こんにちは!Kentarouです!
今回は、
kintoneをシンプルなのにオシャレにする方法3選!
を紹介します。
ちょっとひと手間必要なものもありますが、劇的にkintoneがオシャレになりますので、是非お試しください。
ラベルをオシャレに!
1つ目にご紹介するのがラベルをオシャレにする方法です。
これは簡単なのでオススメです!!
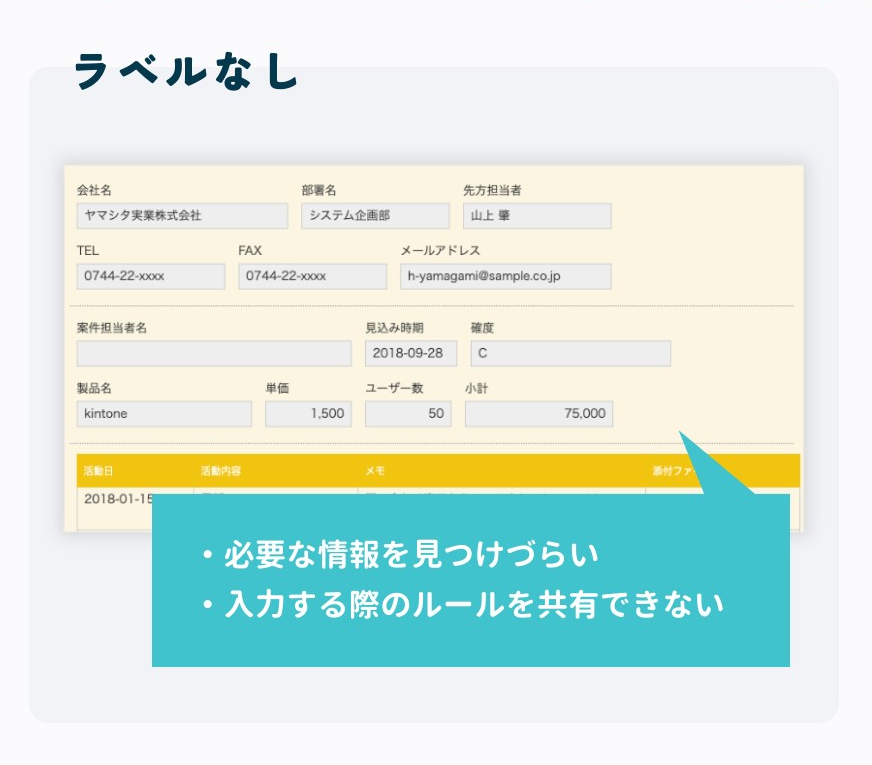
Before

3つとも、ラベルの役目は果たしていますが、ちょっと素人っぽいデザインですよね。
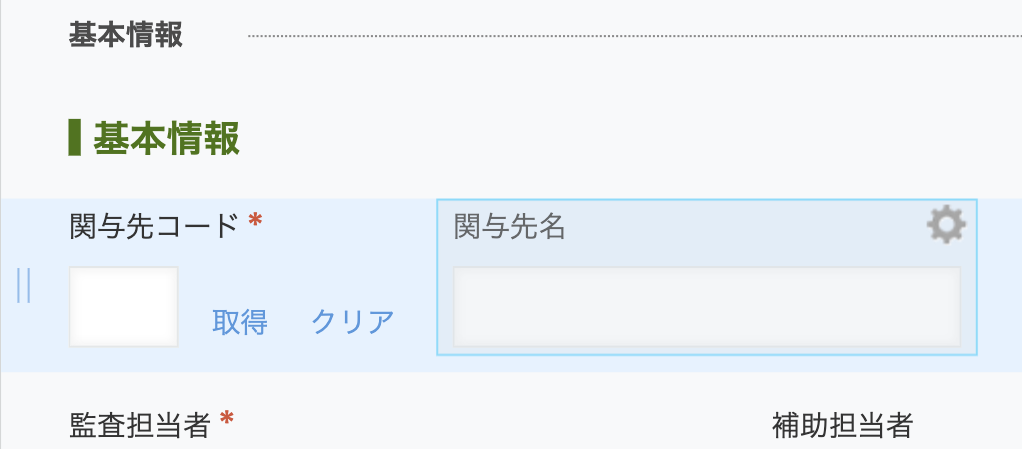
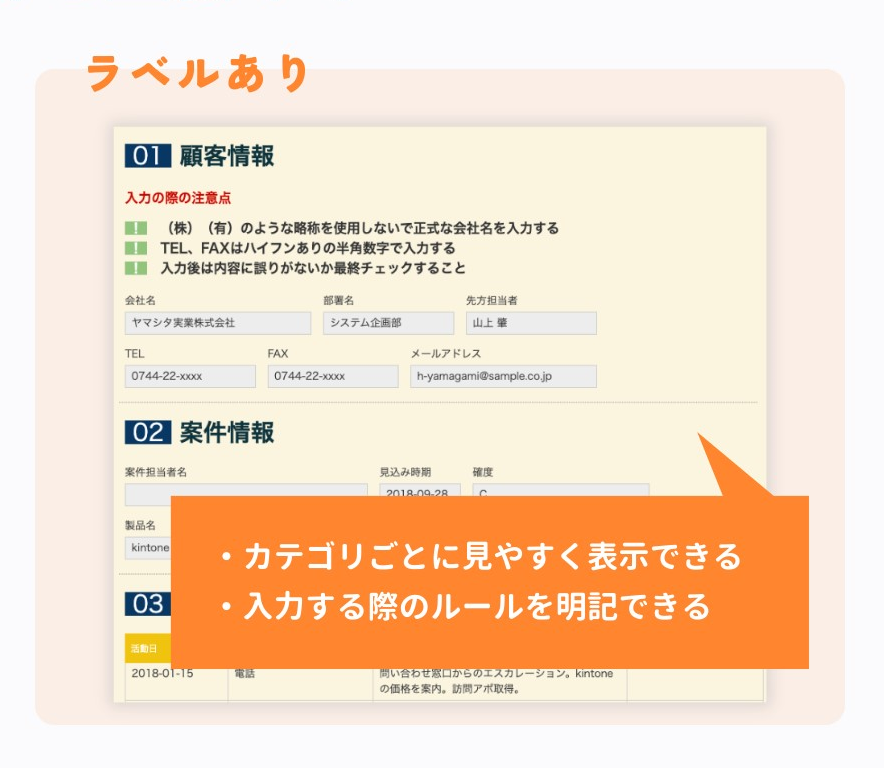
After

ラベルをちょっといじってみました!どうですか?シンプルでオシャレになっていませんか?
しかも、変更するのはラベルだけなのでデータや環境が壊れることはありません!!
作成方法
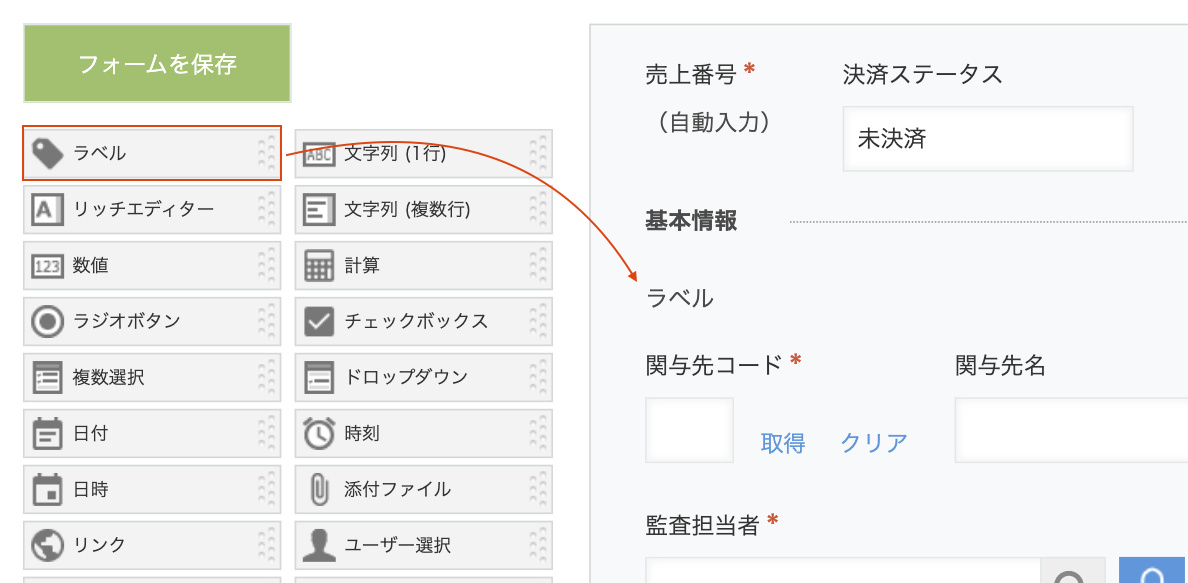
1. ラベルフィールドをフォームに追加
[ラベル]フィールドをフォームにドラッグアンドドロップする。
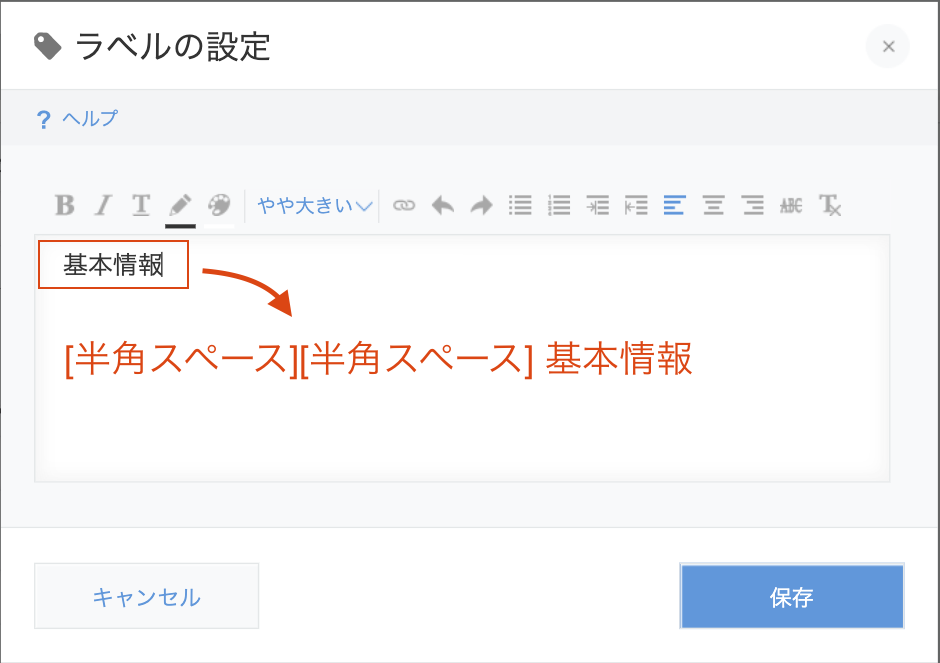
2. ラベルを入力
ラベルを次のように入力する。
[半角スペース][半角スペース] ラベル名

3. 1個目の[半角スペース]の背景色をつける
1個目の半角スペースを選択し、背景色をつける。アプリデザインテンプレートと同色の下から2番目の色がオススメ!

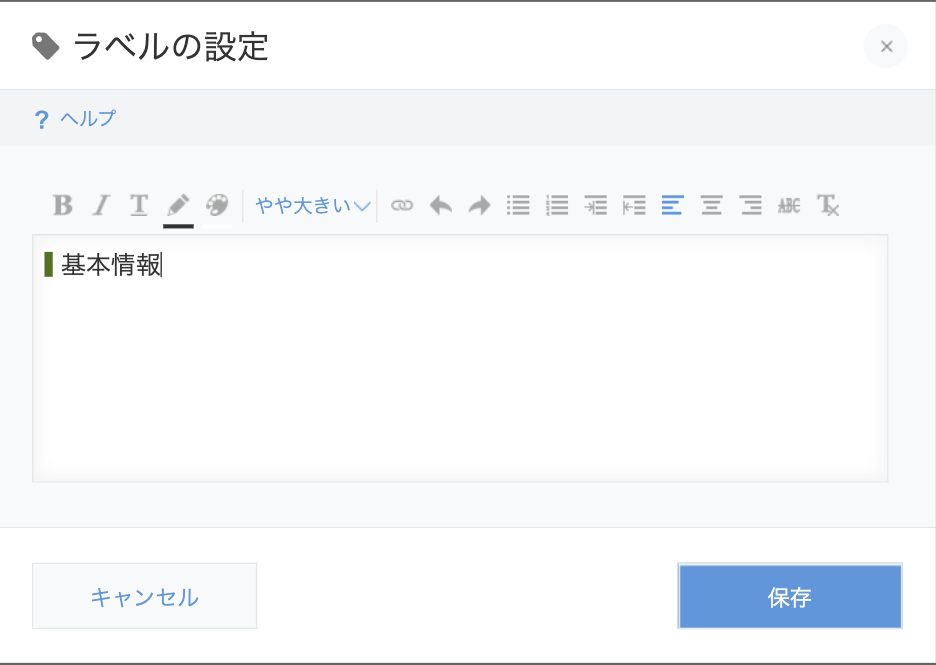
4. ラベル名の文字色をつける
ラベルを選択し、色をつける。アプリデザインテンプレートと同色の下から2番目の色がオススメ!

5. 完成!!
完成です!簡単でしたね!

6.いろんなデザインのラベルを作ってみよう!
以下のように同じ内容のアプリであっても、ラベルフィールドによる見出しや注意書きがあるだけで、一気に見やすく・使いやすくなります!
 |
 |
↓コチラのブログで、『無料』でラベルのアイデア集(アプリンプレート)を配布しています。ご活用ください。
デザインテーマにあわせたアイコン背景色に!
kintoneではアプリごとに次の6つのデザインテーマからデザインを選択できます。


デザインテーマにあわせたアイコン背景色にすることでかなりオシャレになります。
アイコンの作成方法は以下のブログを参考にしてください!
Before

デザインテーマが「グリーン」なのに、アイコン背景色が「黄色」。そして、アプリ名とアイコンの絵が全くあっていない。
アプリ毎にアイコンを作るのは正直めんどくさいですが、イケてないですね・・・
After

アイコン背景色をデザインテーマ (グリーン) にあった色 (深緑)に。そして、アプリ名にあったアイコンの絵にしてみました。
如何ですか?いい感じになっていませんか?
作成方法
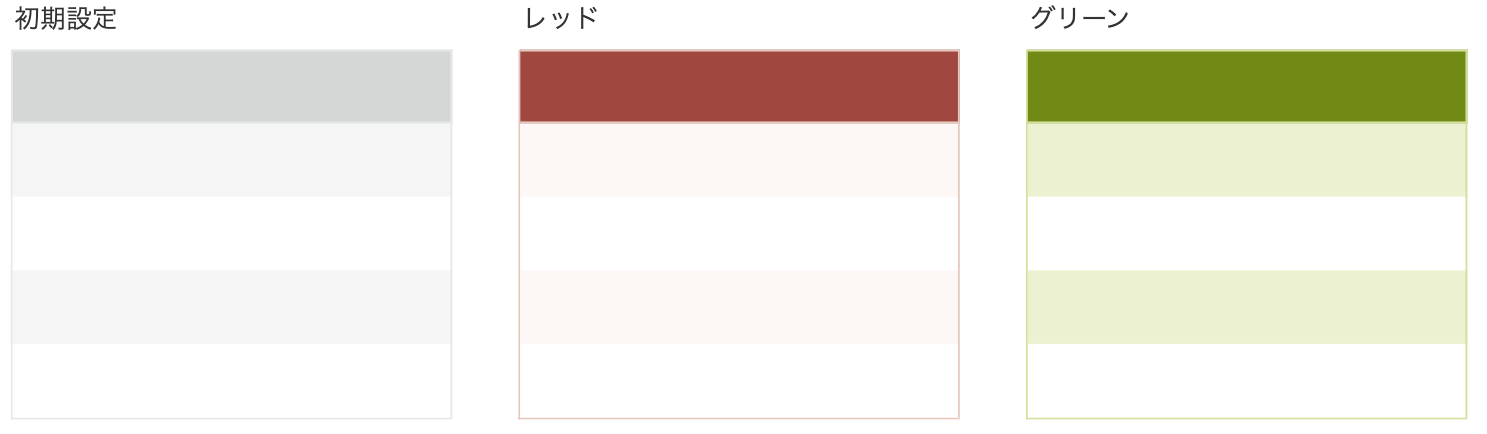
デザインテーマにあったアイコン背景色を次のように組み合わせます。
初期設定
デザインテーマ色:#d4d7d7■
背景色:#d4d6d6■

レッド
デザインテーマ色:#b83d3d■
背景色:#b83d51■

グリーン
デザインテーマ色:#638c0b■
背景色:#798c0b■

ブルー
デザインテーマ色:#448aca■
背景色:#449fc9■

イエロー
デザインテーマ色:#f1c40f■
背景色:#f29f0f■

ブラック
デザインテーマ色:#313131■
背景色:無彩色のため無し
ポータルテンプレート「classic-app」を使ってポータル画面をカスタマイズ!
3つ目にご紹介するのがポータルテンプレート「classic-app」を使ったポータル画面のカスタマイズです。
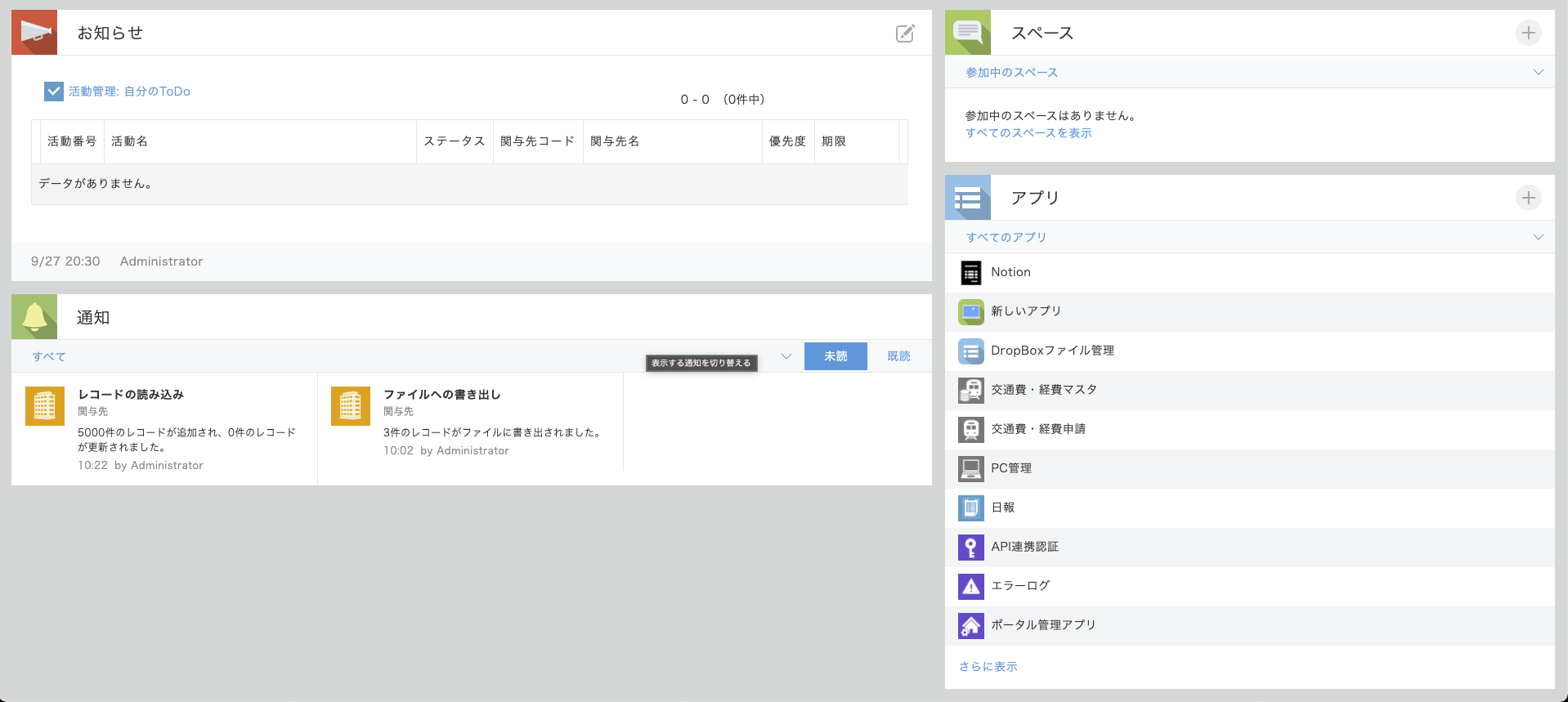
Before

ポータル画面の初期設定では、アプリが1列に表示されており、見た目がちょっと良くないですね。
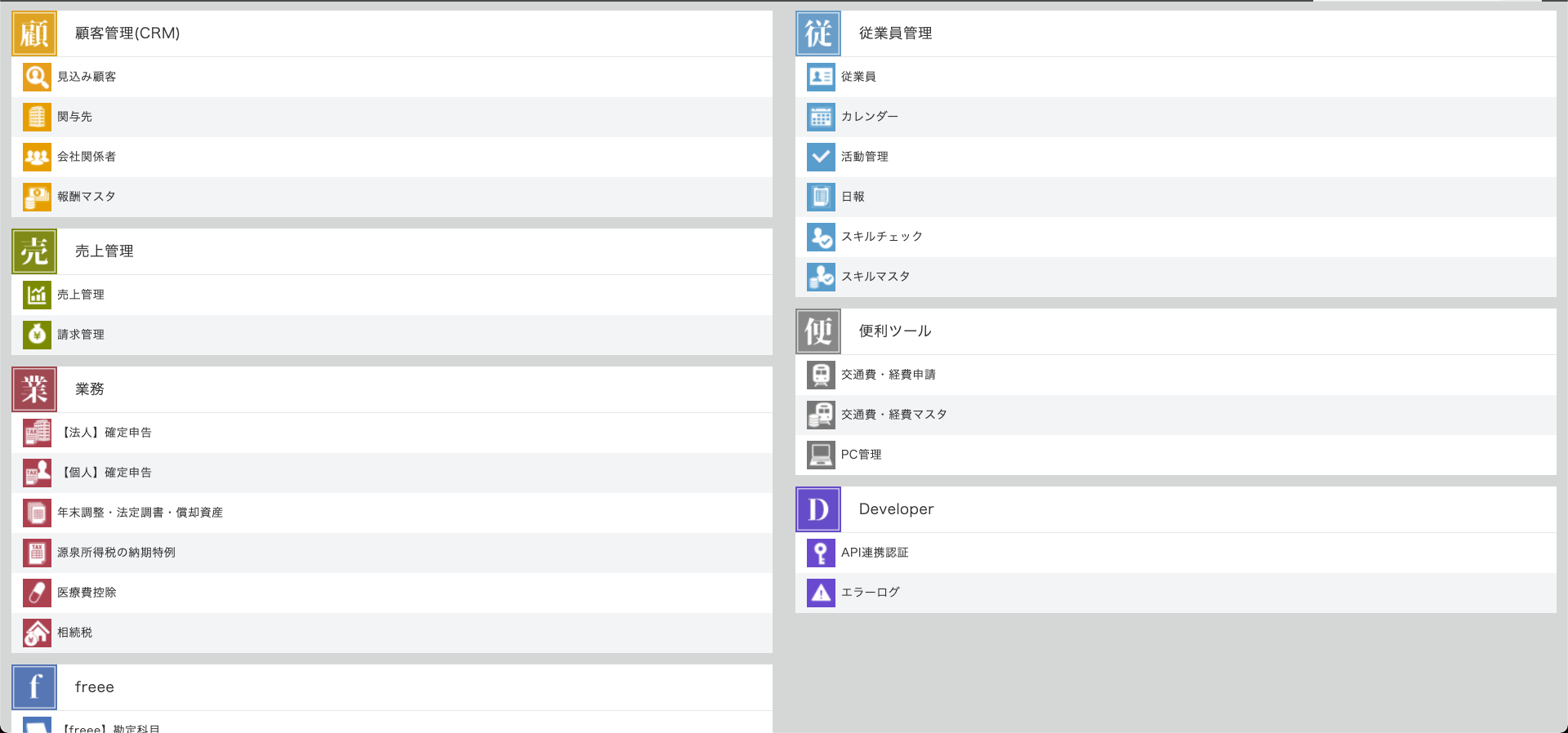
After

ポータルテンプレート「classic-app」を使ったポータル画面のカスタマイズしてみました。
全然違いますよね。しかも、ポータル画面をカスタマイズすることのメリットはオシャレになることだけではありません。アプリがグループ毎に整理されることで簡単に使いたいアプリを開くことができます。
アプリグループ毎の色とグループアイコンの色を統一させると、シンプルなのにオシャレになりますよ!
作成方法
このポータル画面カスタマイズをするためには、ポータルテンプレート「classic-app」を使う必要があります。設定方法については、『kintoneのポータル画面をスッキリさせる方法』をご参照ください。
(おまけ)タブ表示プラグインを使ってレコード画面を整理整頓!
おまけでご紹介するのがタブ表示プラグインを使ってレコード詳細画面(追加画面・編集画面)をオシャレにする方法です。

「タブ表示プラグイン」を使って、レコードの詳細画面(追加・編集画面)に表示されるフィールドをタブごとに整理してみました!
見た目がスタイリッシュになるだけでなく、情報がすっきりまとまるので、視認性や操作性が大幅にアップ。
設定もとっても簡単で、わずか3分程度で完了!ぜひあなたのkintoneにも取り入れてみてくださいね。
(タブ表示プラグインを試してみたい方はこちら!)
最後に・・・
株式会社Crena(クレナ)では、中小企業様を中心に、低コスト&短納期でのkintone導入を構築を支援しております。システムを構築する前段階である、業務の洗い出しから課題の抽出、最適な業務フローの構築からサポートいたしますので、まずはお気軽にご相談ください。
自分の環境でプラグインを試したい方は30日間無料お試し申込み!
 |
当社では、プラグインを30日間無料で自分の環境でお試しいただけます!お気軽にお申込みください!
誰でもすぐにプラグインが体験できるデモ環境を公開中!
 |
当社では、どなたでも簡単にプラグインをお試し頂ける「プラグインデモ環境」を公開しております!
面倒な手続きは一切不要で、今すぐプラグインの機能や操作性を体験していただけます。
「とりあえずプラグインを体験してみたい!」という方は、上記のボタンからどうぞ!
それでは、最後までお読みいただきありがとうございました。
X(旧:Twitter)をフォローしておくと最新記事の通知が届きます。プラグインのアップデート情報を素早く受け取りたい方は是非フォローお願いします。
株式会社CrenaのX(旧:Twitter)