あいさつ

kintoneを利用しているとき
「アプリのアイコンをスタイリッシュにしたい」「ポータル画面をスッキリさせたい」
と思うことはないでしょうか?
例えば、サンプルアプリで設定されているアイコンは統一感がなく、どこかガチャガチャとした印象を受けてしまいます。
そこで今回は、kintoneのポータル画面をスッキリ見せる「シンプルアイコン」の作り方をご紹介します!
どなたでも簡単に無料で行うことができますので、ぜひ最後までチェックしてみてください!
|
この記事はこんな方にオススメ
|
\kintone導入やアイコン作成に関するお問い合わせはこちらから↓/
⇨ お問合せはコチラ
シンプルアイコンとは
ここで言うシンプルアイコンとは、二色のみで作られた簡単なアイコンのことです。
kintoneに用意されているほとんどのアイコンは複数の色が使われていますよね!もちろんそれが悪いわけではありませんが、ポータル画面に複数のアプリアイコンが並んだときにガチャガチャした印象を受けやすいです。
しかし、二色のみで作られたアイコンを設定することで、より統一感が増し、スッキリしたポータル画面を実現することができます。
シンプルアイコンの作り方
アイコンを作る方法は色々ありますが、今回は無料デザインアプリ・ツール「Canva」を使って作成する方法をご紹介します。
まずはCanvaにログインします。登録していない方は登録は無料ですので事前に登録しておきましょう!
https://www.canva.com/

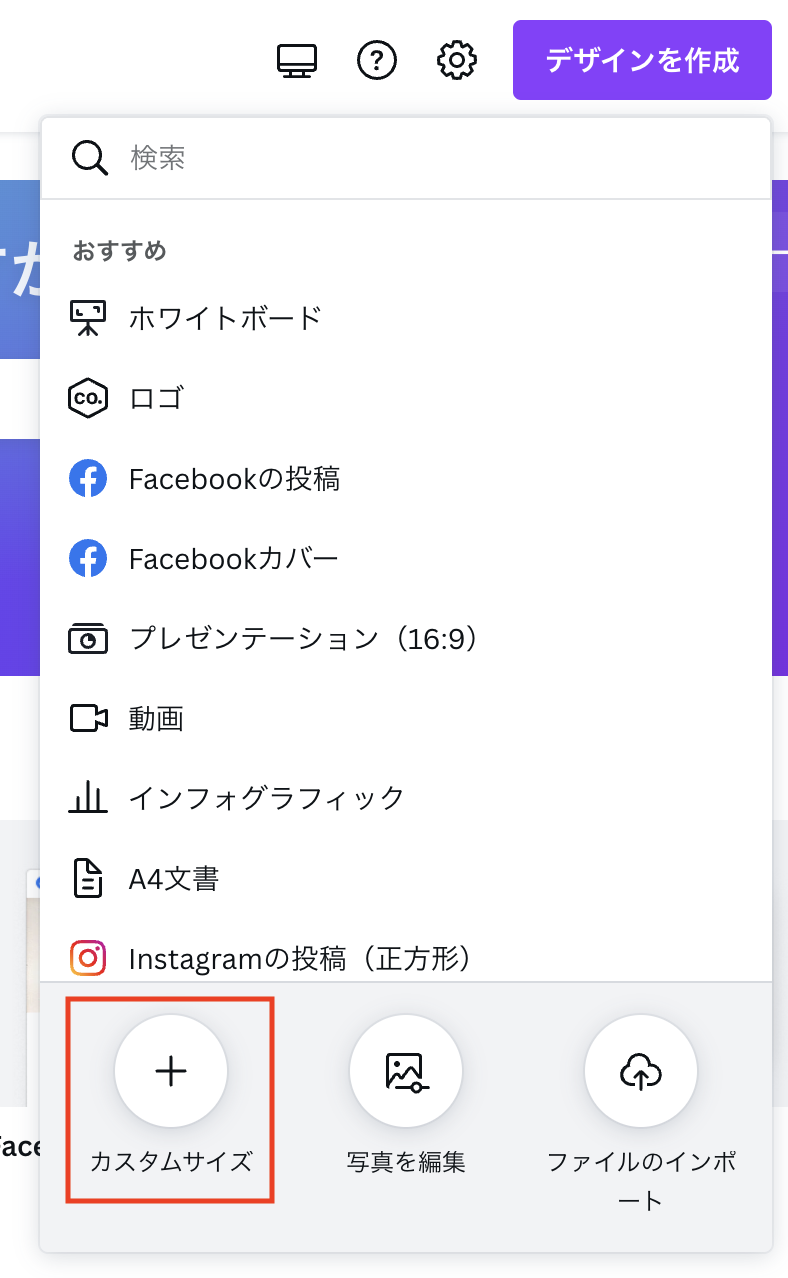
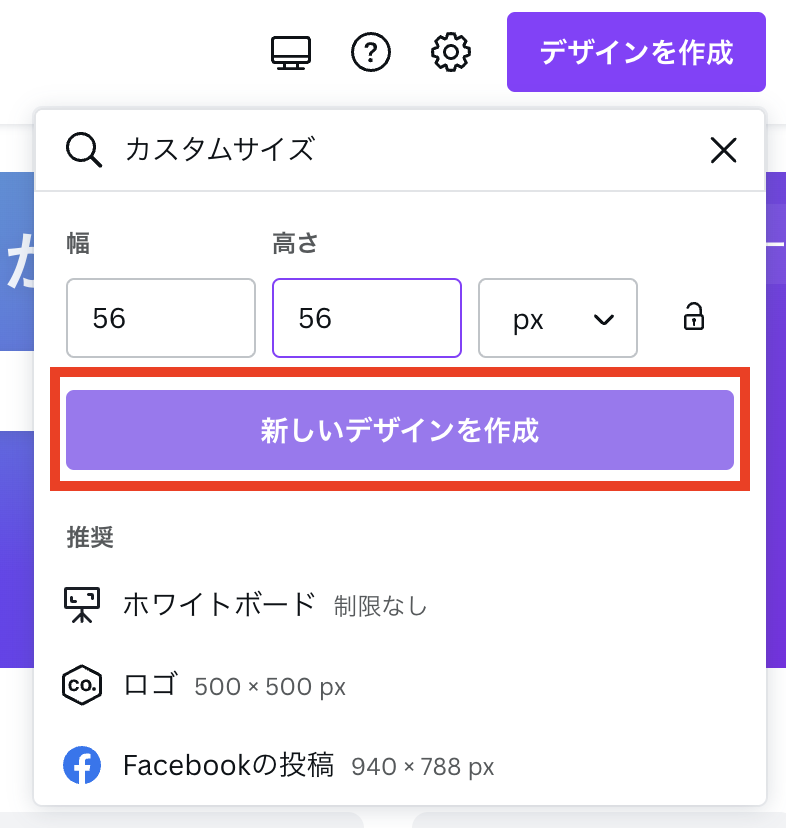
Canvaにログインしたら、右上にある[デザインを作成]からカスタムサイズを選択。kintoneアプリアイコンの推奨サイズ 56×56 (px)を設定し、[新しいデザインを作成]をクリックします。


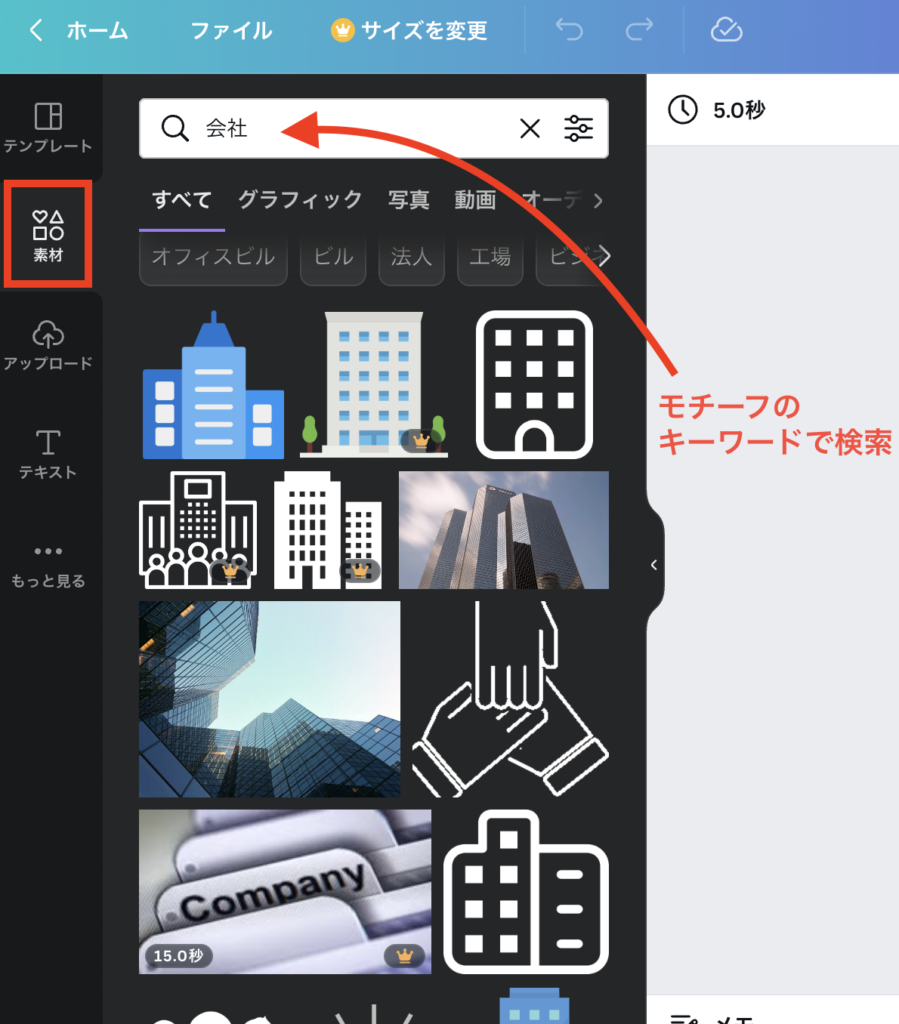
デザインを作成する画面が開くので、作りたいアプリアイコンのモチーフになるアイコンを検索します。
今回は例として「取引先」管理アプリのアイコンを作ろうと思うので、[素材]から会社のアイコンを検索します。

見つかった素材の中からアイコンに使用する素材を選んでクリックします。
もしイメージ通りのものが見つからない場合は[アップロード]から、別のサイトでダウンロードした素材を使用することも可能です!
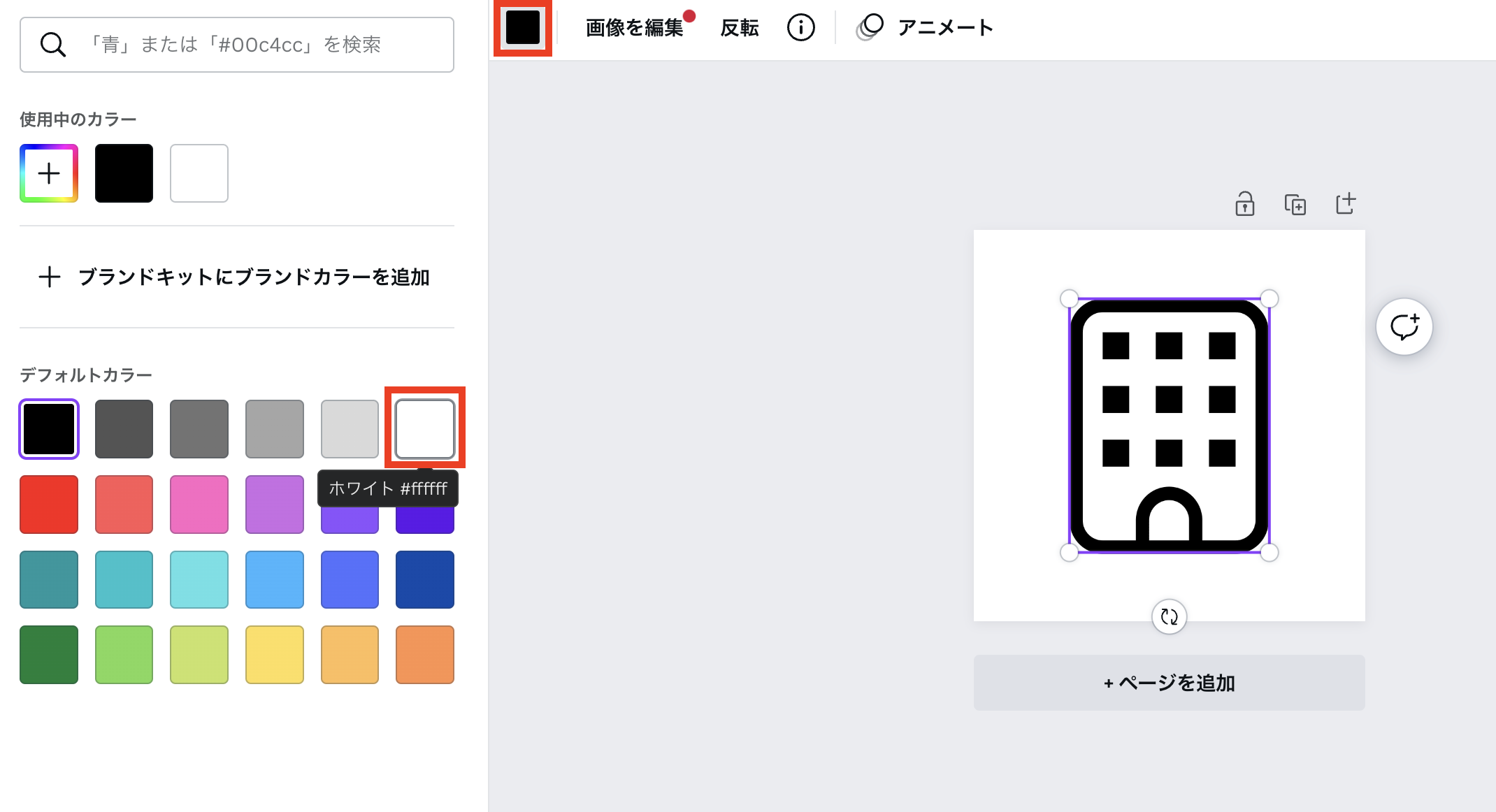
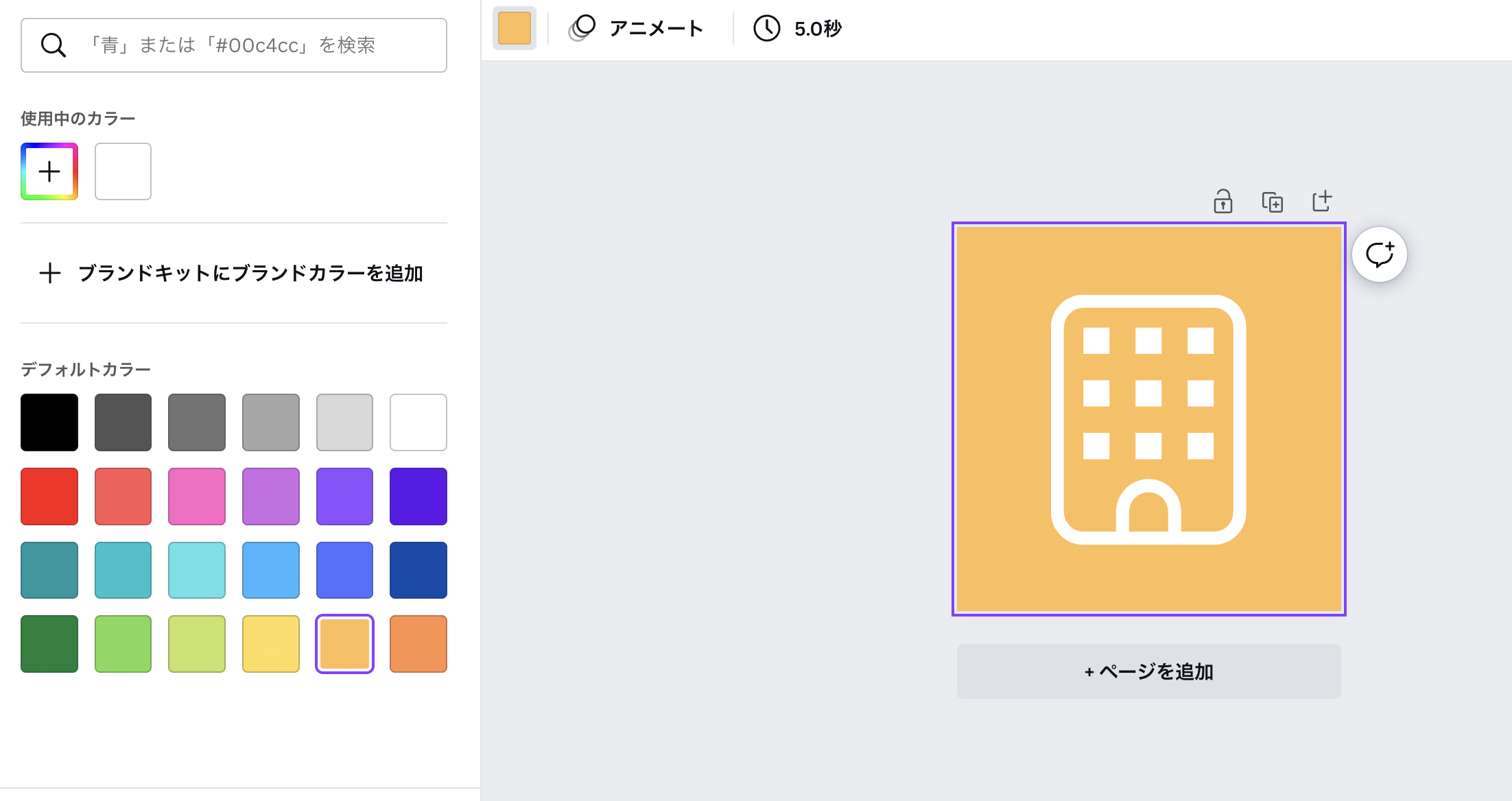
素材を適当なサイズに調整して、左上の[カラー]をクリックし、色をホワイト(#ffffff)に変更します。

次にデザインの背景を選択して[カラー]をクリックし、好きな色に変更します。

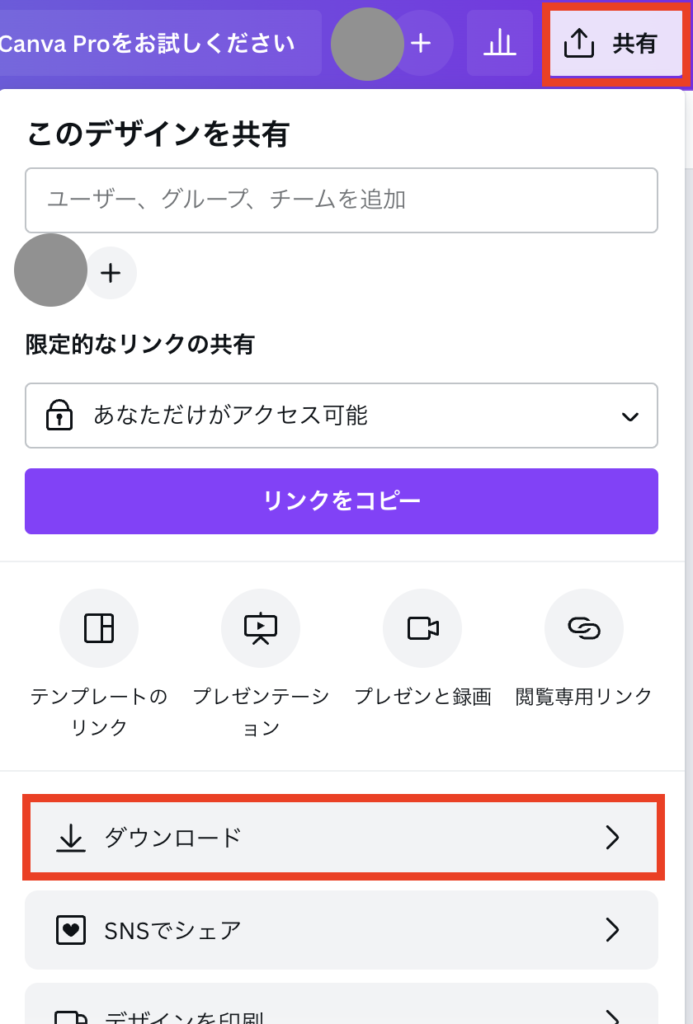
最後に右上の[共有]からダウンロードを選択し、PNG形式でアイコンをダウンロードします。

あとはkintoneのアプリに設定すれば完了です!!
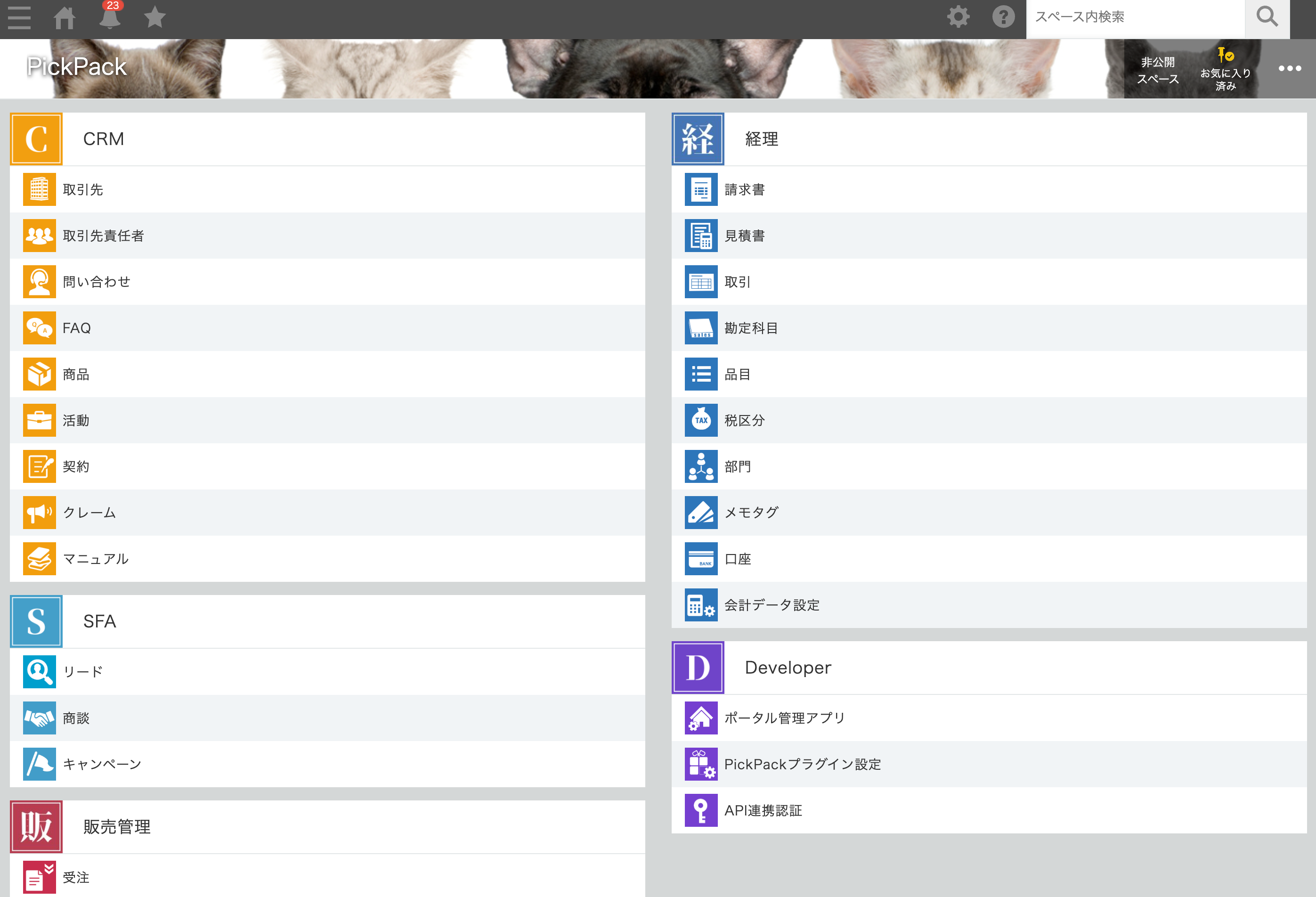
カテゴリごとにアイコンを設定し、色分けすることでスッキリしたポータル画面が実現可能です。

ポータル画面の設定については下記のブログにて詳しく説明していますので、ぜひ併せて御覧ください。
最後に
今回は、kintoneのポータル画面をスッキリ見せる「シンプルアイコン」の作り方をご紹介しました!
どなたでも簡単に作成することができますので、ぜひチャレンジしてみてください。
株式会社Crena(クレナ)では、中小企業様を中心に『低コスト&短納期』でのkintone導入を構築を支援しております。システムを構築する前段階である、業務の洗い出しから課題の抽出、最適な業務フローの構築からサポートいたしますので、まずはお気軽にご相談ください。
プラグイン30日間無料体験のお知らせ
当社では、kintoneプラグインの30日間無料体験を実施しております!
プラグインを利用することで、kintoneの効率化や見える化を推し進めることが可能です。
kintoneカスタマイズにご関心のある方は、ぜひお気軽にCrenaのプラグインをご体験ください!
 |
kintoneアプリ開発のご依頼は株式会社Crenaへ
| 会社名 | 株式会社Crena(クレナ) |
|---|---|
| TEL | 043-388-8819 |
| 設立 | 2020年8月 |
| 代表取締役 | 平野 賢太郎 (Hirano Kentaro) |
| 事業内容 |
クラウドソリューション事業 システム開発事業 ビジネスソリューション事業 |
| URL | https://create-new-air.com/ |
投稿者プロフィール

- Crenaのデザイナー。誰かの役に立つ、それが私の生きがいです!趣味は歌、サックス、自転車の旅。とにかく外に出たい。自然を感じたい。北海道出身です(ΦωΦ)





