今回は、kintoneの「ラベル」フィールドの活用方法をご紹介します。
ちょっとした使い方の工夫で、画面の視認性やユーザー体験をぐっと向上させることができる便利なパーツです。
さらに今回は、すぐに使えるラベルのデザイン&文言アイデア集を無料で配布!
「どう使えばいいかわからない」「もっとおしゃれにしたい」といった方にも役立つ内容になっています。
 kintoneのUIをちょっと良くしたい方、ぜひ最後までご覧ください!
kintoneのUIをちょっと良くしたい方、ぜひ最後までご覧ください!
ラベルフィールドとは?
ラベルフィールドは、フォームに見出しや説明文を表示する入力欄を作成できるフィールドです。
文字の色やサイズを変更して見出しを目立たせたり、入力項目の補足情報を追加したりするのに利用できます。
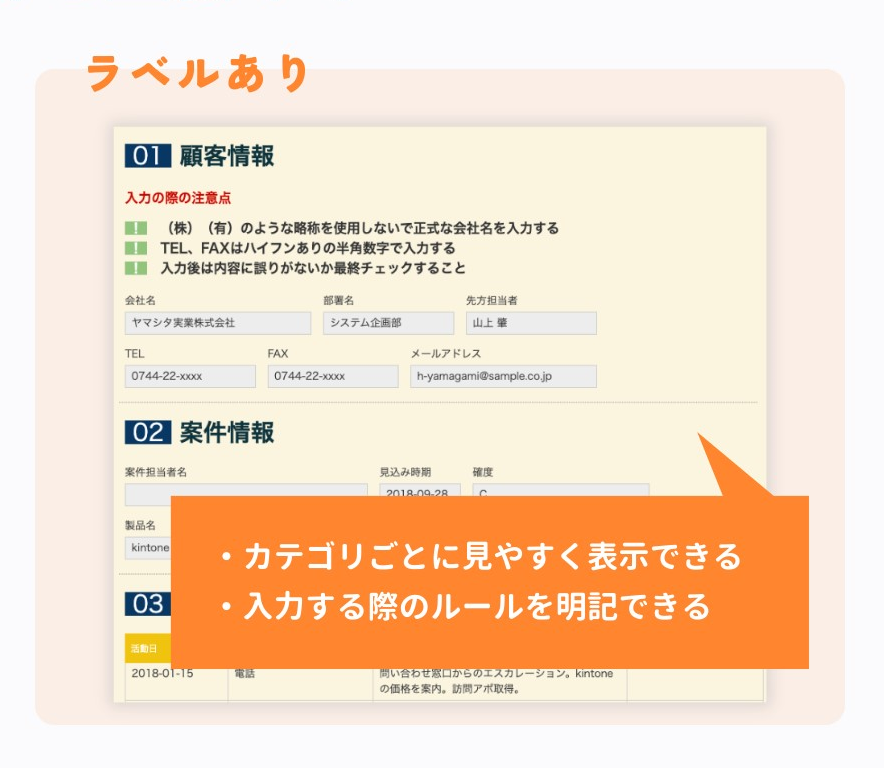
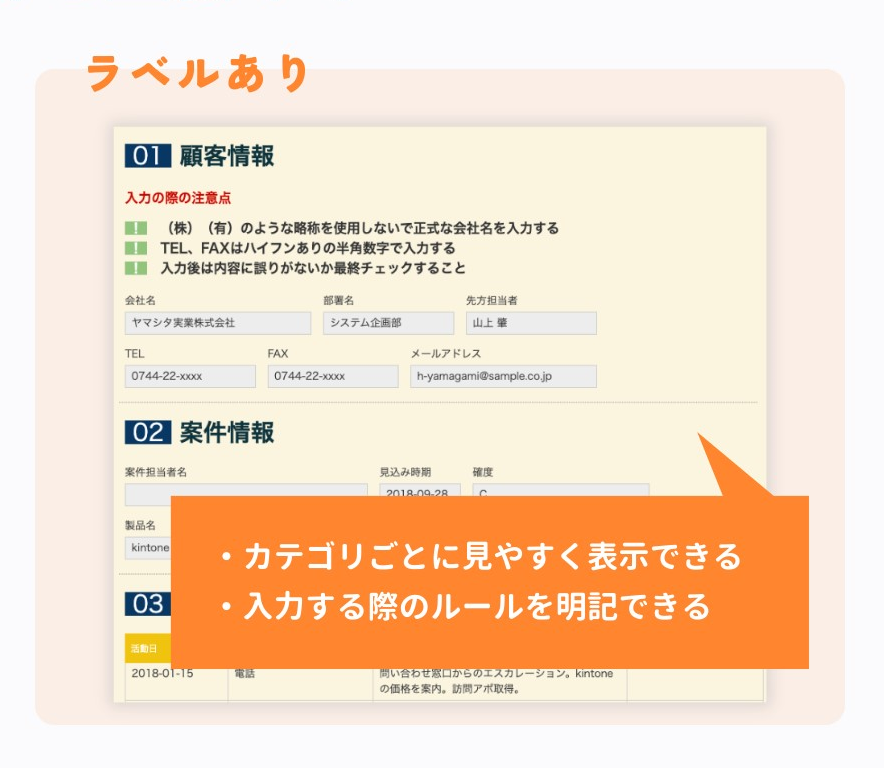
 「案件情報」の見出しがラベルフィールドです |
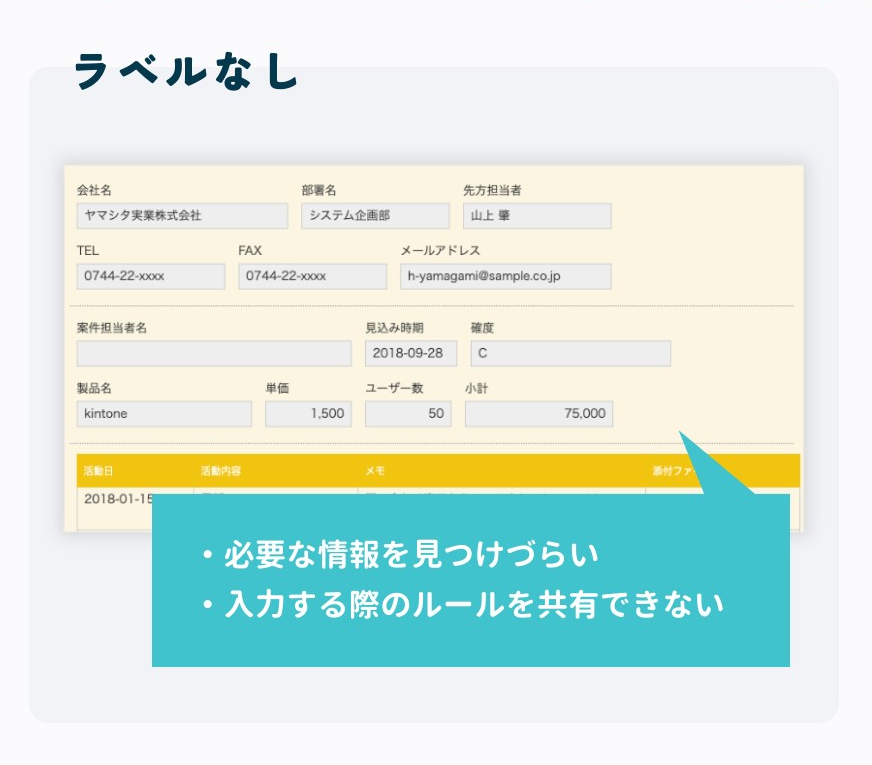
直接データを入力することはないのでちょっと地味な存在ですが、kintoneを利用しているとラベルフィールドは意外と重要であることに気が付きます。
 |
 |
例えば、上記のように同じ内容のアプリであっても、ラベルフィールドによる見出しや注意書きがあるだけで、一気に見やすく・使いやすくなります!
以下では、当社が用意したラベルアイデア集を用いて、アプリのカスタマイズ例をご紹介いたします。
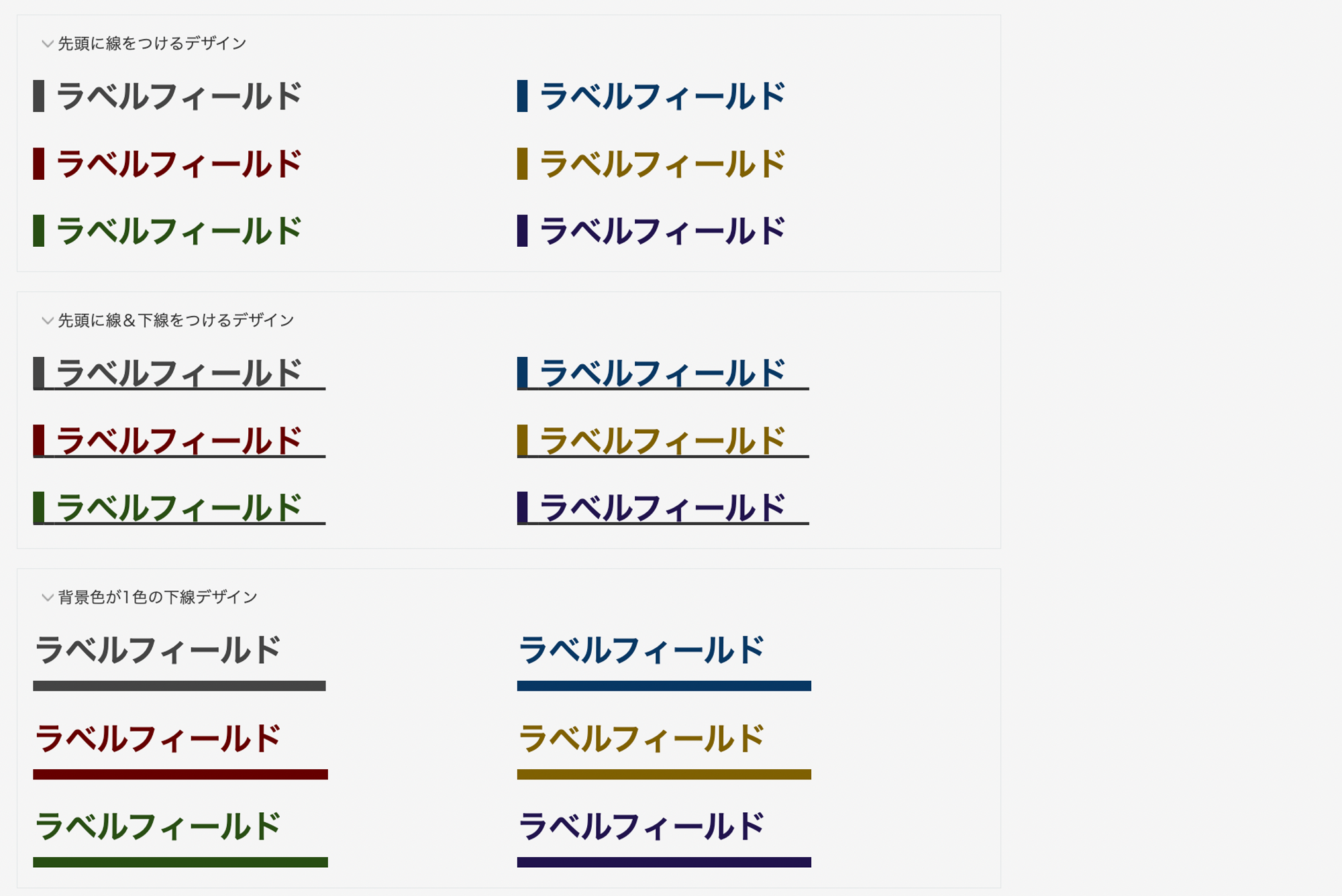
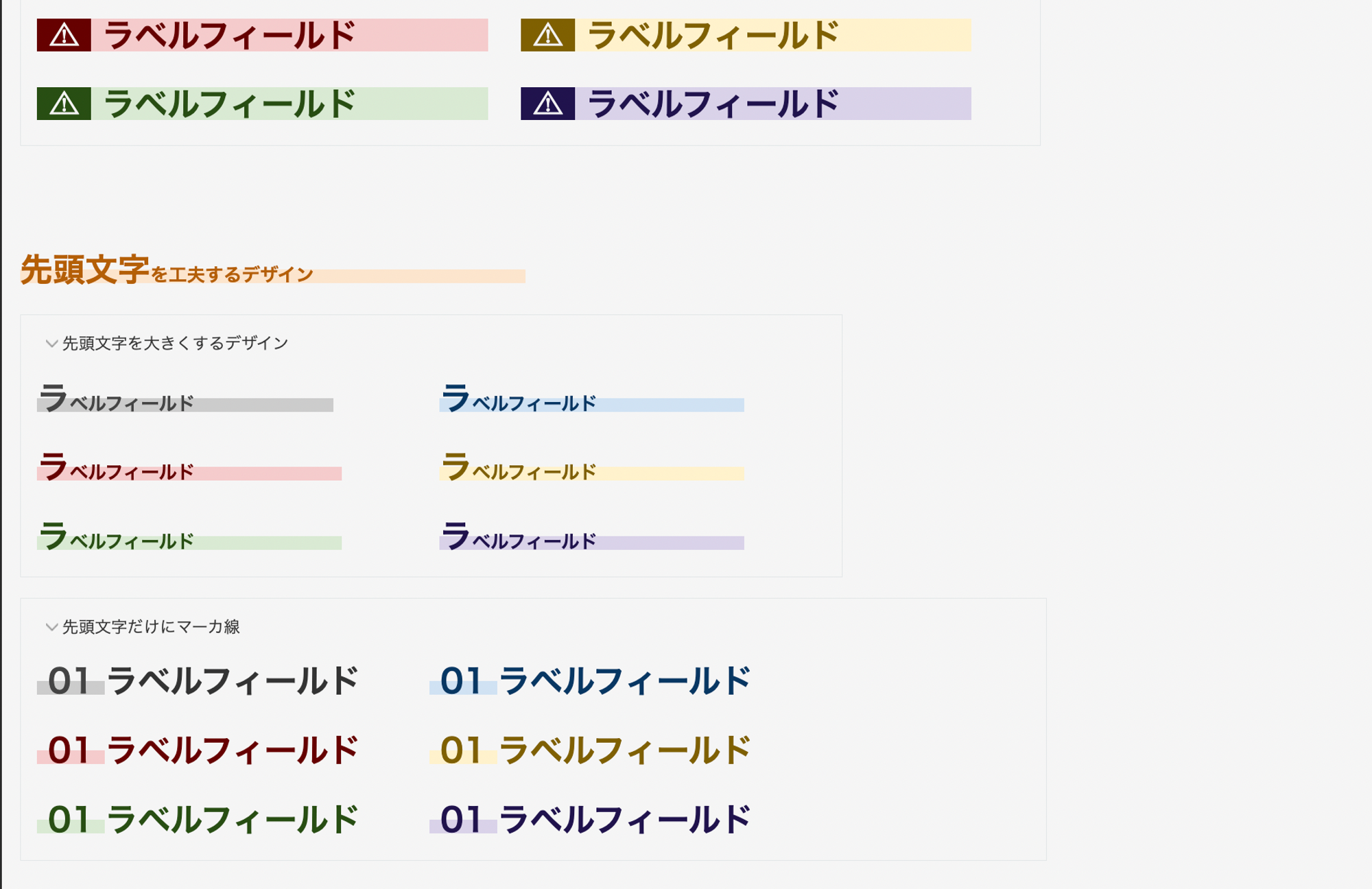
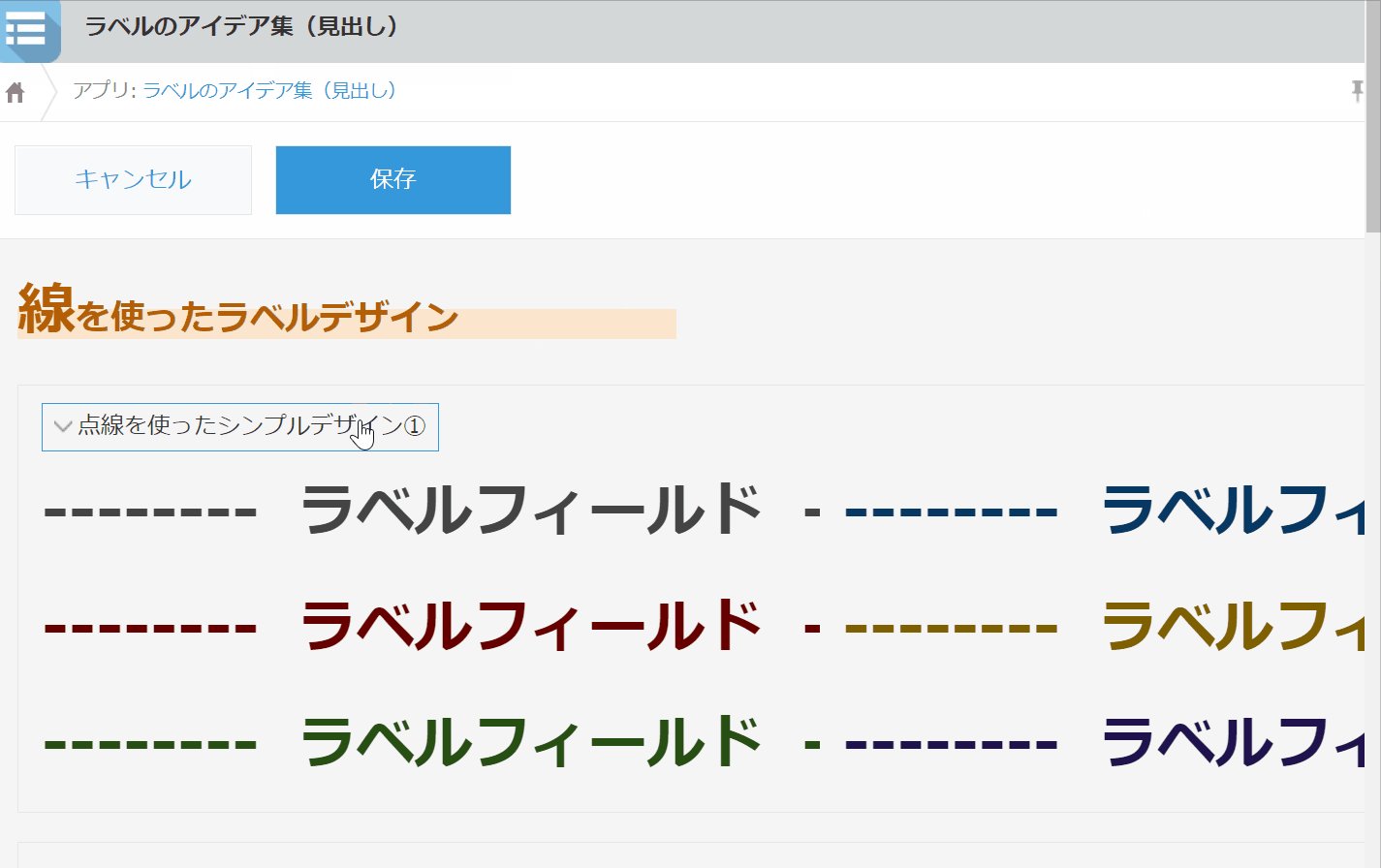
ラベルアイデア集
 |
 |
 |
 |
 |
 |
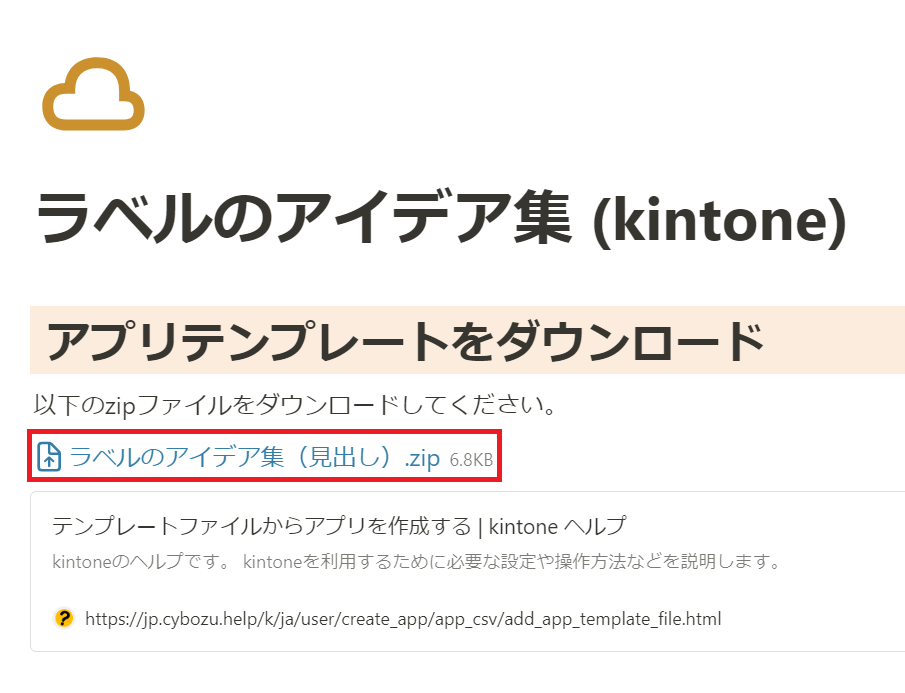
使い方
 ① zipファイルをダウンロードします |
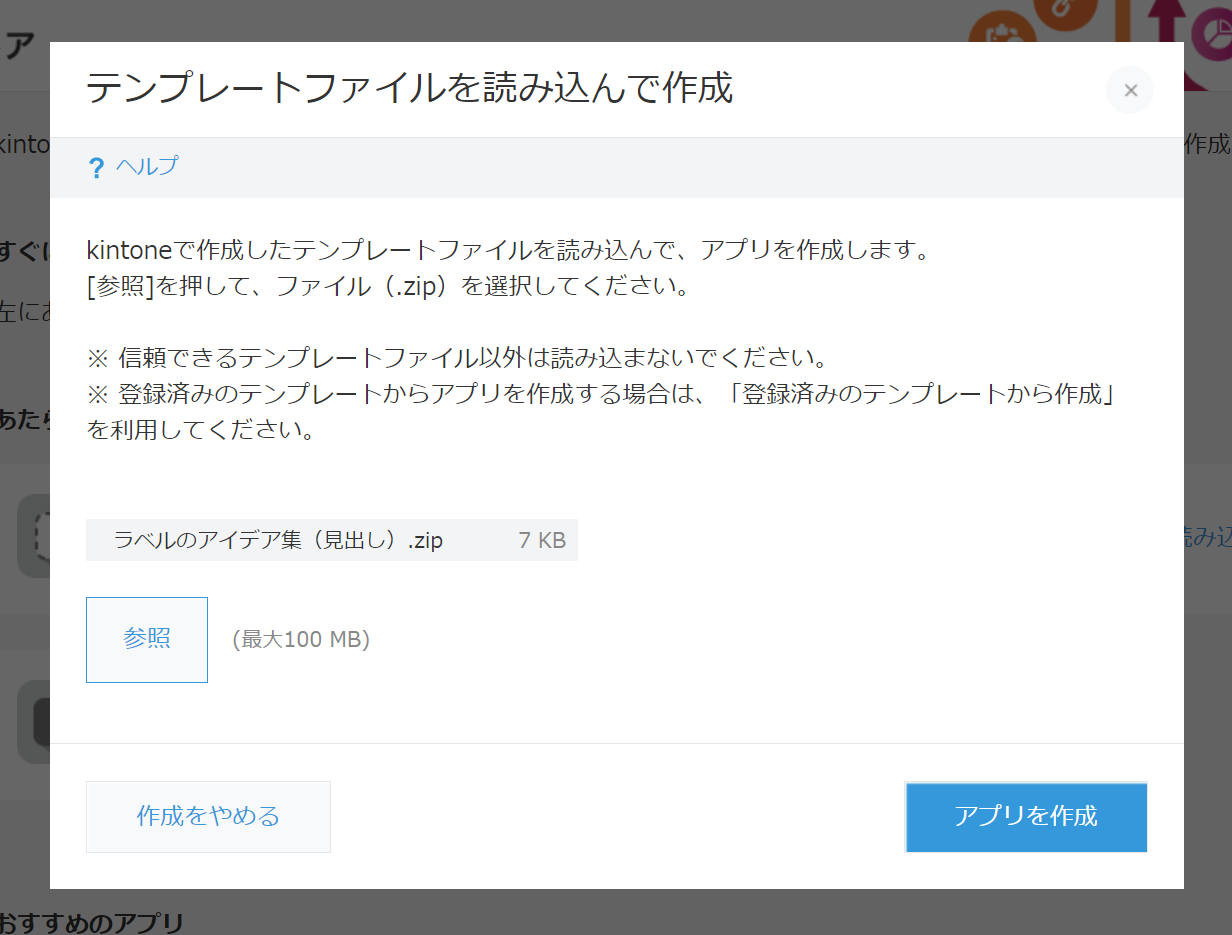
 ② 「kintoneアプリストア」→「あたらしくアプリをつくる」→「テンプレートファイルを読み込んで作成」で先程のzipファイルを読み込みます |
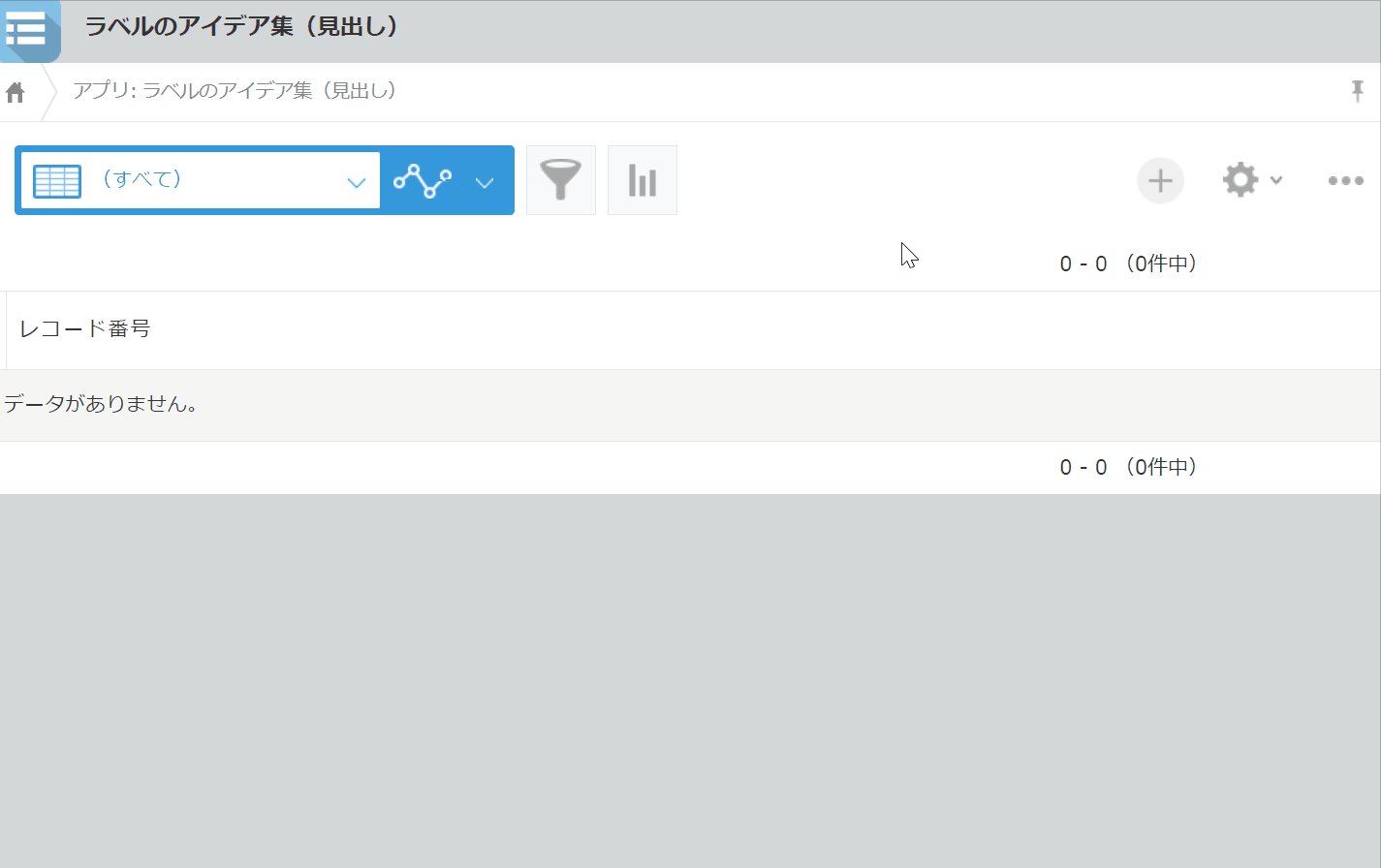
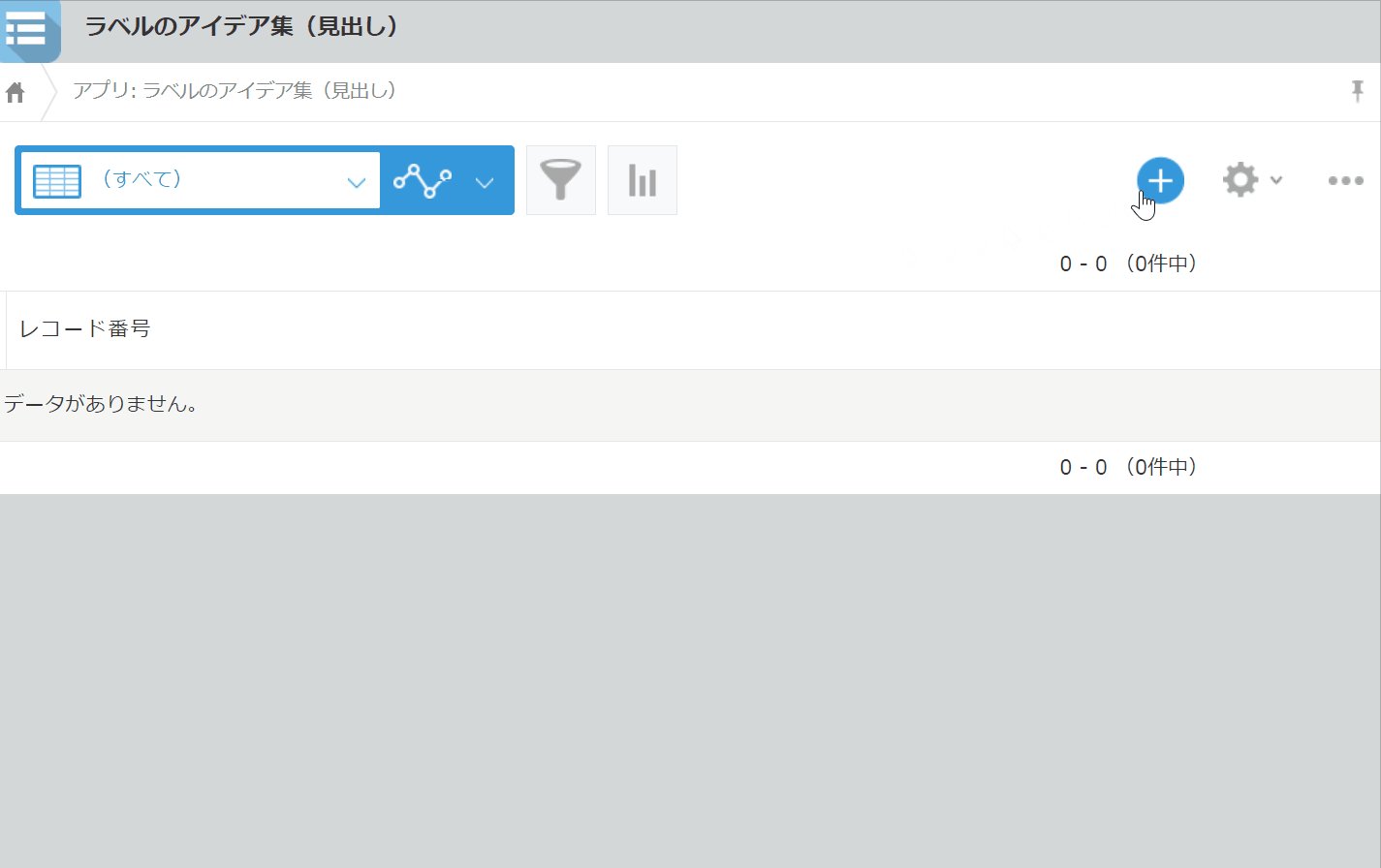
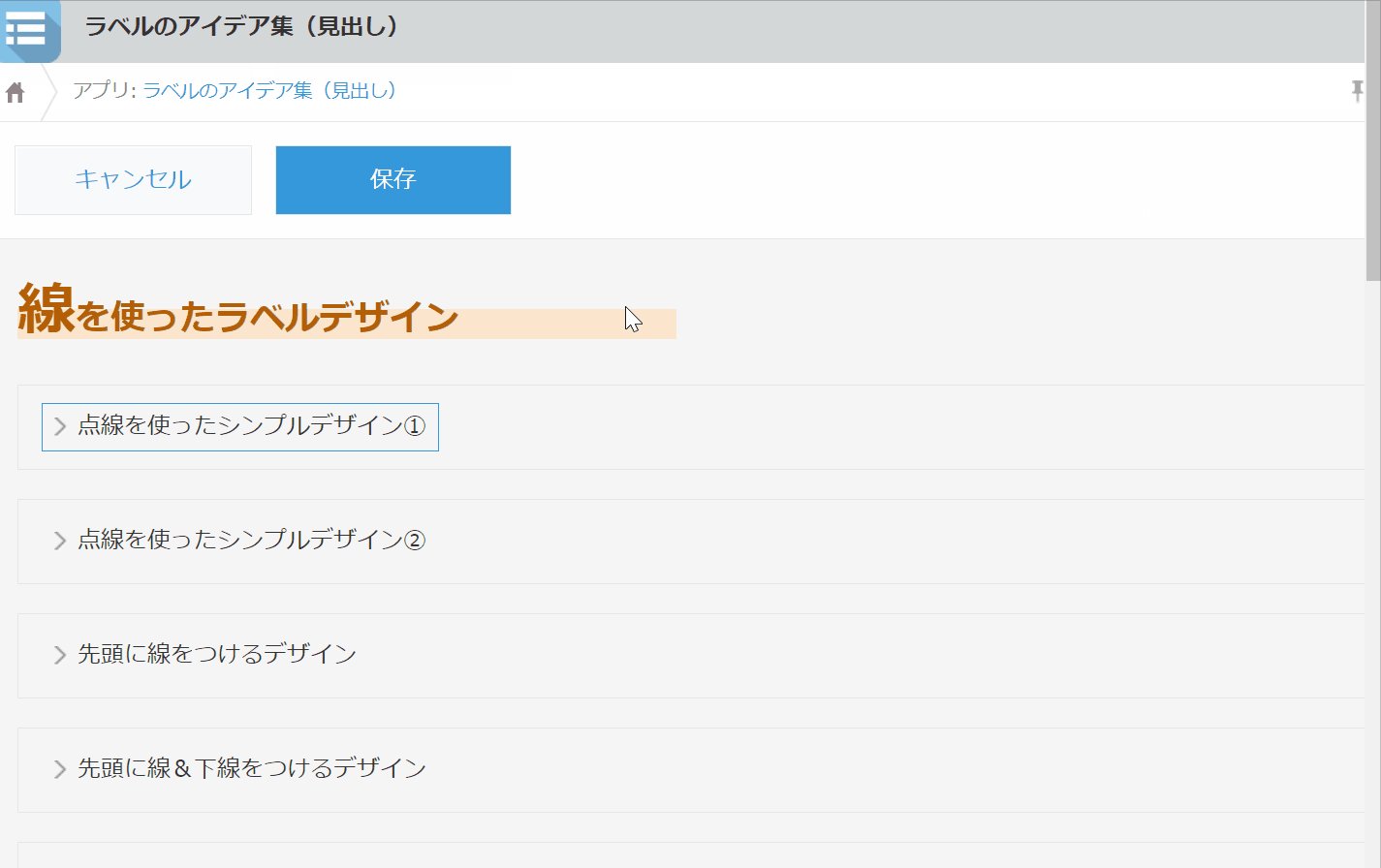
 ③ 作成されたアプリでレコードを追加すると、ラベルアイデア集が作成されます |
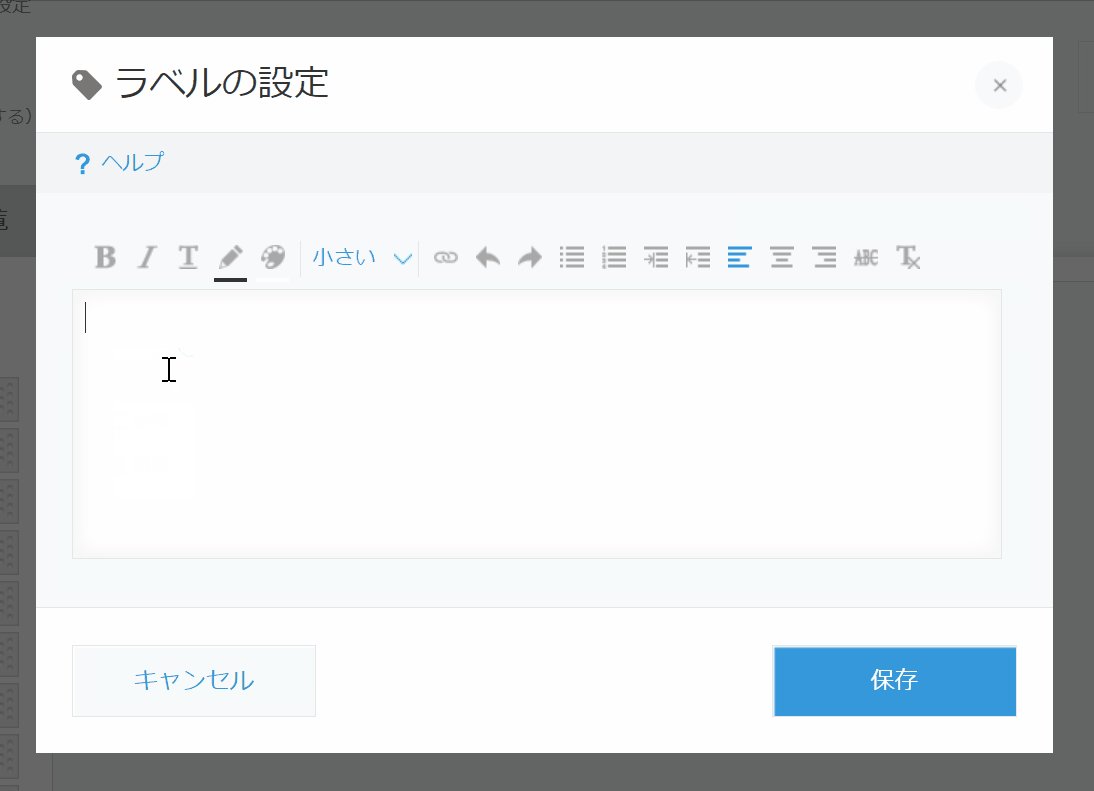
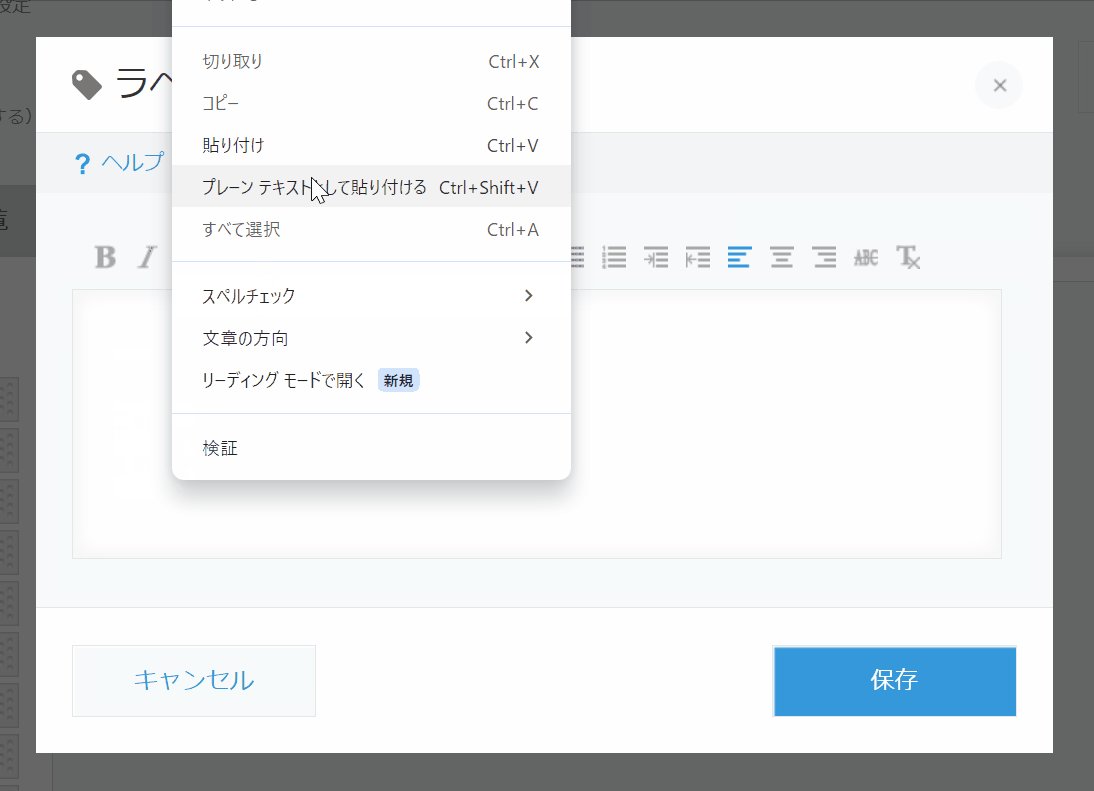
 ④ デザインをコピーして、任意のラベルフィールドで貼り付けを行います |
使用例①:サンプルアプリの見出しをカスタマイズする
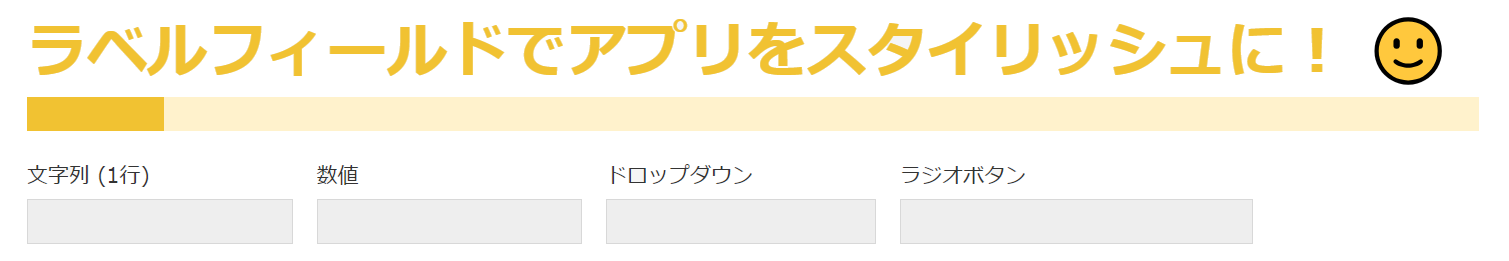
 before |
 after |
サンプルアプリであっても、ラベルのデザインを変更するだけで一気にスタイリッシュになりました!
使用例②:絵文字付き見出しでデコレーションする
 |
 |
絵文字付き見出しを利用することで、一気に親しみやすさが上がりました。
どうしてもカジュアルになってしまうので利用シーンは限られてしまいますが、オススメの使用例です!
使用例③:見出しの先頭に数字を振る
 |
見出しに数字を振れば、スッキリと情報が整理されて、頭に入りやすくなります!
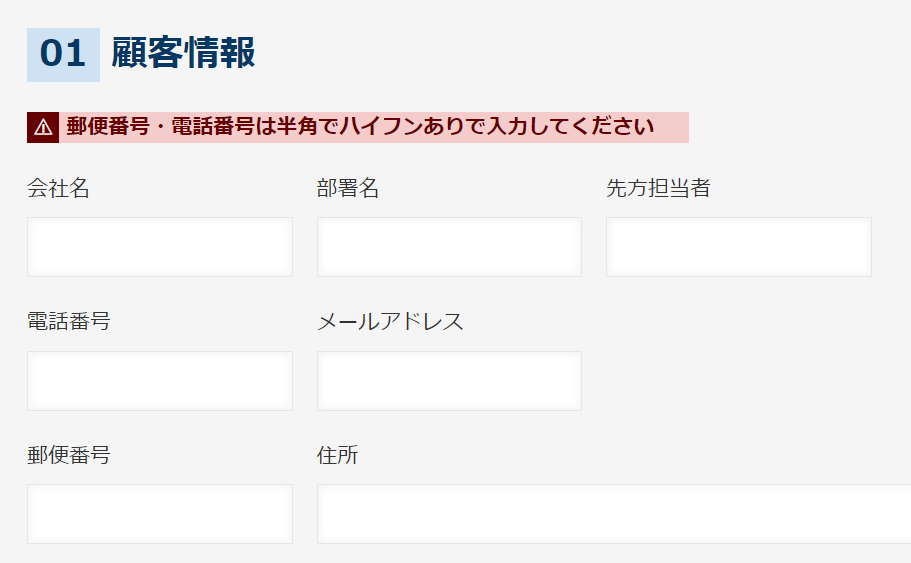
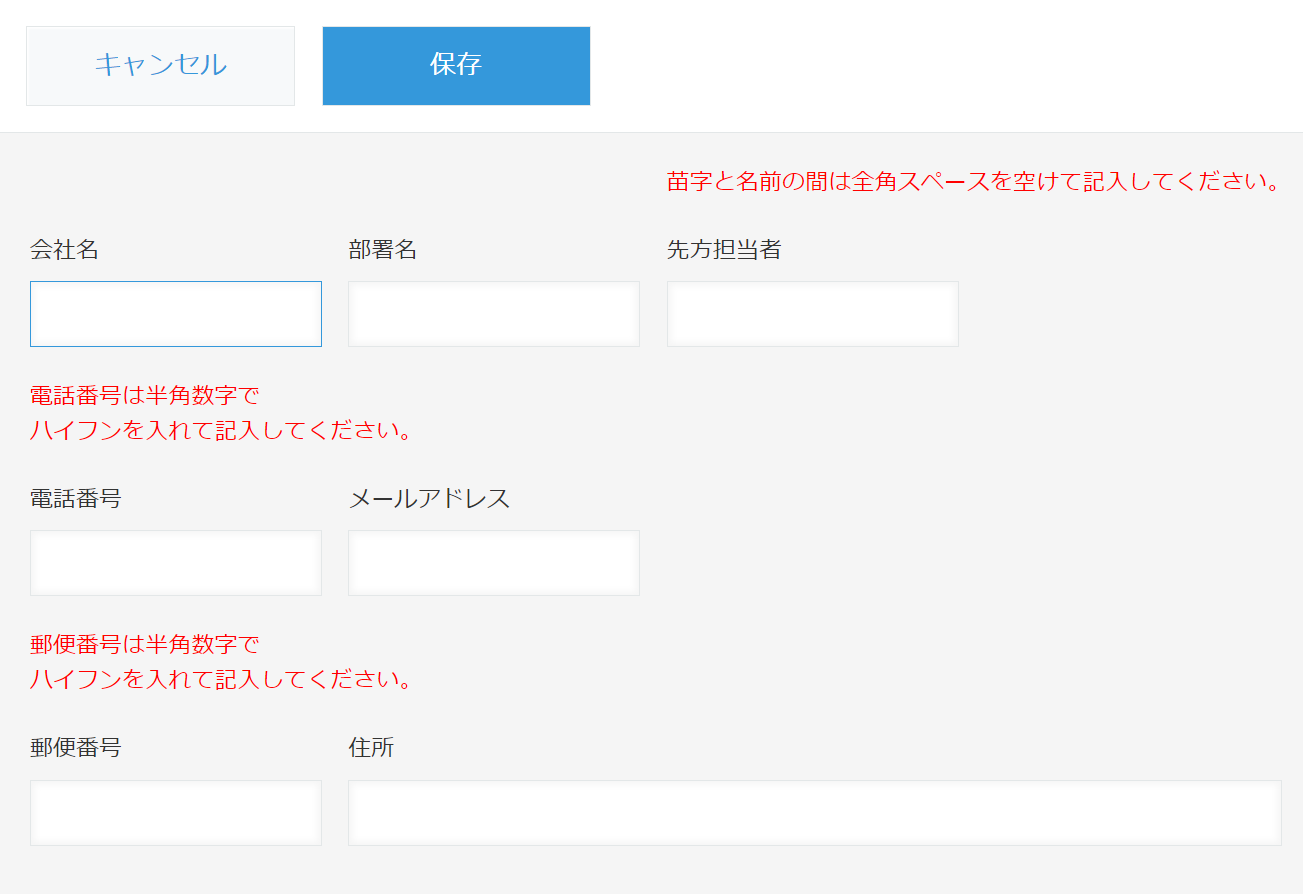
使用例④:補足や注意事項にラベルを使用する
 |
色付きのラベルを用いることによって、補足や注意事項を目立たせることができます!
補足が多すぎるときには「ツールチッププラグイン」!
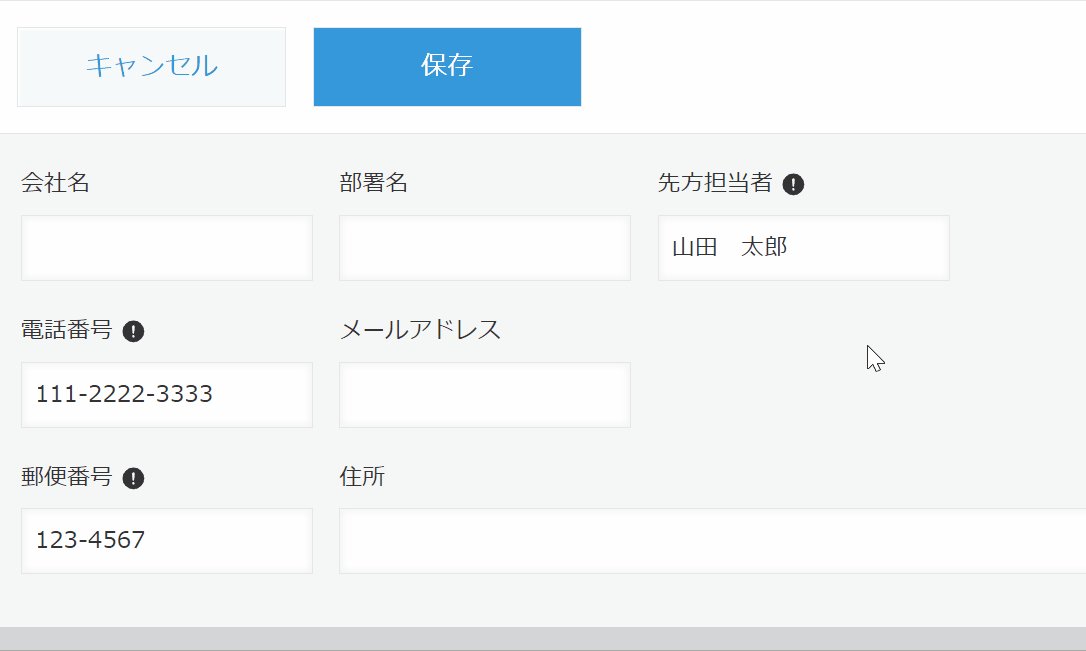
とはいえ、以下のように、補足ラベルが多すぎると、「逆にごちゃごちゃしてしまう……」という問題も発生します。
 before before |
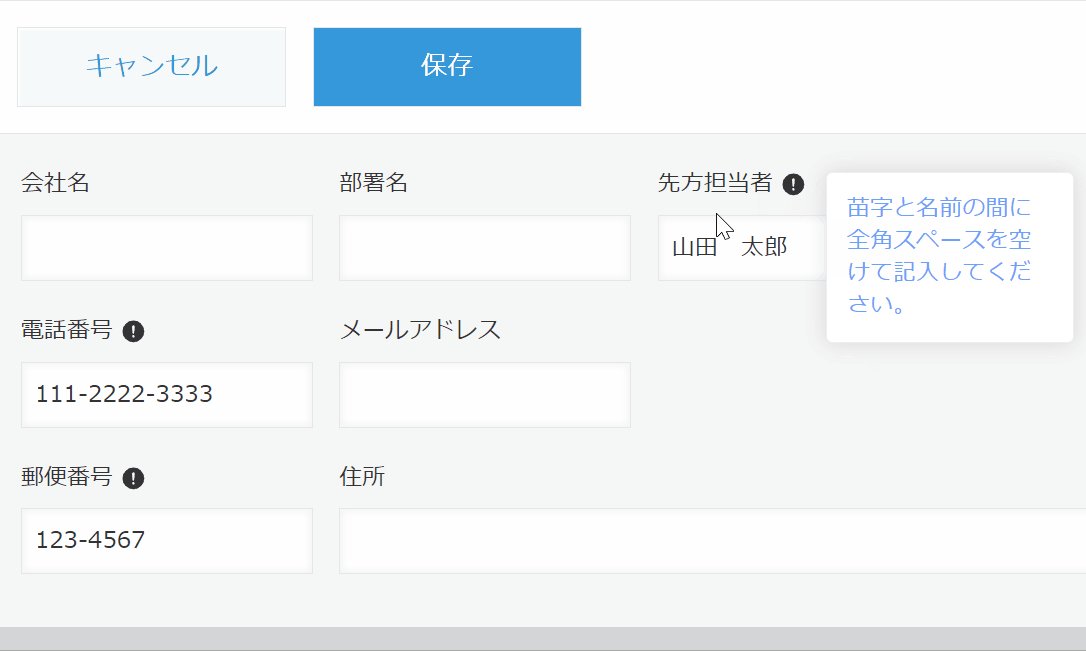
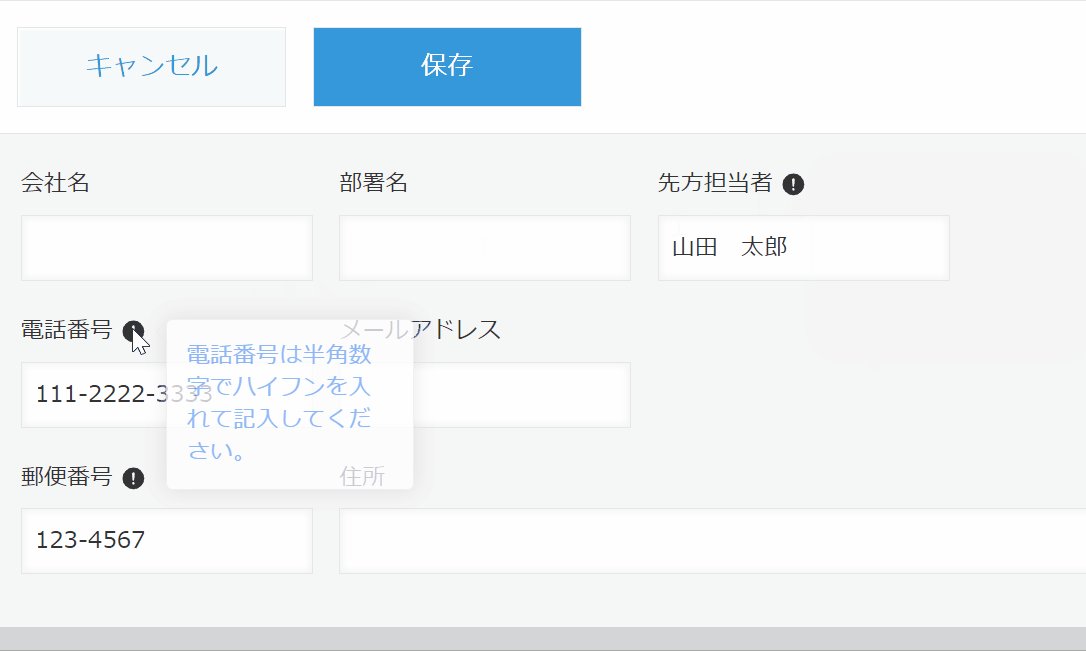
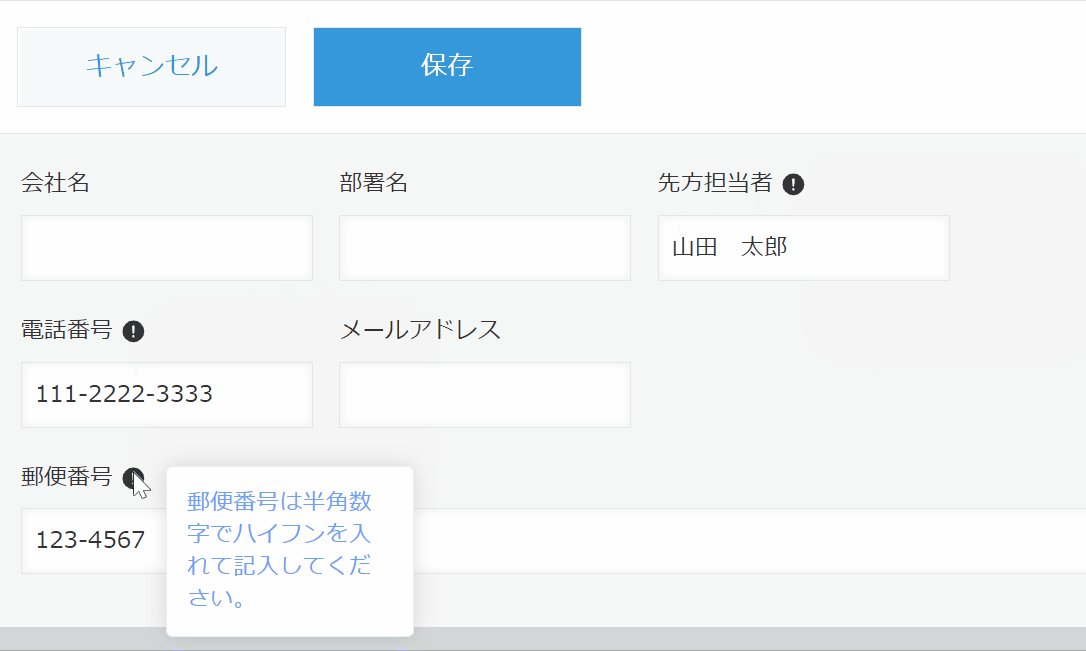
こういった場合には、当社のツールチッププラグインがオススメです!
 after after |
ツールチッププラグインを用いれば、アイコンにカーソルを合わせたときにだけ、補足や注意事項を表示することが可能になりました!

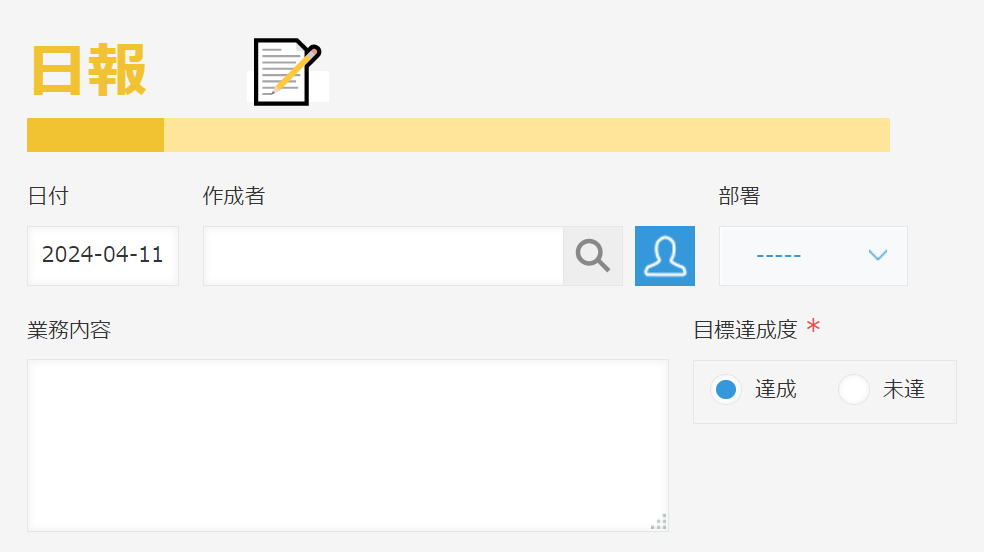
使用例⑤:点線ラベルを活用してエリア分け
 before |
 after |
点線型のラベルを活用して、それぞれの記入者が入力すべきエリアを明確にしました!
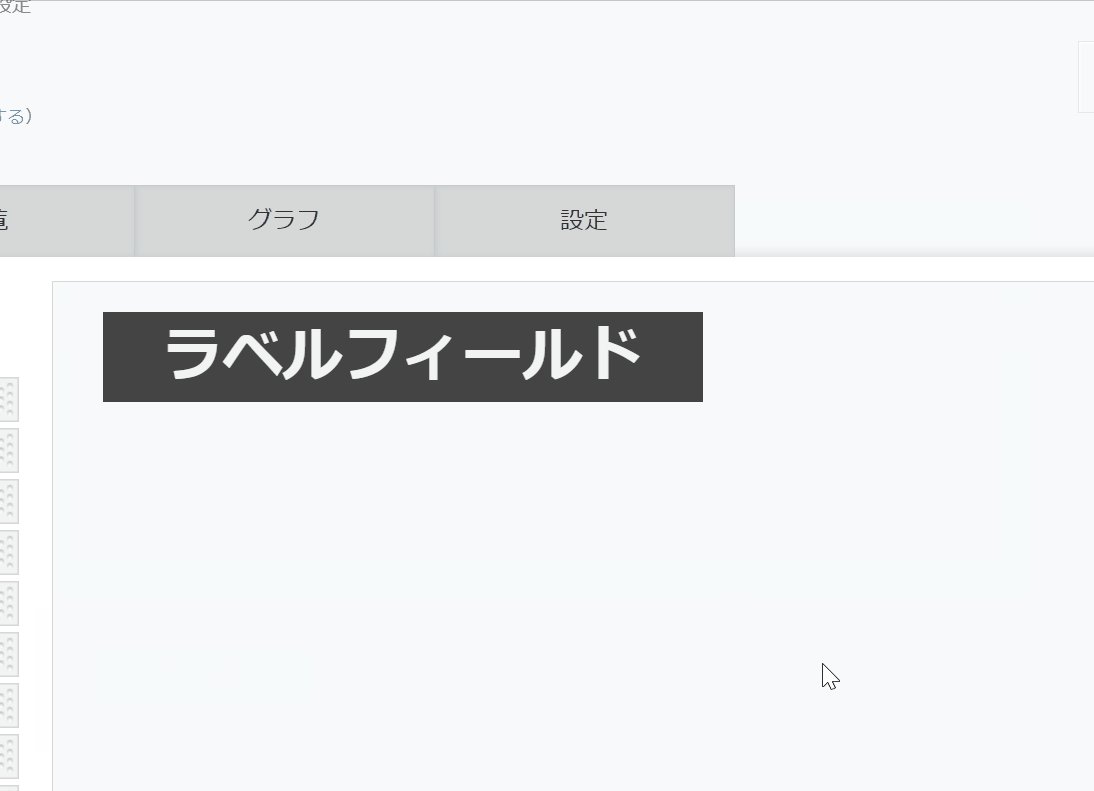
使用例⑥:タブ表示プラグインと組み合わせる


入力エリアには「✐」、関連レコードなどの閲覧エリアには「▤」といったアイコンを使い分けて統一感を持たせることで、画面の見栄えがさらに向上します。
さらに「タブ表示プラグイン」と組み合わせることで、視認性や操作性が一層アップし、ユーザーにとってより使いやすいインターフェースを実現できます。

まとめ
それでは、今回の内容をまとめていきます。
|
ラベルフィールド:フォームに見出しや説明文を表示する入力欄を作成できるフィールド
|
上手く活用すれば、見た目の装飾だけでなく、業務の効率化やミスの削減にも貢献してくれるのがラベルフィールドです!
ぜひ、当社のラベルアイデア集をご活用ください!
 |
 |
30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
「こんなの欲しかった!」が見つかる。CrenaPlugin。
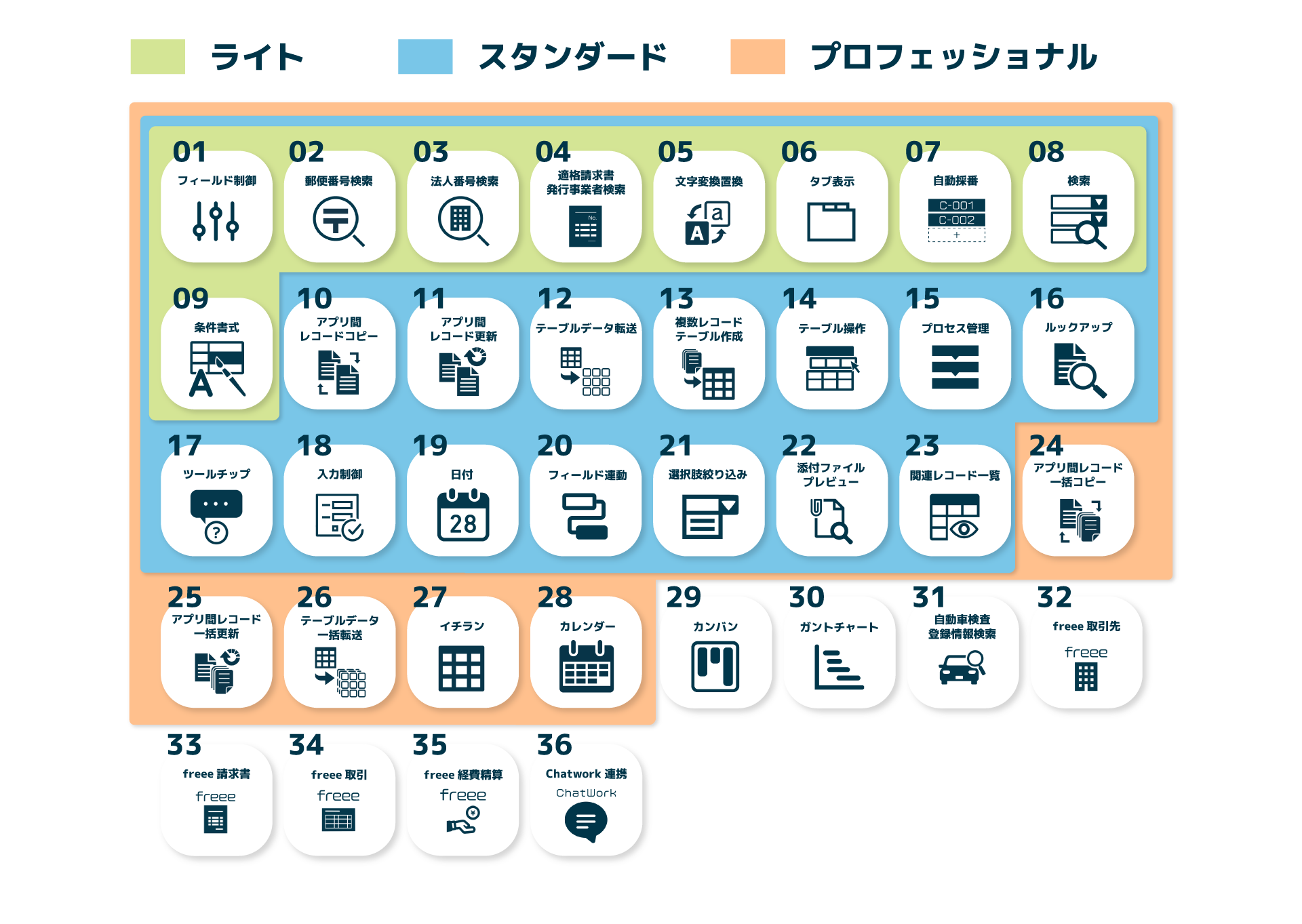
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。