kintoneを利用しているとき
「カレンダーでスケジュールを管理したい……」
というお悩みはないでしょうか?
kintoneは社内情報をスムーズに管理できる優秀なクラウドサービスですが、通常の一覧表示だとスケジュールが分かりにくいという問題点もありますよね。そこで今回の記事では、kintoneでカレンダーを用いてスケジュールを管理する方法を解説します!
| \この記事はこんな方にオススメ!/ |
|
kintoneに精通した弊社が分かりやすくご紹介を行いますので、ぜひ最後までチェックしてみてください!
カレンダー表示でスケジュール管理をしよう
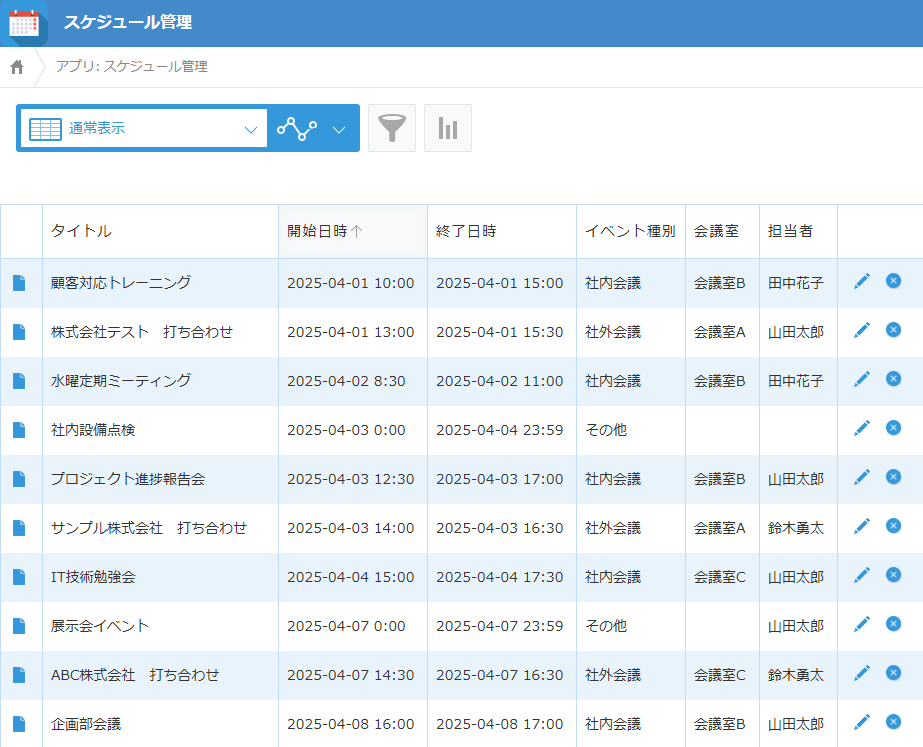
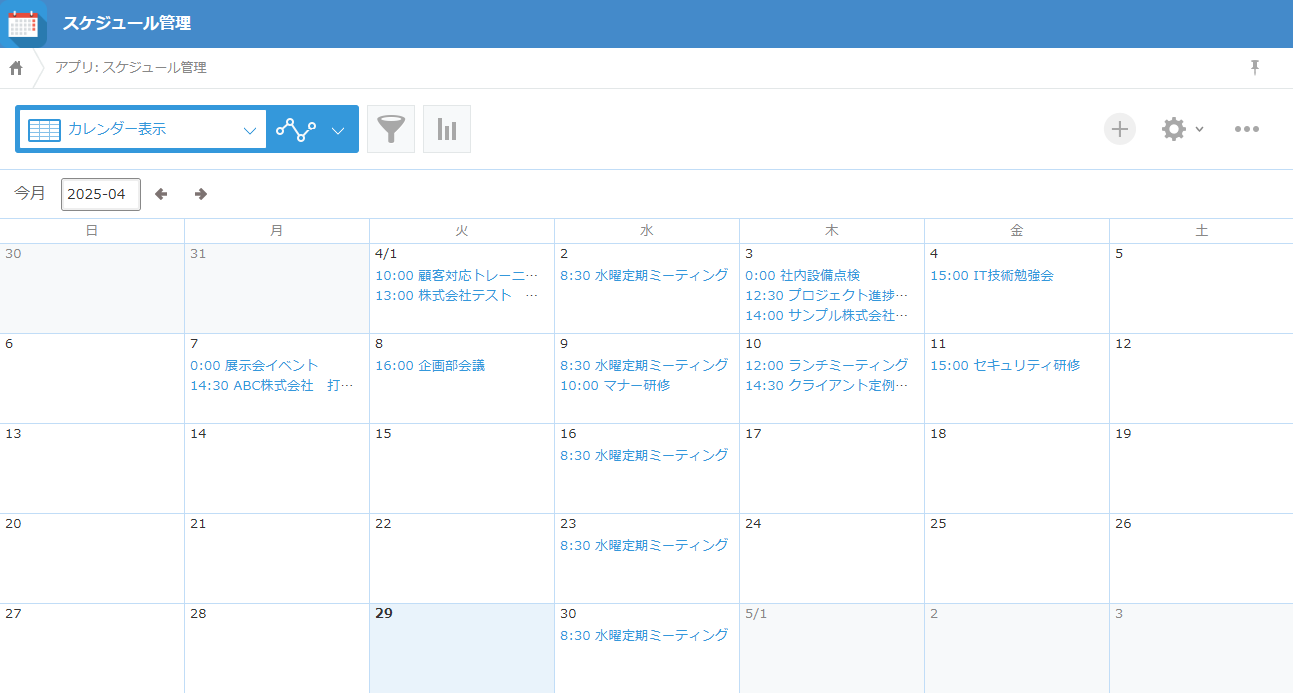
まず、kintoneの通常の一覧表示は以下のようになります。

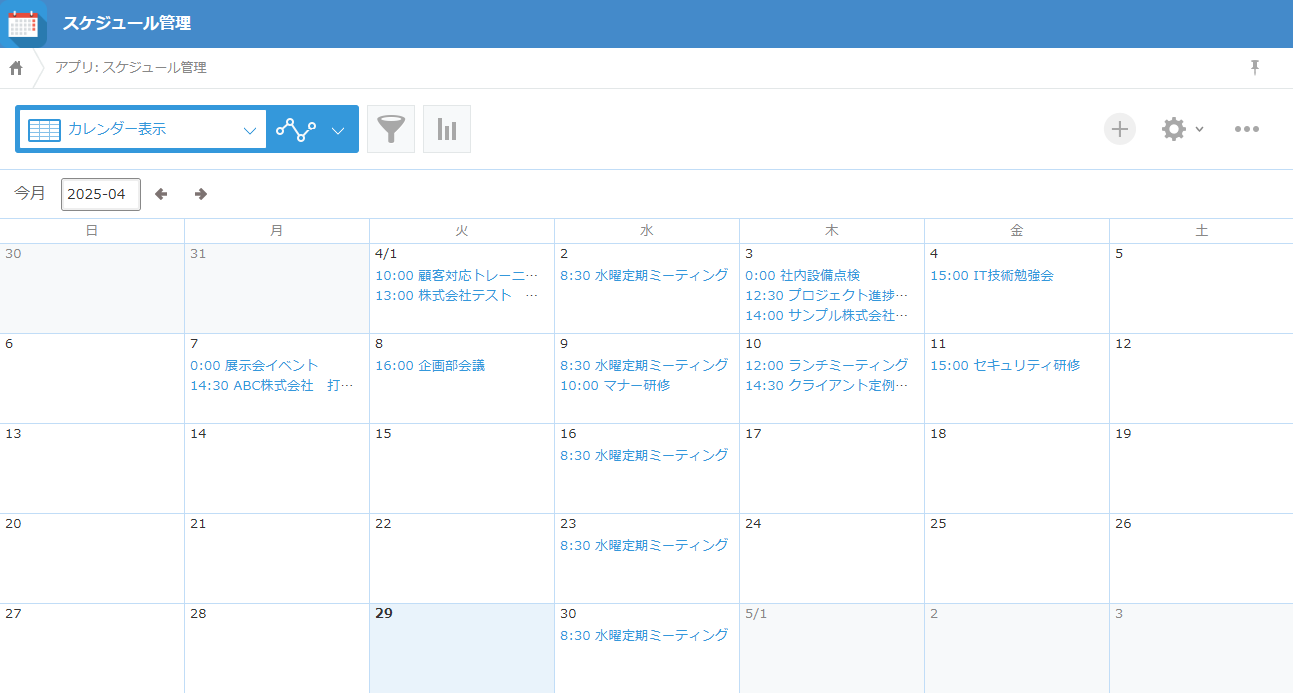
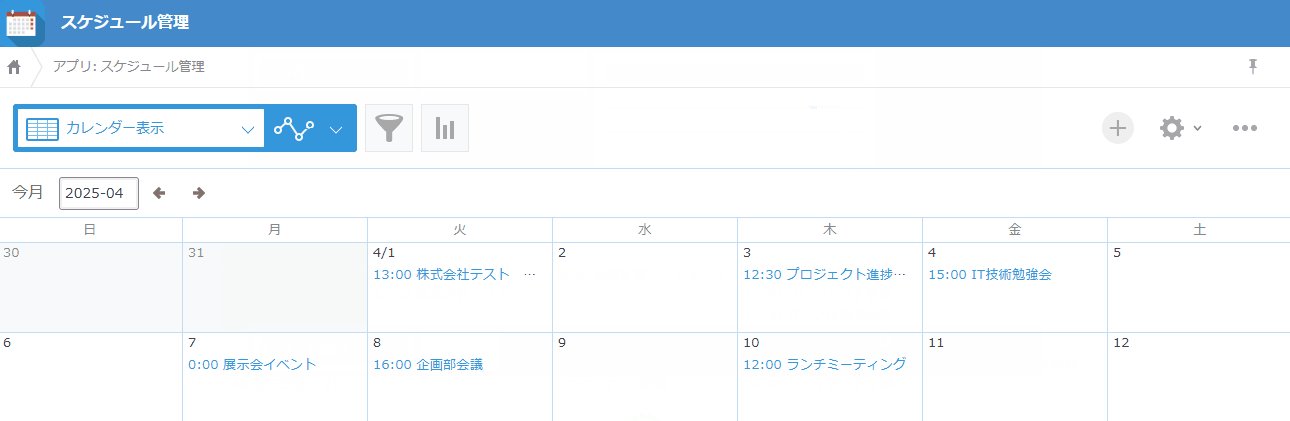
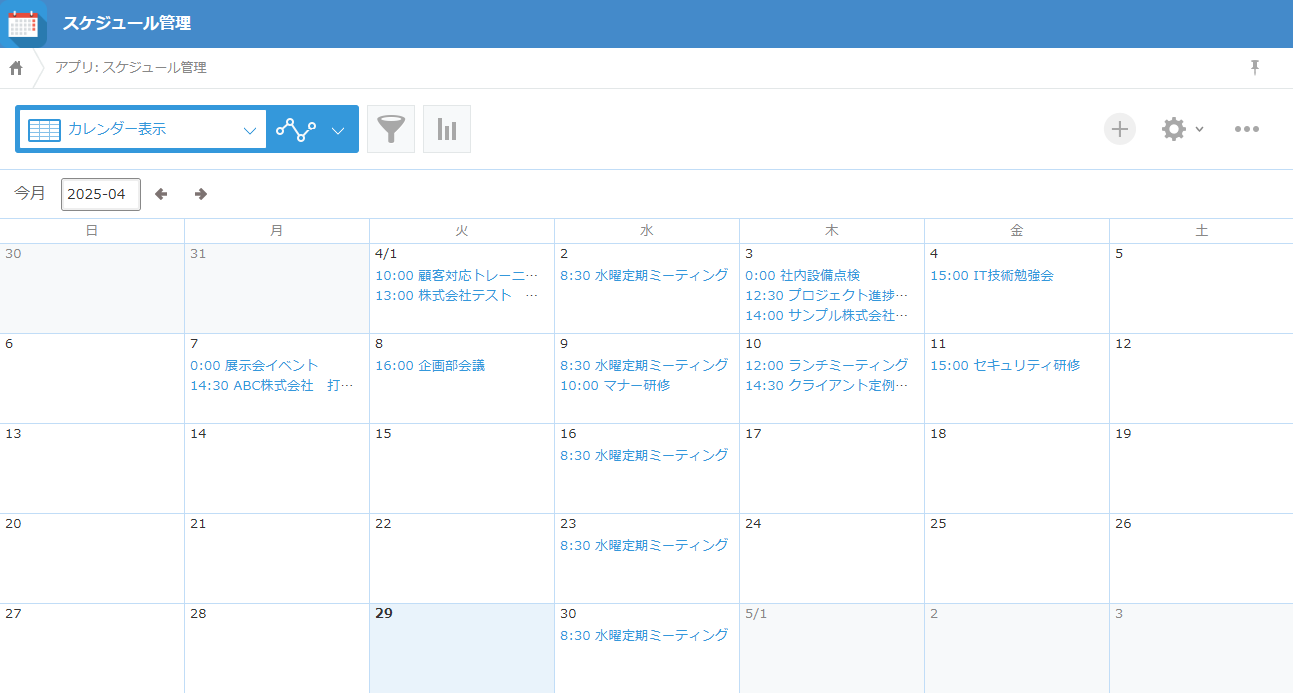
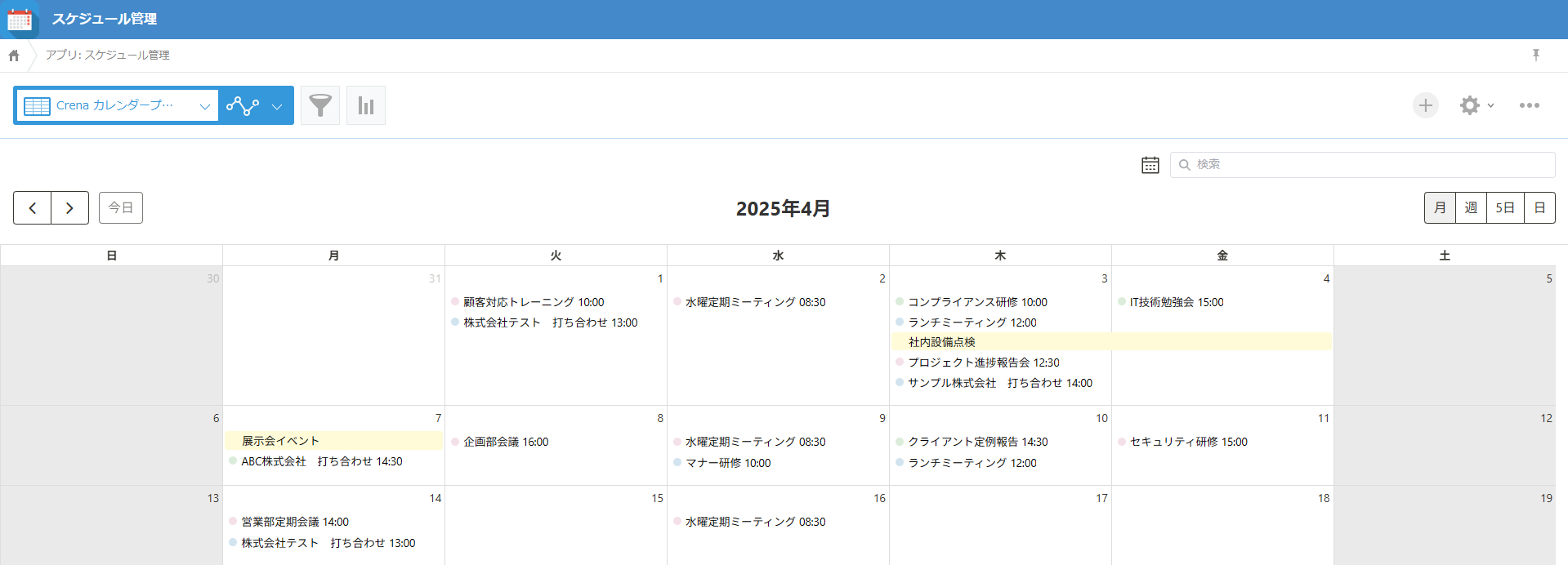
この状態でも、開始日時・場所・担当者などの確認は可能ですが、やはり直感的に分かりにくいという問題点は否めません。そこで、カレンダー表示を行えば、以下のように分かりやすくスケジュールを管理することができます。

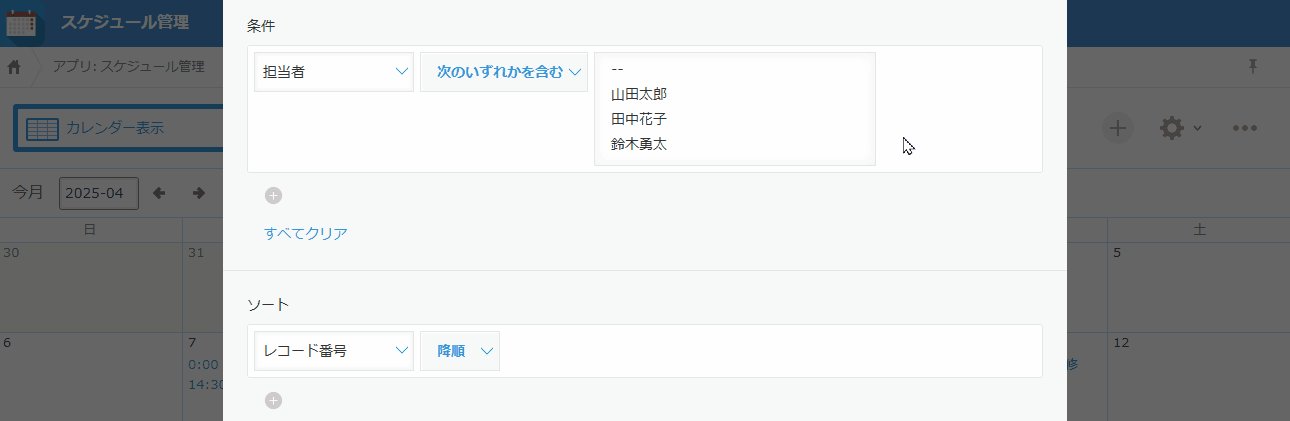
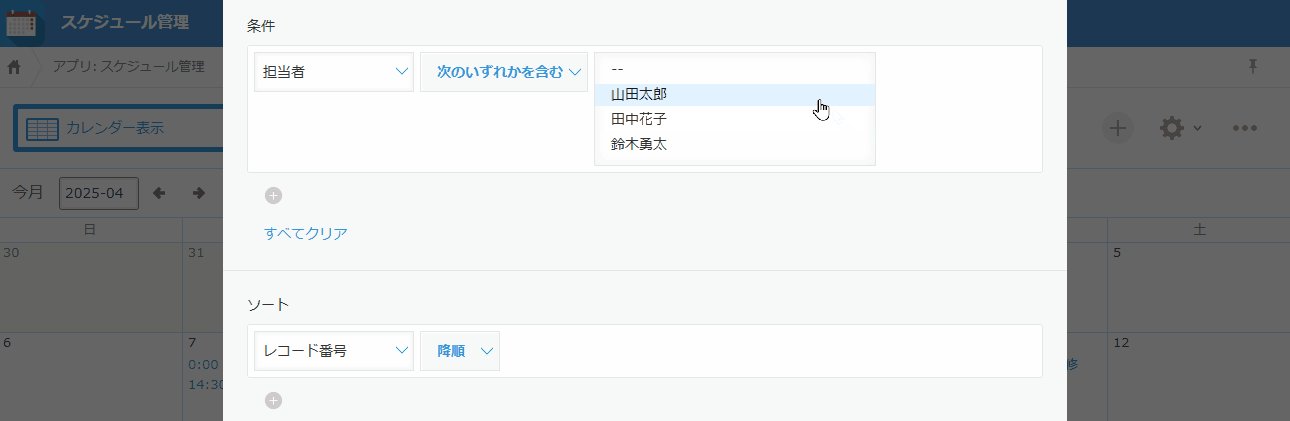
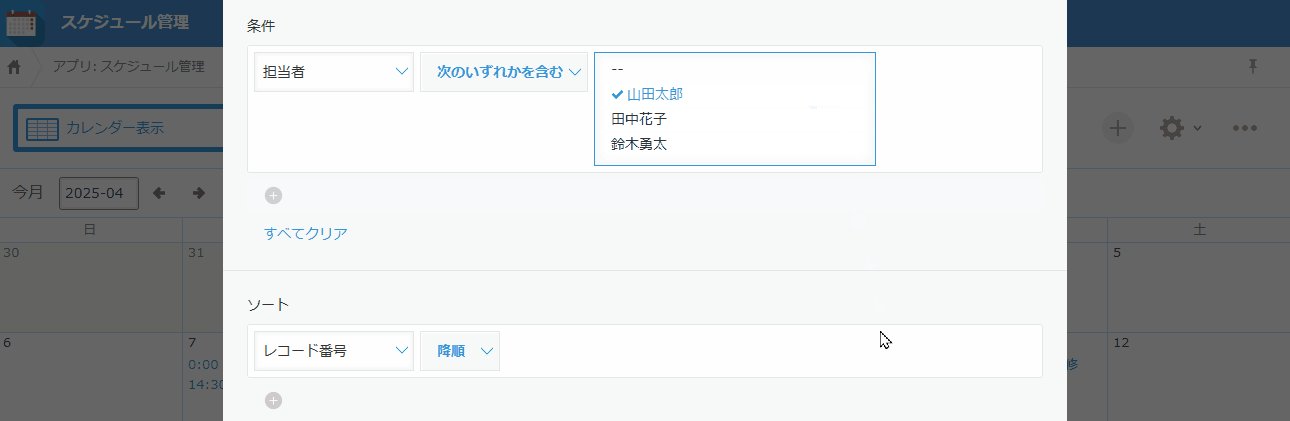
もちろん、カレンダー表示でも、通常の一覧画面のように、レコードを絞り込むことも可能です。
 担当者が「山田太郎」のレコードだけを絞り込んでカレンダーに表示させました
担当者が「山田太郎」のレコードだけを絞り込んでカレンダーに表示させました
スケジュール担当者の割合を出すことで、それぞれにかかっている負担を可視化しました。それでは、さっそくカレンダー表示の設定方法について解説していきましょう!
カレンダー表示の設定方法
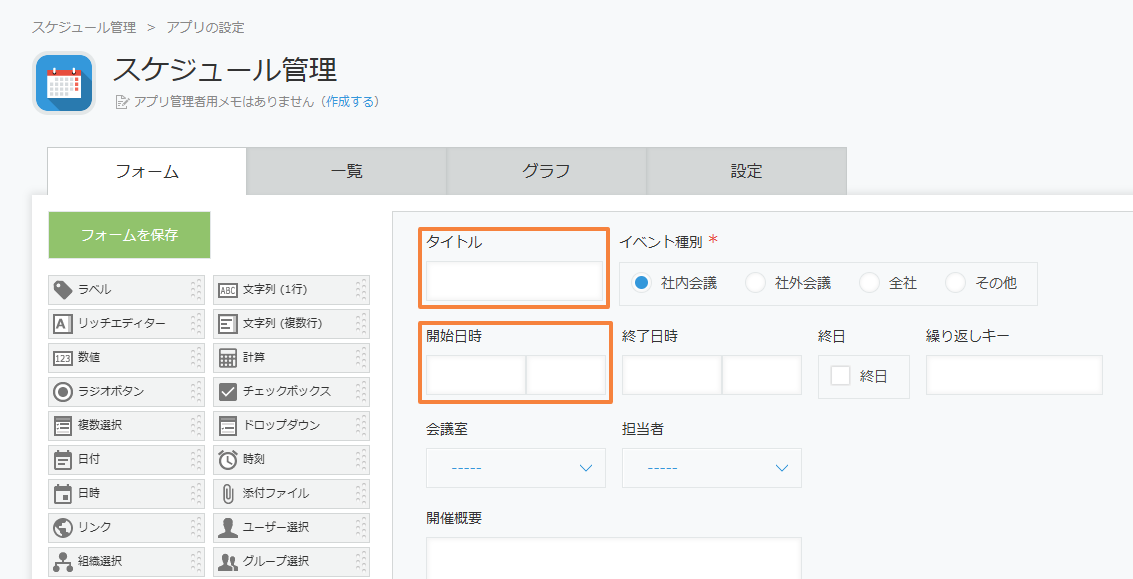
① フィールドの設定
まずは、アプリの設定画面を開いて、フォームの設定を行います。カレンダー表示に必要なフィールドは「日付」と「タイトル」の2種類です。それぞれで選択できるフィールドの種類は以下の通りです。
| 日付 | 作成日時、更新日時、日付、日時 |
| タイトル | レコード番号、文字列、リッチエディター、添付ファイル、ユーザー選択、組織選択、グループ選択、作成者、更新者、作業者、数値、計算、リンク、ルックアップ |
今回の例では、「開始日時」という日時フィールドと、「タイトル」という文字列1行フィールドの設定を行いました。

② 一覧タブで一覧を新規作成
フォームの設定が完了したら、次は一覧タブを選択します。[+]ボタンを押して、新規の一覧を作成しましょう。

③ 一覧名を設定する
新規作成画面を開いたら、まずは一覧名の設定を行いましょう。今回の例では「カレンダー表示」と設定を行いました。

④ 表示形式の設定
続いて、表示形式の設定を行います。カレンダー形式を選択したら、先ほどフォームで設定を行ったフィールドをそれぞれ「日付」と「タイトル」に選択します。

設定が完了したら、保存をしてアプリの更新を行いましょう。
⑤ 完成
アプリ画面に戻り、カレンダー表示の一覧を選択すれば、カレンダーが表示されます。

以上で設定は完了となります。
カレンダー表示の問題点
このように簡単に設定できるカレンダー表示ですが、いくつか問題点も存在します。以下では、その問題点をご紹介します。
色分けができない
標準のカレンダー表示では、シンプルにスケジュールの時刻とタイトルを表示するだけで、イベント種別や担当者ごとに色分けを行うことはできません。

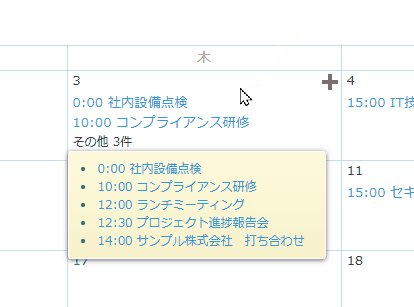
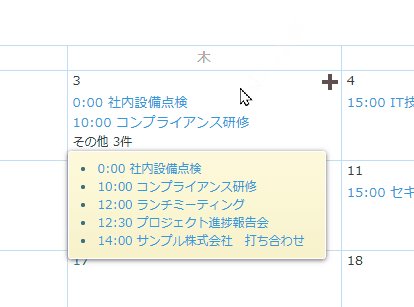
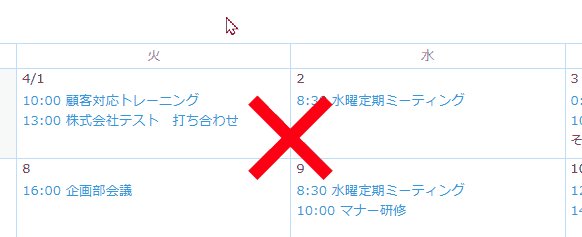
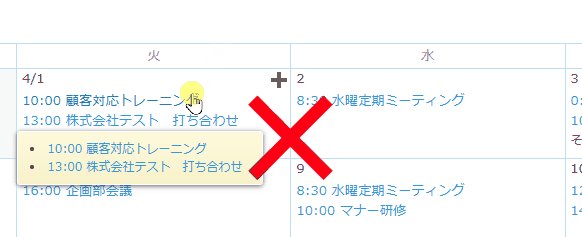
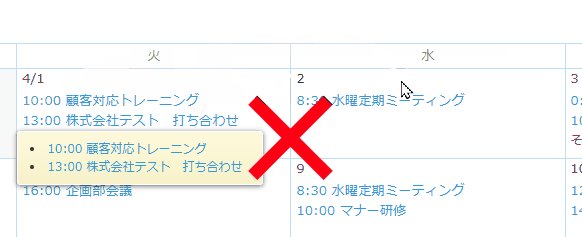
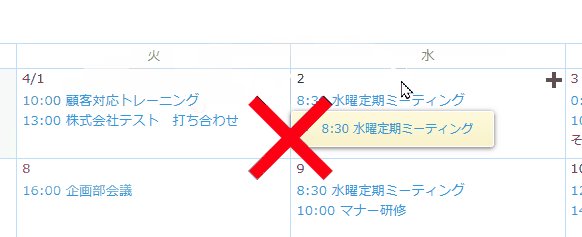
3つ以上のスケジュールを表示できない
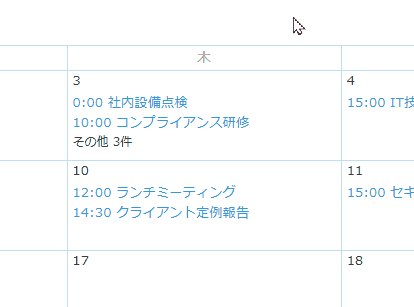
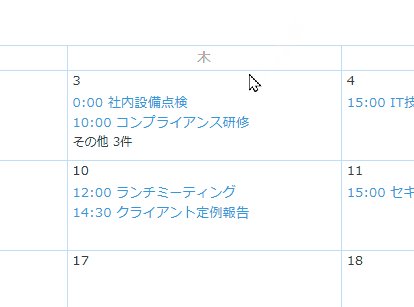
1日に3つ以上のスケジュールが入力されていると、表示が省略されてしまうので、重要なスケジュールを見逃してしまうことがあります。

日付をまたぐ表示ができない
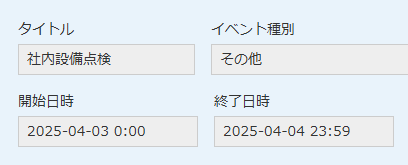
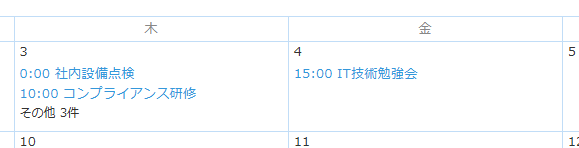
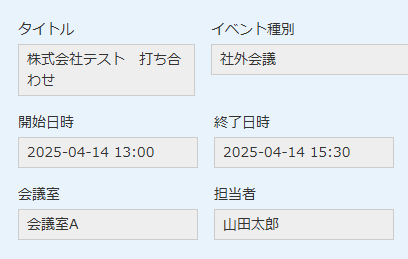
例えば、以下の「社内設備点検」は3日から4日にかけて行われるスケジュールですが、標準のカレンダー表示では3日にしか表示することができません。
 レコード詳細画面 レコード詳細画面 |
 カレンダー表示 カレンダー表示 |
ダブルブッキングを可視化できない
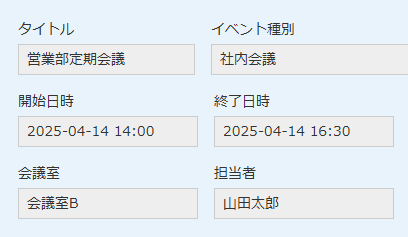
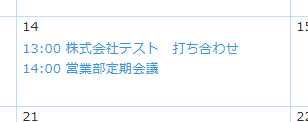
例えば、以下のように、同一の担当者によるダブルブッキングが発生してしまっている場合でも、カレンダー表示には開始時間とイベント名が表示されるだけなので、ダブルブッキングを可視化することができません。
 14日 13:00~15:00 担当者:山田太郎 |
 14日 14:00~16:30 担当者:山田太郎 |
 実際のカレンダー表示画面 実際のカレンダー表示画面 |
|
土日祝日表示ができない
標準のカレンダー表示では、土日祝日の表示が無いので、営業日ではない日に間違ってスケジュールを入れてしまう可能性があります。

詳細画面でしかスケジュールの変更ができない
一般的なカレンダーツールによく搭載されている「ドラッグ&ドロップでスケジュール変更機能」はカレンダー表示にはありません。スケジュールを変更するためには、毎回レコード詳細画面を開いて編集を行う必要があります。

週表示や日表示ができない
一般的なカレンダーツールに搭載されている「週表示・日表示の切り替え」には対応していません。

以上のように、日常的に利用するスケジュール管理ツールとしては、かなり困った問題点も多いですよね。
カレンダープラグインでお悩み解決!
ですが、上記の問題点は、Crenaのカレンダープラグインを導入すれば全て解決可能です!

カレンダープラグインは、kintoneのレコードをカレンダー表示できるプラグインです。スケジュール管理を直感的に行うことができるのが大きな特徴で、標準機能ではできないことも、カレンダープラグインなら簡単に実現することができます。
| 標準機能 | カレンダープラグイン | |
| スケジュールの色分け | × | 〇 |
| 1日に3つ以上の予定表示 | × | 〇 |
| 日付をまたぐ表示 | × | 〇 |
| ダブルブッキングの可視化 | × | 〇 |
| 土日祝表示 | × | 〇 |
| ドラッグ&ドロップで操作 | × | 〇 |
| 月週日表示切替 | × | 〇 |
上記のように、先ほどの問題点を全てクリアしていることはもちろん、「担当者や会議室ごとにグループ表示」「定期イベントを自動繰り返し入力」などの嬉しい機能も搭載されています!
それでは、さっそくカレンダープラグインを使い方をみてみましょう。
カレンダープラグインの使い方
それでは、実際にカレンダープラグインの使い方を紹介します。
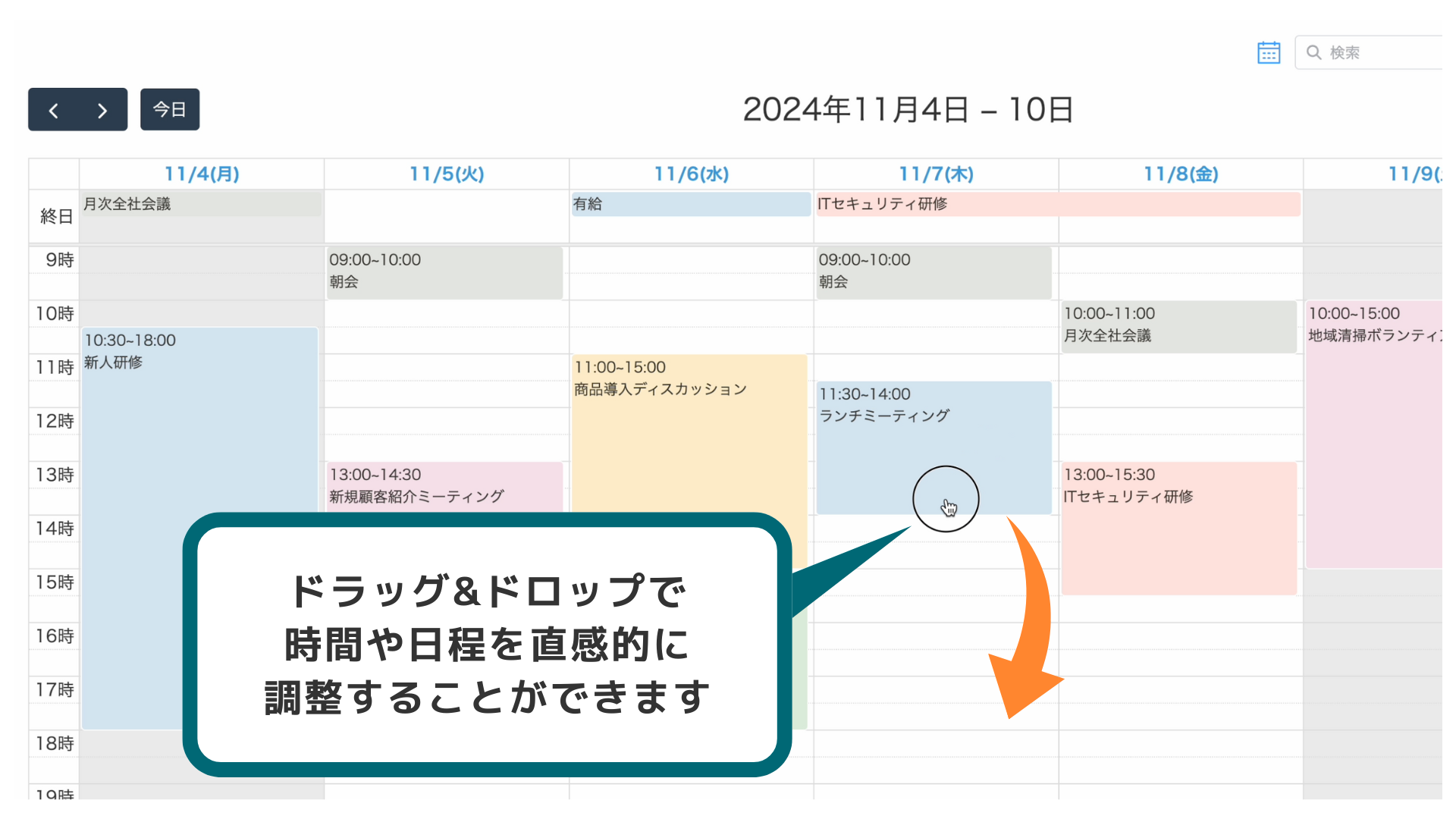
ドラッグ&ドロップで直感的に操作

マウス操作だけで、スケジュールの日程や時間を直感的に調整できます。これにより、全体を一目で把握しながら、簡単にスケジュールを管理することが可能です。
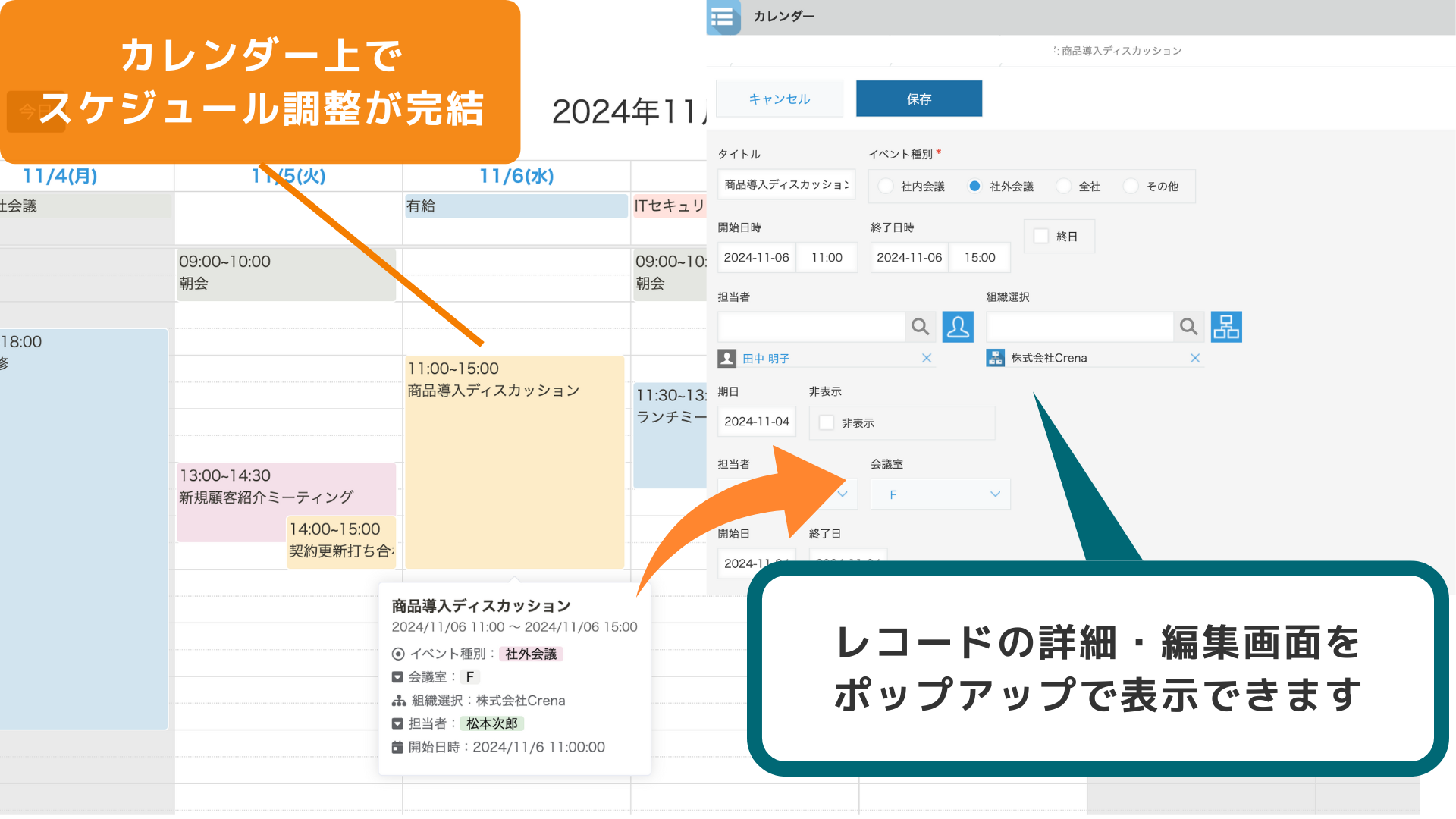
カレンダー上で詳細確認・編集が可能

カレンダー上でレコードの追加・編集・複製・詳細確認ができます。画面がポップアップで表示されるので、画面を移動することなく簡単にスケジュールを登録・調整することができます。
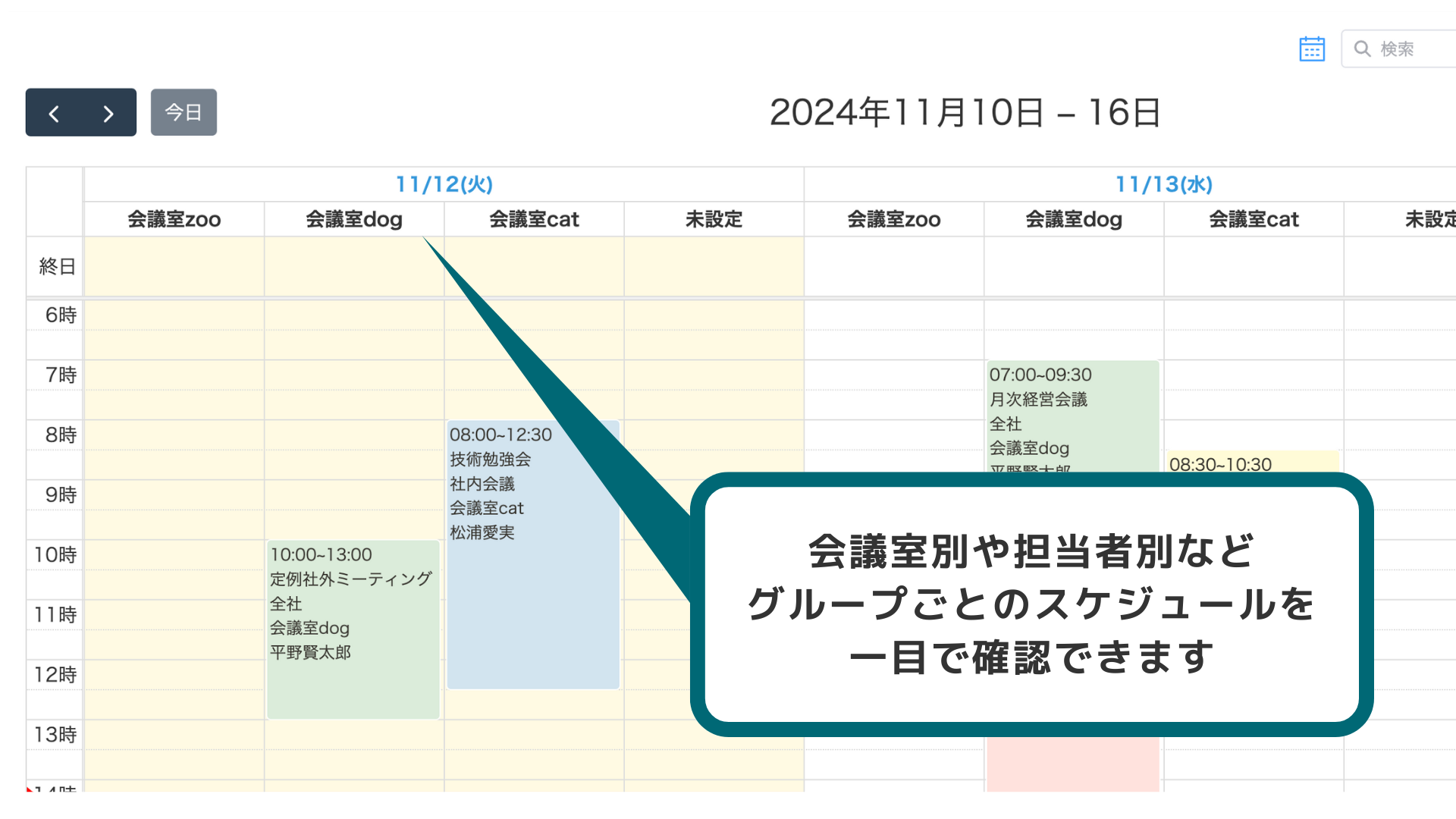
グループごとにスケジュールを整理

部署や担当者、会議室など、特定のカテゴリやチームごとにスケジュールを整理して表示できます。これにより、確認したいスケジュールを一目で把握できます。
(グループ表示の設定方法はこちらから!)
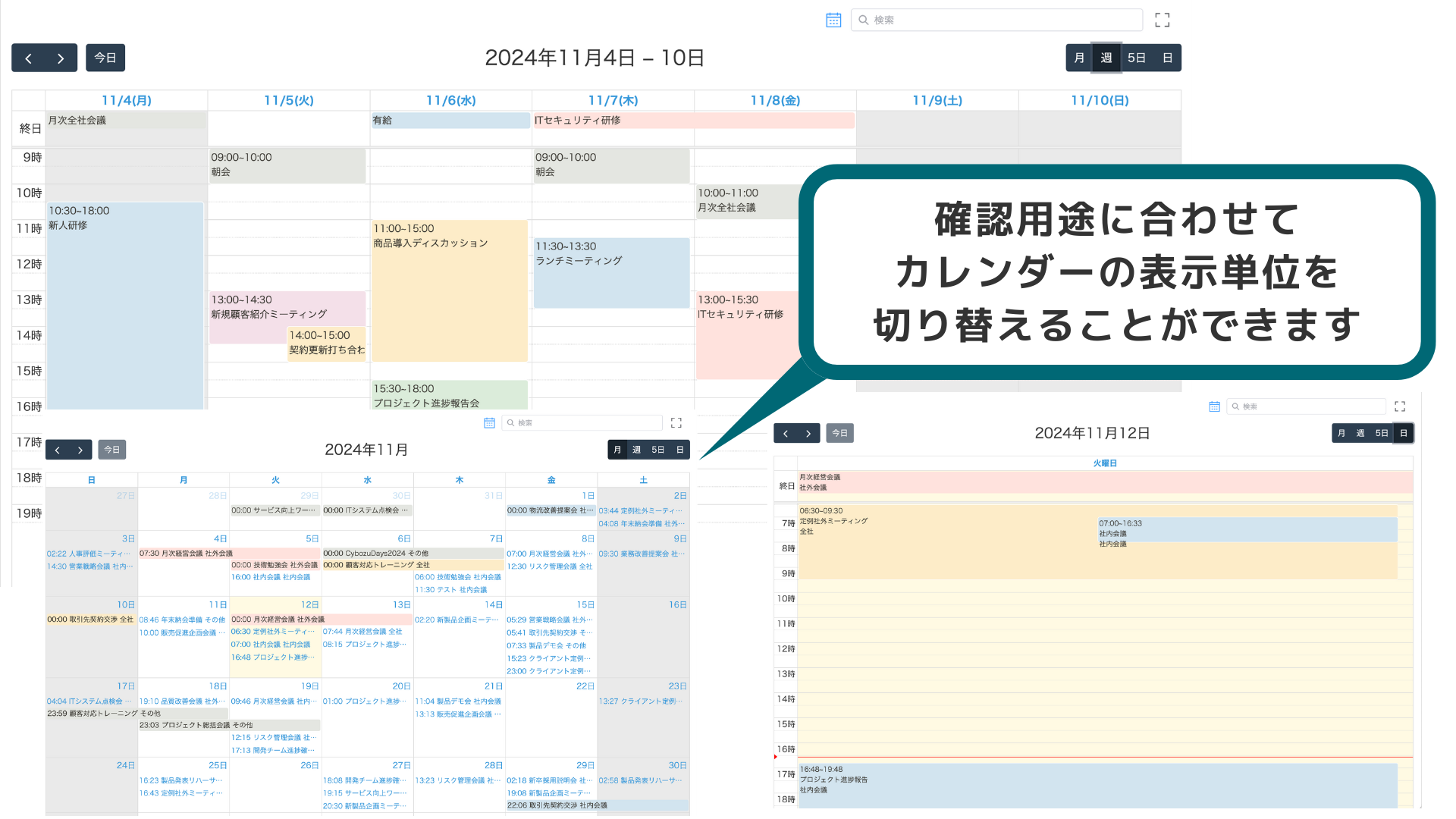
用途に合わせて表示単位を切り替え

週間スケジュールや今日の予定など、用途に応じて[月、週、5日、日]の表示単位を簡単に切り替えて確認できます。これにより、予定を効率的に把握し、スムーズなスケジュール管理が実現します。
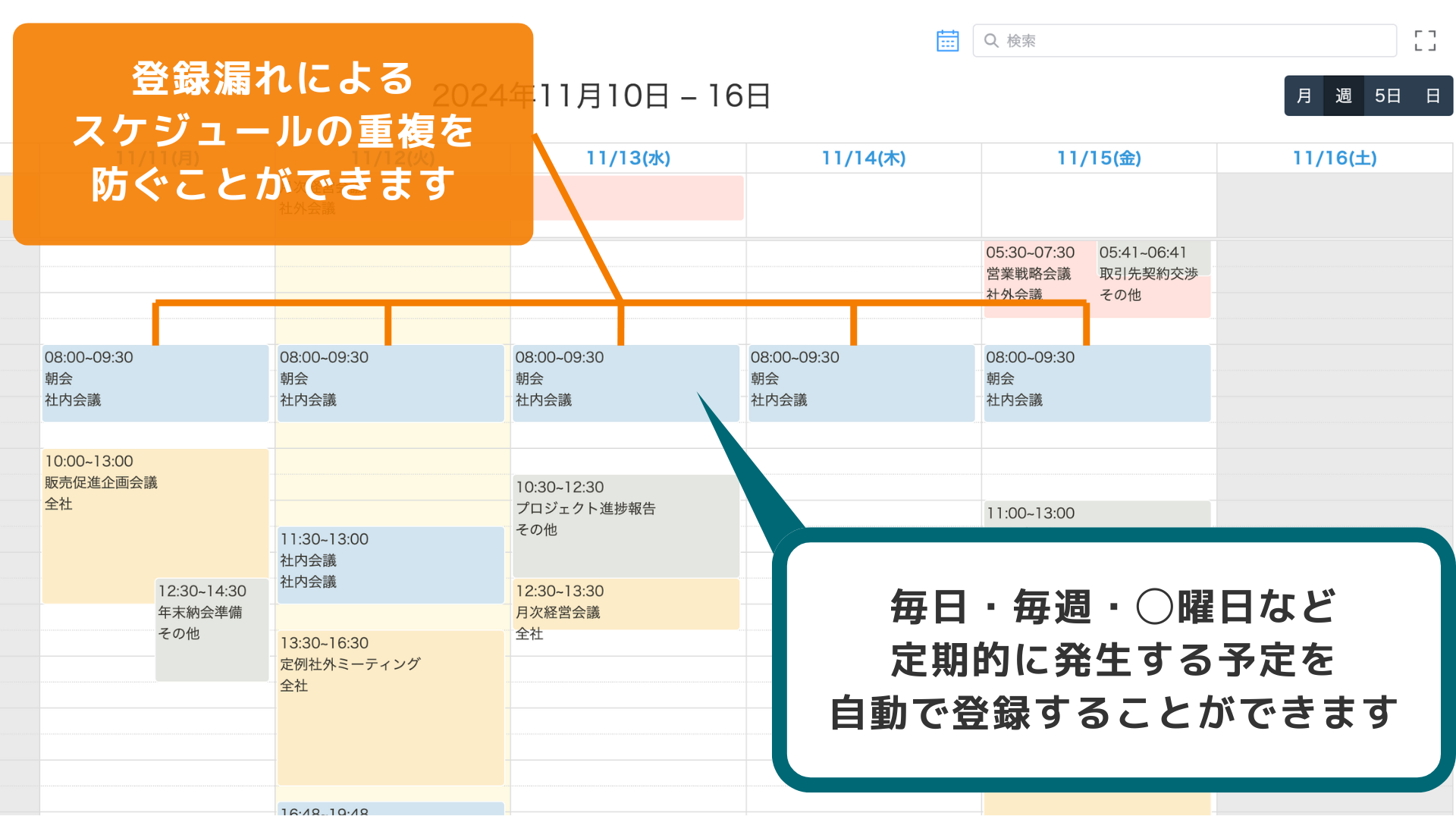
繰り返し予定機能で予定を自動登録

社内の定期的な会議やイベントなどを繰り返し予定の設定機能を活用することで、kintoneに自動的に登録することができます。これにより、予定の登録漏れや登録内容のミスを削減することができます。
上記の機能によって、kintone上で直感的で分かりやすいスケジュール管理が可能になります。
カレンダープラグインの設定方法
① プラグインをダウンロードする
Crenaでは、30日間のプラグイン無料体験を実施しています。下の画像をクリックして商品ページにアクセスし、お申し込みフォームよりご登録いただくと、カレンダープラグインのダウンロードが可能になります。

② フォームの設定
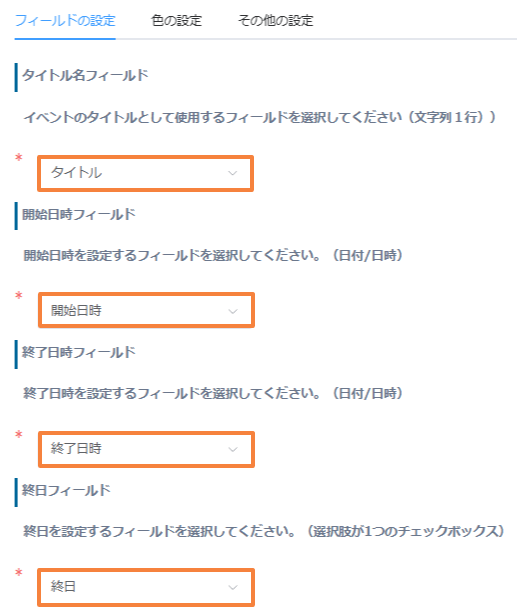
次にフォームの設定を行います。カレンダープラグインを利用するのに必要なフィールドは、以下の4つになります。
- タイトル名フィールド(文字列1行)
- 開始日時フィールド(日付/日時)
- 終了日時フィールド(日付/日時)
- 終日フィールド(選択肢が1つのチェックボックス)

今回の例では、上記のようにフォームを設定しました。
③ プラグインを追加する
設定 > カスタマイズ/サービス連携 > プラグイン を選択して、プラグイン画面を開きます。

先ほどダウンロードしたカレンダープラグインをkintoneにインストールして、アプリに追加しましょう。

④ プラグインの設定
カレンダープラグインの設定を行います。まずは、設定名称と表示する一覧の設定を行いましょう。表示する一覧は[一覧の作成]ボタンから作成することが可能です。

次に、フィールドの設定を行います。フォームで設定したフィールドをそれぞれ選択しましょう。

設定が完了したら、保存をしてアプリの更新を行いましょう。
⑤ 完成
アプリ画面に戻り、カレンダープラグインの一覧を選択すれば、カレンダープラグイン画面が表示されます。

まとめ
それでは、今回の内容をまとめて行きましょう。kintoneの標準カレンダー表示は簡単に設定することができますが、問題点も多数あり、日常的にスケジュール管理アプリとして利用するには使いづらさが否めません。
そこで、Crenaのカレンダープラグインを利用すれば、全ての問題点を解決して、明快なスケジュール管理が可能になります!

| 標準機能 | カレンダープラグイン | |
| スケジュールの色分け | × | 〇 |
| 1日に3つ以上の予定表示 | × | 〇 |
| 日付をまたぐ表示 | × | 〇 |
| ダブルブッキングの可視化 | × | 〇 |
| 土日祝表示 | × | 〇 |
| ドラッグ&ドロップで操作 | × | 〇 |
| 月週日表示切替 | × | 〇 |
| グループ表示 | × | 〇 |
| 繰り返し予定登録 | × | 〇 |
プラグインのお悩みを解決する3つの方法
30日間無料お試し申込み
CrenaPluginは、自社のkintone環境で『30日間』無料でお試しいただけます。
お試しをご希望の方は、下のボタンををクリックし、『お試し申込フォーム』よりお申し込みください。
ご利用までの流れ

※ 直接お問い合わせの場合は 「contact@create-new-air.com」までご連絡ください。
「こんなの欲しかった!」が見つかる。CrenaPlugin。
CrenaPluginには、業務に合わせて選べる豊富なプラグインが揃っています。
プラグインを一つのメーカーで統一することで、機能の干渉を抑え、安心して組み合わせて使うことが可能です。
日々の業務をもっとスムーズに、もっと便利に。CrenaPluginは、現場の声を反映しながら常に進化を続けています。
まずは、あなたの環境で“使いやすさ”を体感してください。