はじめに

kintoneを利用しているとき
「それぞれのアプリのグラフを1ページにまとめて表示させたい」
「kintoneのデータをまとめてダッシュボードに表示させたい」
と思ったことはないでしょうか?
kintoneでは、データを分析する際にグラフ機能を使ってレコード情報を可視化できます。
しかし、kintoneのグラフだけだとアプリをまたいだグラフを表示させること、複数のグラフを1ページにまとめることができません。
そこで、今回の記事ではPowerBIを使ってkintoneのデータを取り出し、ダッシュボードを表示させる方法を紹介します。
kintoneの構築やプラグインに精通した弊社が分かりやすく解説を行いますので、ぜひ最後までチェックしてみてください。

↓ダッシュボードについては以下の記事を参考にどうぞ。
https://powerbi.microsoft.com/ja-jp/data-dashboards/
また今回使用するPowerBI DesktopはWindows専用アプリですが、MacPCでもWindowsをインストールすることでPowerBI Desktopを使うことができます。
↓過去に以下の記事で紹介していますので参考にどうぞ。
概要説明
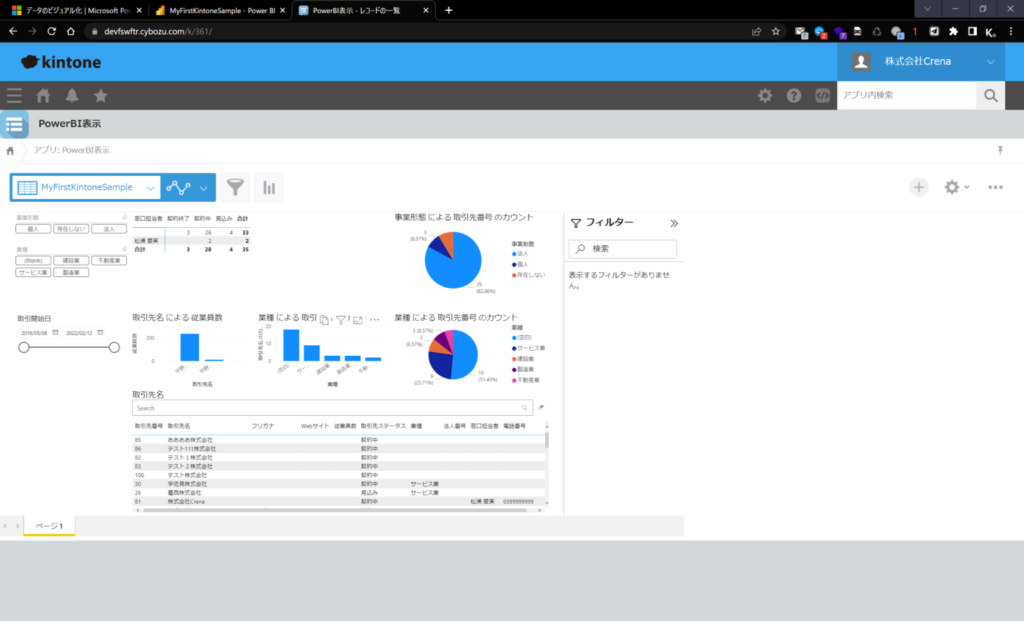
ゴール : kintoneにダッシュボード表示
全体イメージは以下のようになっています。kintoneのデータをPowerBIからAPIを使って読み取り、PowerBIデスクトップでダッシュボードを作り、それをkintoneのカスタマイズ形式のレコード一覧画面に表示させます。
※PowerBI Desktopを使うので事前にインストールをしておきましょう。

手順
手順としては以下の3つのステップで進めていきます。
- PowerBIでkintoneデータを取り出す
- ダッシュボード作成
- kintoneに埋め込む
PowerBIでkintoneデータを取り出す
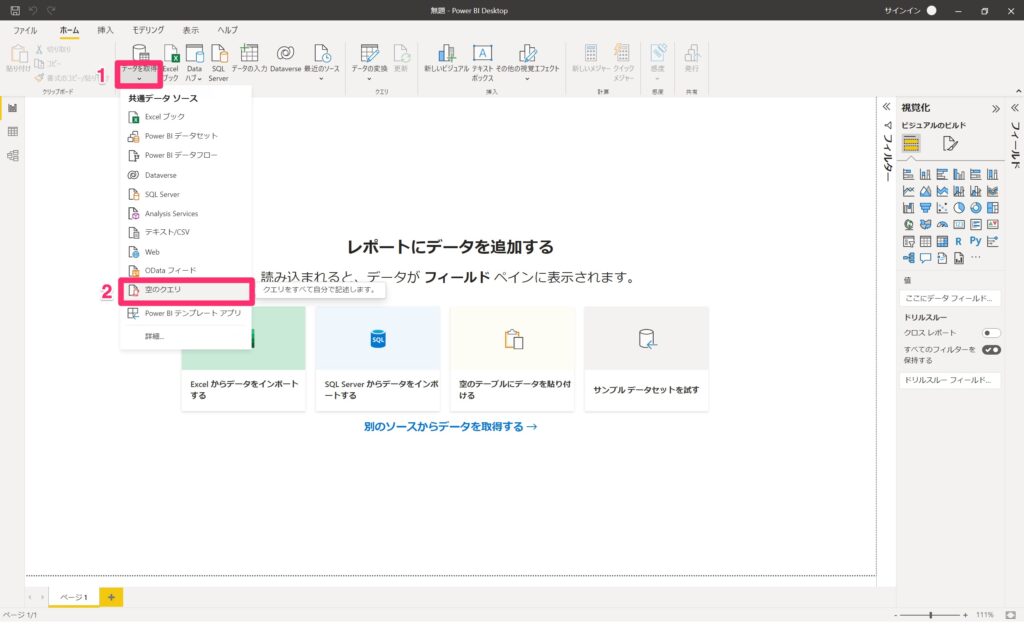
PowerBI Desktopを開き、データを取得で空のクエリを選択します。

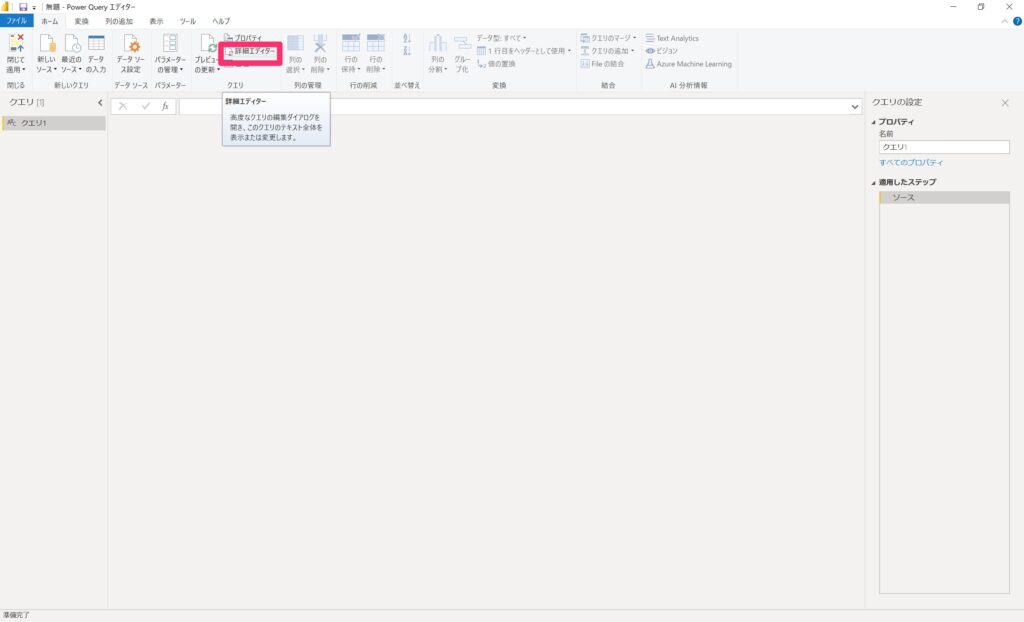
詳細エディターを開きます。

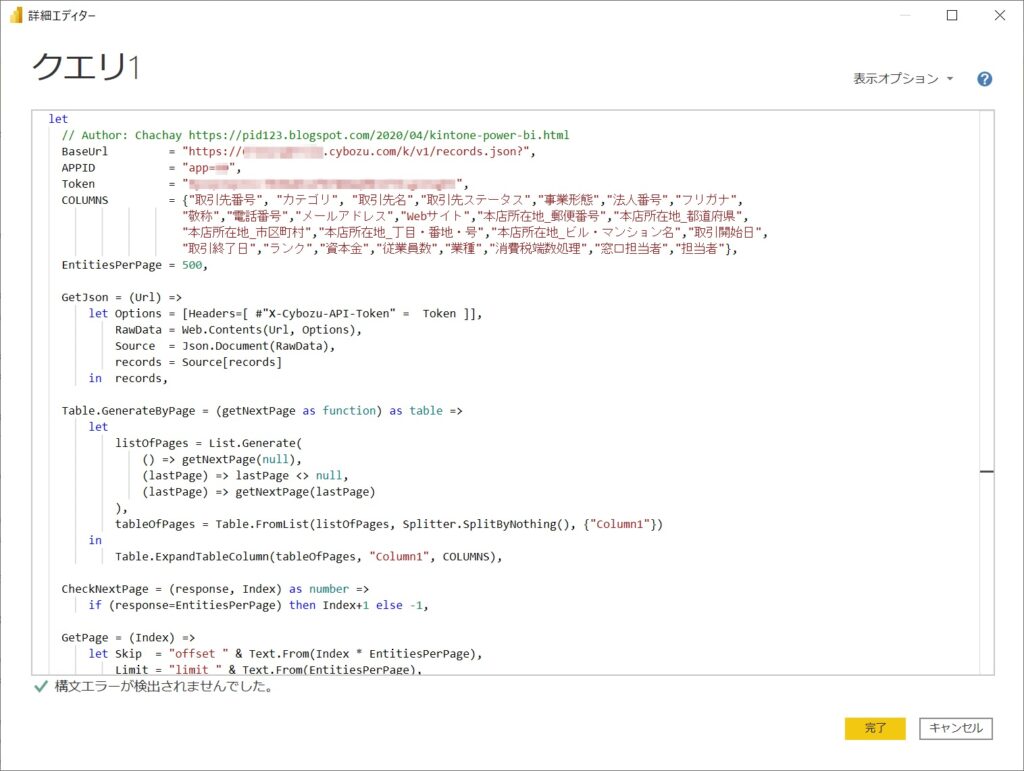
詳細エディターで以下のテキストを入力します。アプリID、アクセストークン、カラムはご自身の環境に合わせて入力してください。
↓参考サイト
https://blog.chachay.org/2020/04/kintone-power-bi.html
let
// Author: Chachay https://pid123.blogspot.com/2020/04/kintone-power-bi.html
BaseUrl = "https://subdomain.cybozu.com/k/v1/records.json?",
APPID = "app=XX",
Token = "",
COLUMNS = {"",""},
EntitiesPerPage = 500,
GetJson = (Url) =>
let Options = [Headers=[ #"X-Cybozu-API-Token" = Token ]],
RawData = Web.Contents(Url, Options),
Source = Json.Document(RawData),
records = Source[records]
in records,
Table.GenerateByPage = (getNextPage as function) as table =>
let
listOfPages = List.Generate(
() => getNextPage(null),
(lastPage) => lastPage <> null,
(lastPage) => getNextPage(lastPage)
),
tableOfPages = Table.FromList(listOfPages, Splitter.SplitByNothing(), {"Column1"})
in
Table.ExpandTableColumn(tableOfPages, "Column1", COLUMNS),
CheckNextPage = (response, Index) as number =>
if (response=EntitiesPerPage) then Index+1 else -1,
GetPage = (Index) =>
let Skip = "offset " & Text.From(Index * EntitiesPerPage),
Limit = "limit " & Text.From(EntitiesPerPage),
Url = BaseUrl & APPID & "&query=" & Limit & " " & Skip,
Json = GetJson(Url),
data = Table.FromRecords(Json),
next = CheckNextPage(Table.RowCount(data), Index)
in
data meta [Next = next],
GetAllPages = () as table =>
Table.GenerateByPage((previous) =>
let
next_index = if (previous = null) then 0 else Value.Metadata(previous)[Next]?,
page = if (next_index > -1) then GetPage(next_index) else null
in
page
),
ExpandRecordColumns = (Table, columns, fieldName) =>
if List.Count(columns)=0 then Table
else
let tmp = Table.ExpandRecordColumn(Table, List.First(columns), {fieldName}, {List.First(columns)}),
Result = @ExpandRecordColumns(tmp, List.Skip(columns,1), fieldName)
in Result,
Table = GetAllPages(),
Data = ExpandRecordColumns(Table, COLUMNS, "value"),
変更された型 = Table.TransformColumnTypes(Data,{{"取引開始日", type date}, {"取引終了日", type date}, {"資本金", Int64.Type}, {"従業員数", Int64.Type}})
in
変更された型

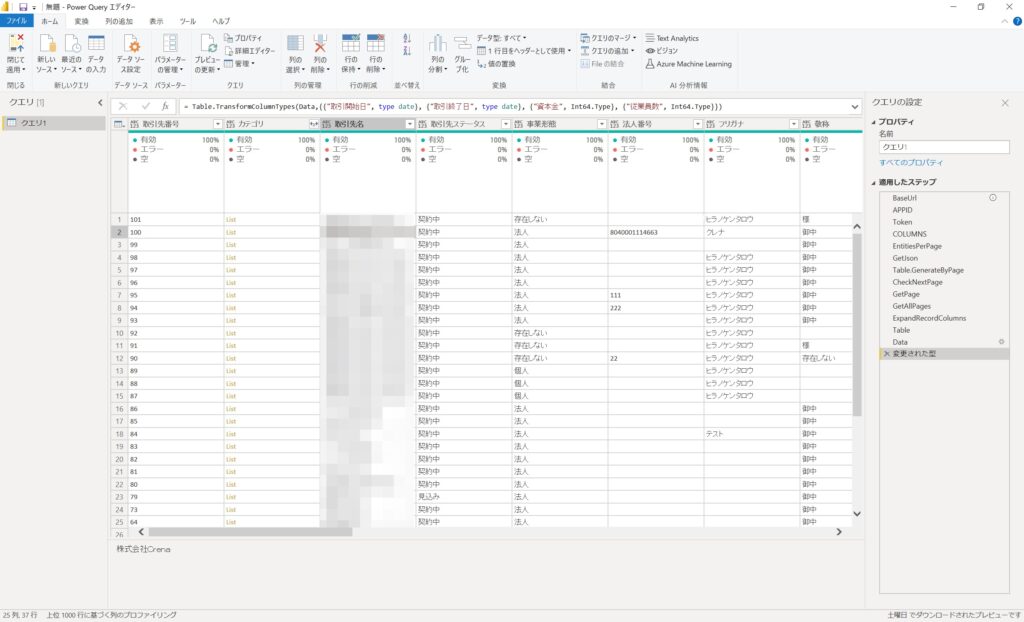
クエリを入力するとテーブルにレコード情報が表示されれば成功です。

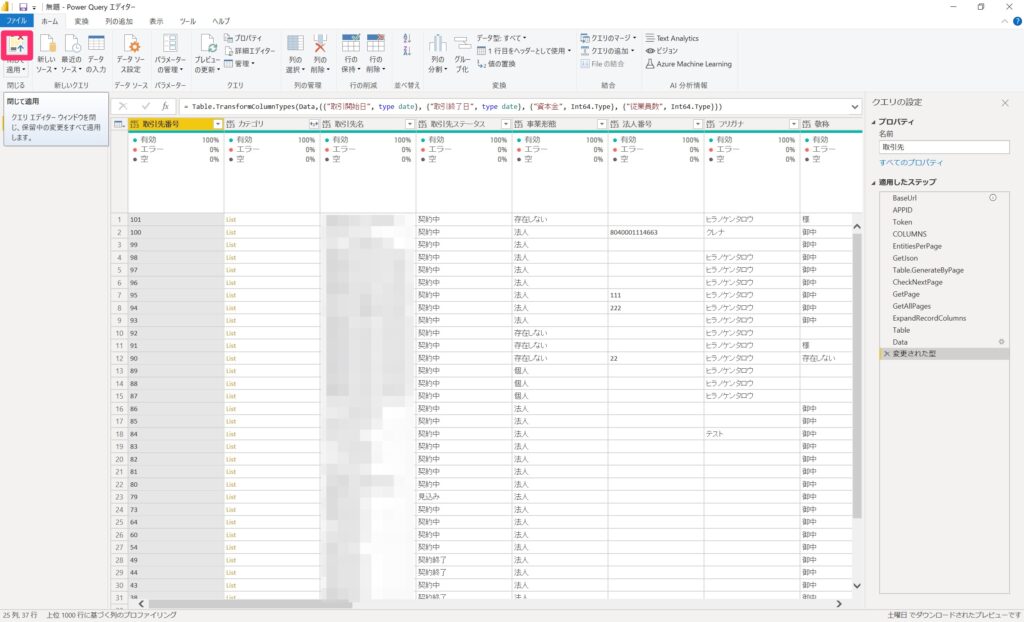
左上の閉じて適用を押してPowerQueryエディターを閉じます。

これでkintoneデータの読み取り設定は完了です。
ダッシュボード作成
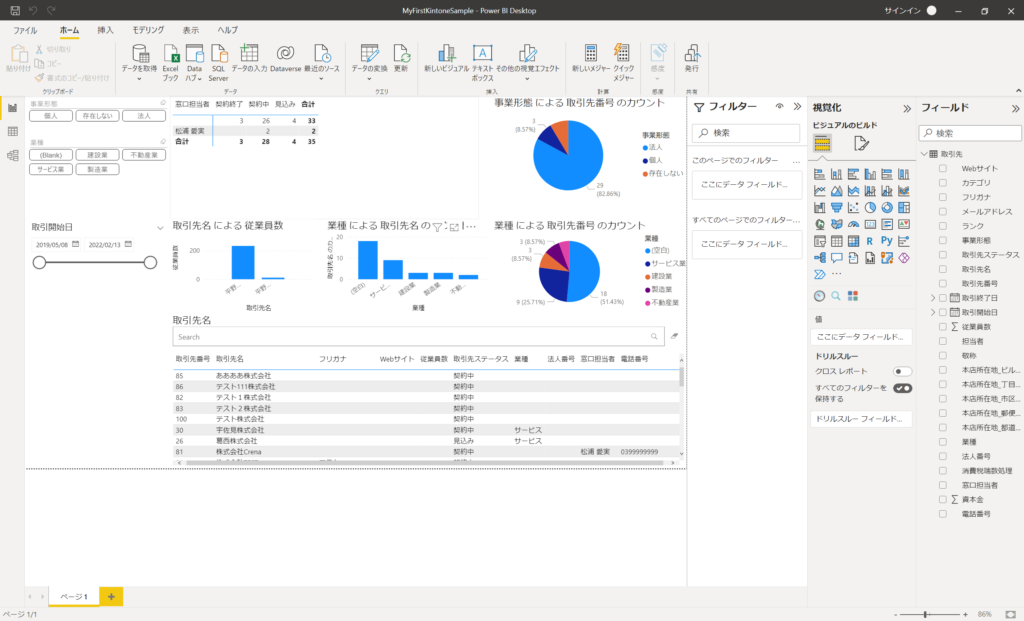
PowerBIのレポートビューでグラフやスライサーを配置してダッシュボードを作ります。
※グラフの作成についてはPowerBIの使い方になってしまうので割愛します。

kintoneに埋め込む
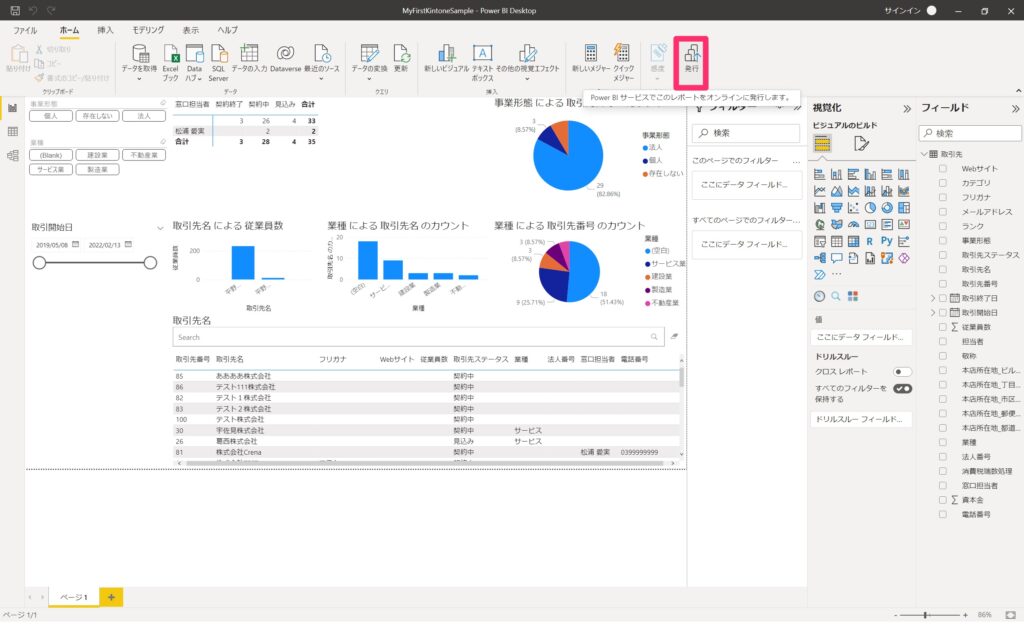
作成したダッシュボードをkintoneに表示させるためにはまずはPowerBIにレポートを発行する必要があります。
右上の発行ボタンを押してご自身の環境に発行してください。

MicrosoftのPowerBIのサイトにアクセスしてサインインします。
ブラウザで以下のURLを開きます。
https://powerbi.microsoft.com/ja-jp/

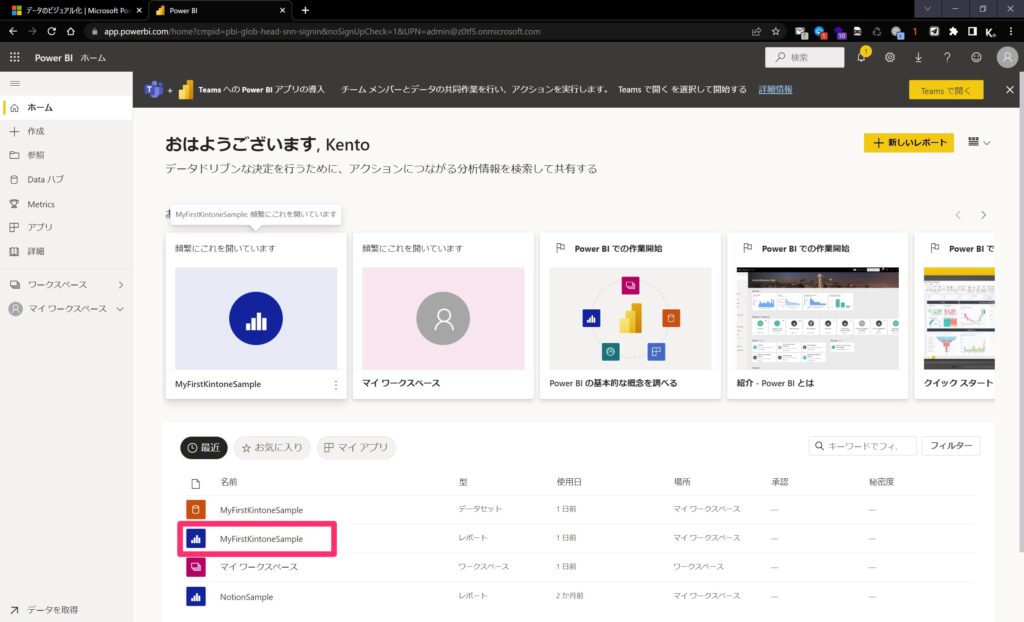
ログインすると以下のような画面になるので、PowerBIデスクトップで発行したレポートを開きます。

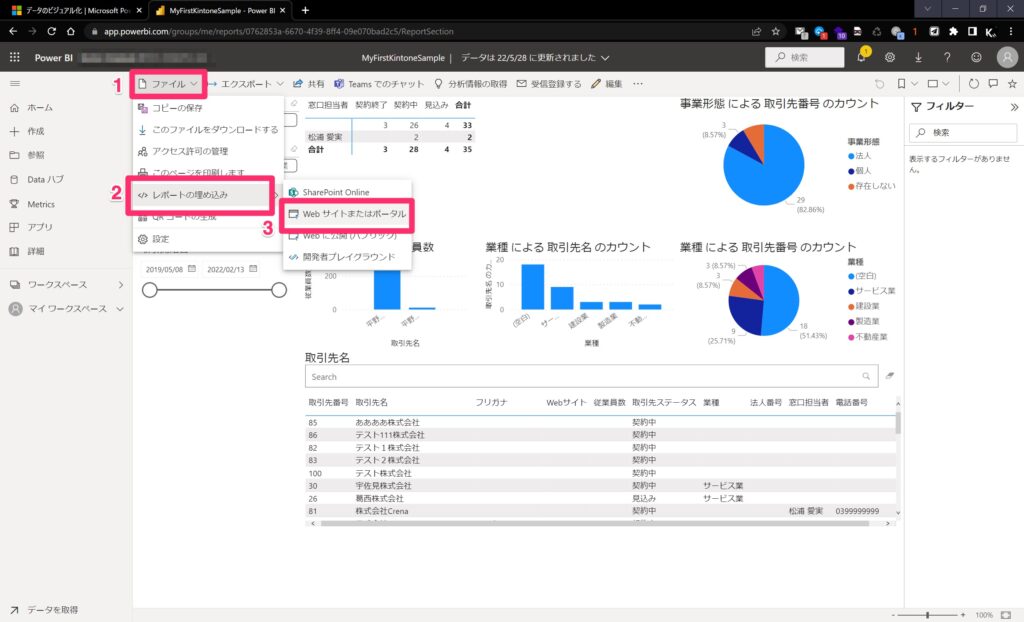
ファイル>レポートの埋め込み>Webサイトまたはポータルの順にクリックしてください。

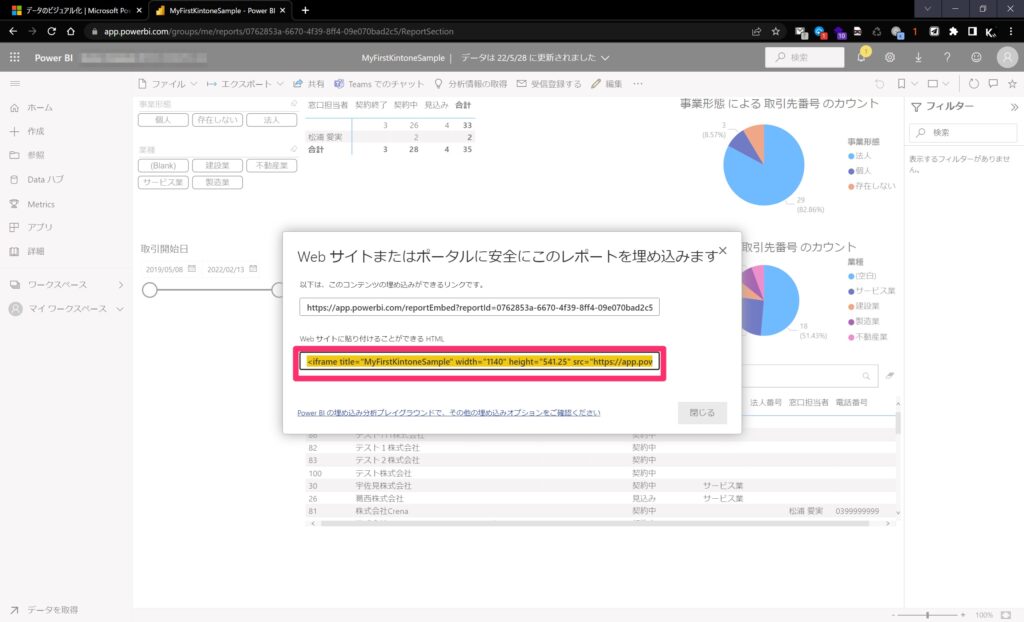
下のWebサイトに貼り付けることができるHTMLをコピーします。

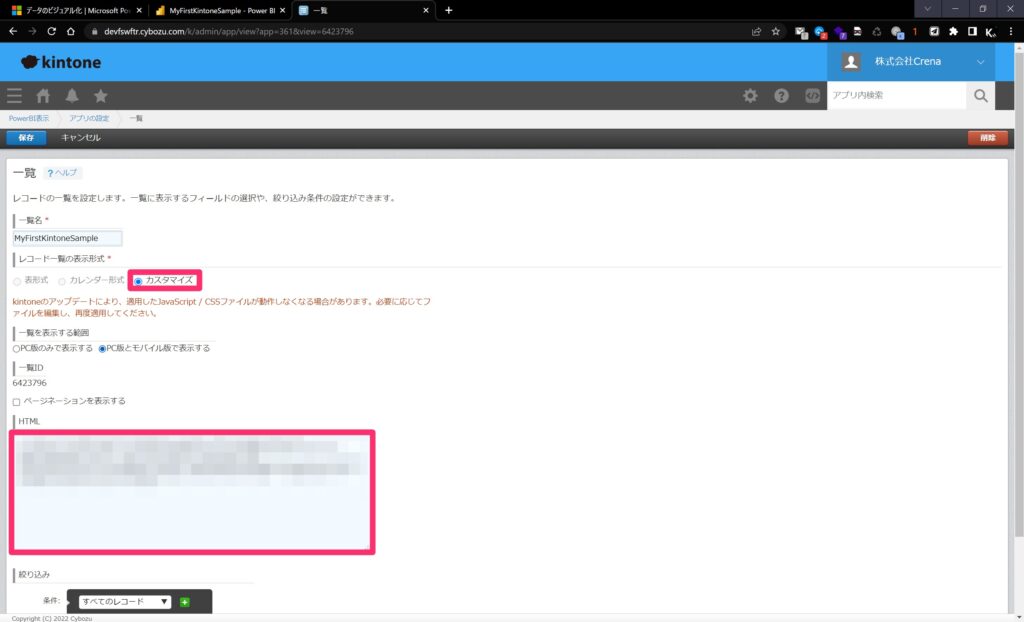
kintoneを開き、アプリの設定画面>一覧>一覧の追加を選択してください。
レコード一覧の表示形式でカスタマイズを選択し、HTML欄にさきほどコピーしたHTMLをペーストしてください。
貼り付け終わったらアプリの設定保存をしてください。

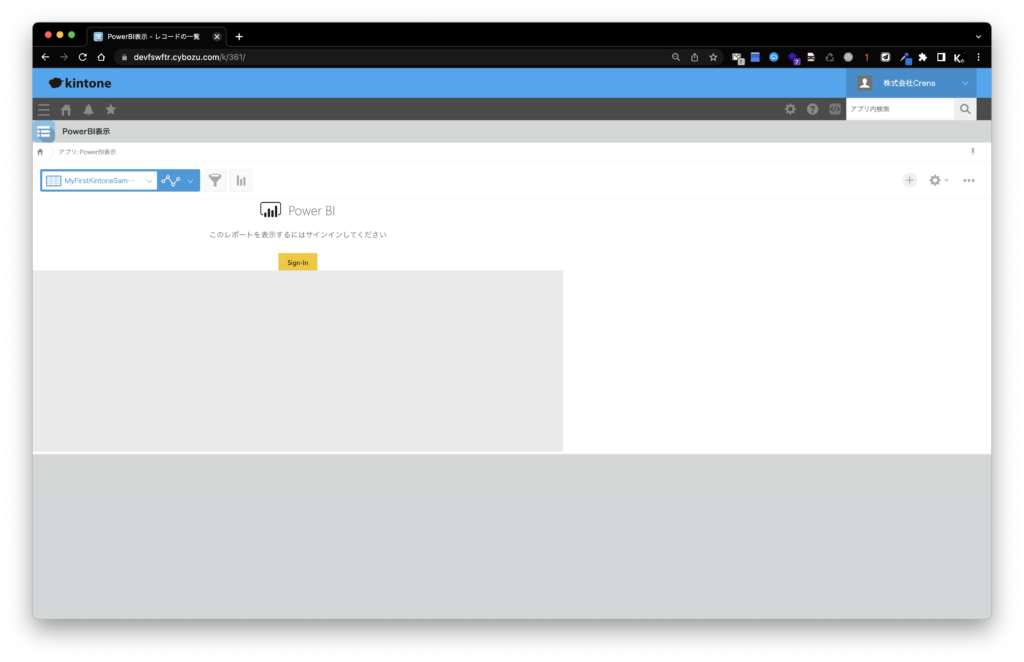
作成した一覧ビューに切り替えると、サインインを求められます。

サインインが成功するとPowerBIで作成したダッシュボードが表示されます。

おまけ
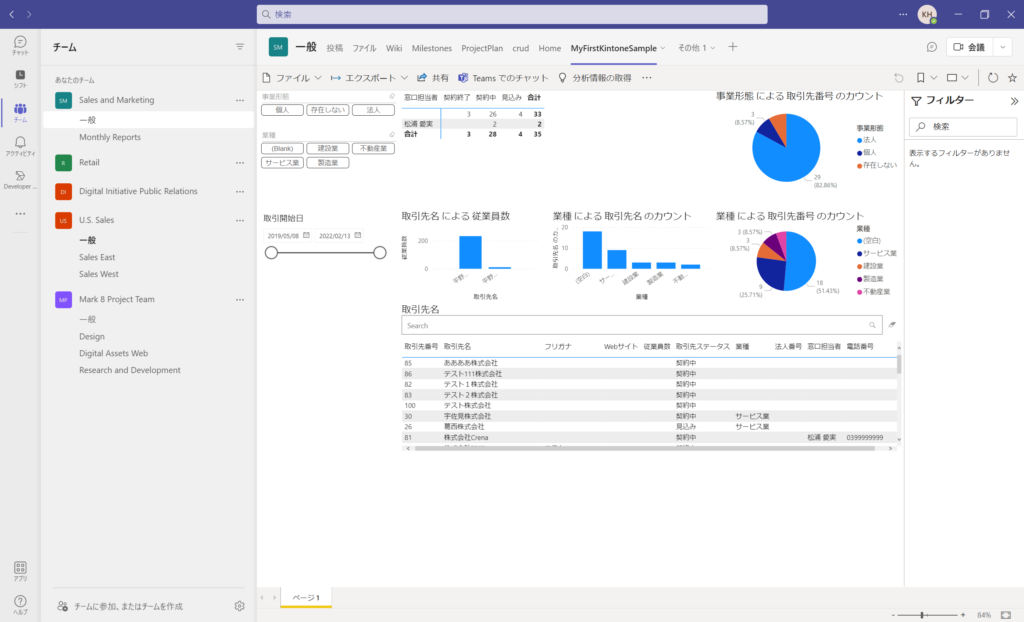
Teamsに表示させることもできます。自分たちのいつも使う場所にまずはダッシュボードを設置してみてください。

おわりに
今回はPowerBIを利用しkintoneのデータを使ってダッシュボードを作ってみました。記事が長くなるのでグラフの作り方に関しては今回は紹介しませんでしたが、PowerBIはグラフ作成に関してはkintoneのグラフよりも様々な表示形式が出来ます。冒頭で出てきたアプリをまたいだグラフについてはいつか書こうと思います。
30日間プラグイン無料体験キャンペーン実施中のお知らせ
Crenaでは、30日間のプラグイン無料体験キャンペーンを実施しております!
プラグインを導入することによって、kintone業務の効率化や見える化を推し進めることが可能です。
約30種類のプラグインが体験可能です。ぜひお気軽にお試しください!
 |
Twitterフォローしておくと最新記事の通知が届きます。
株式会社CrenaのTwitter
Tweets by create_new_air
私のTwitter(最近つくったのでフォローお願いします!)
要望やコメントあればこちらにどうぞ。
kintoneアプリ開発のご依頼は株式会社Crenaへ
| 会社名 | 株式会社Crena(クレナ) |
|---|---|
| TEL | 043-388-8819 |
| 設立 | 2020年8月 |
| 代表取締役 | 平野 賢太郎 (Hirano Kentaro) |
| 事業内容 |
クラウドソリューション事業 システム開発事業 ビジネスソリューション事業 |
| URL | https://create-new-air.com/ |
投稿者プロフィール
-
ケントです。大学卒業後、キヤノンでエンジニアとして7年働いた後、会社立ち上げから参画。現在はCrenaにフルコミットしています。
ラーメン、コーヒー、ガジェット、そしてプログラミングが好きな30歳。最近Notionにどハマリ中。






使ってみた-150x150.png)
