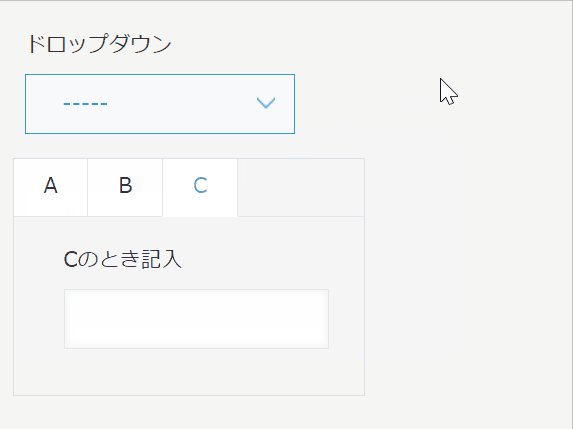
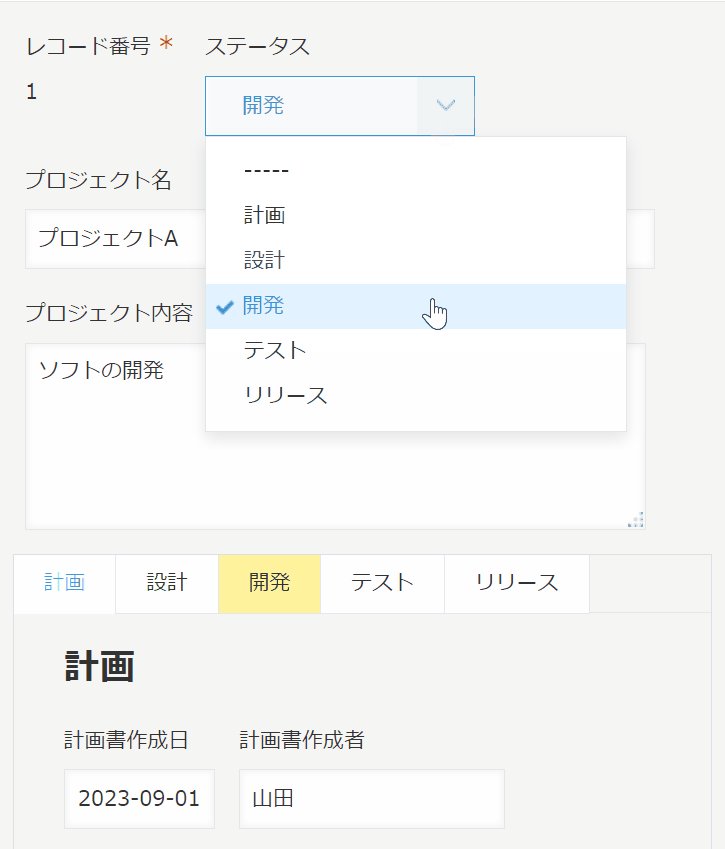
そして最後に、プラグインで設定した条件を満たした際に、タブの背景と文字を指定の色に切り替えることができます。

例えば、上記のサンプルでは、ドロップダウンの選択によって、該当するタブを黄色に目立たせるように、設定を行いました。
無料で30日間プラグインがお試しできます!
 |
⇨ さっそく自分の環境で「タブ表示プラグイン」を使ってみる!
タブ表示プラグインの活用事例
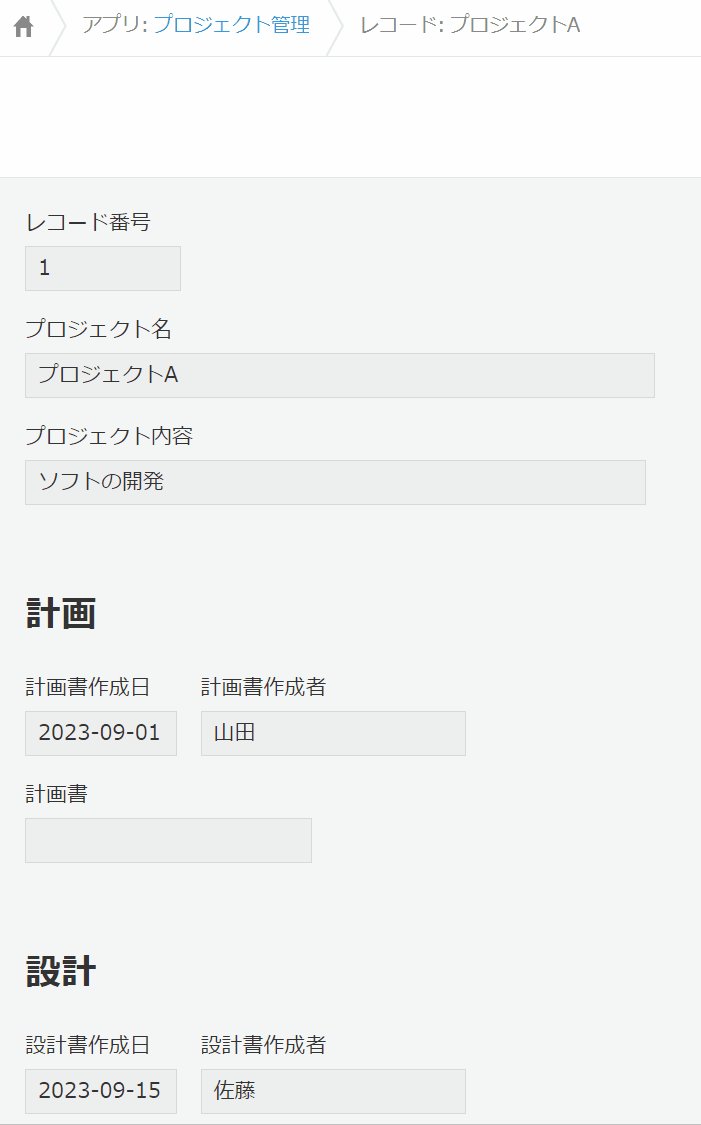
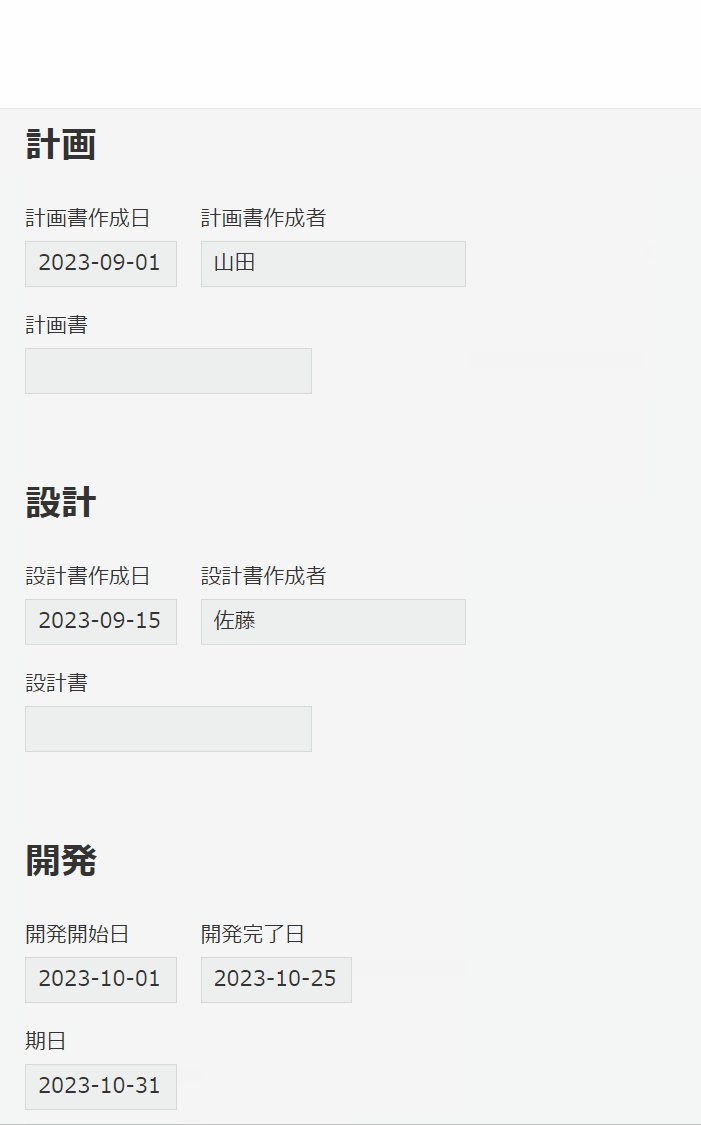
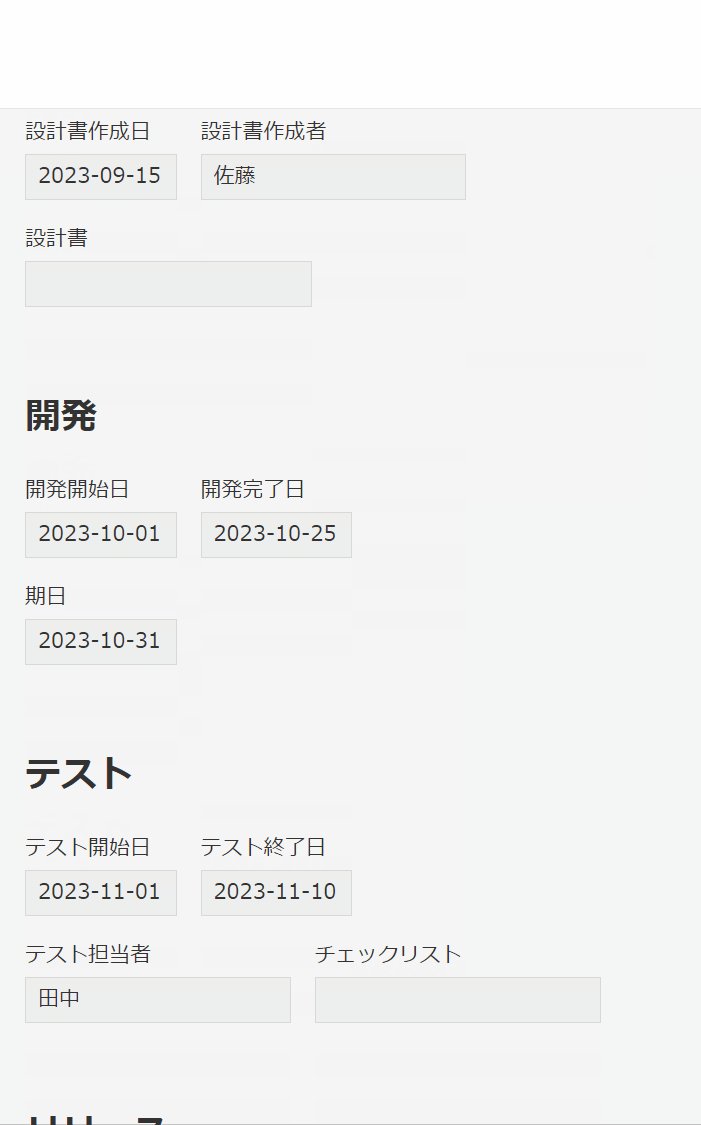
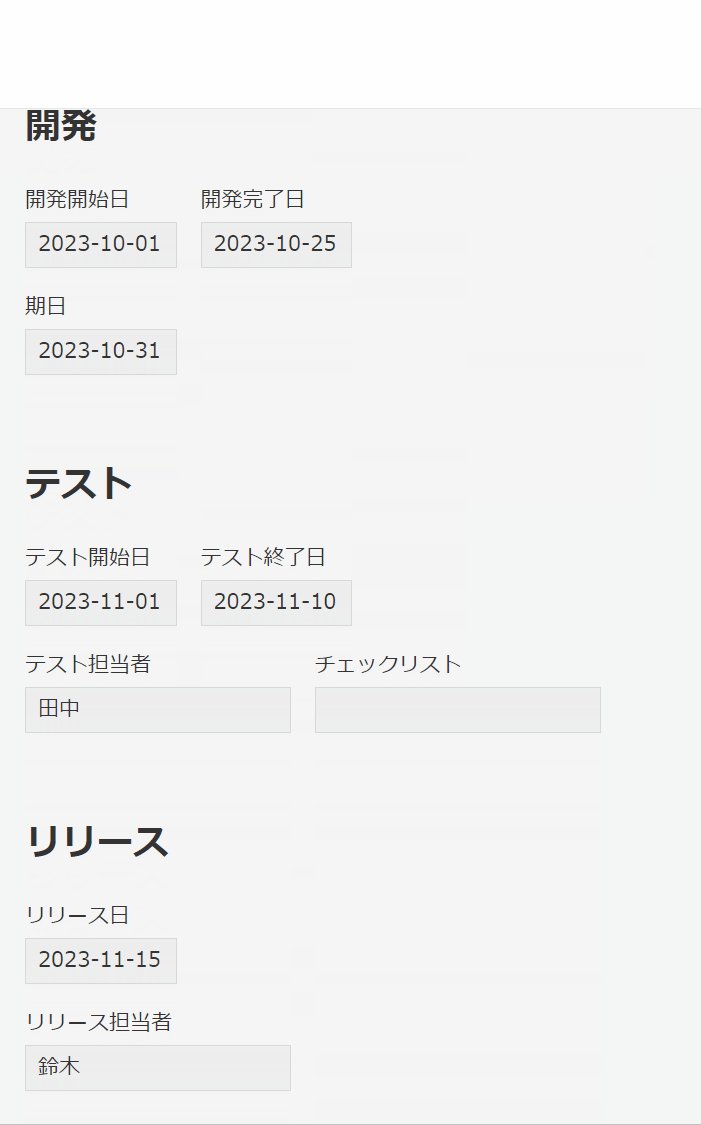
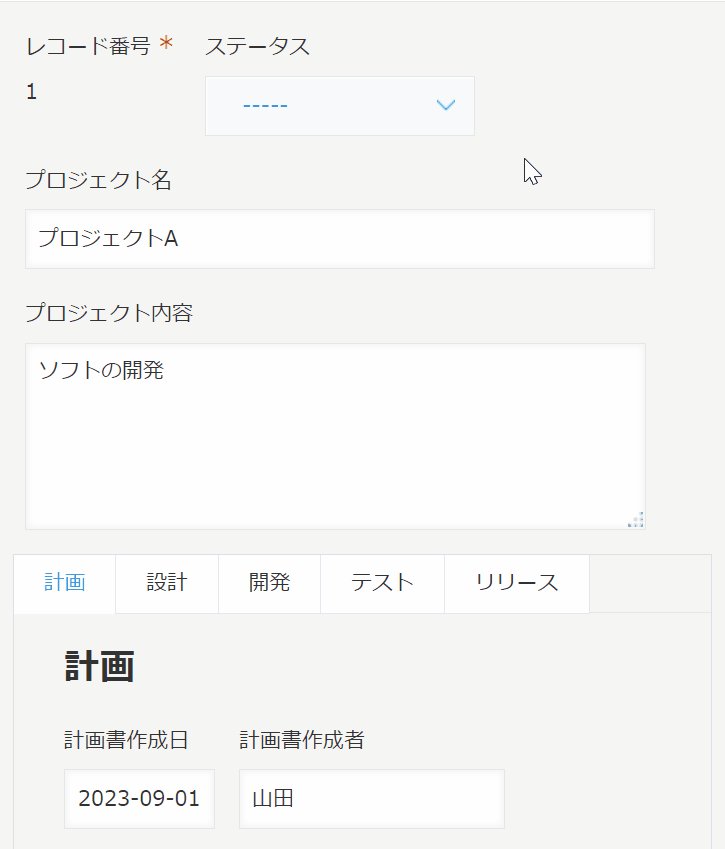
お悩み:kintoneでプロジェクト管理を行っています。しかし、項目が多くて見づらかったり、プロジェクトの段階(ステータス)が今どこなのか分かりにくかったりします。こうした状況を解決できる方法はないでしょうか?
 before before |
解決案:そのようなお悩みは、当社のタブ表示プラグインで解決です!
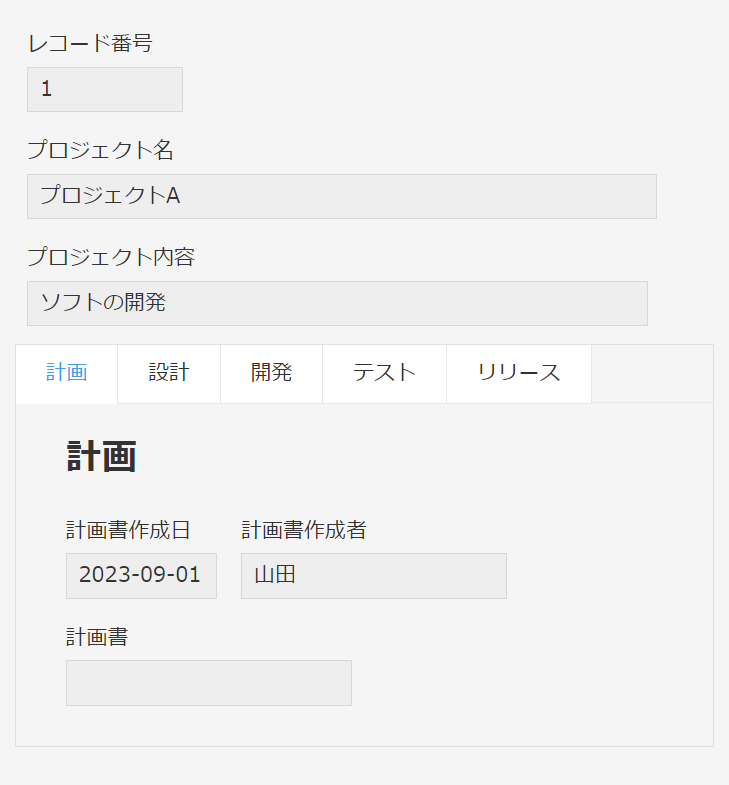
まず、それぞれの段階ごとに、タブ表示でまとめてしまいましょう。そうすることで、プロジェクト管理アプリを一気にスマートにすることができます(図1)。
 after (図1) after (図1) |
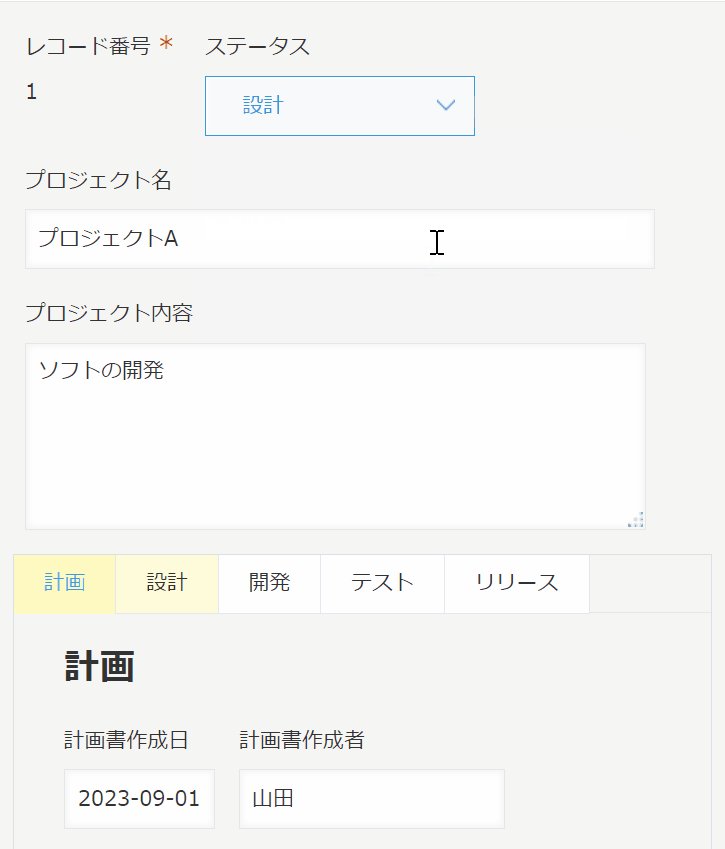
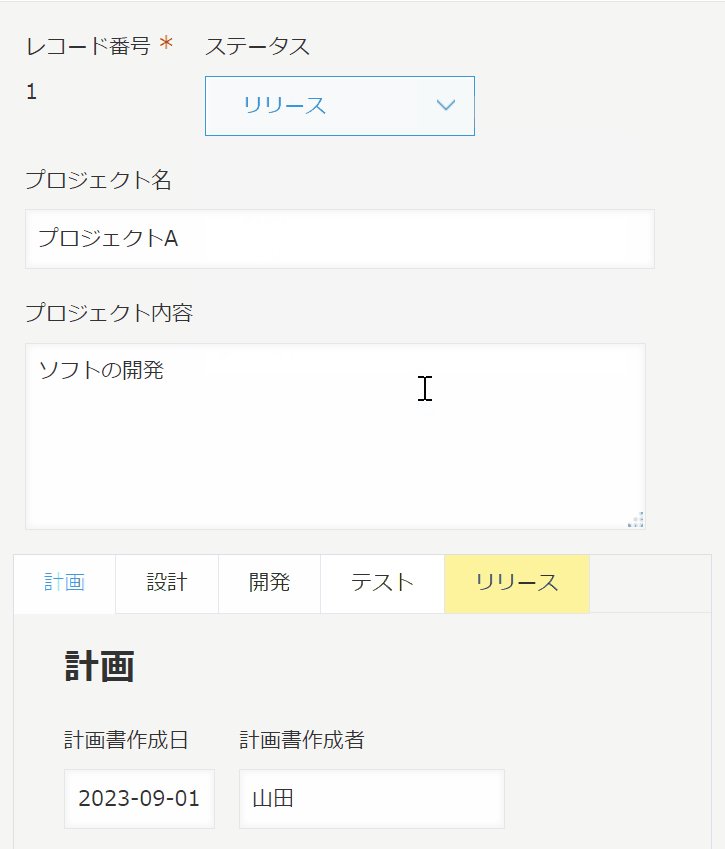
さらに、ステータスを示すドロップダウンを設置し、それを条件付きタブ色変え機能と連携させることで、現在のステータスがすぐに把握できるようになります(図2)。
 after (図2) after (図2) |
その他の活用事例はこちらから!
以下のページでも、タブ表示プラグインの活用事例をご紹介しております。
気になる項目がございましたら、ぜひご確認ください!
まとめ
それでは最後に、タブ表示プラグインについてまとめていきたいと思います!
| ① | タブ表示機能
→ フィールドをカテゴリ別に分けて、タブ表示することができます。 |
| ② | ヘッダー・タブ・フッター表示機能
→ 「ヘッダー部」「タブ部」「フッター部」に分けて表示を行うことができます。 |
| ③ | 全項目表示タブ機能
→ 全項目表示タブ機能をオンにすると、設定したタブの一番右に全項目が入ったタブを表示することができます。 |
| ④ | タブ名設定機能
→ タブの名前は、自由に設定した固定値か、任意のフィールド名を設定することができます。 |
| ⑤ | タブデザイン機能
→ タブの背景色と文字色を自由に設定することができます。 |
| ⑥ | 条件付き色変え機能
→ プラグインで設定した条件を満たした際に、タブの背景と文字を指定の色に切り替えることができます。 |
タブ表示プラグインを導入するだけで、一気にkintoneを見やすくスマートにすることが可能です。
30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
「こんなの欲しかった!」が見つかる。CrenaPlugin。
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。